本文主要是介绍Wpf 使用 Prism 实战开发Day25,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
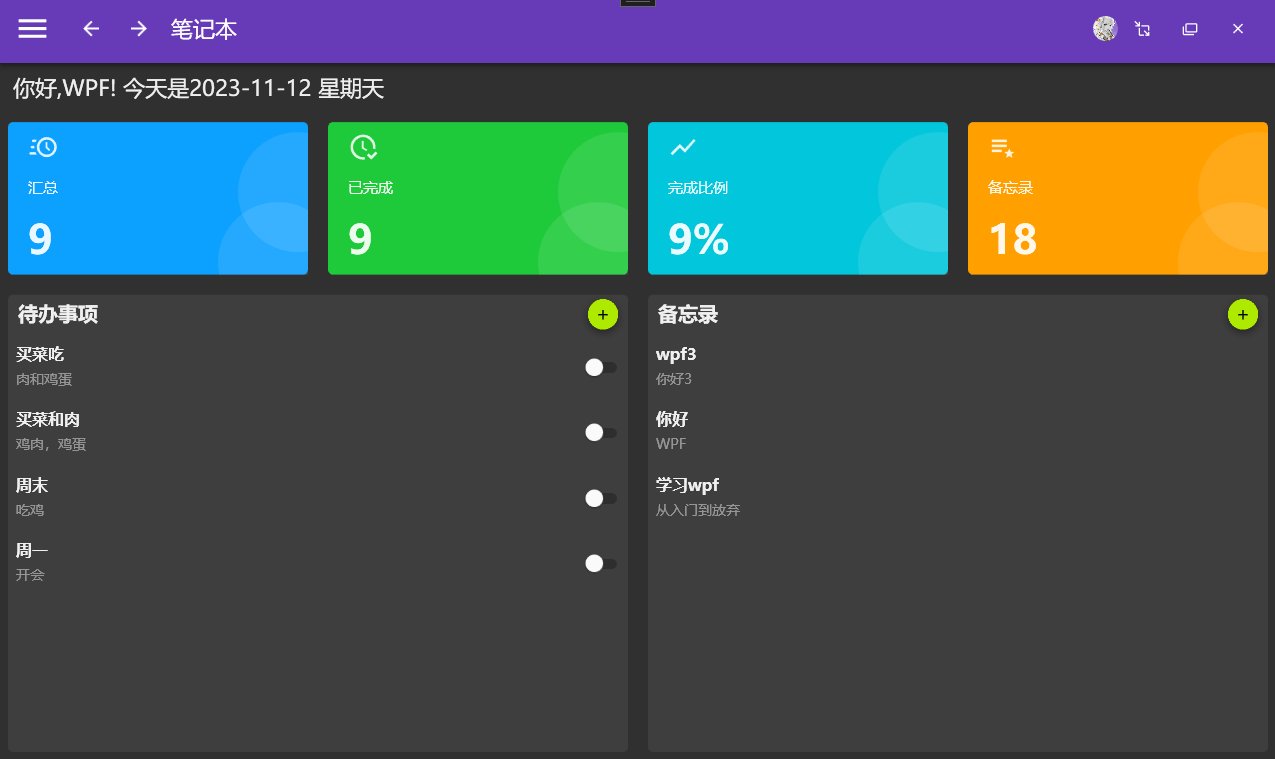
首页待办事项及备忘录添加功能

一.修改待办事项和备忘录逻辑处理类,即AddMemoViewModel和AddTodoViewModel
1.AddMemoViewModel 逻辑处理类,添加View视图数据要绑定的实体类 Model
public class AddMemoViewModel :BindableBase,IDialogHostAware{public AddMemoViewModel(){CancelCommand = new DelegateCommand(Cancel);SaveCommand = new DelegateCommand(Save);}public string DialogHostName { get; set; }public DelegateCommand CancelCommand { get; set; }public DelegateCommand SaveCommand { get; set; }private MemoDto model;//视图新增或编辑数据绑定实体类public MemoDto Model{get { return model; }set { model = value;RaisePropertyChanged(); }}public void OnDialogOpend(IDialogParameters parameters){//窗口打开的过程中,初始化数据if (parameters.ContainsKey("Value")) {Model = parameters.GetValue<MemoDto>("Value");//编辑}else{Model = new MemoDto();//新增}}private void Cancel(){if (DialogHost.IsDialogOpen(DialogHostName)) //是否是打开{DialogHost.Close(DialogHostName,new DialogResult(ButtonResult.No)); //关闭} }private