本文主要是介绍github有趣项目:Verilog在线仿真( DigitalJS+edaplayground),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
DigitalJS
- https://github.com/tilk/digitaljs
- 这个项目是一个用Javascript实现的数字电路模拟器。 它旨在模拟由硬件设计工具合成的电路 像 Yosys(这里是 Github 存储库),它有一个配套项目 yosys2digitaljs,它可以转换 Yosys 将文件输出到 DigitalJS。它也旨在成为一种教学工具, 因此,可读性和易于检查是 项目。
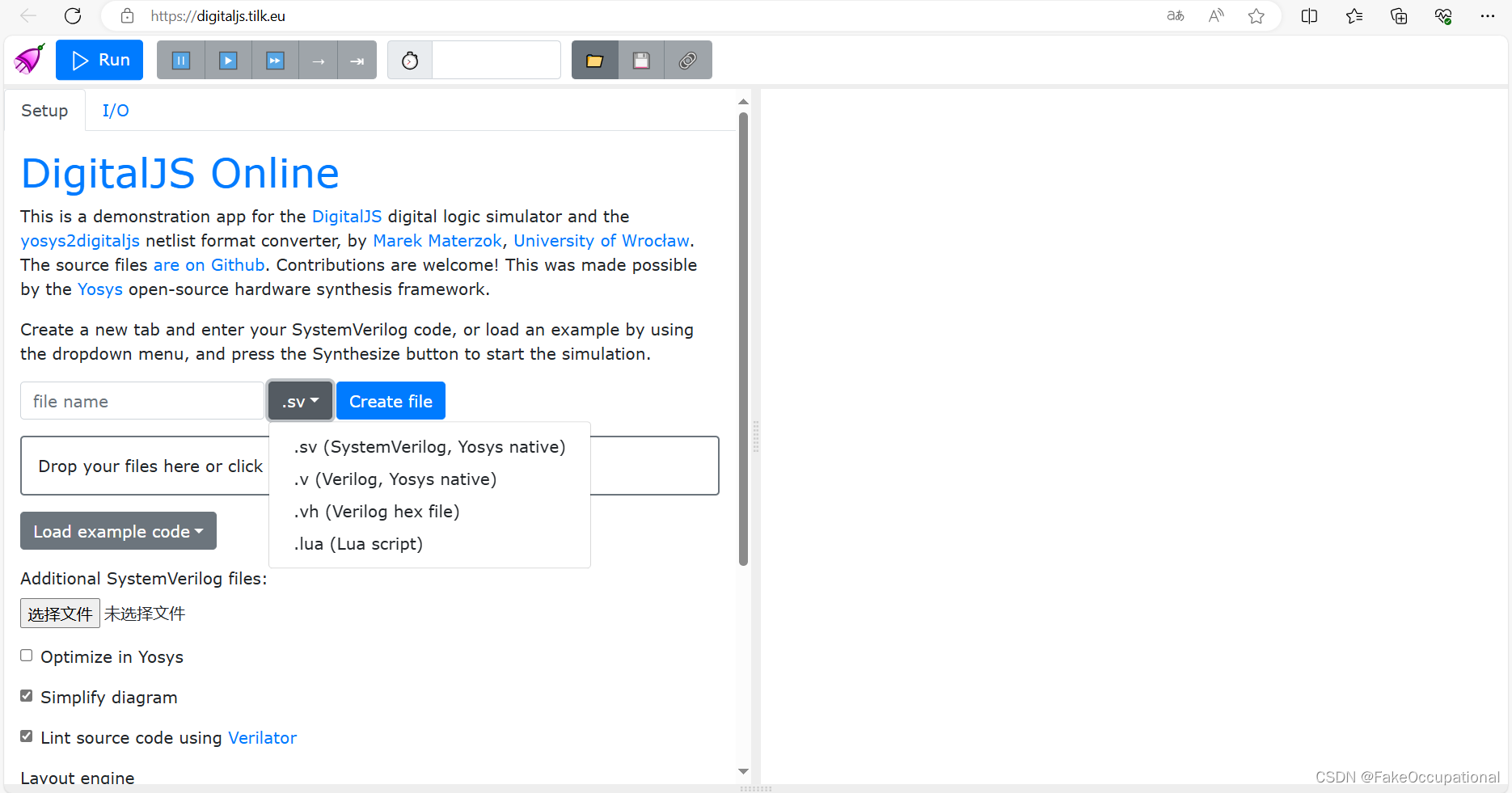
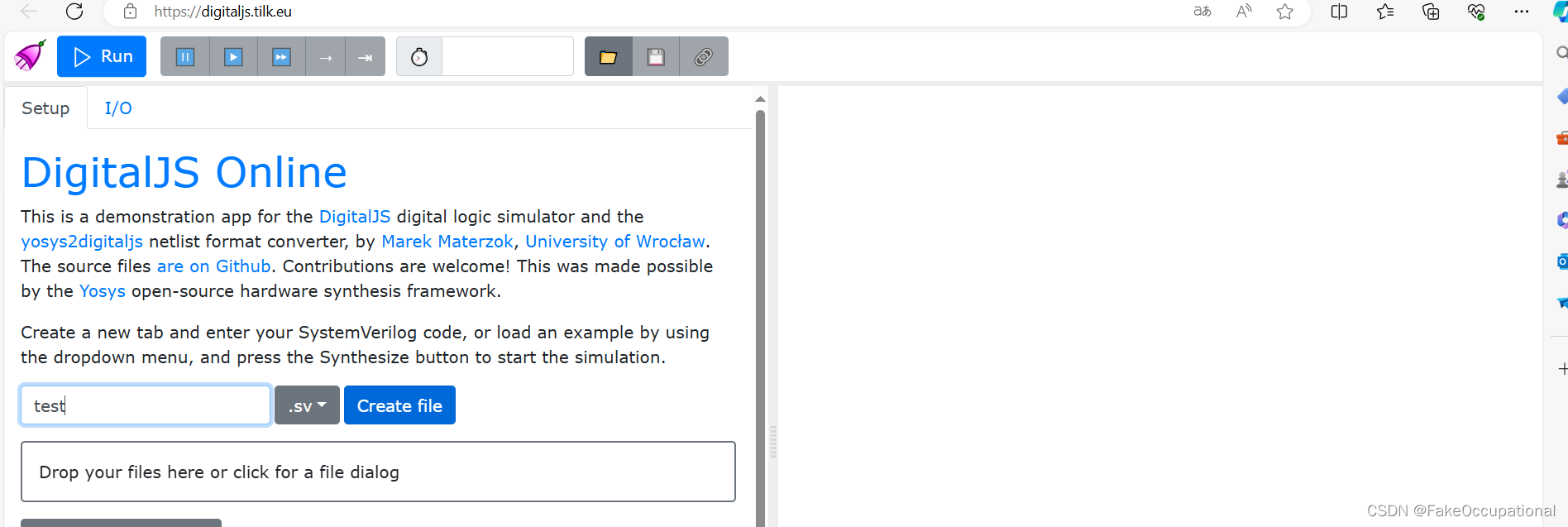
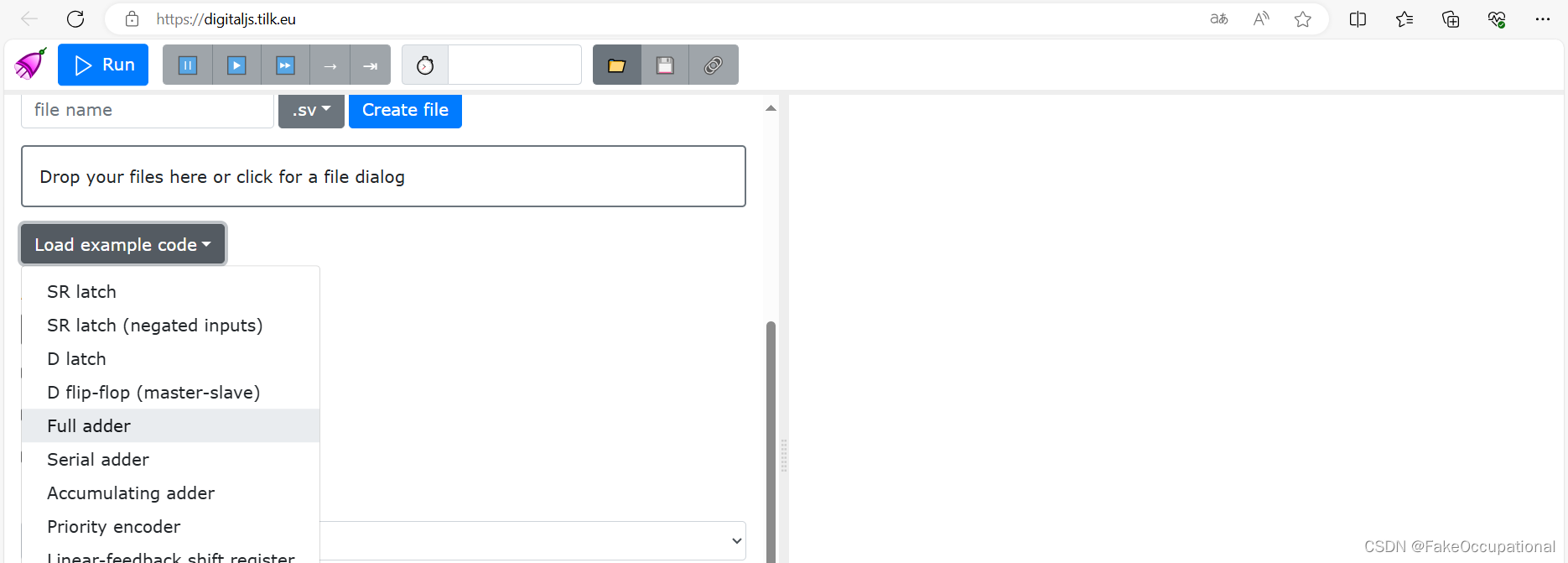
创建文件
- SystemVerilog 提供了更多高级功能,尤其是在验证方面,使其在现代设计流程中更具优势。SystemVerilog 向后兼容 Verilog,这意味着现有的 Verilog 代码可以在 SystemVerilog 环境中运行,而无需大幅修改。

