本文主要是介绍VSCode自动生成代码片段,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
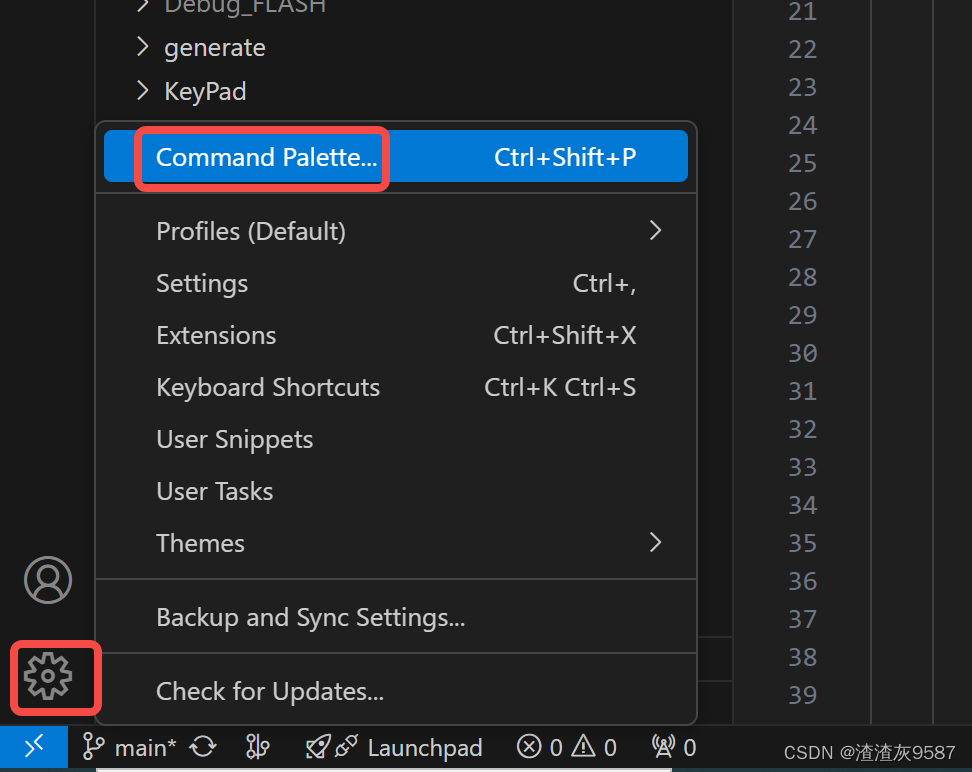
1. 代码片段配置入口

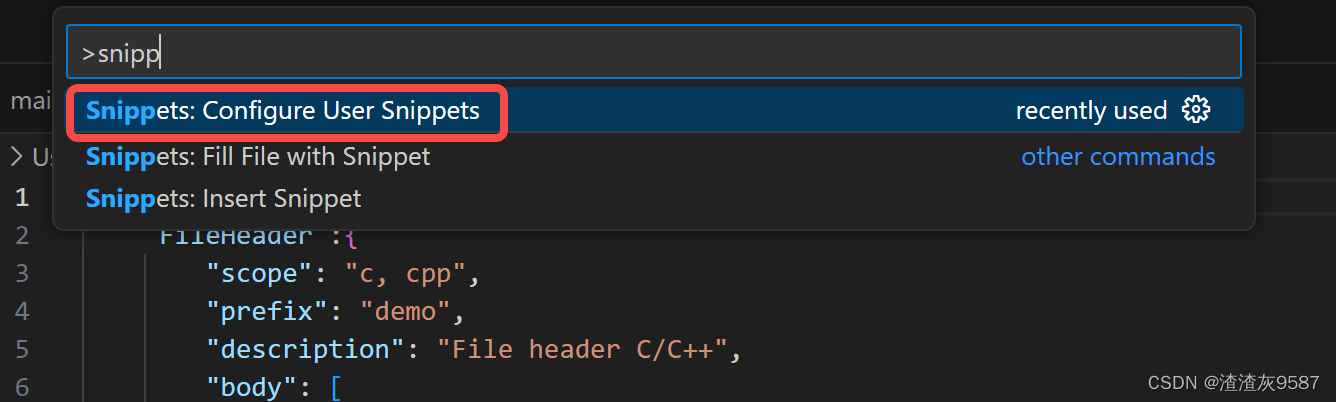
输入:snipp
选择 Configure User Snippets

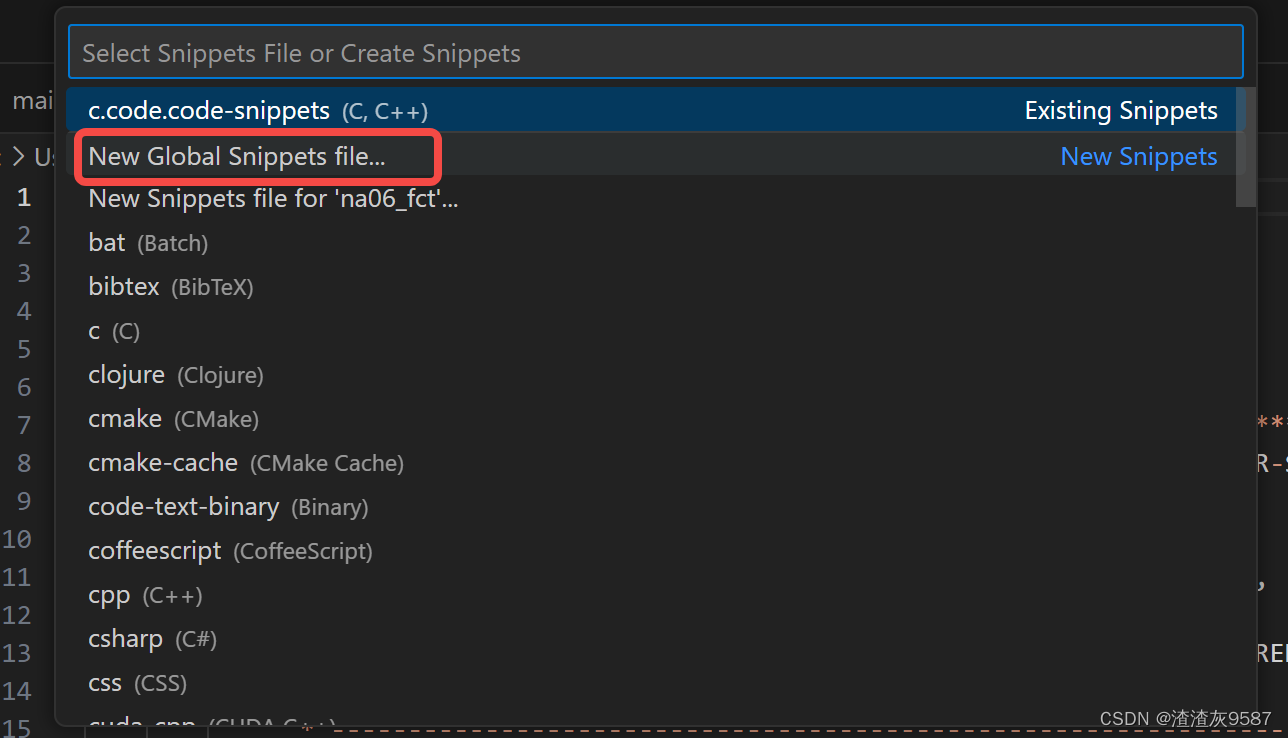
然后再选择 New Global Snippets file

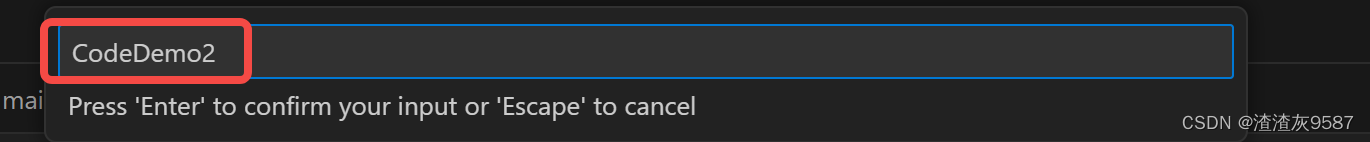
输入 新建文件名称,然后按回车键。

2. 编辑代码模板
文件头和函数头模板:
{"FileHeader":{"scope": "c, cpp","prefix": "demo","description": "File header