本文主要是介绍大话WEB前端性能优化基本套路(关键方法总结),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
https://blog.thankbabe.com/2017/07/05/fore-end-optimize/?utm_source=tuicool&utm_medium=referral
前言
前端性能优化这是一个老生常谈的话题,但是还是有很多人没有真正的重视起来,或者说还没有产生这种意识,所以这里我以美柚的首页为例子,展开说明前端优化的基本套路(适合新手上车)。
WEB性能优化套路
基础套路1:减少资源体积
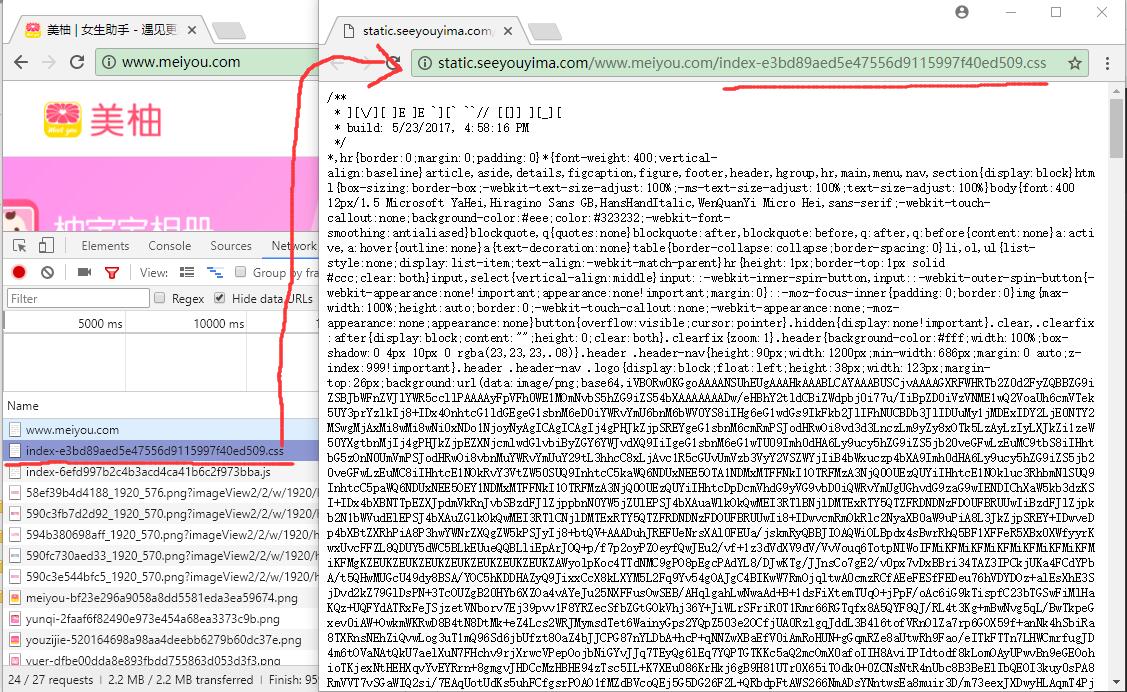
- css
- 压缩
- 响应头GZIP

