本文主要是介绍HBuilderX新增uni-app项目并发布到微信小程序,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
1、下载软件并安装
2、创建项目并配置小程序id
3、微信开发者工具运行项目并配置
4、开发一个登录页面并发布
5、上传代码并小程序打开
6、手机扫码查看小程序
7、体验完后还要发版要去小程序申请备案认证
1、下载软件并安装
下载HBuilderX
下载微信开发者工具
微信公众平台申请小程序
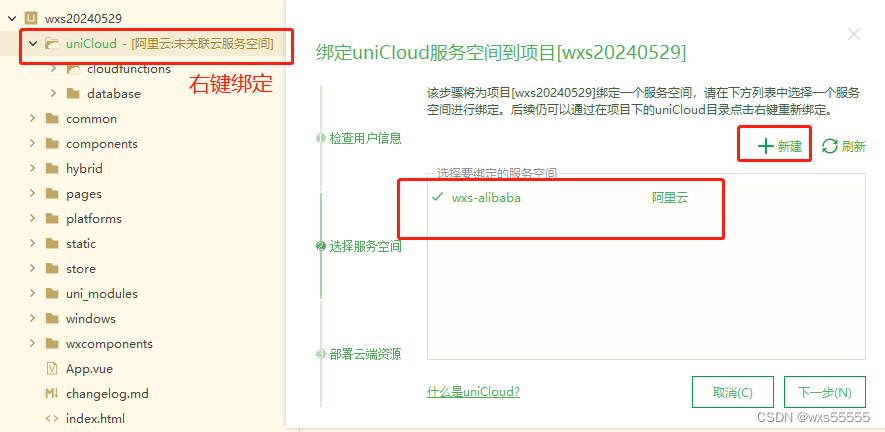
2、创建项目并配置小程序id
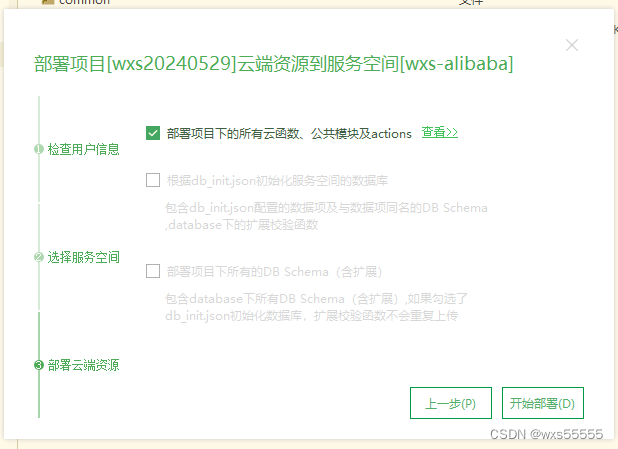
这里我用的云空间是阿里云



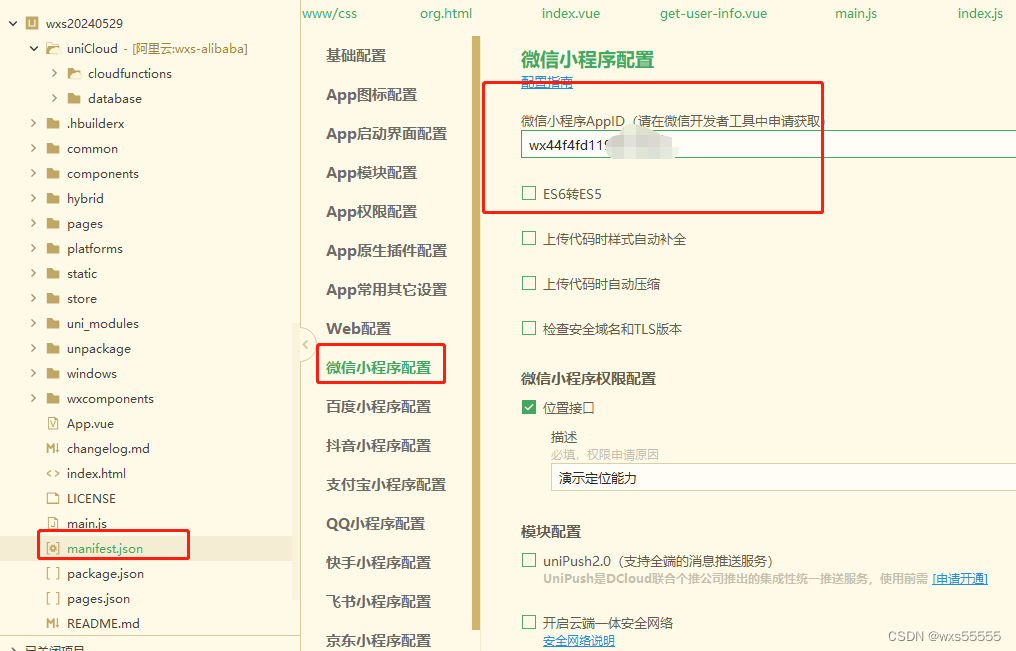
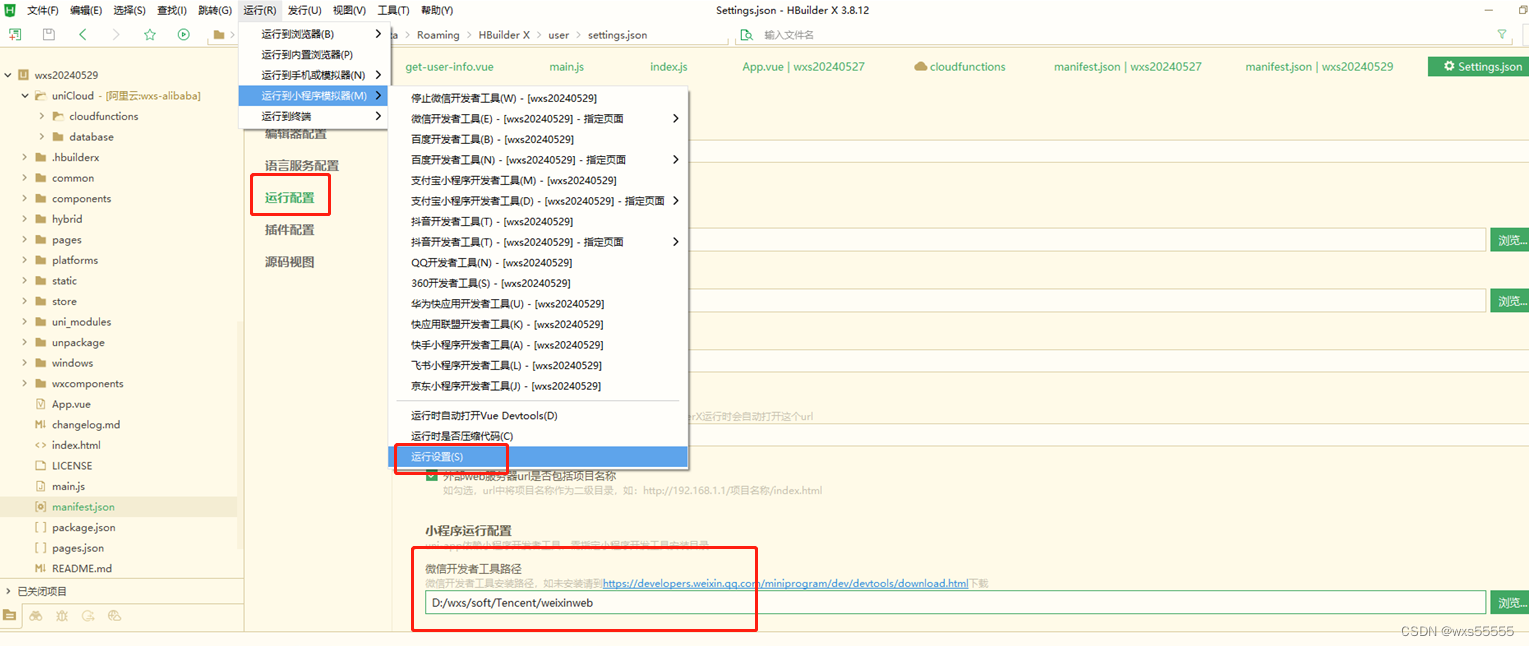
配置小程序id和微信开发者工具安装目录


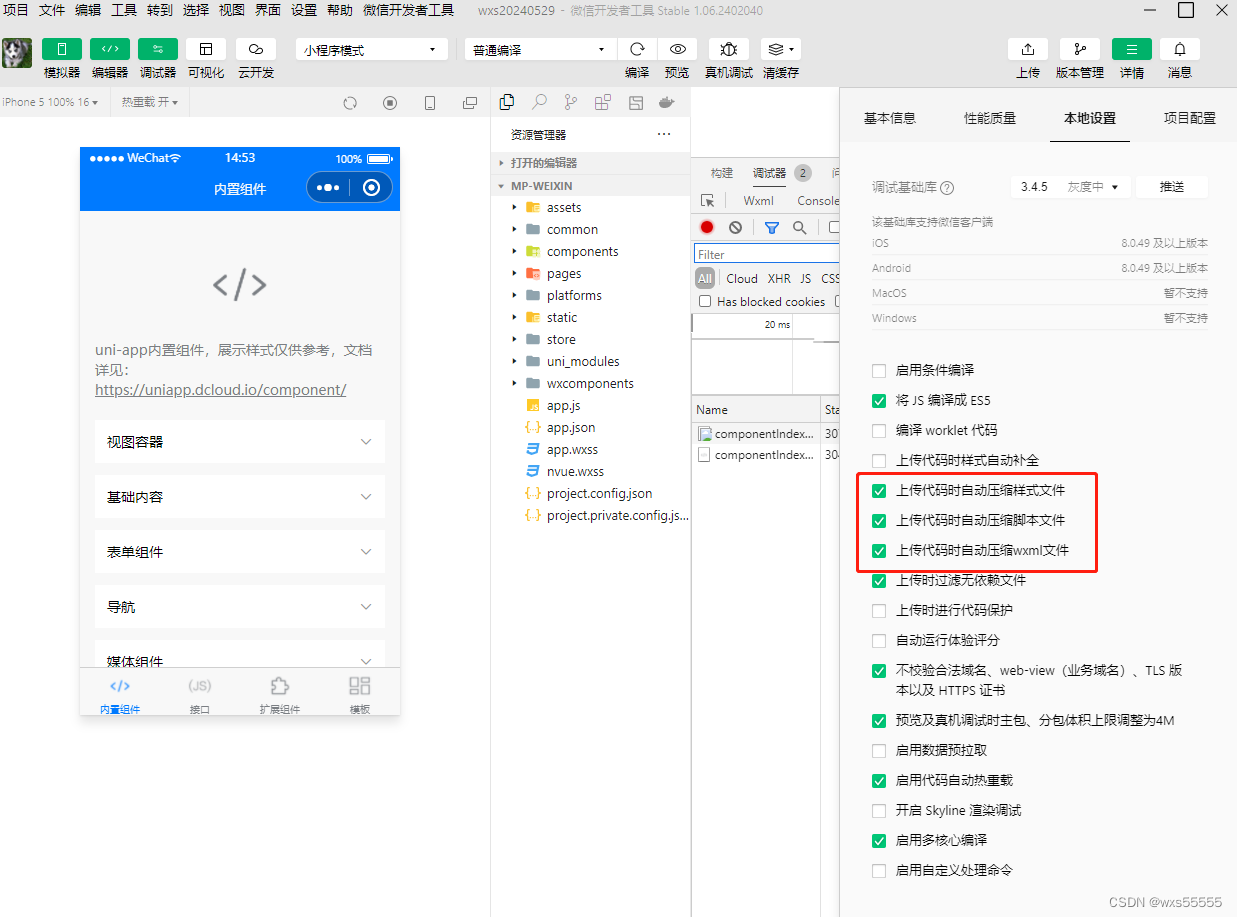
3、微信开发者工具运行项目并配置
勾选上传压缩代码,小程序代码大小不能太大

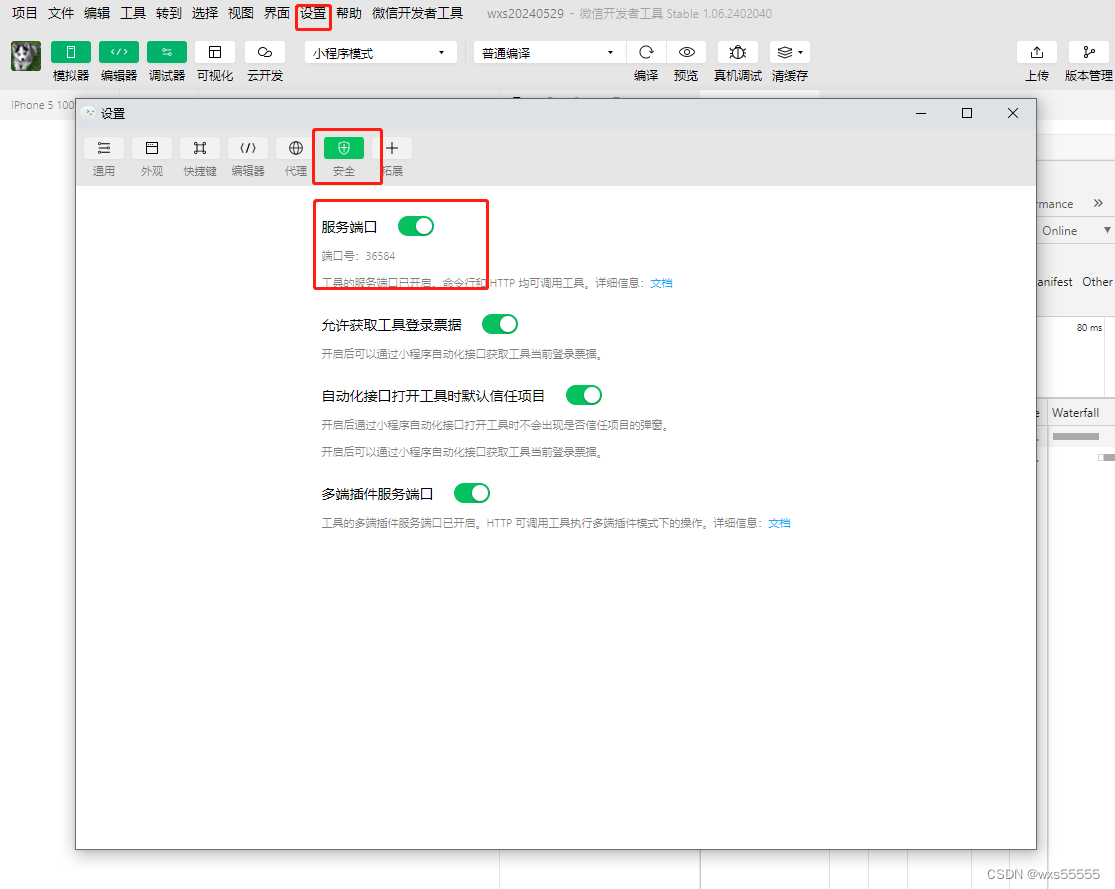
开启端口,方便调试

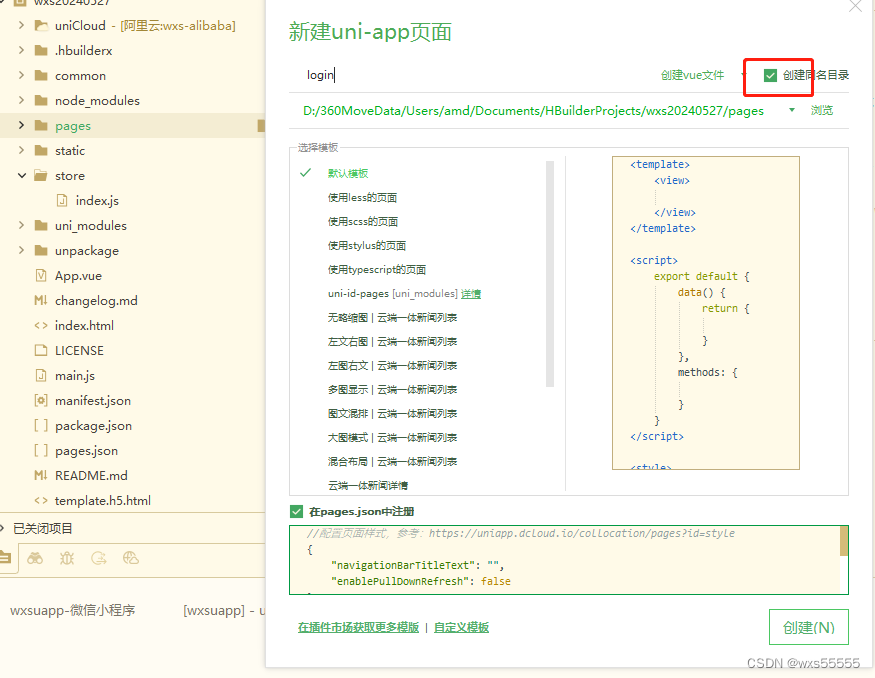
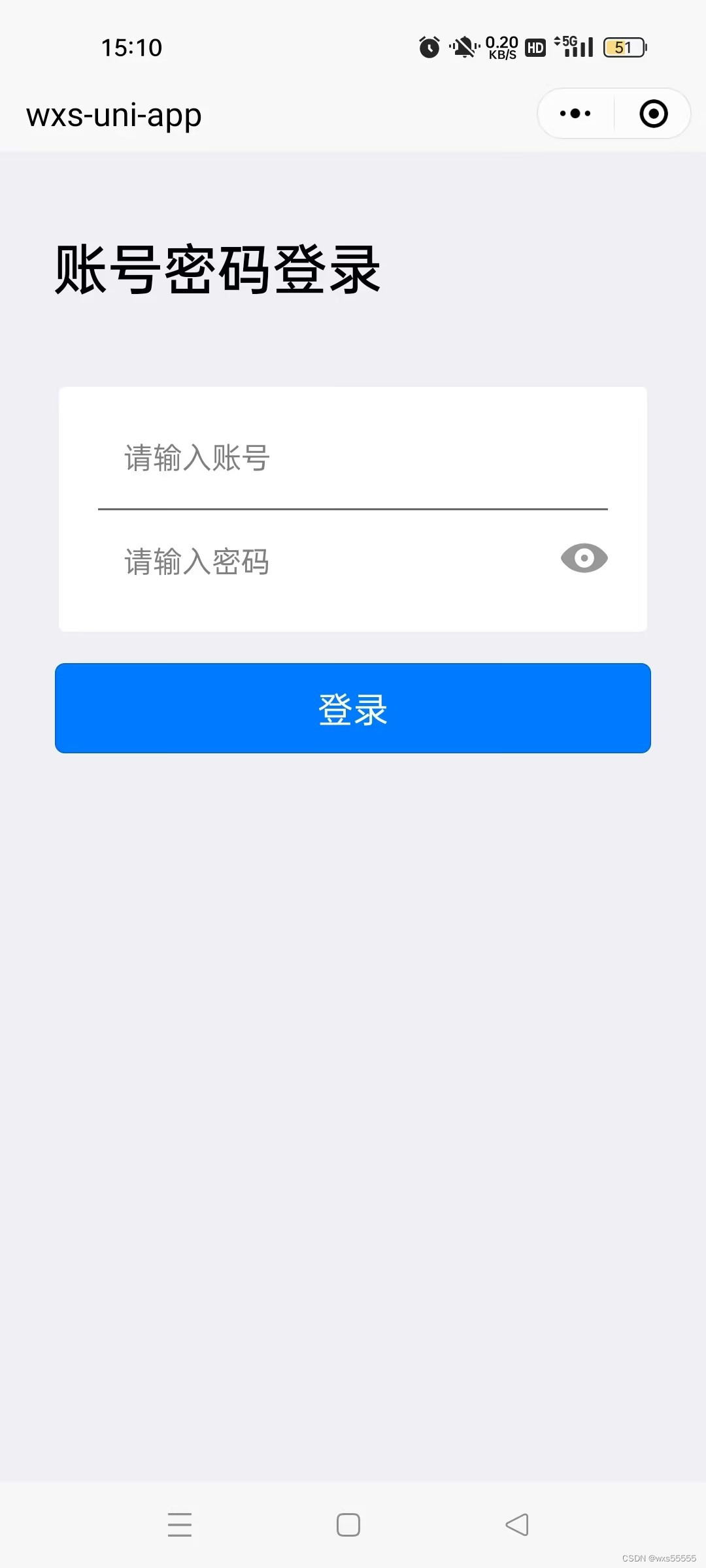
4、开发一个登录页面并发布

