本文主要是介绍2024年流行效果插件,助你打造非凡设计!,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
设计图片太普通了?加班挑细节?你不能达到你想要的效果吗?作为一名设计师,你总是无法逃脱这样的噩梦!如何改变工作中的类似困境?除了提高自我设计技能外,选择一些辅助效果插件“插件”也非常重要。所谓的“软件不够,效果插件”,设计工具本身没有功能,可以通过安装效果插件来弥补。
如今,市场上有很多效果插件。寻找和尝试效果需要时间和精力。往往很难找到效果插件的安装包。转眼间,它们卡在安装或激活步骤上,让设计师每分钟都疯狂。今天,我想推荐8款效果插件,让您的设计效果饱满,点击上方即时设计注册按钮,即可免费使用效果插件。
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/community?category=plugin&source=csdn&plan=btt0527
https://js.design/community?category=plugin&source=csdn&plan=btt0527
Unsplash
Unsplash 它是一个高质量的开源免费图库,可以在任何地方免费使用。即时设计插件广场内置此效果插件,可在即时设计的插件广场一键安装/卸载。设计无需打开多个网页搜索图片资料,即时设计工作台界面即可同步检索所需图片资料,非常方便快捷。

Super Tidy
效果插件 Super Tidy,这是一个智能图层插件。假如你的文件总是乱七八糟的,那么Superr Tidy 这个效果插件可以帮助你组织。它可以将您的框架与您选择的间距网格对齐。此外,它还可以重新命名框架,并根据它们在画布中的位置在图层列表中重新排序。
图片取色
即时设计效果插件中的图片颜色,只需导入或选择图片,点击“一键颜色”按钮完成图片主色的提取。提取的色卡将统一反映在图片下方和图层列表中,点击相应的图层,您可以在右边的颜色栏中看到相应的颜色值。