void Save(){if (string.IsNullOrWhiteSpace(Model.Title) || string.IsNullOrWhiteSpace(Model.Content)) return; //校验数据是否为空if (DialogHost.IsDialogOpen(DialogHostName)) //是否是打开{DialogParameters pairs = new DialogParameters(); //定义返回参数pairs.Add("Value", Model);DialogHost.Close(DialogHostName,new DialogResult (ButtonResult.OK,pairs)); }}}
- 所有的ViewModel 逻辑处理类跟View 视图数据有绑定关系的,都要继承 BindableBase。用来实现通知绑定。
2.AddToDoViewModel 逻辑处理类,添加View视图数据要绑定的实体类 Model
public class AddToDoViewModel : BindableBase, IDialogHostAware
{public AddToDoViewModel(){CancelCommand = new DelegateCommand(Cancel);SaveCommand = new DelegateCommand(Save);}public string DialogHostName { get; set; }public DelegateCommand CancelCommand { get; set; }public DelegateCommand SaveCommand { get; set; }private ToDoDto model;//视图新增或编辑数据绑定实体类public ToDoDto Model{get { return model; }set { model = value; RaisePropertyChanged(); }}public void OnDialogOpend(IDialogParameters parameters){//窗口打开的过程中,初始化数据if (parameters.ContainsKey("Value")){Model = parameters.GetValue<ToDoDto>("Value");//编辑}else{Model = new ToDoDto();//新增}}private void Cancel(){if (DialogHost.IsDialogOpen(DialogHostName)) //是否是打开{DialogHost.Close(DialogHostName,new DialogResult(ButtonResult.No)); //关闭}}private void Save(){if (string.IsNullOrWhiteSpace(Model.Title) || string.IsNullOrWhiteSpace(Model.Content)) return; //校验数据是否为空if (DialogHost.IsDialogOpen(DialogHostName)) //是否是打开{DialogParameters pairs = new DialogParameters(); //定义返回参数pairs.Add("Value", Model);DialogHost.Close(DialogHostName, new DialogResult(ButtonResult.OK, pairs));}}}二.修改待办事项和备忘录视图,添加数据绑定
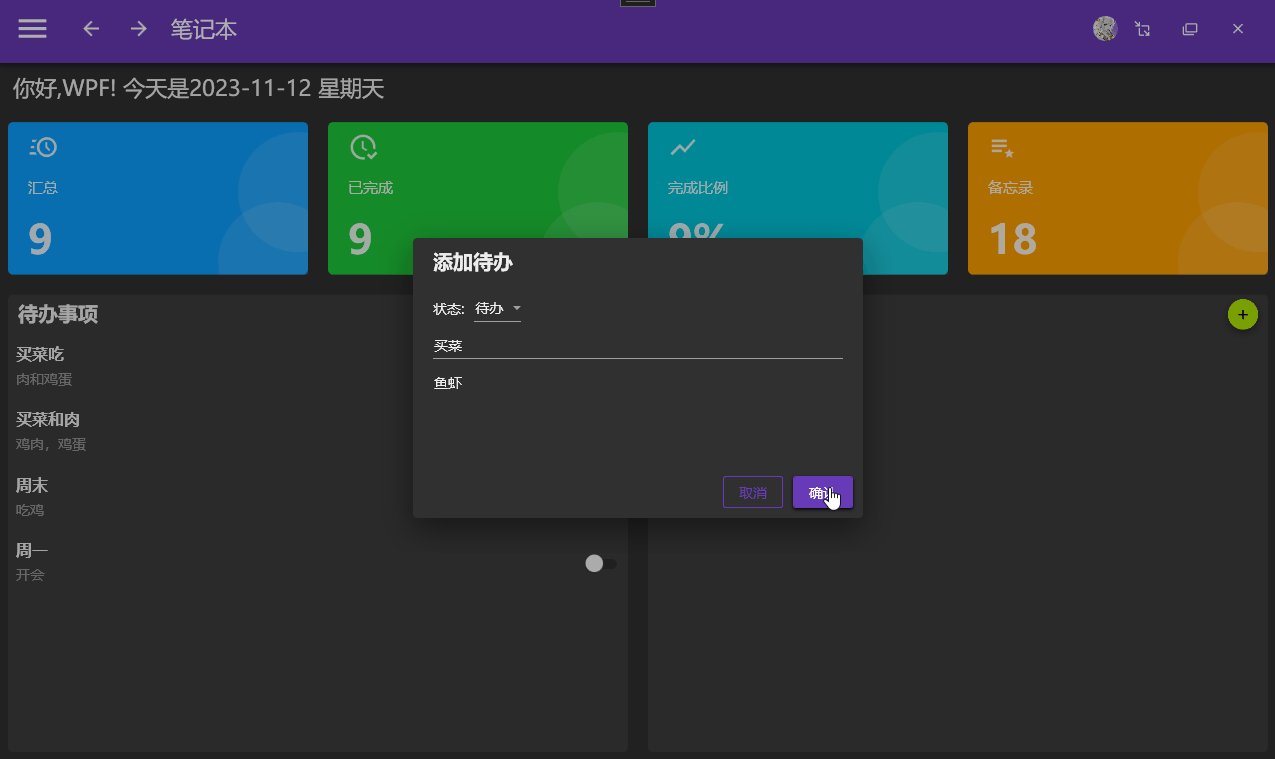
1.待办事项视图添加数据绑定
<UserControl x:Class="MyToDo.Views.Dialog.AddToDoView"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:local="clr-namespace:MyToDo.Views.Dialog"xmlns:md="http://materialdesigninxaml.net/winfx/xaml/themes"mc:Ignorable="d" Width="450" Height="280"><Grid><Grid.RowDefinitions><RowDefinition Height="auto"/><RowDefinition/><RowDefinition Height="auto"/></Grid.RowDefinitions><!