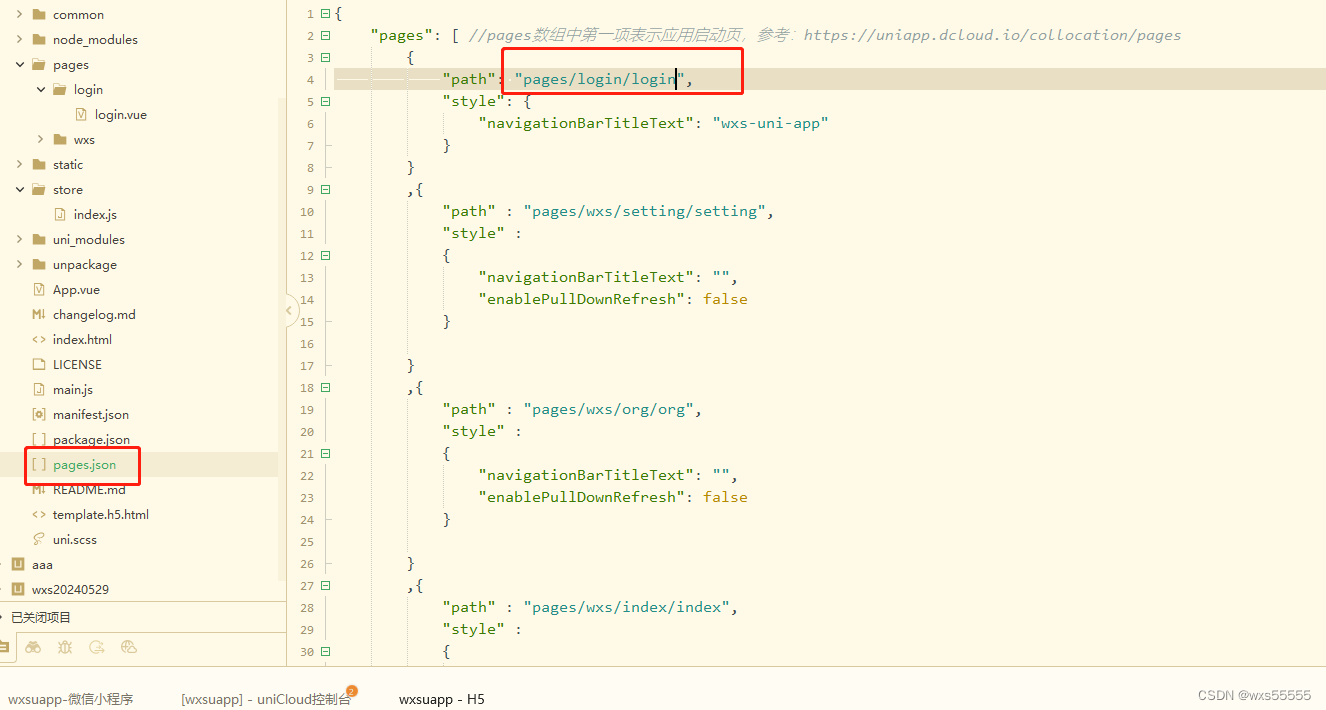
修改默认主页页面

代码如下
<template><view><view class="uni-padding-wrap uni-common-mt"><form @submit="formSubmit"><view class="title"><text class="uni-form-item__title">账号密码登录</text></view><uni-card :is-shadow="false"><view class="uni-form-item uni-column" style="border-bottom: 1px solid;"><view class="uni-input-wrapper"><input id='loginName' name="loginName" class="uni-input" focus placeholder="请输入账号" /></view></view><view class="uni-form-item uni-column"><view class="uni-input-wrapper"><input id='password' name="password" class="uni-input" placeholder="请输入密码" :password="showPassword" /><text class="uni-icon" :class="[!showPassword ? 