字体替换
字体替换效果插件,支持文档中相应的文本字体的一键批量替换,或者只替换选定区域的字体,也可以直接安装在即时设计插件广场中。

Isometric
当需要做等距图标插图时,这个效果插件非常有用,即时设计效果插件 Isometric,允许实现图层的三维视觉倾斜。只要选择要转换的层,输入相应的斜切角度(默认45度),然后选择斜切方向,即可生成。
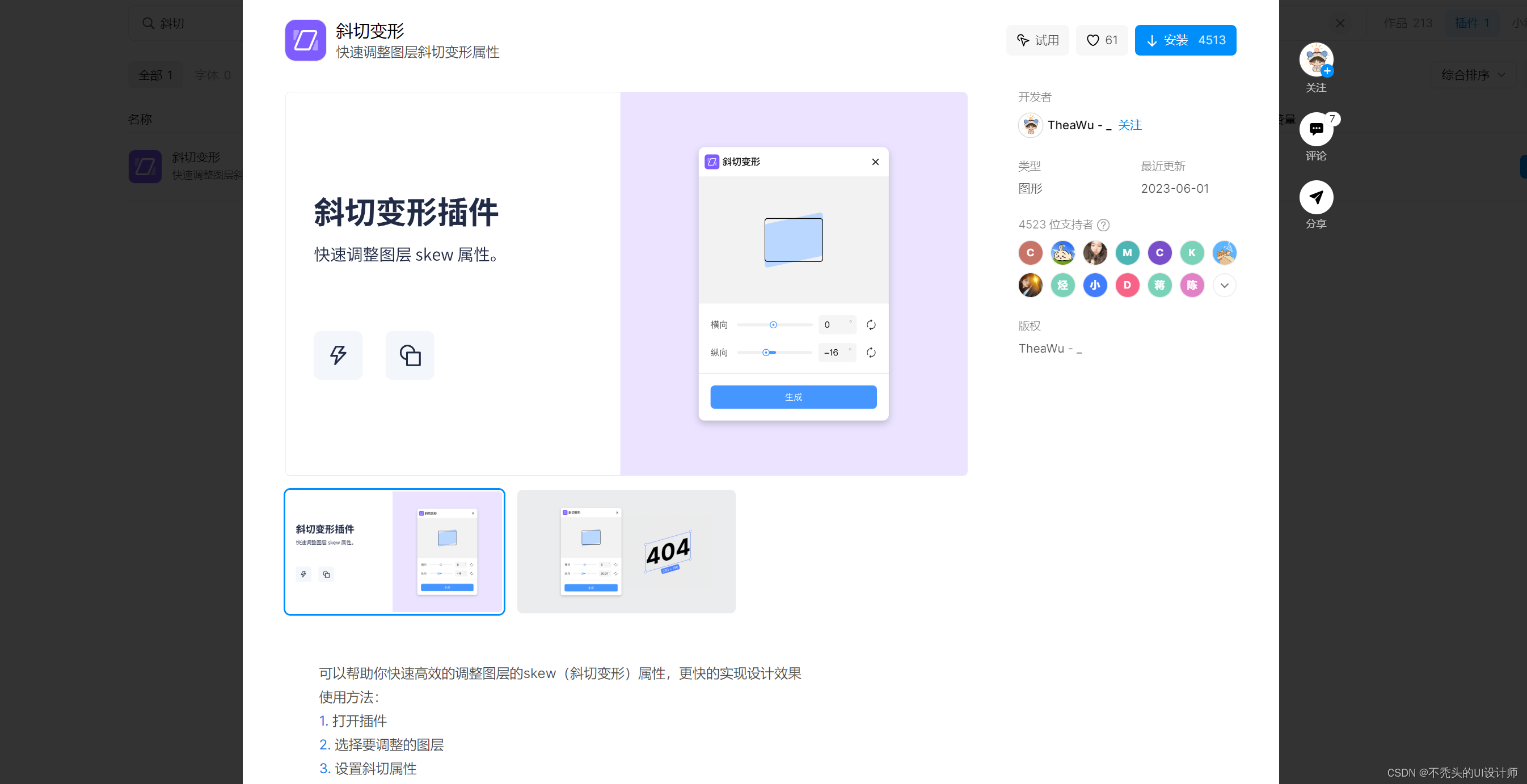
斜切
当你想要设计一个更灵活、更有趣的布局时,倾斜是一个非常合适的性能元素,借助即时设计的斜切效果插件,你可以让100分的作品展示120分的魅力。与上述Isometric效果插件不同,该效果插件采用水平和垂直方向分别调整斜切角度的变化方式。您可以一键将稍微单调的层转换为具有透视效果的2.5D层,只要选择要转换的层,分别调整插件面板「水平方向」和「垂直方向」可实时预览转换后的参数。