- 创建一个sv文件


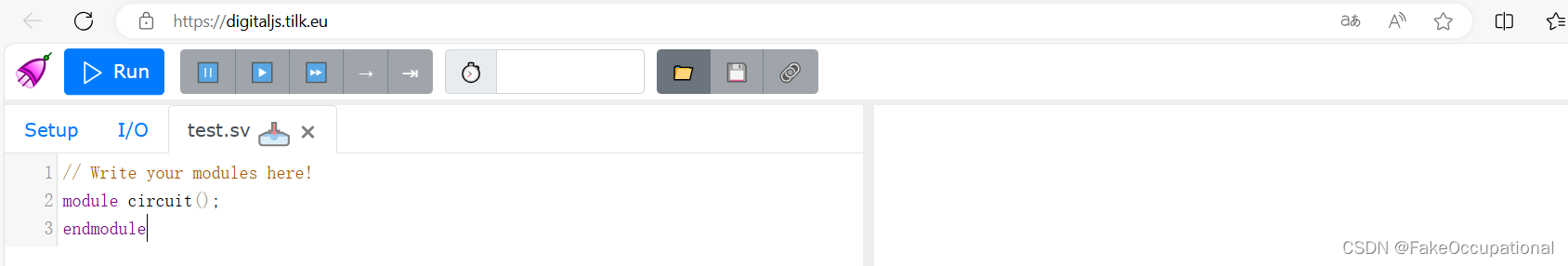
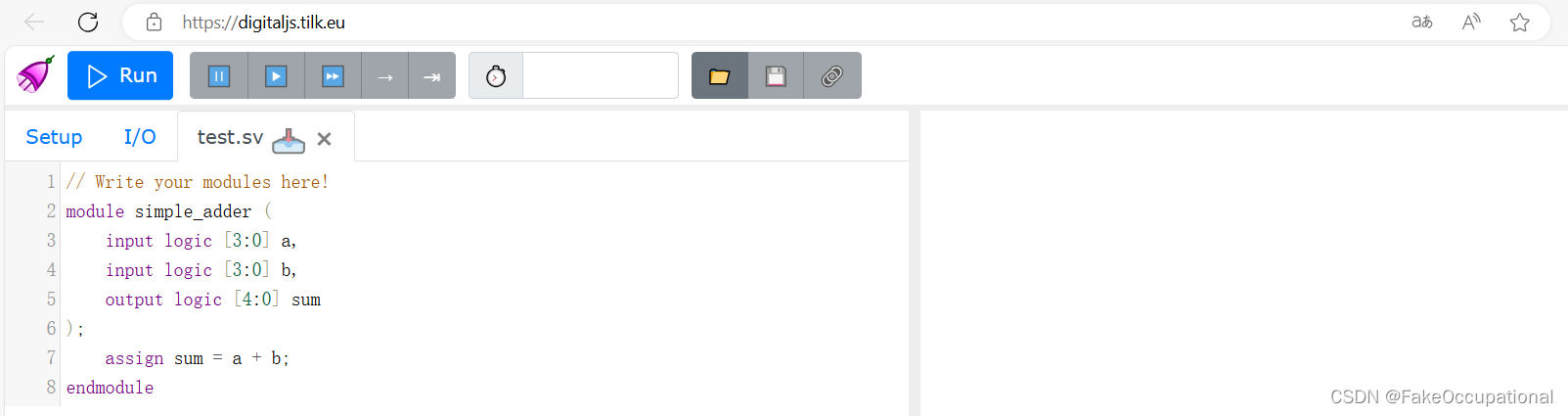
编写代码
module adder (input logic [3:0] a, // 4-bit 输入 a , logic用于替代 reg(寄存器,过程赋值)和 wire (线网,连续赋值)input logic [3:0] b, // 4-bit 输入 boutput logic [4:0] sum // 5-bit 输出 sum,考虑到可能的进位
);assign sum = a + b; // 进行加法运算
endmodule

