本文主要是介绍《Javascript权威指南》学习笔记之十四:JavaScript内建类,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前面的几篇博文分别介绍了对象、字符串、数组、日期等内建类,本篇将介绍Boolean/Math/Function/Arguments类
一、使用Boolean类处理逻辑值
Boolean类是JS的一个封装类,可以用于获取Boolean对象的原始数据类型或者字符串表示形式。new Boolean(value)用于创建一个Boolean对象,Boolean(value)它的参数转换成一个原始的布尔值,并且返回这个值。Boolean对象只有两个值:true或者false.
value参数可以省略。如果省略 value 参数,或者设置为 0、-0、null、""、false、undefined 或 NaN,则该对象设置为 false。否则设置为 true(即使 value 参数是字符串 "false")。
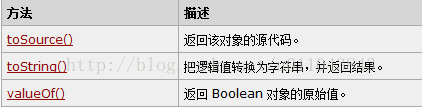
Boolean对象有三个方法:
但是在ECMAScript 5中,Boolean对象新增一个toJSON()方法,可以将逻辑值序列化为JSON格式字符串返回。
<script type="text/javascript">
var b = new Boolean("false");
document.write("b的值是:"+b+"<br/>");
document.write("b的源代码是:"+b.toSource()+"<br/>");
document.write("b的原始值是:"+b.valueOf()+"<br/>");
document.write("b的字符串值是:"+b.toString()+"<br/>");
</script>FF中结果( 在Google只能输出第一个[????])
二、使用Number类进行数字类型转换
在JavaScript中内建了Number类对数字数据进行处理。Number类是Number数据类型的一个简单封装,可以用Number类对象处理数据的原始值。在调用Number类的方法时要用new Number(value)创建Number对象,但是对于Number类的属性则是不需要,因为属性均是静态的。Number(value)函数用于转换,转换失败返回NaN。
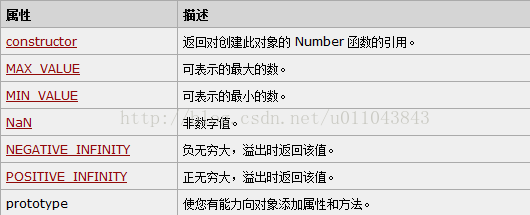
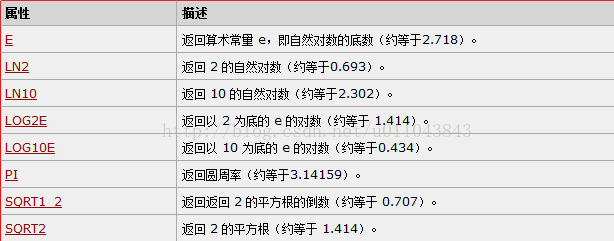
Number类的属性:
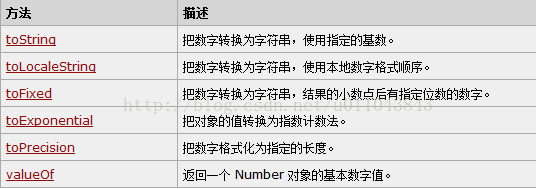
Number类的方法
<span style="font-size:18px;">var num = new Number("1234");
document.write("转为16进制:"+num.toString(16)+"<br/>"); //默认是10进制
document.write("本地化:"+num.toLocaleString()+"<br/>");var num1 = new Number("2.1415");
document.write("保留2位小数:"+num1.toFixed(2)+"<br/>"); //参数范围[0,20],表示保留的小数位数,不足补0
document.write("保留3位小数:"+num.toFixed(3)+"<br/>");
document.write("指定3个长度:"+num1.toPrecision(3)+"<br/>"); //有效长度,参数范围[0,21]