色板
即时设计色板效果插件,内置全套大厂设计系统色板,如Arcoo Design、Ant Design、Elements、Material design、Nutul等。,有这么好的色板插件,优秀的界面配色几分钟就能掌握。同时支持自定义个人色板,打造自己独特的色彩搭配。点击上方即时设计注册按钮,直接免费使用大厂设计系统。
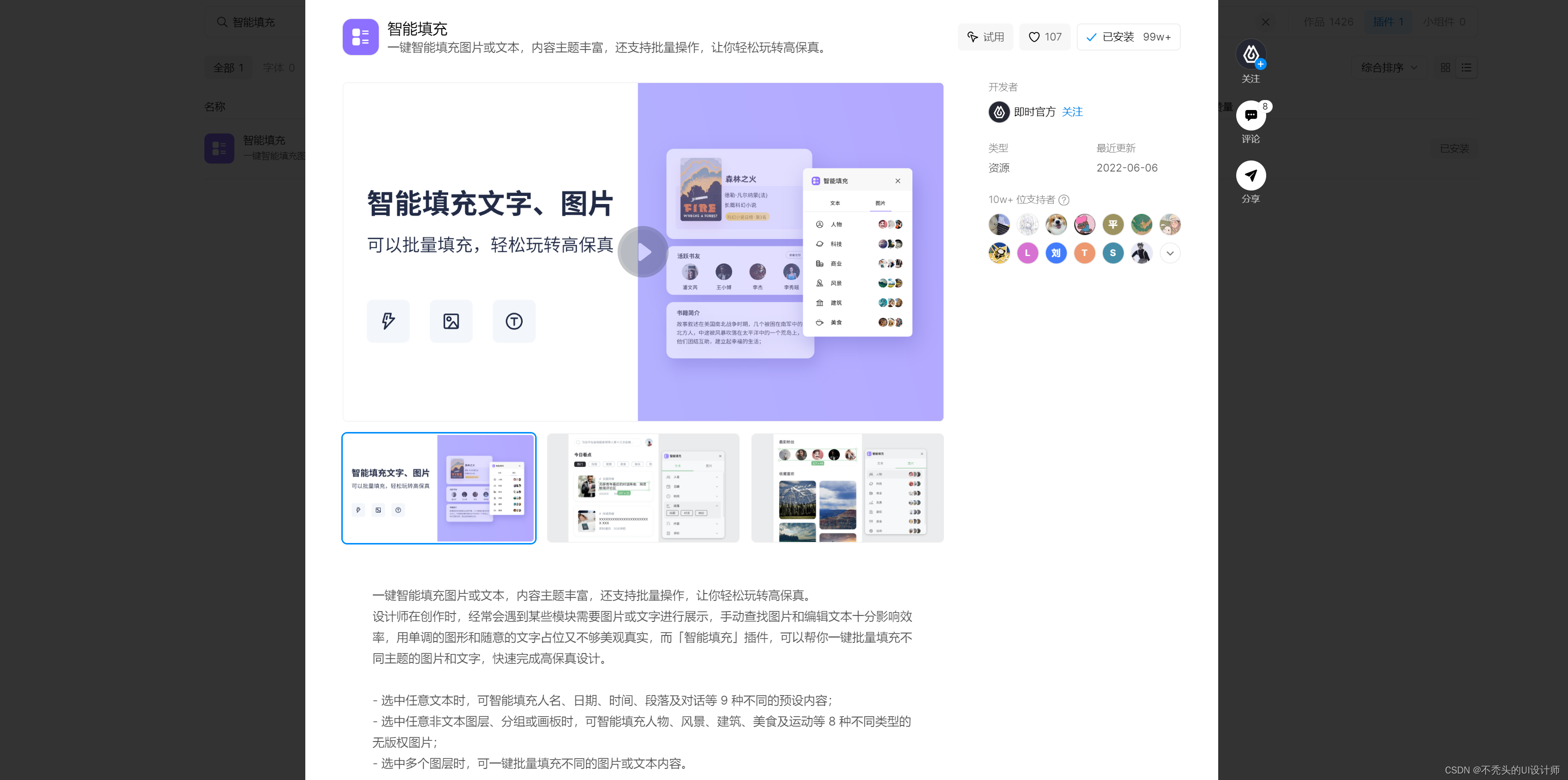
智能填充
在制作高保真原型时,为了使原型更接近最终可用状态,往往需要用图片、文本等实质性内容代替原始占位符。即时设计的智能填充效果插件就是这样一个自动生成相应数据的工具。智能填充效果插件可以在即时设计中快速填充头像、名称、地理位置等信息,帮助您节省手动填充内容的繁琐步骤。

以上是2024年8款常用效果插件的分享,即时设计插件广场是一个插件资源平台,帮助设计师高效设计,旨在提高设计效率,让每个设计师告别重复的基本工作,在更有价值的事情上投入更多的精力。即时设计插件广场,收集多色矢量网格、斜切割、图片颜色、旋转复制、大工厂色板、字体替换、智能填充、lconPark、Unsplash和许多其他宝藏插件,即时设计插件内置在工作台上,可以一键呼叫,使设计效率翻倍,帮助设计师扩展设计边界,创造无限的可能性!
这篇关于2024年流行效果插件,助你打造非凡设计!的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









