红宝书专题
《每天十分钟》-红宝书第4版-代理与反射(二)
代理另一个代理 代理可以拦截反射 API 的操作,而这意味着完全可以创建一个代理,通过它去代理另一个代理。这样就可以在一个目标对象之上构建多层拦截网: foo: 'bar' }; const firstProxy = new Proxy(target, { get() { console.log('first proxy'); return Reflect.get(...arguments
OpenGL编程指南 (红宝书 第八版) 样例代码配置问题汇总
版权声明:本文为博主原创文章,未经博主允许不得转载。 目录(?)[+] 代码下载环境配置问题glut 和 glew1基本头文件和库文件配置2 以下是正文内容不断添加中第一个渲染程序Triangles3第三章 03ch03_drawcommands4 本文是笔者自己在配置中遇到问题并解决后将原资料和自己的经验结合整理而成 代码下载 可以在CSDN上搜
【JS红宝书学习笔记】第1、2章 初识JS
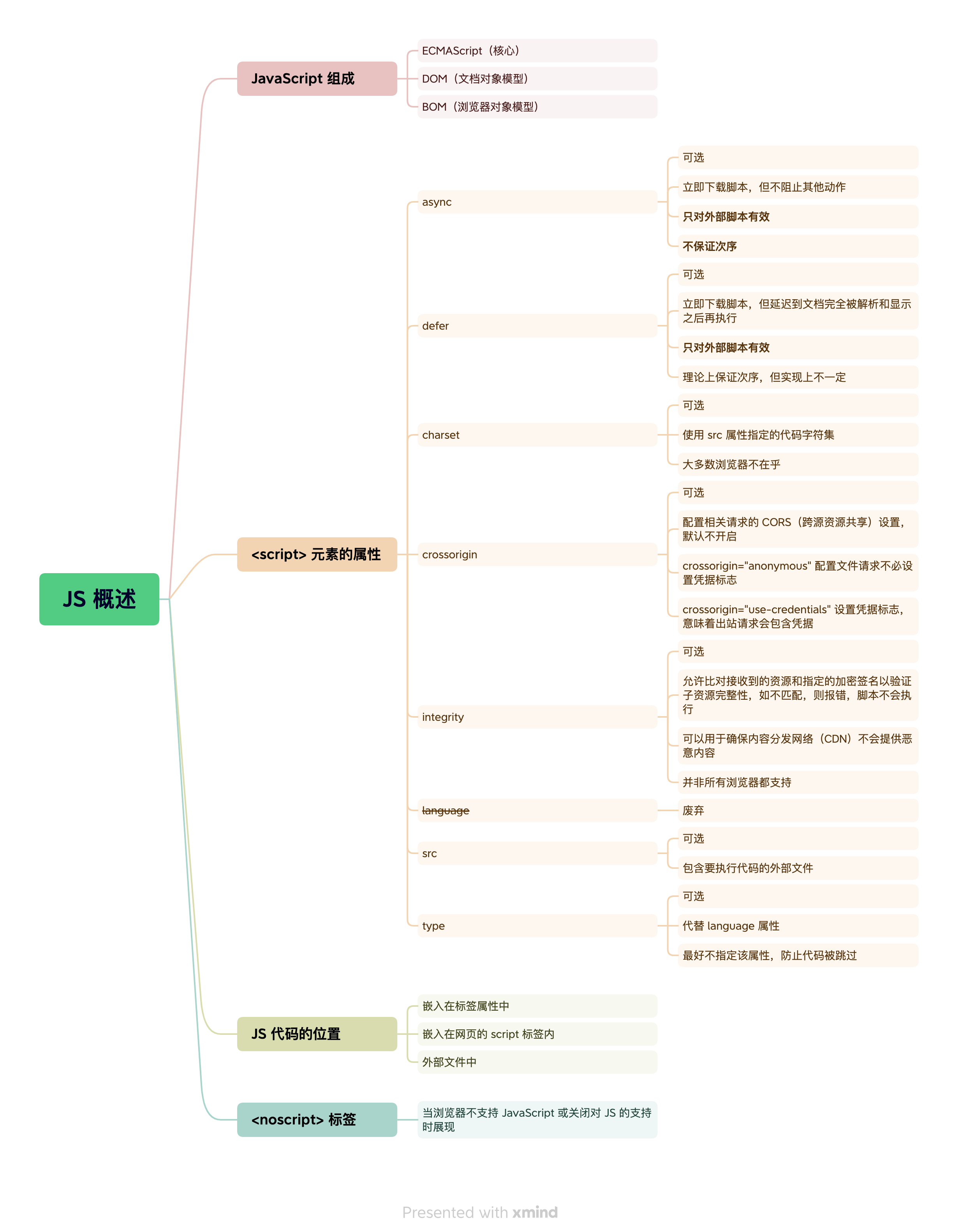
第1章 什么是JavaScript JavaScript 是一门用来与网页交互的脚本语言,包含以下三个组成部分。 ECMAScript:由 ECMA-262 定义并提供核心功能。文档对象模型(DOM):提供与网页内容交互的方法和接口。浏览器对象模型(BOM):提供与浏览器交互的方法和接口。 1. ES5 & ES6(貌似面试经常会问到ES5、ES6) ECMAScript 3.1 变成
《每天十分钟》-红宝书第4版-对象、类与面向对象编程(七)
