本文主要是介绍学习Uni-app开发小程序Day27,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
这一章学习了几个功能点,例如:try{}catch处理同步请求下载记录异常处理、onShareAppMessage分享好友和分享微信朋友圈、对分享页面传参进行特殊处理、共用分类列表页面实现我的下载和评分页面、使用mp-html富文本插件渲染公告详情页面
try{}catch处理同步请求下载记录异常处理
这是当出现异常的时候,进行catch,在catch中进行页面上的其他操作,这里就把当前的代码全部粘贴出来
try {uni.showLoading({title: "加载中...",mask: true})let {classid,_id: wallId} = classInfo.value;let res = await apiDownloadWall({classid,wallId})if (res.errCode != 0) throw res;uni.getImageInfo({src: classInfo.value.picurl,success: (res) => {uni.saveImageToPhotosAlbum({filePath: res.path,success: (res) => {},fail: (err) => {if (err.errMsg == 'saveImageToPhotosAlbum:fail cancel') {uni.showToast({title: '保存失败,请重新点击下载',icon: "none"})return;}uni.showModal({title: '提示',content: '需要保存到手机相册授权',// showCancel: false,// cancelText: '',// confirmText: '',success: res => {if (res.confirm) {console.log("确认授权了");uni.openSetting({success: (setting) => {if (setting.authSetting[scope.writePhotosAlbum]) {uni.showToast({title: "获取授权成功",icon: 'none'})} else {uni.showToast({title: "获取授权失败",icon: 'none'})}}})}},fail: () => {},complete: () => {}});},complete: () => {uni.hideLoading()}})}})} catch (err) {uni.hideLoading();}
这里就是当代码出现错误的时候,页面上的loading是没有关闭的,那就放在catch中进行关闭
onShareAppMessage分享好友和分享微信朋友圈并传递参数
这里是使用自带的功能进行分享给好友和分享到朋友圈的,
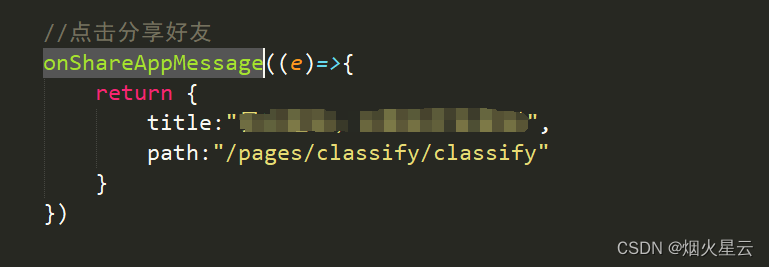
分享给好友:onShareAppMessage,这里使用这个属性后,需要再页面上引用的,例如:
这是使用的不用带参数的情况,还有一种是需要传递参数的,这个就和页面跳转一样,只要在path后面用?&进行添加字段就好,接收的时候,也是在onLoad中接收使用的
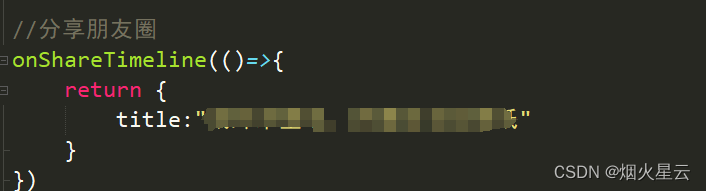
分享到朋友圈:onShareTimeline,使用这个必须要前面的onShareAppMessage进行了设置,不然不能使用,还有就是需要再开发者平台上,进行微信认证,不然也是不能使用的,我这边没有认证,只能是给出代码,没有实验效果

这里需要注意的一点是,分享到朋友圈这个功能,传参是不能按照前面的方式的,在微信开发者文档中,有详细说明,在uni-app文档中,只是简单说了下,不详细

onShareTimeline传递参数的时候,是使用的query,只用写path后面的,例如:?id=1&name=user;
共用分类列表页面实现我的下载和评分页面
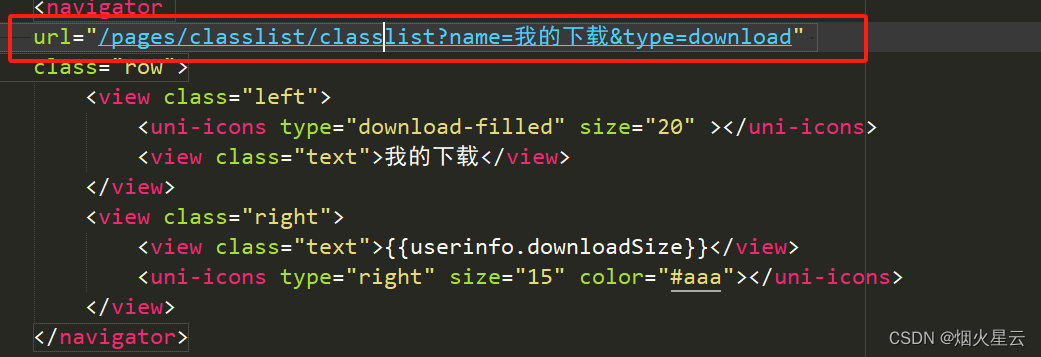
这是将我的下载和评分进入的页面,都是在图片分类的列表中,

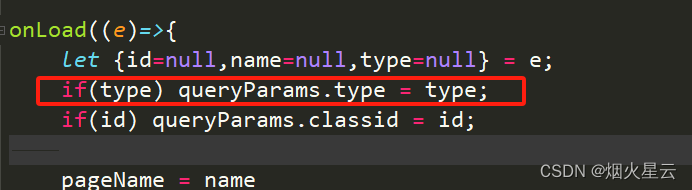
在页面上点击跳转,传递参数过去,但是,在分类页面上,本身也有需要的参数,这里会不会出现参数混乱的问题?不用的担心,在接收的时候,有特定的参数type,在分类页面上,是用onLaod接收参数,

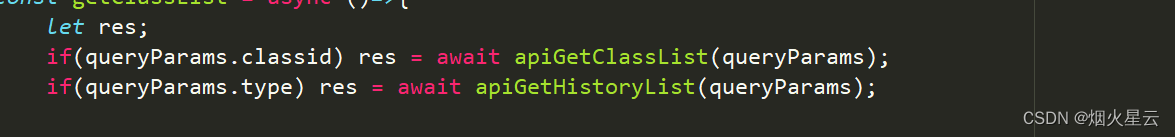
加个判断,有值的时候,就赋值。因为展示的页面数据不同,所以访问的接口也不同,用同样的方式,可以是两个访问接口,例如:

设定同一个名称,然后进行判断,那个有值就访问那个接口,
使用mp-html富文本插件渲染公告详情页面
这是首页的公告列表点击后,进入到公告详情,这里进入页面后获取数据,然后把数据展示出来,标题、时间、作者等,但是具体的内容不能这么展示,文字内容会有各种内容,例如有htem、image、表格等,所以可以使用组件rich-text富文本展示,这是uni-app官方的富文本,但是不能放大图片等,所以使用插件市场上的mp-html,这个插件使用的办法就不多说了,直接在插件市场上搜索富文本就能找到,记住:使用插件需要重新运行。 <mp-html :content="detail.content"></mp-html> 这就是使用方法
今天的内容就算完了,都是小功能点,只要记录下重要的!!!
这篇关于学习Uni-app开发小程序Day27的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








