本文主要是介绍性能优化相关:nginx负载均衡中的动静分离,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
结合上次博客:正向代理和反向代理
什么是动静分离:
静态资源:包含css文件、图片、js文件、配置文件等
动态资源:脚本处理等
-
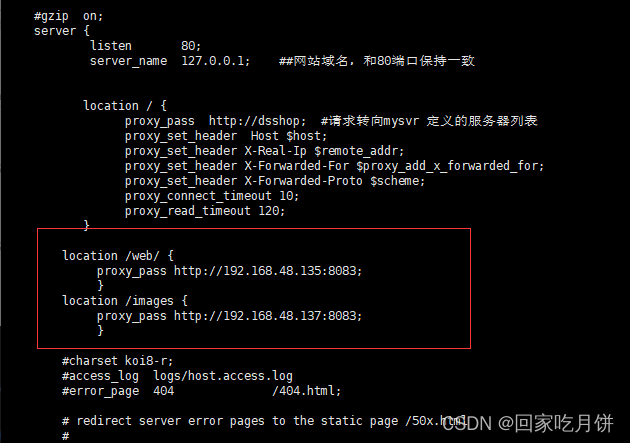
更改/usr/local/nginx/conf下的nginx.conf文件,设置动静目录,添加如下
location /web/ {
proxy_pass http://192.168.48.135:8083;
}
location /images/ {
proxy_pass http://192.168.48.137:8083;
}

Tips:
web和images可以随意更改-路径名
192.168.48.135:8083是主服务器
192.168.48.137:8083是次服务器
- 重新加载配置文件
nginx -s reload
- 在/usr/local/web/WebRoot下创建web目录
mkdir web
- 在web目录下添加html动态数据,例如,创建一个a.html文件
vi a.html
<html>aaa</html>
- 在另一台服务器的/usr/local/web/WebRoot下创建images目录
mkdir images
通过xftp上传一个任意图片到此目录下
- 访问动态资源

- 访问静态资源

这篇关于性能优化相关:nginx负载均衡中的动静分离的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