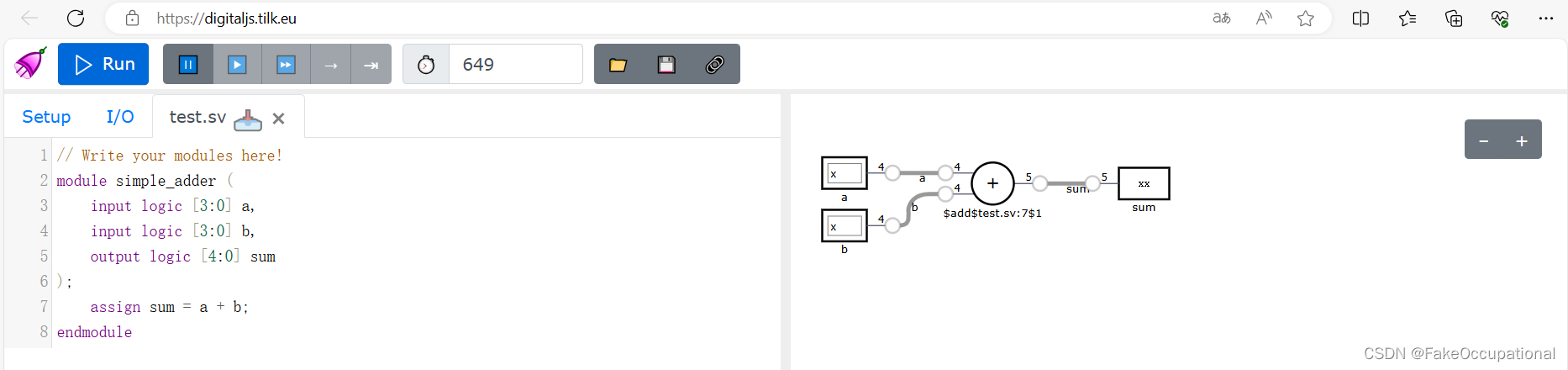
Run

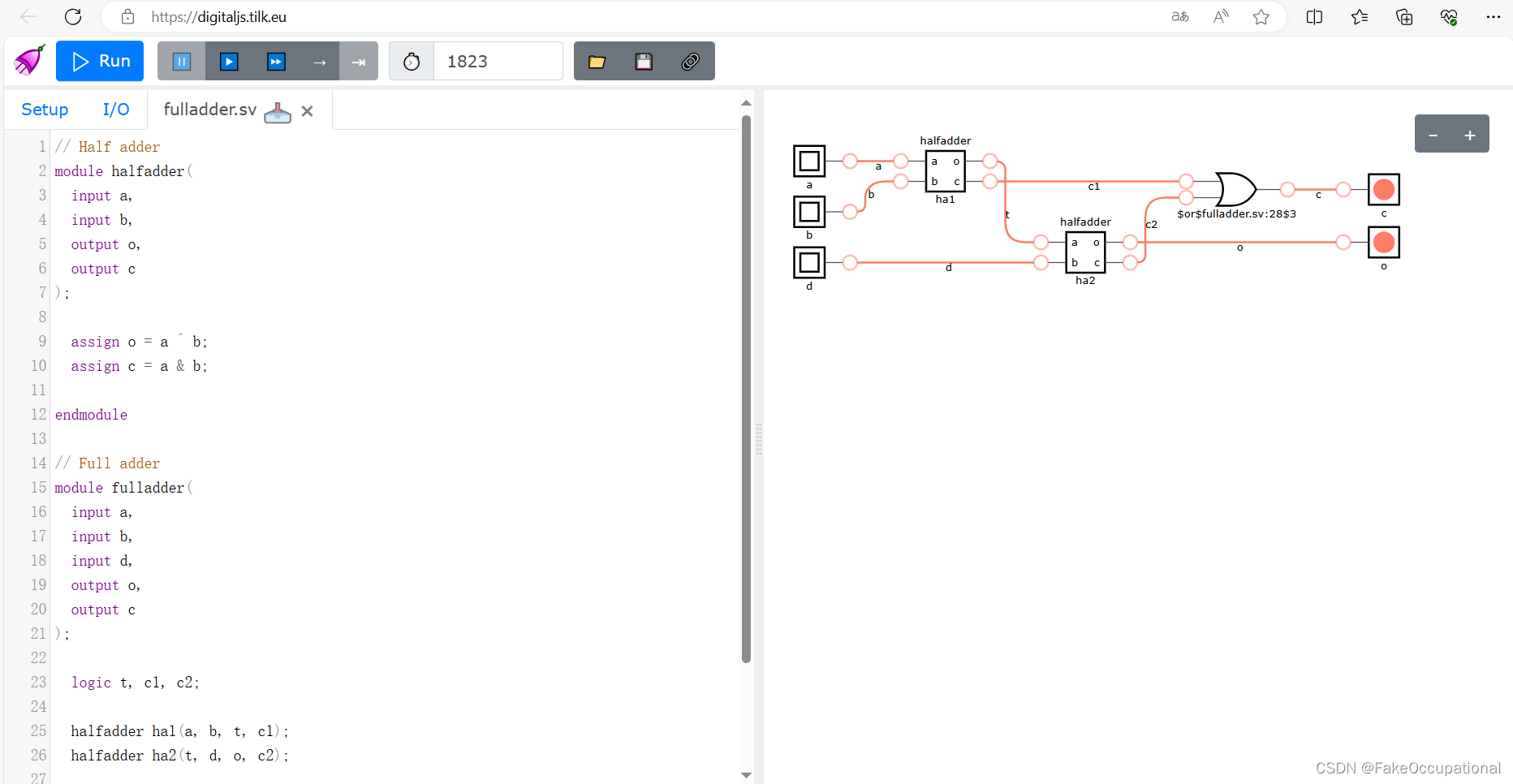
加载示例


edaplayground使用教程
- https://github.com/edaplayground/eda-playground
- https://www.edaplayground.com/
注册账户

