本文主要是介绍element中table的selection-change监听改变的那条数据的下标,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
<el-table ref="table" :loading="loading" :data="tableData" @selection-change="handleSelectionChange"></el-table>
当绑定方法selection-change,当选择项发生变化时会触发该事件
// 多选框选中数据handleSelectionChange(selection) {console.log(selection,'selection')},
可以获得到选中行的所有信息,
当想要得到选中信息在原表格数据中的下标时,可变相在获取表格数据中添加每条数据的下标信息,这样在选中某条时就可以得到它在原来数据中排老几
this.tableData.forEach((item,i)=>{item.index = i+1})
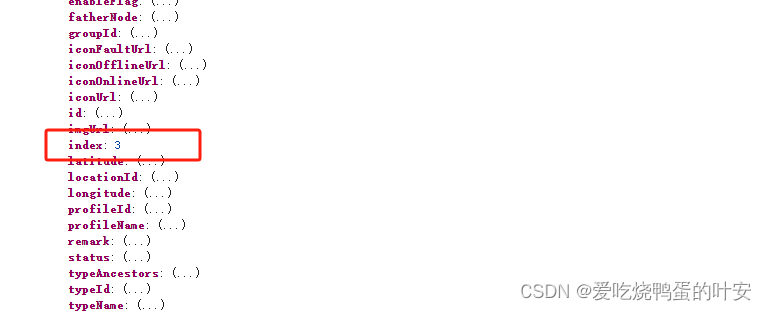
在勾选打印时,就会得到index下标

这篇关于element中table的selection-change监听改变的那条数据的下标的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