类 之前的几个继承模式,只使用 ECMAScript 5 的特性来模拟类似于类(class-like)的行为。不难看出,各种策略都有自己的问题,也有相应的妥协,而且代码又丑又长。 为了解决这些问题,ECMAScript 6 新引入的 class 关键字具有正式定义类的能力。类(class)是ECMAScript 中新的基础性语法糖结构,因此刚开始接触时可能会不太习惯。虽然 ECMAScript
《每天十分钟》-红宝书第4版-对象、类与面向对象编程(四)
原型层级 通过对象访问属性时,会按照这个属性的名称开始搜索。搜索开始于对象实例本身。如果在这个实例上发现了给定的名称,则返回该名称对应的值。如果没有找到这个属性,则搜索会沿着指针进入原型对象,然后在原型对象上找到属性后,再返回对应的值。因此,在调用 person1.sayName()时,会发生两步搜索。首先,JavaScript 引擎会问:“person1 实例有 sayName 属性吗?”答案
前端开发人必读红宝书重要章节知识点提炼+笔记+面试回答点
第6章-集合引用类型 一)数组 数组的特殊性:数组的每个槽位可以存储任意类型的数据。 Ⅰ)数组的创建 两个方法创建方式:(es6新增) from() 用于将类数组结构转换为数组实例,会将传入的实例进行浅复值; 参数: 第一个参数是一个可迭代对象,任何可迭代的结构;第二个参数,是个可选的映射函数参数;第三个参数,用于指定映射函数中的this的值; const a1 = [1,2,3,
一起读 JavaScript 红宝书 —— 01 JavaScript 概述
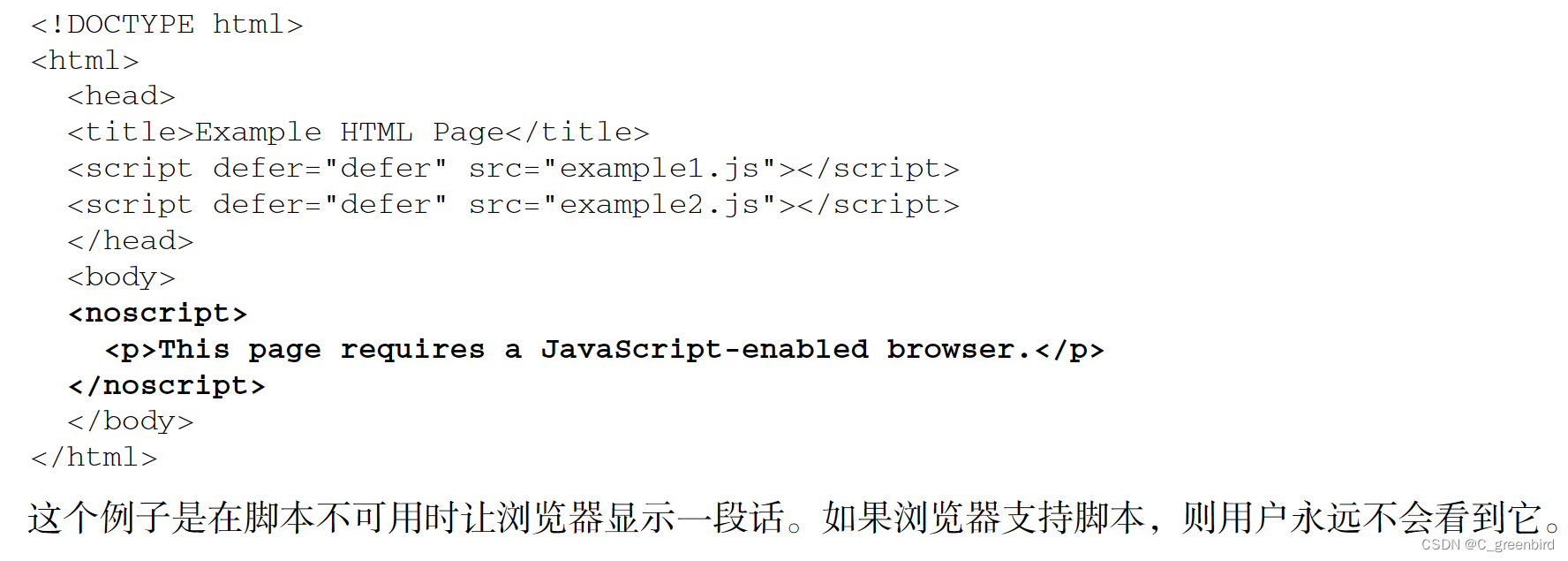