--标题--><TextBlock Text="添加待办" FontWeight="Bold" FontSize="20" Padding="20,10" /><!--中间内容部分--><DockPanel Grid.Row="1" LastChildFill="False"><StackPanel DockPanel.Dock="Top" Orientation="Horizontal" Margin="20,10"><TextBlock Text="状态:" VerticalAlignment="Center"/><ComboBox SelectedIndex="{Binding Model.Status}" Margin="10,0,0,0"><ComboBoxItem>待办</ComboBoxItem><ComboBoxItem>已完成</ComboBoxItem></ComboBox></StackPanel><TextBox Margin="20,0" Text="{Binding Model.Title}" md:HintAssist.Hint="请输入待办概要" DockPanel.Dock="Top"/><TextBox Margin="20,10" Text="{Binding Model.Content}" md:HintAssist.Hint="请输入待办内容" DockPanel.Dock="Top"TextWrapping="Wrap" AcceptsReturn="True" MinHeight="100" /></DockPanel><!--底部按钮--><StackPanel Grid.Row="2" Margin="10" Orientation="Horizontal" HorizontalAlignment="Right"><Button Content="取消" Margin="0,0,10,0" Style="{StaticResource MaterialDesignOutlinedButton}"Command="{Binding CancelCommand}"/><Button Content="确认" Command="{Binding SaveCommand}"/></StackPanel></Grid>
</UserControl>
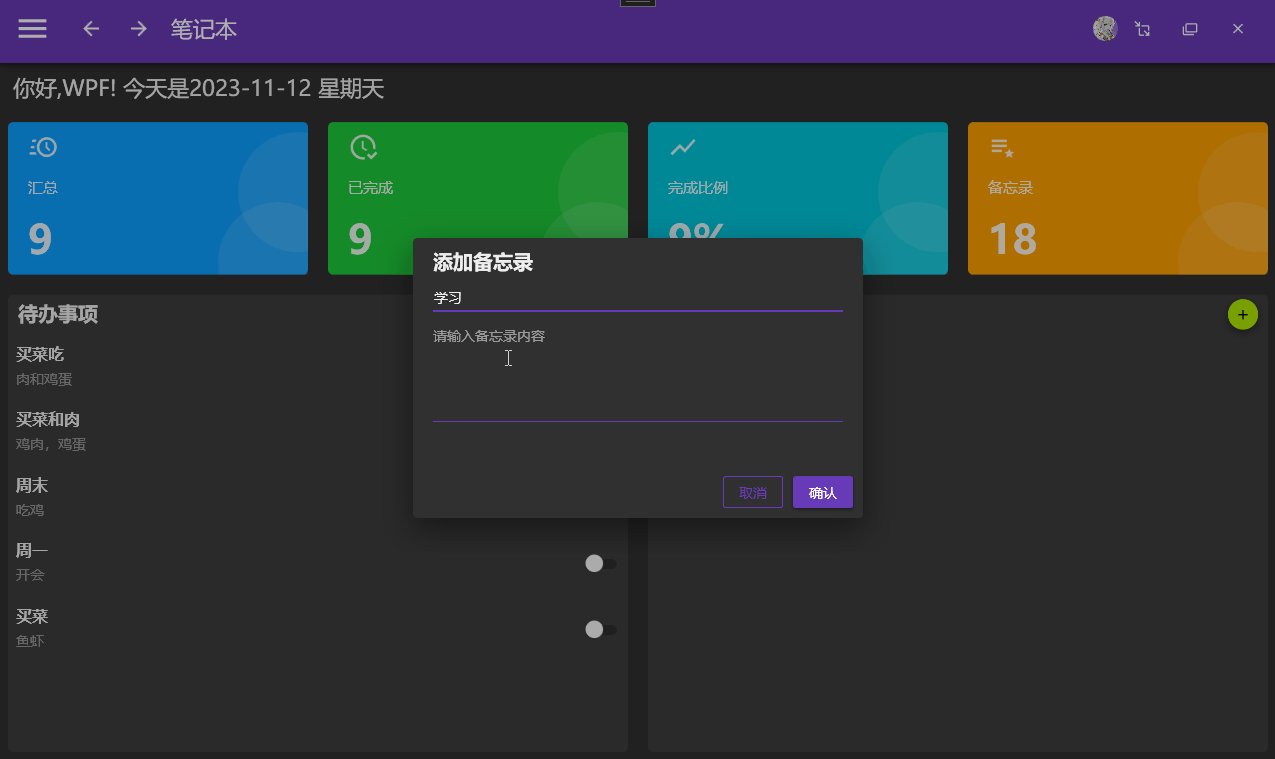
2.备忘录视图添加数据绑定
