本文主要是介绍OpenGL编程指南 (红宝书 第八版) 样例代码配置问题汇总,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
版权声明:本文为博主原创文章,未经博主允许不得转载。
目录(?)[+]
-
- 代码下载
- 环境配置问题glut 和 glew1
- 基本头文件和库文件配置2
- 以下是正文内容不断添加中
- 第一个渲染程序Triangles3
- 第三章 03ch03_drawcommands4
本文是笔者自己在配置中遇到问题并解决后将原资料和自己的经验结合整理而成
代码下载
可以在CSDN上搜索
环境配置问题(glut 和 glew)1
可以参考我的另一篇博文《使用cmake和visual studio编译freeglut和glew源代码并配置的流程》,但可能并不是必须的步骤。
基本头文件和库文件配置2
如果发现大片大片的红线,则需要添加include和lib:
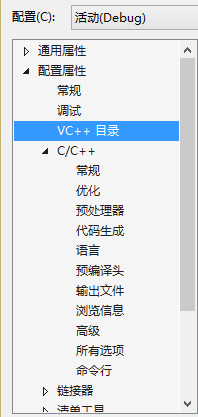
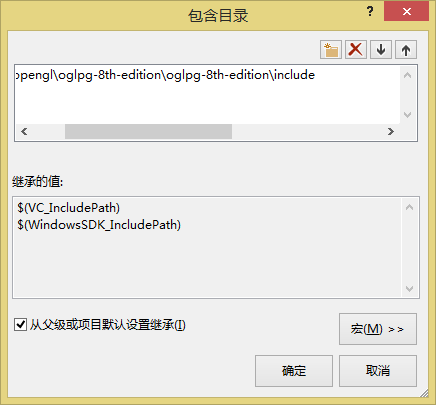
点项目右键属性,点击vc++目录
包含目录–编辑,添加红宝书源码目录中的include文件夹

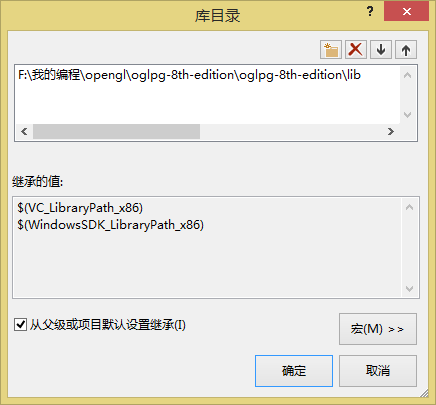
库目录–编辑,添加红宝书源码目录中的lib文件夹
- 错误主要是:无法解析的外部符号
_sscanf、 ___iob_func等。这个问题很好解决,主要是VS2015相对于之前的版本有所改动,具体可以自行百度。解决方法如下: - 1.右键项目–>属性–>链接器–>输入–>附加依赖项:
legacy_stdio_definitions.lib - 2.在源文件中添加以下代码
-
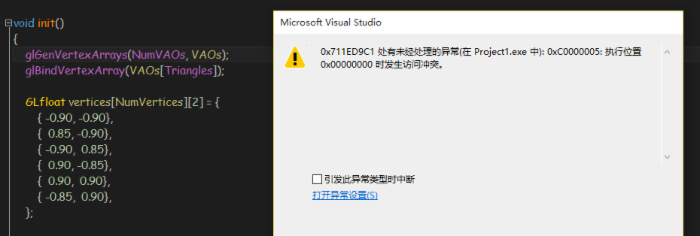
编译通过了,但是VAOs出现访问冲突:
原因是glewInit()没有完成所有的初始化,所以在glewInit()前面一行加上:
glewExperimental = GL_TRUE;
详见代码部分。
glewExperimental 相当一个总开关,如果将它设置成 GL_TRUE 就可以让glew支持所有的拓展,glewInit()也可以顺利完成所有的初始化。
以下是正文内容,不断添加中:
第一个渲染程序Triangles3
一、新建一个Win32 Console Application
修改后的完整代码如下:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
二、常见问题
(1)关于”stdafx.h”的错
代码首部添加或删除 #include “stdafx.h”
(2)编译一下发现不通过,报无法解析外部命令的错误
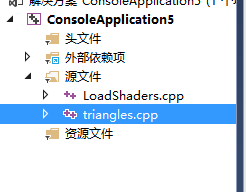
这可能是因为找不到LoadShaders.cpp
在红宝书源代码目录中有个lib文件夹,里面有LoadShaders.cpp
在工程的源文件右键添加现有项,把它添加进来
(3)
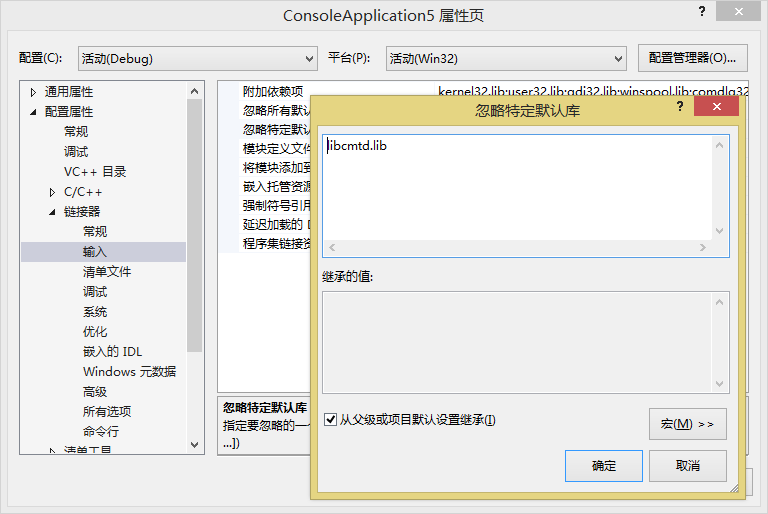
现在再编译一次,发现还是报错,说有个libcmtd.lib库跟其他库有冲突,我们可以去忽略它