- Register

- https://www.edaplayground.com/register
- 经过测试,学生邮箱是可以用的



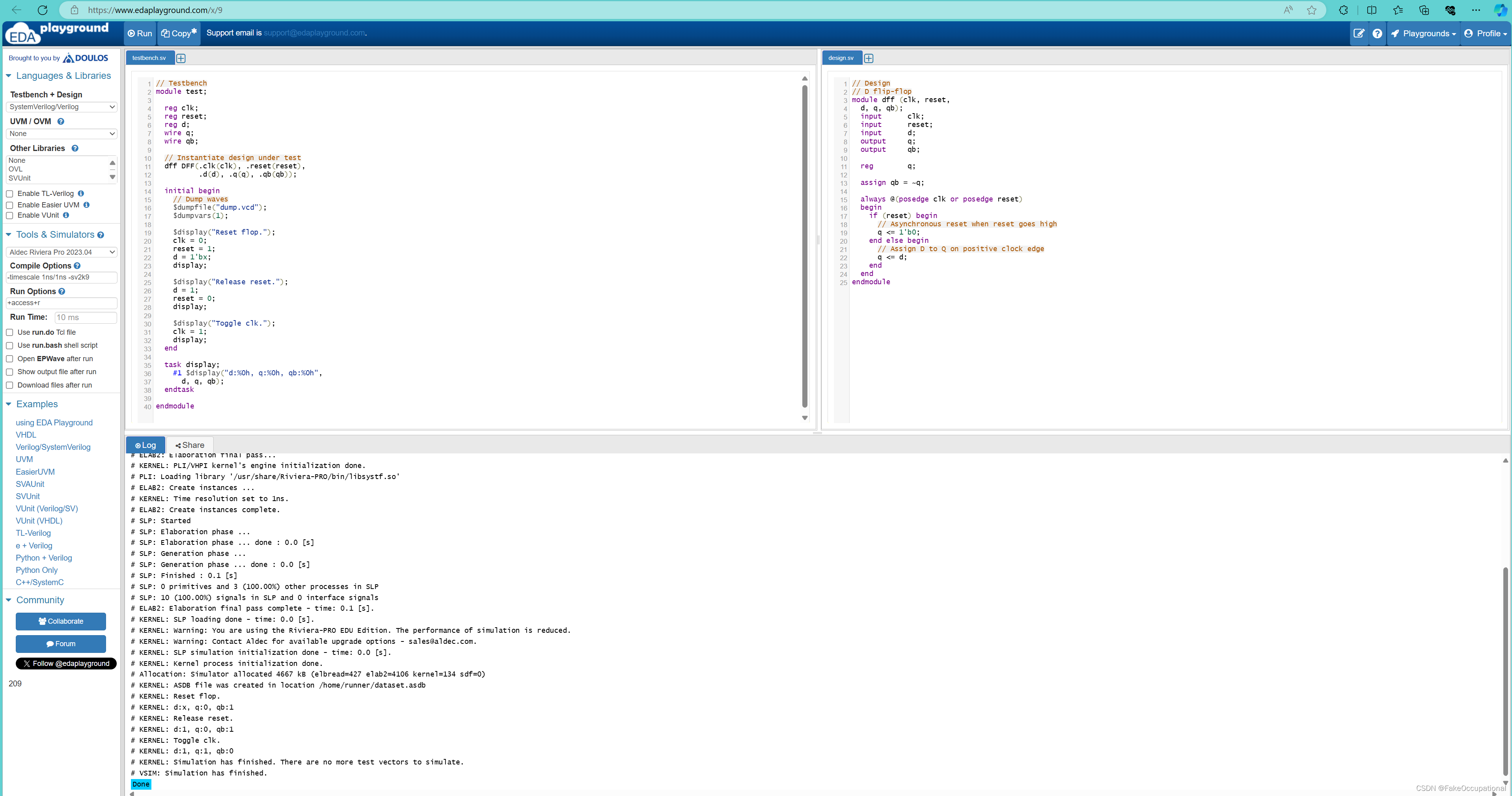
运行D触发器示例

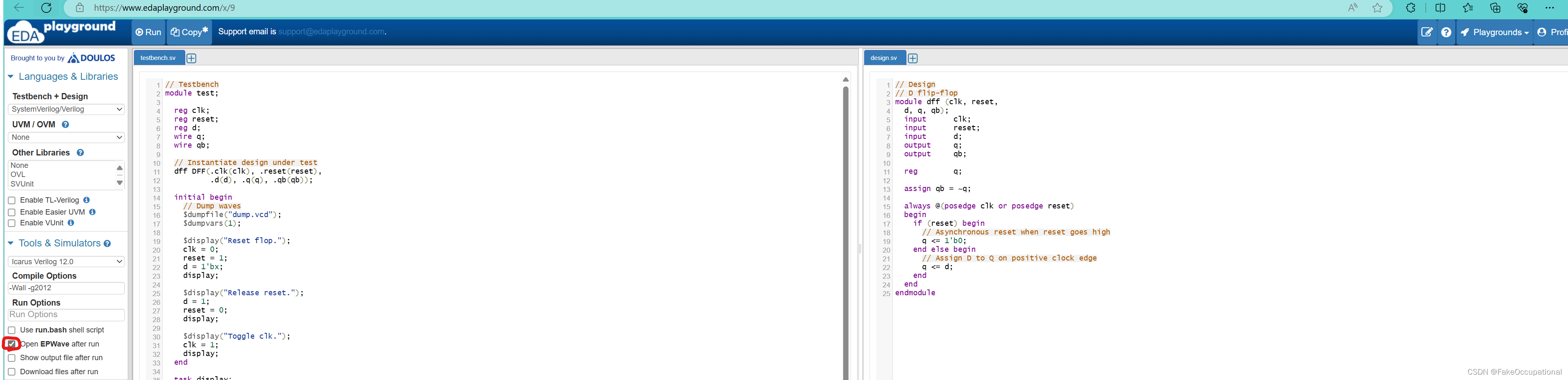
可更换仿真工具

波形查看和分析

- 如果想使用EPWave,需要再testbench中加入类似如下的控制语句
initial begin$dumpfile("dump.vcd"); $dumpvars;end

这篇关于github有趣项目:Verilog在线仿真( DigitalJS+edaplayground)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!