本文主要是介绍UI卡片设计入门:一步步教你成功逆袭,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
UI卡片设计是目前流行的UI设计风格。UI卡片设计是对网页中的卡进行分析和重构的设计,那么在设计UI卡片时应该注意什么呢?目前流行哪种UI卡片设计?收集这个UI卡片设计避坑指南,菜鸟也可以反击成UI设计老板~
UI卡片是什么?
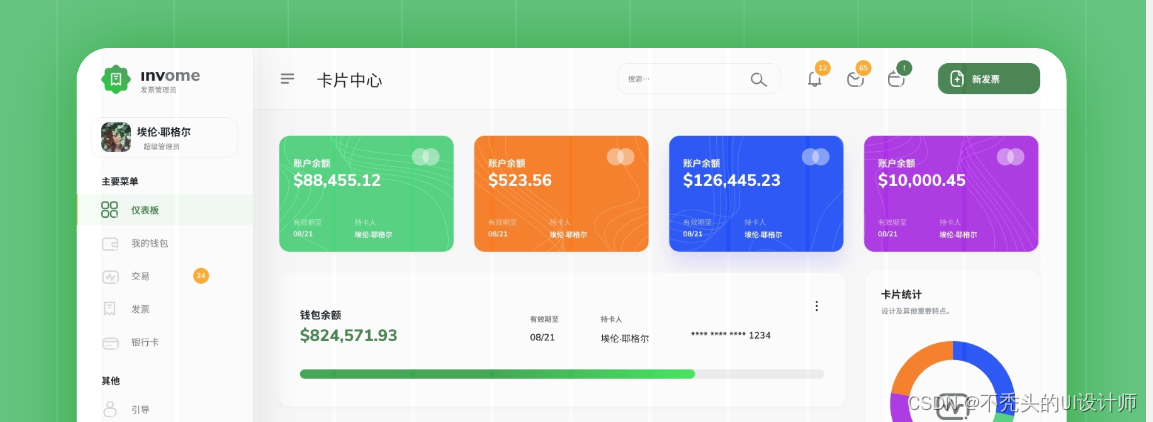
卡片是指借用现实世界中卡片的特点和概念(有点类似于银行卡)的卡片设计。卡片可以携带图像、标题、信息概述和其他不同类型的内容。同时,卡的大小并不局限于固定的大小,而是一个可伸缩的容器,它将携带一组以元素为核心的元素。不同的元素在不同的卡片中履行自己的职责,不同的卡片组合在一起,形成一个功能页面或组合。对于设计师来说,最熟悉的卡片可能是一个卡片瀑布。
卡片设计模板大合集![]() https://js.design/community?category=detail&type=resource&id=639eaa481c13163946a6b13b&source=csdn&plan=btt528
https://js.design/community?category=detail&type=resource&id=639eaa481c13163946a6b13b&source=csdn&plan=btt528

UI卡片设计中常见的错误
虽然卡片很常见,但使用时往往容易出错。以下是一些常见的卡片设计错误:
错误一:卡片长图不同导致视觉差距较大
如果卡片内容不同,这种情况经常发生在设计中。用户使用时会觉得画面乱七八糟,不够规则。
解决方法:调整卡间距,保持垂直对齐,分散的布局在视觉上看起来更自然。
问题二:卡片数量过多导致页面花费过多
在设计开始时,原型图上没有图片,页面看起来相对干净。一旦添加了内容,图片就会显得非常混乱。面对大量的卡片,用户找不到自己想要的东西,会变得焦虑,影响用户体验。
解决方案:调整卡的数量和大小。这不是简单地调整卡的大小,而是需要考虑用户的感受,在既定的图片中,尽可能放置合理的卡数量,这样用户在扫描页面时就可以很容易地看到每张卡的信息。同时,结合网页的安全距离,将内容放在中间,一般网页的安全距离约为1200像素,两侧多余部分可留白,或适当添加底线。

