本文主要是介绍flinksql 回撤流中主键发生变更的影响(group by中的值发生改变),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
flinksql 回撤流中,主键发生变更的影响
- 1 什么是回撤流
- 2 主键变更场景
- 3 实践中发现的比较好的的实时数仓架构
1 什么是回撤流
这篇文章主要谈论一个场景,简单来说:
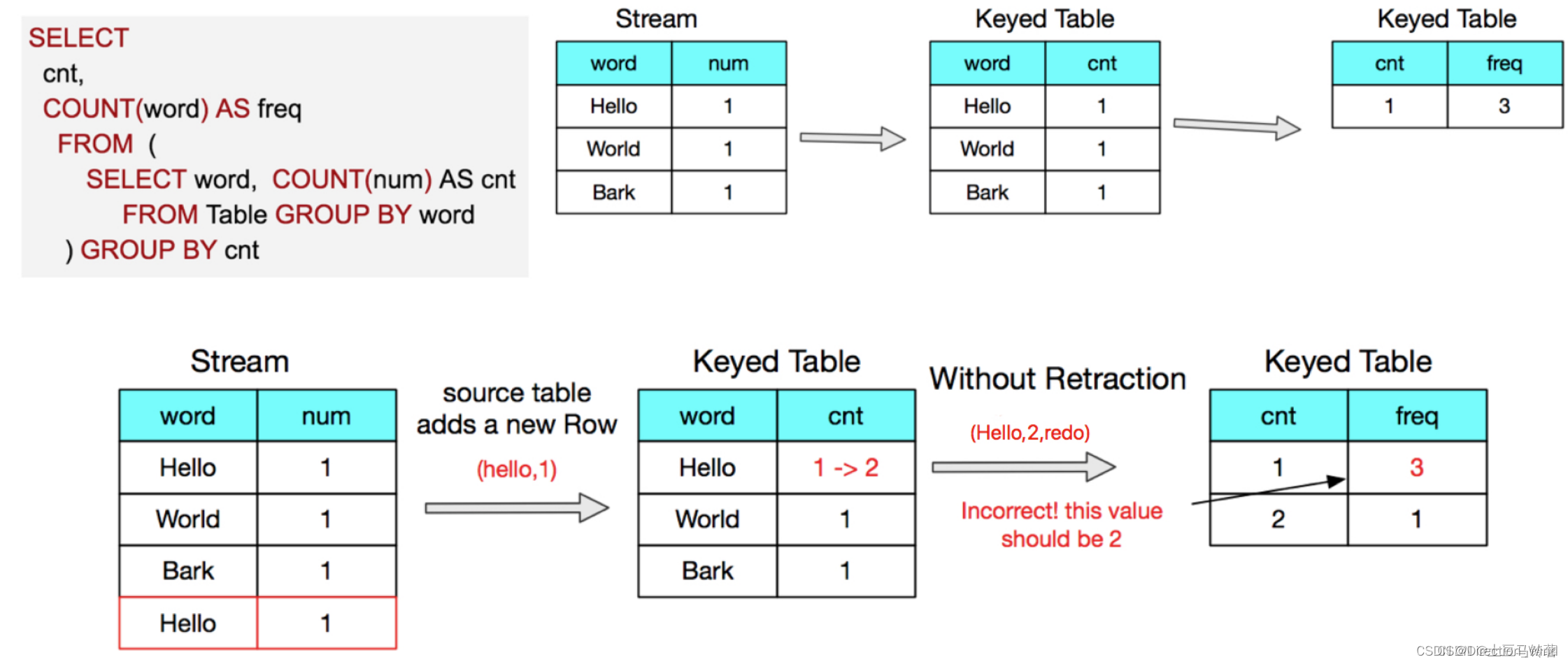
首先我们来简单的说一下什么是回撤流,以及回撤流的底层原理,举个例子:

这个说的不是很清晰 ,其实倒数第二个图当作输出 比较好看出来,再bank 这一条来之后,数据结果是
hello 1
world 1
bank 1
这个时候 又来了一条hello,刚刚已经下发的hello 1 这个结果就不对了,就需要降这条结果撤回,也就是撤回一条 hello 1 下发一条 hello 2。简单的说 这就是回撤流。
我们用最常见的 ,用的最多的kafka来举例回撤流 大家可能就明白了
- 来了一条hello数据 下发一条
[+I] hello 1 - 又来了一条hello,上一条撤回
[-U] hello 1 - 下发一条
[+U] hello 2
其实所谓的回撤,是下发了两条数据,告诉下游 上一条我废弃了&#x
这篇关于flinksql 回撤流中主键发生变更的影响(group by中的值发生改变)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