'uni-eye-active' : '']" @click="changePassword"></text></view></view></uni-card><view class="uni-padding-wrap uni-common-mt"><button type="primary" form-type="submit">登录</button></view></form></view></view>
</template>
<script>import graceChecker from "@/common/graceChecker.js"import base from "@/common/base.js"export default {data() {return {showPassword: true,src: '@/static/eye-1.png',}},methods: {formSubmit: function(e) {console.log('form发生了submit事件,携带数据为:' + JSON.stringify(e.detail.value))//定义表单规则var rule = [// {name:"loginName", checkType : "notnull", checkRule:"", errorMsg:"请输入账号"},// {name:"password", checkType : "notnull", checkRule:"", errorMsg:"请输入密码"}];//进行表单检查var formData = e.detail.value;var checkRes = graceChecker.check(formData, rule);if(checkRes){if(formData.loginName=='config'){uni.navigateTo({url: '/pages/wxs/setting/setting'})}else{uni.showLoading();uni.request({url: uni.getStorageSync('serverUrl')+"/*.login?loadKey=true",method: 'GET',header: {'Access-Control-Allow-Origin': '*', //设置跨域问题"Access-Control-Allow-Headers":"accept,x-requested-with,Content-Type","Access-Control-Allow-Methods":"POST,OPTIONS,GET","Access-Control-Allow-Credentials":"true"},success(res) {// console.log(JSON.stringify(res));//保存cookie,不然下次调接口后台session获取不到值uni.removeStorageSync('cookieKey');uni.setStorageSync('cookieKey', res.cookies[0]);console.log("wxs"+JSON.stringify(res.cookies[0]));var result=base.stringToByte("login_name=" + formData.loginName + "&password=" + formData.password);var keys=res.data;for(var i=0;i<result.length;i++){result[i]=result[i]^(keys[i%8]& 0xFF);}var loginToken= encodeURIComponent(base.encode(base.byteToString(result)));var p= "loginToken="+loginToken+"&locale=zh&module=wms&login_type=MPC";console.log("333:"+uni.getStorageSync('cookieKey'));uni.request({url: uni.getStorageSync('serverUrl')+"/*.login?"+p,method: 'GET',header: {'Access-Control-Allow-Origin': '*', //设置跨域问题"Access-Control-Allow-Headers":"accept,x-requested-with,Content-Type","Access-Control-Allow-Methods":"POST,OPTIONS,GET","Access-Control-Allow-Credentials":"true",'Cookie':uni.getStorageSync('cookieKey'),},success(res2) {console.log("wxs11"+JSON.stringify(res2.data));if(res2.data=='success'){uni.setStorageSync('$state', JSON.stringify(formData.loginName));//保存账号到本地(登录记住账号)uni.setStorageSync("txtLoginName",formData.loginName);uni.navigateTo({url: '/pages/wxs/org/org'})}else{uni.showToast({ title: res2.data, icon: "none" });}uni.hideLoading();},fail(err) {uni.hideLoading();uni.showToast({ title: err.errMsg, icon: "none" });console.log('登录失败:', err);}})},fail(err) {uni.hideLoading();uni.showToast({ title: err.errMsg, icon: "none" });console.log('登录失败:', err);}})}}else{uni.showToast({ title: graceChecker.error, icon: "none" });}},changePassword: function() {this.showPassword = !this.showPassword;},}}