C/C++","body": ["/*******************************************************************************"," * Copyright © XXX Technology Co., Ltd. $CURRENT_YEAR-$CURRENT_YEAR. All rights reserved.",""," * File name: ${TM_FILENAME/(.*)/${1:/downcase}/}"," * Description: THIS FILE PROVIDES ALL THE FIRMWARE FUNCTIONS."," * Author: R&D Team"," * Date: $CURRENT_YEAR-$CURRENT_MONTH-$CURRENT_DATE $CURRENT_HOUR:$CURRENT_MINUTE:$CURRENT_SECOND"," * Others:"," * -----------------------------------------------------------------------------"," * History: "," * Date Author Modification description"," * ---------- ---------- -------------------------"," * $CURRENT_YEAR-$CURRENT_MONTH-$CURRENT_DATE Grey Luo Create file."," * $CURRENT_YEAR-$CURRENT_MONTH-$CURRENT_DATE xxxx xxx xxxxxx xxxx."," ","*******************************************************************************/","","#ifndef _${TM_FILENAME_BASE/(.*)/${1:/upcase}/}_H_","#define _${TM_FILENAME_BASE/(.*)/${1:/upcase}/}_H_","","#include <stdio.h>","#include <stdint.h>","#include <string.h>","","#include \"$TM_FILENAME_BASE.h\"","","","int main(void)","{",""," return 0;","}","$0","","#endif /* _${TM_FILENAME_BASE/(.*)/${1:/upcase}/}_H_ */"],},"Function":{"scope": "c, cpp","prefix": "demo","description": "Function header C/C++","body": ["/*******************************************************************************"," * Function name: ModuleName_Xxxxx"," * Description: This function xxxx."," * Input: a xxxxx"," * b xxxxx"," * Output: c xxxxx"," * Return: E_OK xxxxx"," * E_NOT_OK