问题三:卡片动效过多
正常的动画效果是为了提高用户体验,但对于卡片较多的网页,动画效果可能会成为一种负担。用户浏览网页是为了找到信息,而不是为了看动画,这会有点本末倒置。
解决方案:减少或删除卡片动画效果。少量统一的卡片动态效果可以提高页面效果,如果卡片效果太多,也可以直接删除卡片动画效果
问题四:卡内容超载
卡片的定义是携带一组以元素为核心的元素。如果内容太多,会增加用户的浏览负担。如果你坚持放很多内容,最好直接做弹出窗口或跳转。
解决方案:减少卡内容,完善核心元素,让用户点击更多内容跳转。这不仅可以确保卡页面的整洁和有序,而且还可以向用户显示更多的内容信息。
UI卡片设计的元素
说了这么多卡设计的错误类型,如何设计优秀的UI卡片?结合即时设计设计师多年的设计经验,总结了卡设计的四个要素。
3.1 有效的卡片使用场景
虽然卡在UI设计中很常见,但并不是每个地方都适合使用卡,卡需要有针对性的使用。例如,当UI设计中遇到图片、文本、列表、CTA按钮等大量元素时,可以使用卡进行页面集成页面。以下是一些可以使用卡的情况
当页面内容元素相对固定且尺寸不变时,可使用卡片。
用户不需要考虑内容元素之间的差异,当内容属性相同时,可以使用卡片。
当需要携带某种交互功能时,如按钮或连接时,可以使用卡片。

3.2 卡片的秩序感
类似新闻网站的大量信息会让用户感到无法开始。此时,使用页面中的卡片进行细化和整合,将使页面有序。然而,卡和卡之间也需要遵循一定的秩序感,使页面清晰。
3.3 卡片的平等
卡的一个重要特点是平等,卡与卡之间的层次关系是平等的,不能把不同层次的内容放在同一类别的卡中。当然,这里的平等并不是绝对的,例如,在许多卡中,突出一张卡的视觉效果,让它成为用户的视觉中心也是可以的。当然,这是指视觉上的突出,而不是层次上的差异。
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/?source=csdn&plan=btt528
https://js.design/?source=csdn&plan=btt528
3.4 卡的多功能性
卡片设计可以用于任何行业的任何目的。卡片的特点是创作灵活性高,兼容各种设计风格,也改变了设计师很大的创作空间。
提高UI卡片用户体验的小技巧
卡片一般都比较小,小元素的设计要多注意细节设计。在这里,即时设计设计师总结了一些卡片设计细节的小技巧。
样式简洁
卡的风格尽量简洁明了,主体清晰。每张卡中包含的信息不宜过多。它只需要包含主要信息,并向用户传达友好的介绍。如果卡内容过多,会出现上述问题4,增加用户浏览负担。卡片很简单,让用户一眼就能理解内容。
画面层次
卡片一般包括图片、主标题、丰富的文本、按钮等,在设计中确保卡层次清晰,结合大小、排版、颜色等方式突出主要信息,弱化次要信息。方便用户阅读和使用,同时更有效地传达信息。
边距规范
在卡片设计中,合理的边距会使卡片看起来有序,有助于提高设计的标准化,使设计更有痕迹可循。从排版的角度来看,固定边距和内容会使卡片的设计更具细节性和规则性。调整边距是一个非常痛苦的过程。即时设计中的布局功能可以轻松调整卡片布局,全方位标记可以稳定处理卡片间距,设计师不再需要担心布局调整。
字体谨慎
合理的文本和排版可以帮助用户快速理解信息。如果选择错误的字体,卡信息会变得混乱,导致用户无法正确理解卡内容。使用简单易读的黑体是最安全的方法,这里的黑体可以是各种厚度,以区分卡标题、副标题和内容。
圆角规则
一般来说,在设计卡片时会选择圆角矩形,这样可以区分底图的直角矩形,使卡片更加突出,用户的视觉更容易接受圆形的形状。不同的圆角表达不同的纹理,大圆角表达柔和,小圆角表达坚韧。在即时设计中,圆角矩形的编辑非常方便。只需拖动圆角点,一键调整圆角大小,可反复编辑。结合即时设计的全球风格功能,可以批量修改圆角大小,非常方便。
投影深度
卡片设计的投影直接影响整张卡片的质感。如果投影太深太大,整张卡片就会太重,如果投影太浅太小,就会过于僵硬。因此,合理的数值比可以使卡片看起来自然而有质感。
图像合理
在卡片设计中使用图片可以使卡片看起来更有吸引力,并更有效地传达信息。但使用图片必须非常小心,质量差的图片不仅不能提高卡片设计的美感,而且还能让用户觉得页面非常低。所以如果没有合适的图片,你宁愿不放也不愿错。
除了图片、文本、按钮等基本元素外,UI卡片还可以携带更多的内容,并嵌入视频、动画等元素。这些变化意味着UI设计师也应该不断进步和开阔视野。就像在线协作设计工具即时设计一样,它不断应对设计工具趋势的变化,应对设计趋势的变化,不断升级自己的设计功能,为UI/UX设计师提供更大的便利。
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/?source=csdn&plan=btt528
https://js.design/?source=csdn&plan=btt528

这篇关于UI卡片设计入门:一步步教你成功逆袭的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