<UserControl x:Class="MyToDo.Views.Dialog.AddMemoView"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:local="clr-namespace:MyToDo.Views.Dialog"xmlns:md="http://materialdesigninxaml.net/winfx/xaml/themes"mc:Ignorable="d" Width="450" Height="280"><Grid><Grid.RowDefinitions><RowDefinition Height="auto"/><RowDefinition/><RowDefinition Height="auto"/></Grid.RowDefinitions><!--标题--><TextBlock Text="添加备忘录" FontWeight="Bold" FontSize="20" Padding="20,10" /><!--中间内容部分--><DockPanel Grid.Row="1" LastChildFill="False"><TextBox Margin="20,0" Text="{Binding Model.Title}" md:HintAssist.Hint="请输入备忘录概要" DockPanel.Dock="Top"/><TextBox Margin="20,10" Text="{Binding Model.Content}" md:HintAssist.Hint="请输入备忘录内容" DockPanel.Dock="Top"TextWrapping="Wrap" AcceptsReturn="True" MinHeight="100" /></DockPanel><!--底部按钮--><StackPanel Grid.Row="2" Margin="10" Orientation="Horizontal" HorizontalAlignment="Right"><Button Content="取消" Margin="0,0,10,0" Style="{StaticResource MaterialDesignOutlinedButton}"Command="{Binding CancelCommand}"/><Button Content="确认" Command="{Binding SaveCommand}"/></StackPanel></Grid>