xxxxx"," * Others:","*******************************************************************************/","int32_t ModuleName_Xxxxx(uint8_t a, uint8_t b, uint8_t *c)","{",""," return E_OK;","}",],}
}
3. 使用代码模板
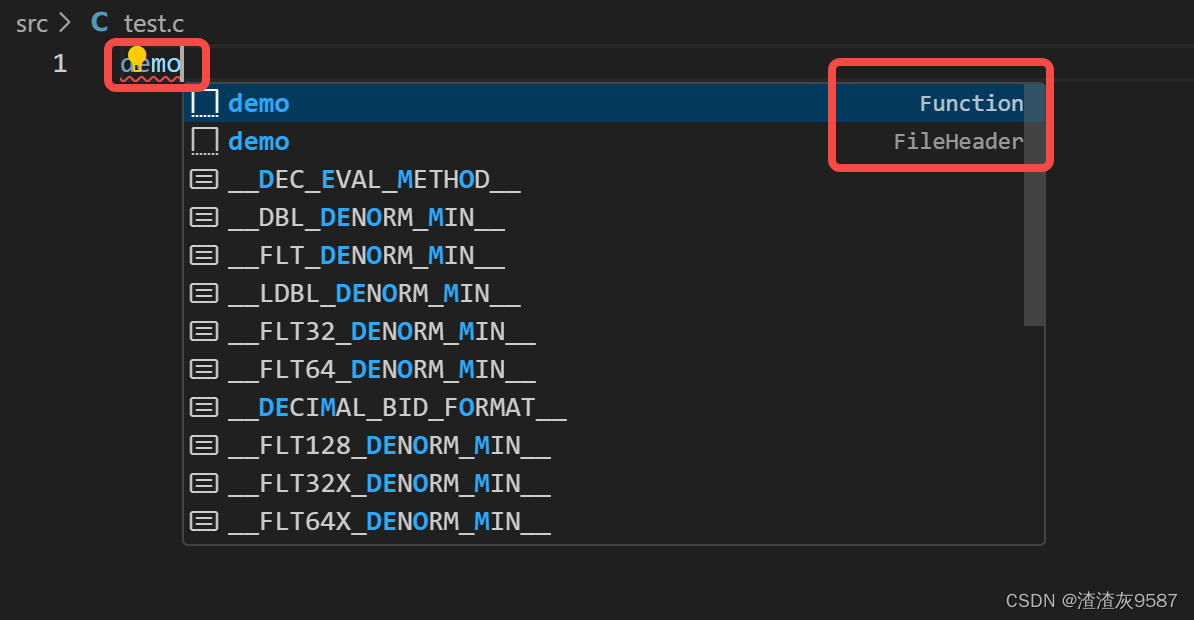
在代码编辑区输入上面配置文件里的 prefix 关键字字段值,如 “demo”,选中对应的条目,按回车键。

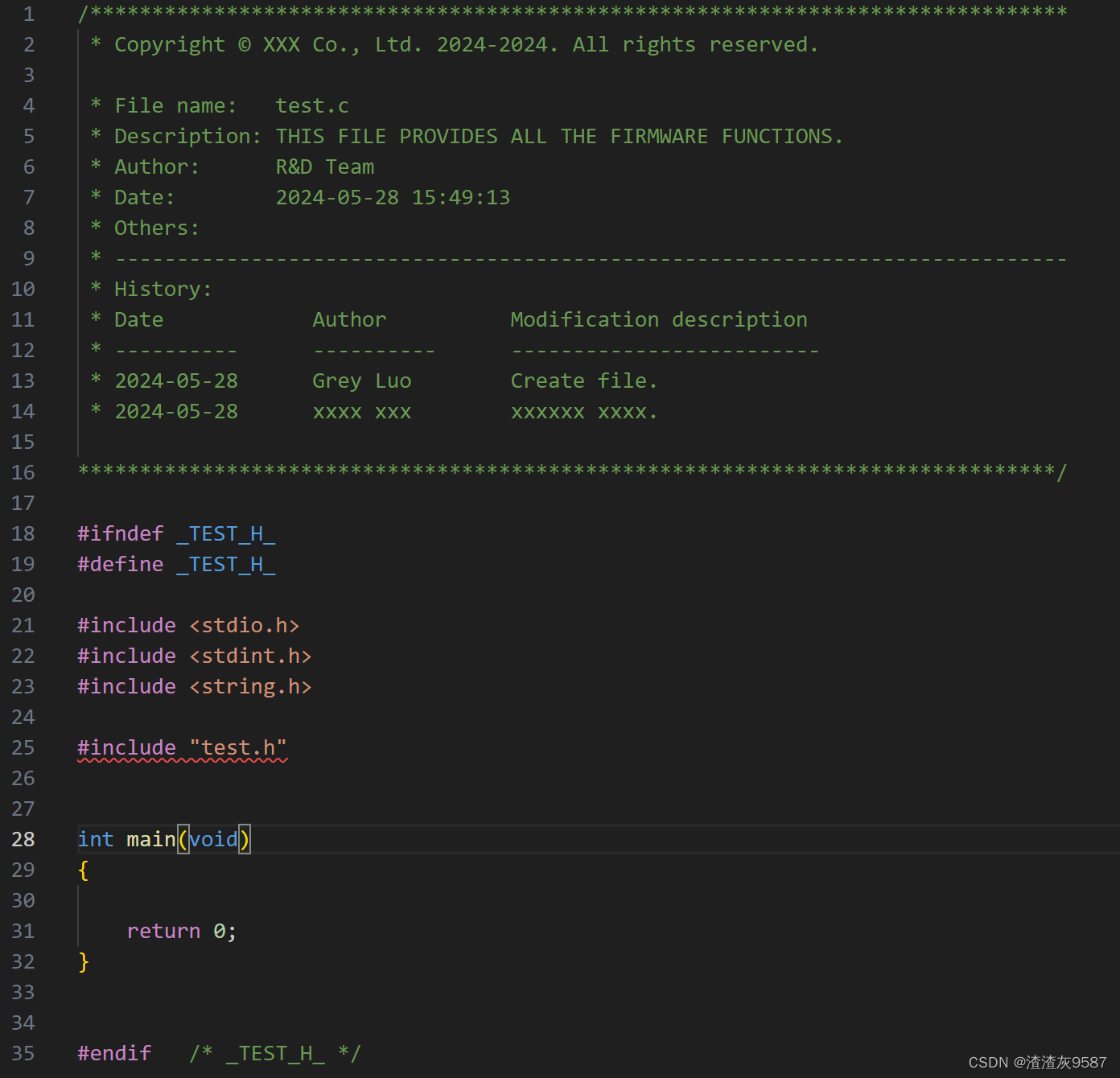
生成代码实际效果如下。
文件头:

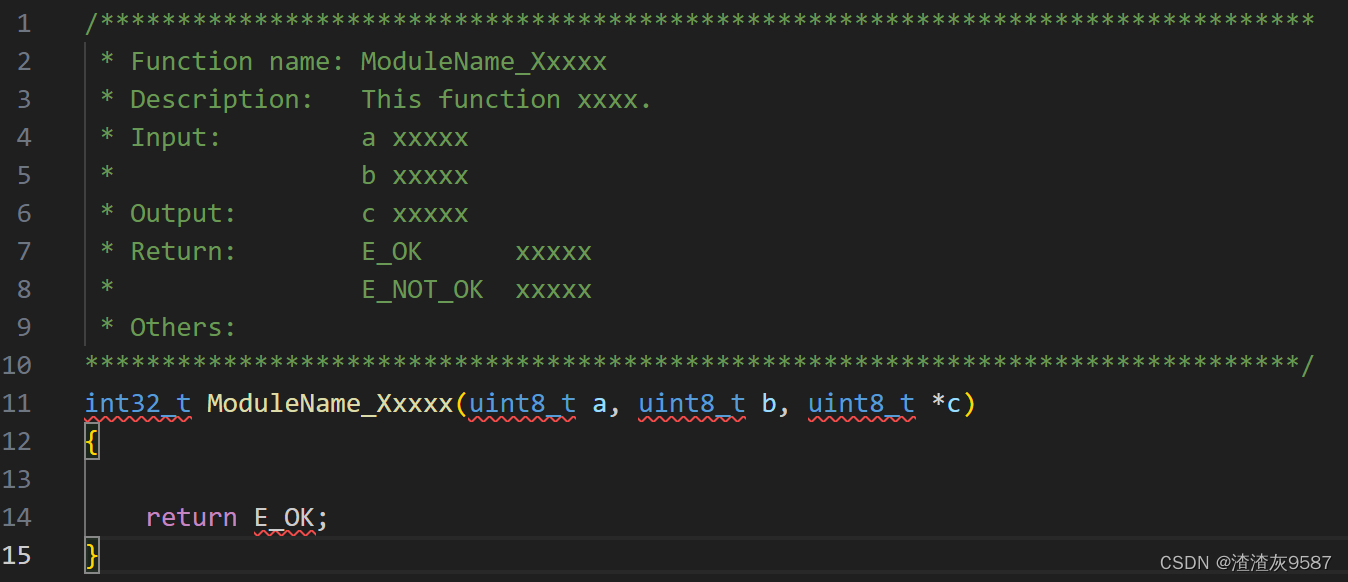
函数头:

这篇关于VSCode自动生成代码片段的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