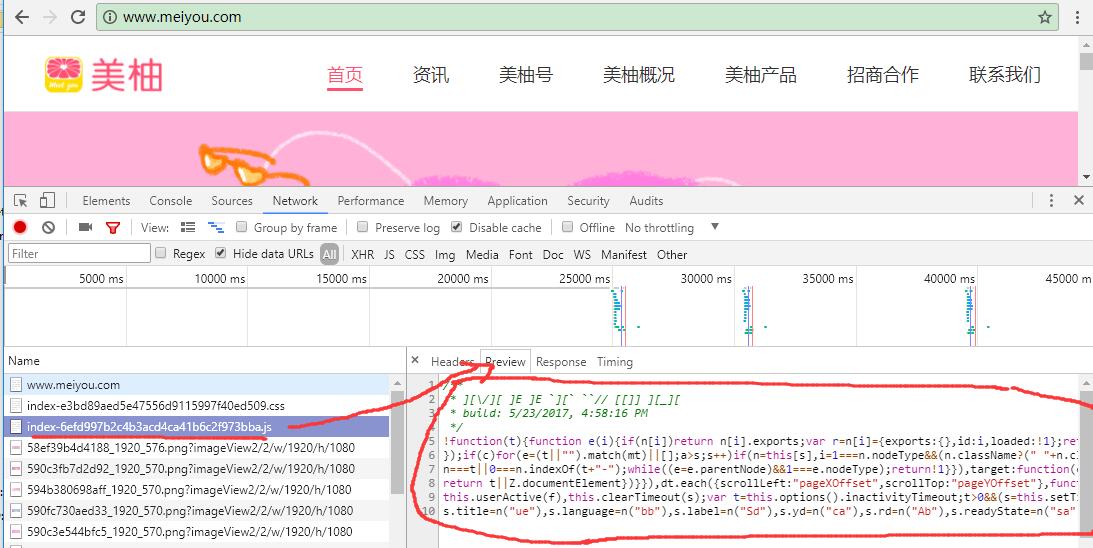
- js
- 压缩
- 响应头GZIP

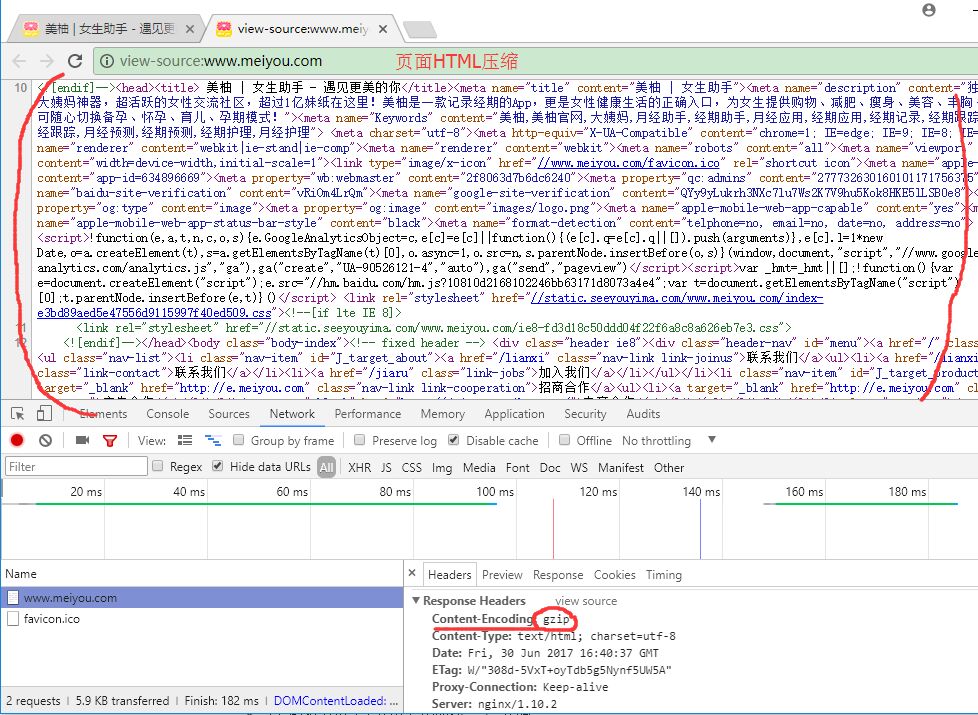
- html
- 输出压缩
- 响应头GZIP

- 图片
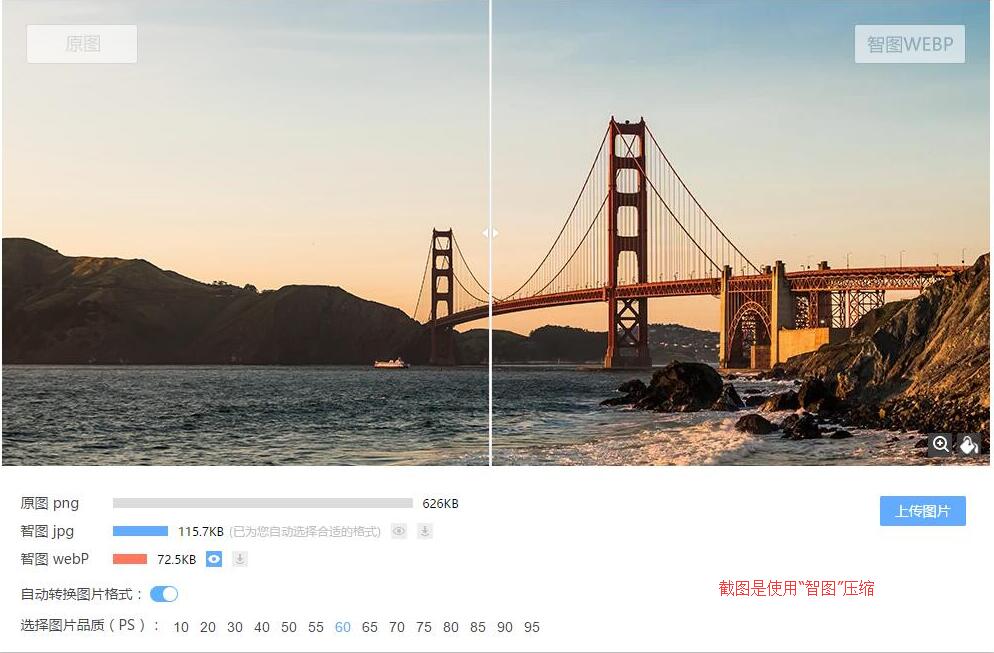
- 压缩
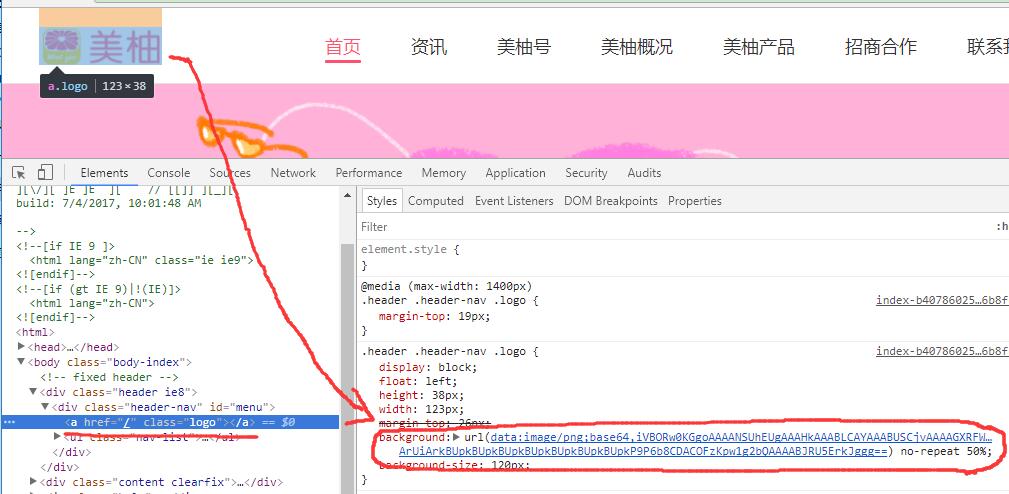
- base64
- 使用Webp格式

 —
—
基础套路2:控制请求数
- js
- 合并
- css
- 合并
- 图片
- 合并

- 接口
- 请求数量控制
- 合理缓存
- 浏览器缓存
- js编码
- 异步加载js
- Require.JS 按需加载
- lazylaod图片
- 异步加载js
基础套路3:静态资源CDN
- 静态资源走CDN
- html
- image
- js
- css
综合套路
- 图片地址独立域名
- 不同域名减少请求头里不必要的Cookie传输
- 提高渲染速度
- js放到页面底部
- css放到页面顶部
- CSS/JS编码优化
高级套路
- 前后端分离
-
nodejs服务做分离中间层
-
资料整理
- Web性能优化:图片优化
- WebP 探寻之路
工具
- 智图-Webp
总结:
看完上面的套路介绍,
- 可能有人会说:我在前端界混了这么多年,这些我都知道,只不过我不想去做
- 我答: 知道做不到,等于不知道
- 也可能有人会说:压缩合并等这些操作好繁琐,因为懒,所以不做
- 我答: 现在前端构建工具都很强大,如:grunt、gulp、webpack,支持各种操作,还不知道就说明你OUT了
这篇关于大话WEB前端性能优化基本套路(关键方法总结)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