document.write("指数表示:"+num1.toExponential(2)+"<br/>"); //参数范围[0,20],表示需要的小数位数。
document.write("原值:"+num1.valueOf()); //默认是0,即new Number()</span>结果
如果不在参数指定的范围之内,均会抛出RangeError异常。在ECMAScript 5中新增了toJSON()方法,将数值序列化为JSON格式字符串并返回。
三、使用Math类进行复杂的数学运算
Math 对象并不像 Date 和 String 那样是对象的类,因此没有构造函数 Math(),像 Math.sin() 这样的函数只是函数,不是某个对象的方法,通过把 Math 作为对象使用就可以调用其所有属性和方法。
Math类的属性:
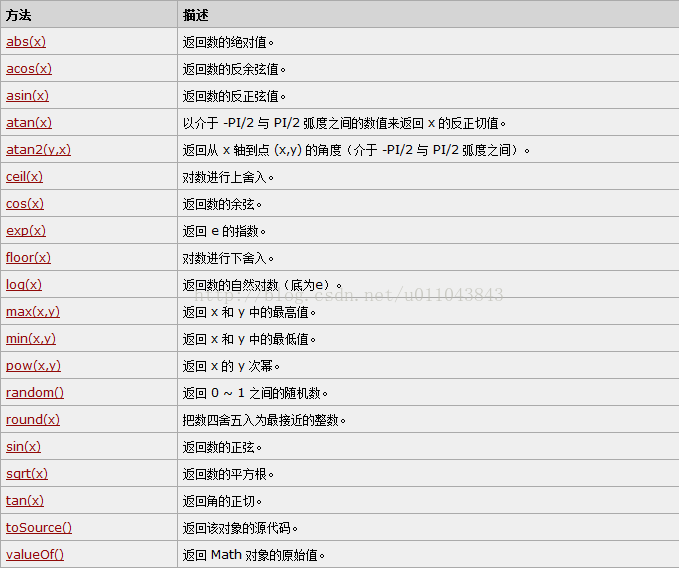
Math类的方法
四、使用Function和arguments类
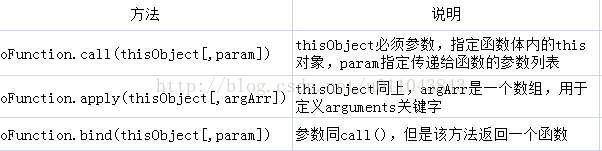
4.1 Function类:JavaScript中的每个函数都由一个Function对象表示,均有三个实用方法:call()、apply()和bind()。都是用来调用函数的。
<span style="font-size:18px;">var theFunction = function(arg)
{document.write(arg+"<br/>");document.write(arguments+": 第二个参数:"+arguments[1]+"<br/>");document.write(this == myObj);
}
var myObj = new Object;
var arr = new Array("a","b","c");
theFunction.apply(myObj,arr);
theFunction.call(null,1,2,3);
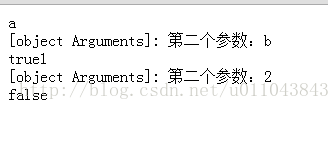
</span>结果:
与call()相比,apply()方法有如下不同:
1、如果在Javascript中调用的任何函数使用了this关键字,那么可以使用apply()指定this关键字所代表的对象值。
2、如果在Javascript中调用的任何函数内使用了arguments关键字,那么可以使用apply()指定arguments关键字所代表的参数值。
2、Arguments类和arguments属性
Arguments类代表函数参数作为数组元素作为存储,可以按访问数组元素的方法访问参数。arguments.length表示参数的数目。但是,不能用for...in循环访问arguments对象,需用for循环。
arguments有两个重要属性:
arguments.callee属性用来表示当前正在执行函数的引用,等价于arguments.callee.apply(null)或者arguments.callee.call(null); oFunction.caller属性表示当前正在执行函数的调用者的引用,如果没有其他函数调用则返回null,等价于oFunction.caller.apply(null)或者oFunction.caller.call(null).
这篇关于《Javascript权威指南》学习笔记之十四:JavaScript内建类的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!













![[word] word设置上标快捷键 #学习方法#其他#媒体](https://img-blog.csdnimg.cn/img_convert/7a1ef11f92414f74d152e768c38640bf.gif)