本文主要是介绍Qt 之图形(简笔画-绘制漂亮的西瓜),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
作者: 一去、二三里
个人微信号: iwaleon
微信公众号: 高效程序员
Summer is coming…我们呢,为大家准备了丰盛的佳果-西瓜,清爽解渴,甘味多汁。
一笔一划学简笔画,分分钟让你掌握一门新技能,下面我们来绘制一个“盛夏之王”-西瓜,赶快一起来试试吧。
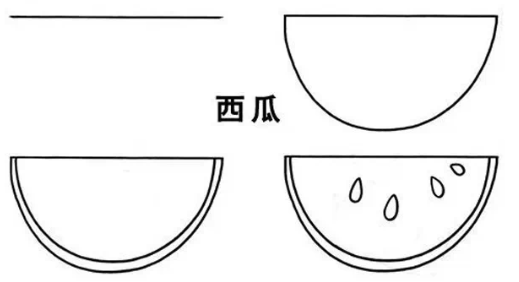
简笔画
我们先简单看看西瓜的基本组成,一步步进行拆分、组合。
绘制
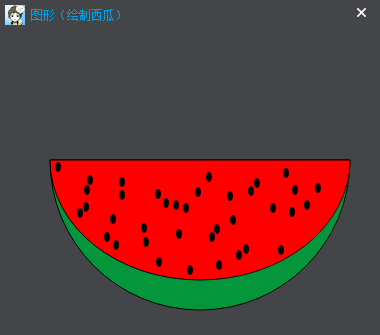
效果
具体的效果如下所示,我们可以再进行更好的完善。
源码
主要分为以下三部:
- 绘制外圆(绿色部分)
- 绘制内圆(红色部分)
- 绘制椭圆(西瓜子)
注意:绘制西瓜子的时候,由于西瓜子随机分布在西瓜中,所以我们使用了随机数来表示区域,并判断西瓜子是否在内圆中(西瓜子肯定要在西瓜内O__O"…)。
void MainWindow::paintEvent(QPaintEvent *)
{QPainter painter(this);painter.setRenderHint(QPainter::Antialiasing, true);QPainterPath path;// 起始点(矩形左上角坐标)QPoint startPoint(50, 10);// 外部矩形宽度的1/2(外部圆半径)int nOuterRadius = 150;// 内部矩形宽度的1/2(内部圆半径)int nInnerRadius = 150;int nInnerHeightRadius = 120;// 间距int nSpacing = nOuterRadius - nInnerHeightRadius;QPointF rightPoint(startPoint.x() + nOuterRadius * 2, startPoint.y() + nOuterRadius);QRect outerRect(startPoint.x(), startPoint.y(), nOuterRadius * 2, nOuterRadius * 2);QPointF leftPoint(startPoint.x(), startPoint.y() + nInnerHeightRadius + nSpacing);QRect innerRect(startPoint.x(), startPoint.y() + nSpacing, nInnerRadius * 2, nInnerHeightRadius * 2);// 1.绘制外圆(绿色部分)path.moveTo(rightPoint);path.arcTo(outerRect, 180, 180);path.closeSubpath();painter.setPen(Qt::black);painter.setBrush(QColor(5, 150, 60));painter.drawPath(path);path = QPainterPath();// 2.绘制内圆(红色部分)path.moveTo(leftPoint);path.arcTo(innerRect, 180, 180);path.closeSubpath();painter.setPen(Qt::black);painter.setBrush(Qt::red);painter.drawPath(path);// 3.生成椭圆(西瓜子)QPainterPath seedsPath = QPainterPath();qsrand(QTime(0, 0, 0).secsTo(QTime::currentTime()));// 用来判断椭圆范围for (int i = innerRect.left(); i < innerRect.left() + innerRect.width(); i += 30){for(int j = innerRect.top() + nInnerHeightRadius; j < innerRect.top() + nInnerHeightRadius * 2; j += 20){// 随机数(西瓜子随机分布在西瓜中)int nX = qrand() % 30;int nY = qrand() % 30;// 当椭圆在内部路径内时,添加至绘制路径(西瓜子肯定要在西瓜内O__O"…)QRect rect(i + nX, j + nY, 6, 10);if (path.contains(rect))seedsPath.addEllipse(rect);}}painter.setPen(Qt::NoPen);painter.setBrush(Qt::black);painter.drawPath(seedsPath);
}
这篇关于Qt 之图形(简笔画-绘制漂亮的西瓜)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!