JavaScript 高级程序设计读书笔记,前端神作不容错过。原书近100万字,内容太多,故作笔记尽量在不缩减内容的情况下缩减字数,方便复习和回顾。 JavaScript概述 1. JavaScript的组成2.ECMAScript的符合性3. `<script>`元素4. 标签位置5. 推迟执行脚本6. 异步执行脚本7. 动态加载脚本 7. XHTML8. 废弃的语法9. 行内代码
JavaScript 经典「红宝书」,几代前端人的入门选择
文末有活动 人的一生中总要读几本经典书,在这个“经典”泛滥的年代,什么才是权威的代表,我想大概是一本的书的口碑,能积累下上佳口碑的书,往往也是能经得住时间推敲的。比如这本: 我相信所有前端开发者的案头都有这样一本书。这本书最早的版本第 2 版可以追溯到 2010 年,有时候虽然觉得 2010 年离我们很近,但是却已经有十年之久了。 这本书前前后后帮助几代前端人从入门到进阶,给大家留下不可磨灭
javascript高级程序设计(红宝书)记录
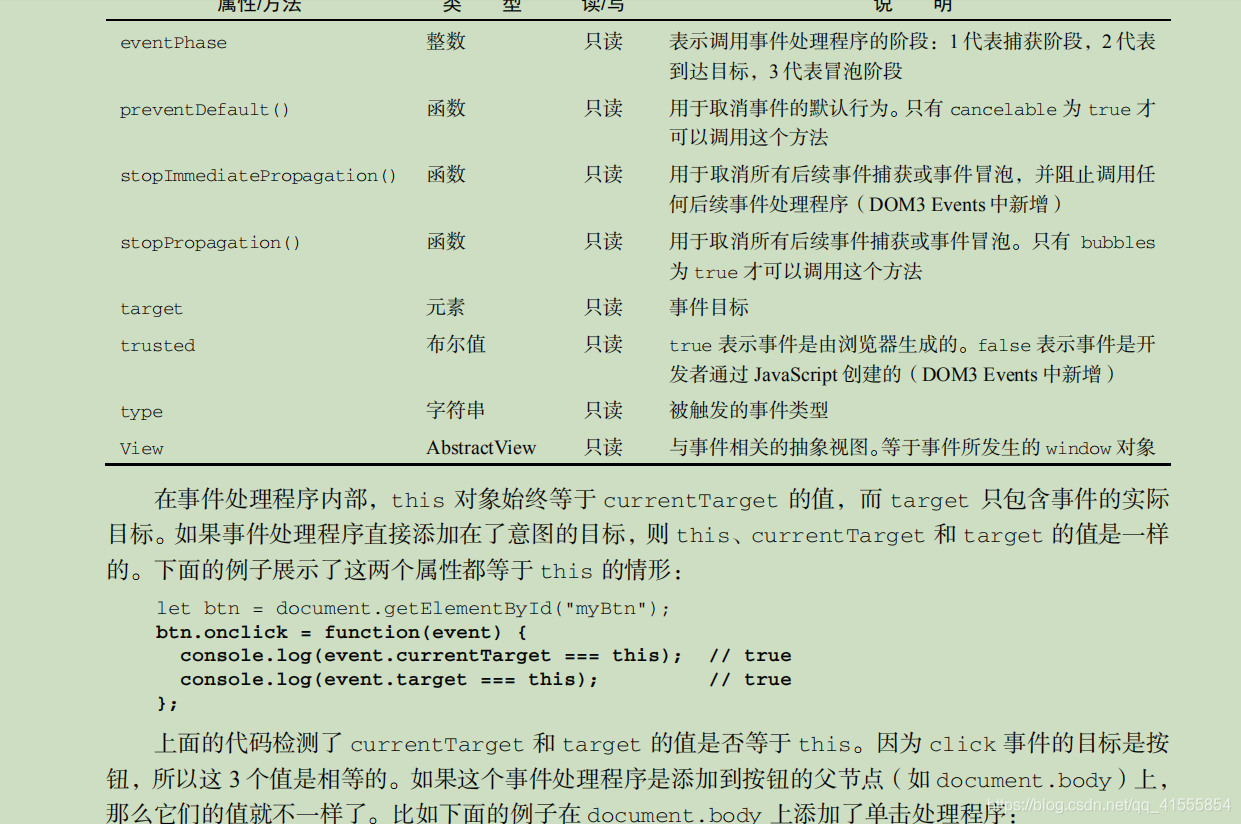
故心故心故心故心小故冲啊 文章目录 第3章.语法基础第4章.变量作用域与内存第5章.基本引用类型第6章.集合引用类型第8章.对象、类与面向对象编程第10章.函数第11章.期约与异步函数第12章.BOM第17章事件第24章.网络请求与远程资源第25章.客户端存储 第3章.语法基础 undefined 值是由 null 值派生而来的,因此 ECMA-262 将它们定义为表
《每天十分钟》-红宝书第4版-迭代器与生成器(二)