点击项目右键–属性–链接器–输入,在忽略特定默认库中添加它
(4)
编译通过了,但是VAOs出现访问冲突:
原因是glewInit()没有完成所有的初始化,所以在glewInit()前面一行加上:
glewExperimental = GL_TRUE;
详见代码部分。
glewExperimental 相当一个总开关,如果将它设置成 GL_TRUE 就可以让glew支持所有的拓展,glewInit()也可以顺利完成所有的初始化。
(5)
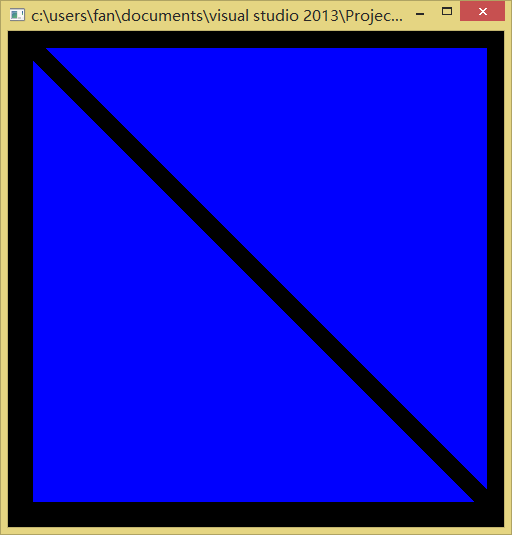
现在在编译一次发现可以通过了出来

但是它是白色的三角形不是蓝色的,需要在工程目录中新建两个文本
更名为triangles.vert和triangles.frag
代码如下:
triangles.vert
- 1
- 2
- 3
- 4
- 5
- 6
- 1
- 2
- 3
- 4
- 5
- 6
triangles.frag
- 1
- 2
- 3
- 4
- 5
- 6
- 1
- 2
- 3
- 4
- 5
- 6
然后再编译运行,出现蓝色三角形
第三章 03\ch03_drawcommands4
(1)修改后的完整代码:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
(2)常见问题:
line 46: static const ShaderInfo shader_info[] = 改成 static ShaderInfo shader_info[] =
line 116: mat4 model_matrix; 改成 vmath::mat4 model_matrix;
line 136/141/146/151: translation 改成 translate
line 137/142/147/152: 把参数4改成1 ,即
glUniformMatrix4fv(render_model_matrix_loc, 4, GL_FALSE, model_matrix); 改成 glUniformMatrix4fv(render_model_matrix_loc, 1, GL_FALSE, model_matrix);
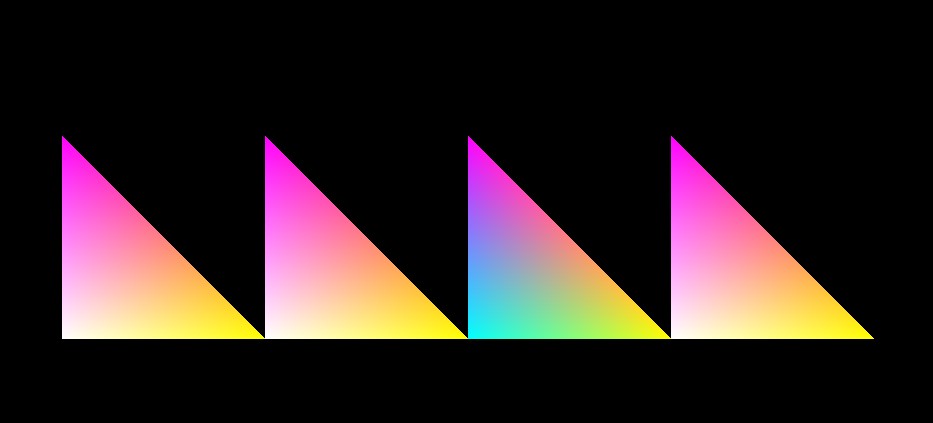
结果如下:
以下是原文地址或参考地址:
- 基本头文件和库文件配置:
http://blog.csdn.net/iceteaset/article/details/50359559 ↩ - 基本配置:
http://blog.csdn.net/qq821869798/article/details/45247241 ↩ - 第一个渲染程序:
http://blog.csdn.net/qq821869798/article/details/45247241
http://www.cnblogs.com/caster99/p/4752354.html ↩ - 第三章ch03_drawcommands:
http://blog.csdn.net/fanbird2008/article/details/17538243 ↩
这篇关于OpenGL编程指南 (红宝书 第八版) 样例代码配置问题汇总的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!