</script><style scoped>button[type=primary] {background-color: #007aff;color: #fff;}button[type=primary]:active {background-color: #007aff; /* 点击后的背景颜色 */}.nvue-page-root {background-color: #F8F8F8;padding-bottom: 20px;}.page-title {/* #ifndef APP-NVUE */display: flex;/* #endif */flex-direction: row;justify-content: center;align-items: center;padding: 35rpx;}.page-title__wrapper {padding: 0px 20px;border-bottom-color: #D8D8D8;border-bottom-width: 1px;}.page-title__text {font-size: 16px;height: 48px;line-height: 48px;color: #BEBEBE;}.title {padding: 5px 13px;}.uni-form-item__title {font-size: 28px;line-height: 80px;font-weight: bold;}.uni-input-wrapper {/* #ifndef APP-NVUE */display: flex;/* #endif */padding: 8px 13px;flex-direction: row;flex-wrap: nowrap;background-color: #FFFFFF;width: 95%;}.uni-input {height: 28px;line-height: 28px;font-size: 15px;padding: 0px;flex: 1;background-color: #FFFFFF;}.uni-icon {font-family: uniicons;font-size: 24px;font-weight: normal;font-style: normal;width: 24px;height: 24px;line-height: 24px;color: #999999;}.uni-eye-active {color: #007AFF;}
</style>
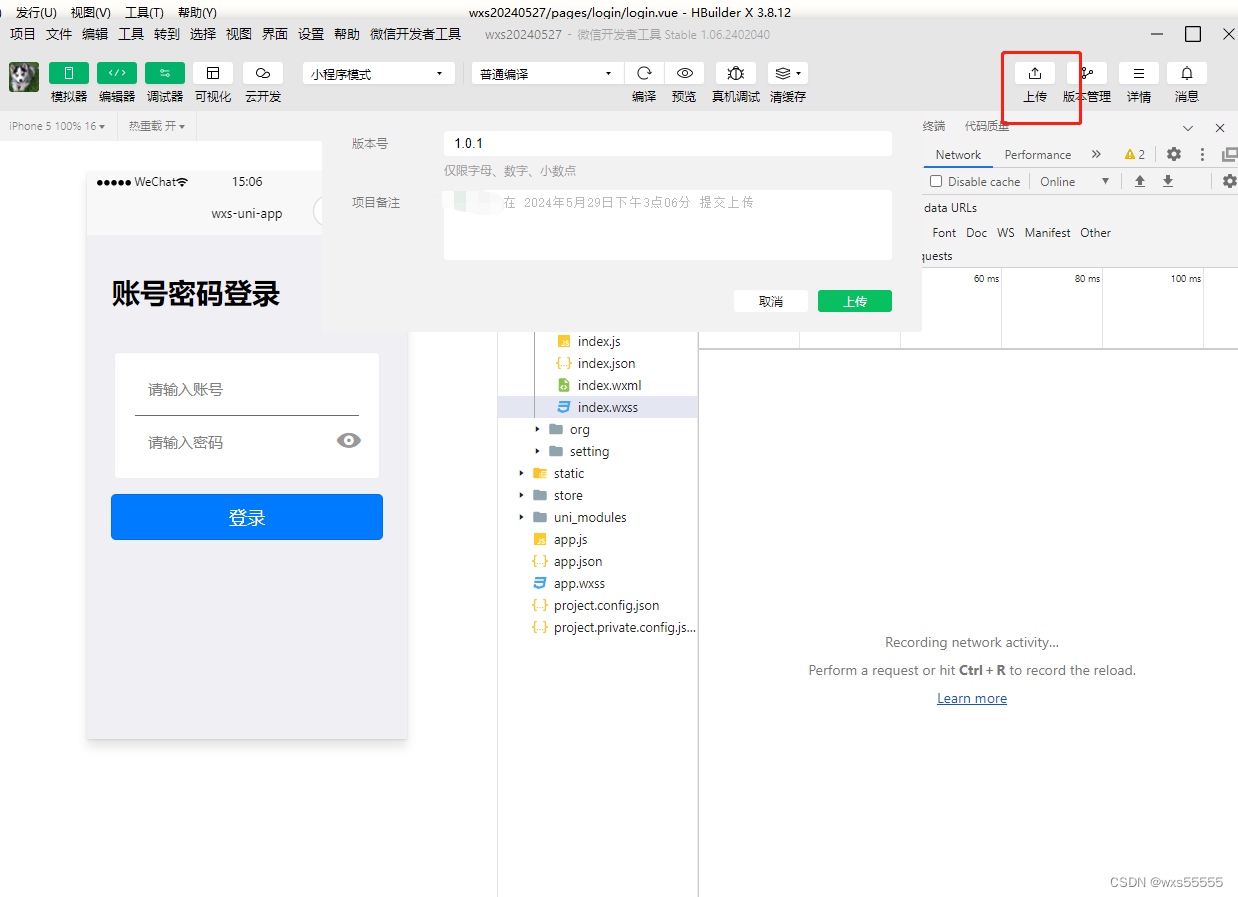
5、上传代码并小程序打开

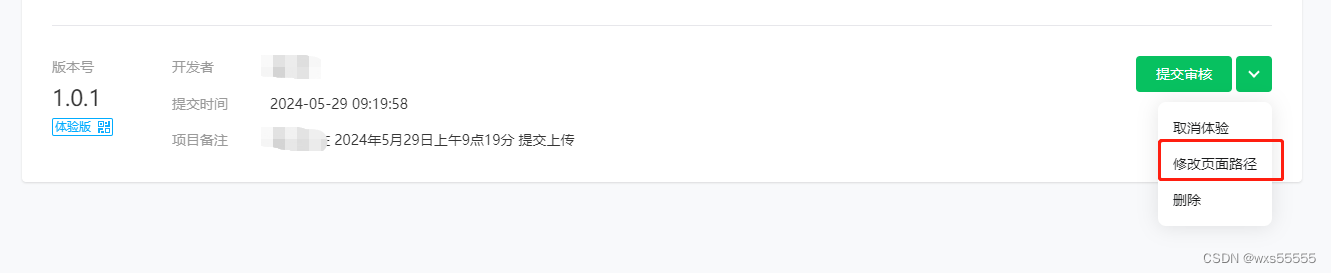
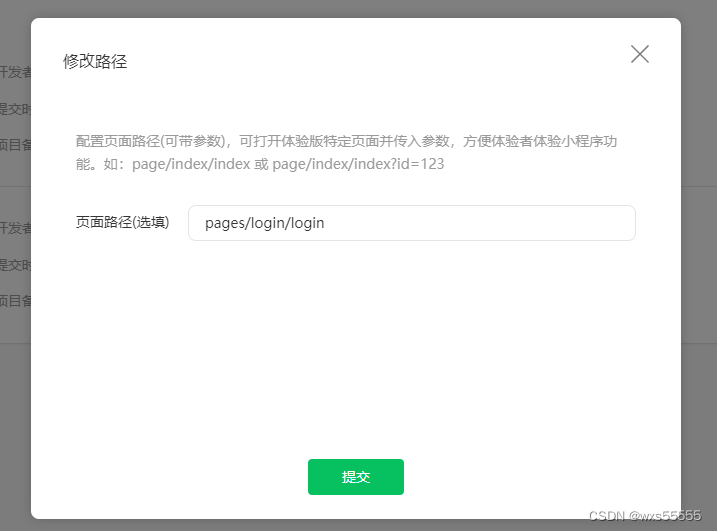
修改小程序配置,配置成代码里的主页地址



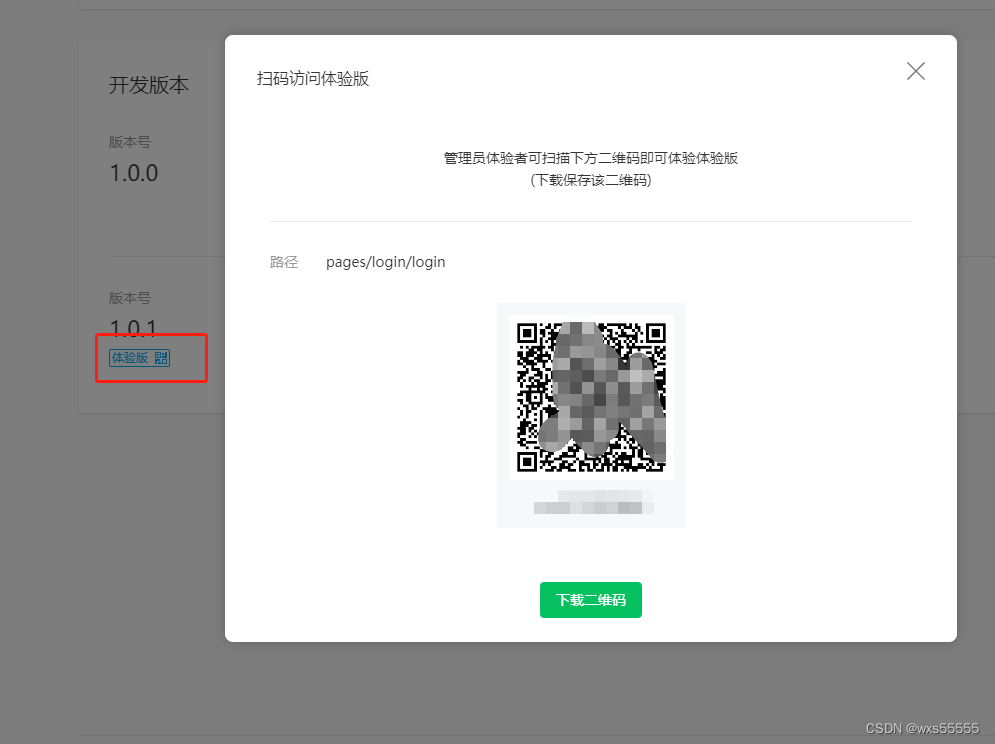
6、手机扫码查看小程序

7、体验完后还要发版要去小程序申请备案认证
这里我没做,就不截图说了
这篇关于HBuilderX新增uni-app项目并发布到微信小程序的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