生成器 基础知识 生成器的形式是一个函数,这个函数比较特殊,它拥有在一个函数块内暂停和恢复代码执行的能力。 函数名称前面加一个星号(*) 这就表示它是一个生成器了 // 生成器函数声明function* generatorFn() {} // 生成器函数表达式let generatorFn = function* () {} // 作为对象字面量方法的生成器函数let foo =
《每天十分钟》-红宝书第4版-迭代器与生成器
理解迭代 计数循环就是一种最简单的迭代 for (let i = 1; i <= 10; ++i) { console.log(i); } 迭代之前需要事先知道如何使用数据结构。数组中的每一项都只能先通过引用取得数组对象,然后再通过[]操作符取得特定索引位置上的项。这种情况并不适用于所有数据结构。遍历顺序并不是数据结构固有的。通过递增索引来访问数据是特定于数组类型的方式,并不适用于其他具
《每天十分钟》-红宝书第4版-集合引用类型(三)
数组还有一些常见api,还有一种特别的定型数组 操作方法 concat() slice() splice() 注意 如果 slice()的参数有负值,那么就以数值长度加上这个负值的结果确定位置。比 如,在包含 5 个元素的数组上调用 slice(-2,-1),就相当于调用 slice(3,4)。如果结 束位置小于开始位置,则返回空数组。 搜索和位置方法 indexOf() last
JavaScript入门篇(红宝书第四版+犀牛书权威指南)一
对于前端开发者来说,《JavaScript高级程序设计》(俗称红宝书)和《JavaScript权威指南》肯定是两本封神之作,也是每一个前端工程师的必学经典。我们今天就一起跟着这两本书一起进入JavaScript(以后简称JS)的世界。 什么是JS?很多人只知道它是一门脚本语言,但是具体来说,JS由三部分组成。 ECMAScript核心文档对线模型DOM浏览器对象模型B