</UserControl>
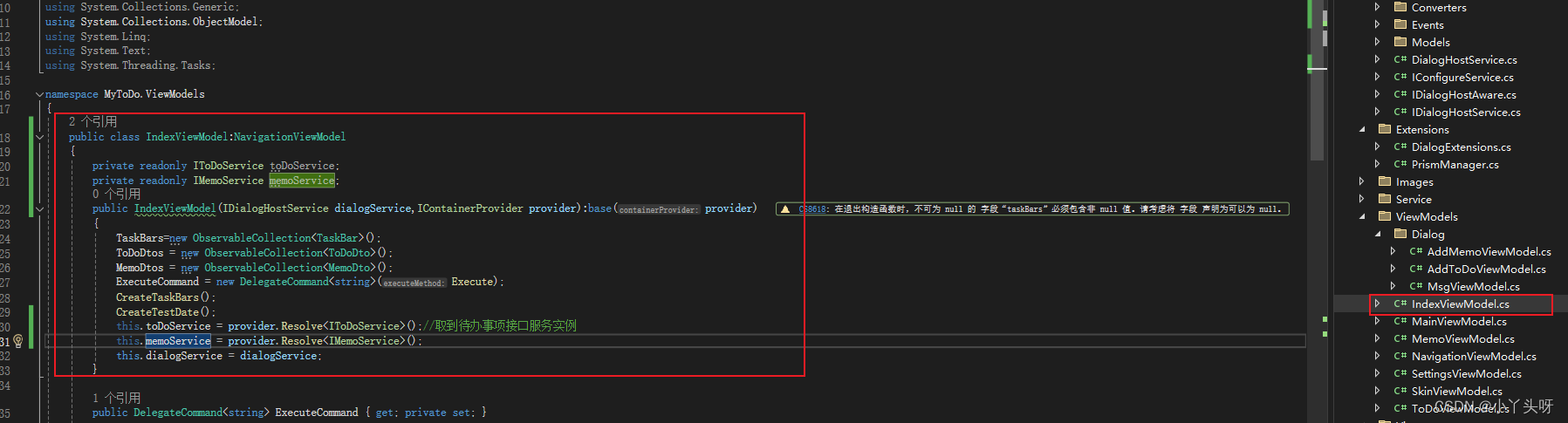
三.修改IndexViewModel 逻辑处理类,为待办事项和备忘录添加逻辑处理:新增操作
1.首先要在构造函数中取到待办事项和备忘录接口服务实例

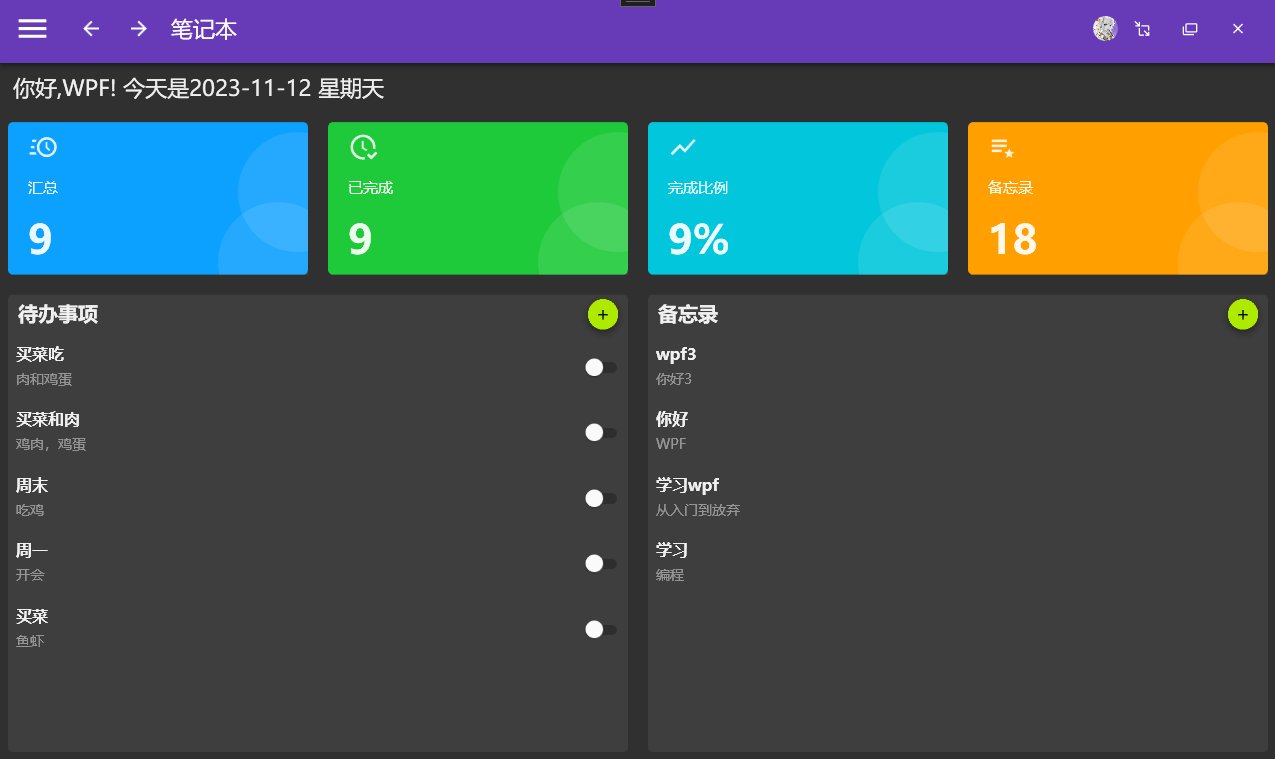
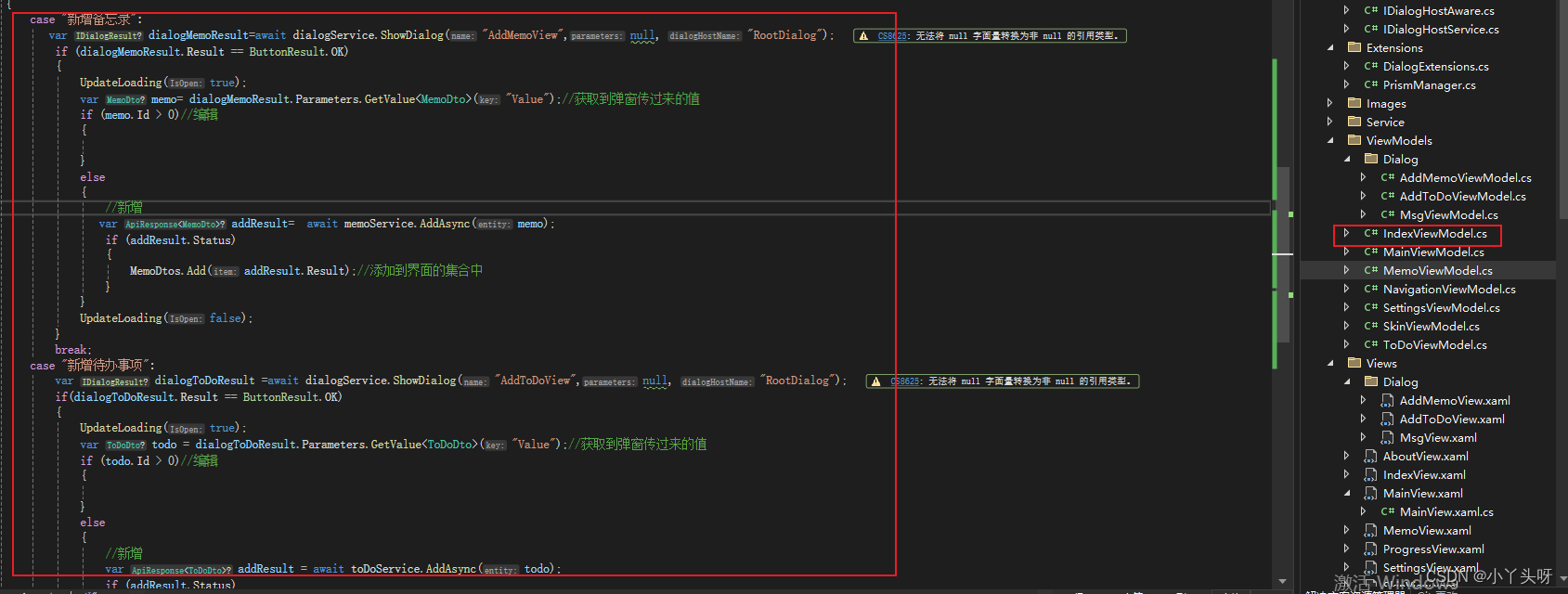
2.点击按钮弹窗进行添加数据时,待办事项和备忘录处理逻辑

3.完整的代码示例
public class IndexViewModel:NavigationViewModel{private readonly IToDoService toDoService;private readonly IMemoService memoService;public IndexViewModel(IDialogHostService dialogService,IContainerProvider provider):base(provider){TaskBars=new ObservableCollection<TaskBar>();ToDoDtos = new ObservableCollection<ToDoDto>();MemoDtos = new ObservableCollection<MemoDto>();ExecuteCommand = new DelegateCommand<string>(Execute);CreateTaskBars();this.toDoService = provider.Resolve<IToDoService>();//取到待办事项接口服务实例this.memoService = provider.Resolve<IMemoService>();this.dialogService = dialogService;}public DelegateCommand<string> ExecuteCommand { get; private set; }private ObservableCollection<TaskBar> taskBars;public ObservableCollection<TaskBar> TaskBars{get { return taskBars; }set { taskBars = value; RaisePropertyChanged(); }}private ObservableCollection<ToDoDto> toDoDtos;public ObservableCollection<ToDoDto> ToDoDtos{get { return toDoDtos; }set { toDoDtos = value; RaisePropertyChanged(); }}private ObservableCollection<MemoDto> memoDtos;private readonly IDialogHostService dialogService;public ObservableCollection<MemoDto> MemoDtos{get { return memoDtos; }set { memoDtos = value; RaisePropertyChanged(); }}void CreateTaskBars(){TaskBars.Add(new TaskBar() { Icon="ClockFast",Title="汇总",Content="9",Color="#FF0CA0FF",Target=""});TaskBars.Add(new TaskBar() { Icon = "ClockCheckOutline", Title = "已完成", Content = "9", Color = "#FF1ECA3A", Target = "" });TaskBars.Add(new TaskBar() { Icon = "ChartLineVariant", Title = "完成比例", Content = "9%", Color = "#FF02C6DC", Target = "" });TaskBars.Add(new TaskBar() { Icon = "PlaylistStar", Title = "备忘录", Content = "18", Color = "#FFFFA000", Target = "" });}async void GetDataAsync(){//加载备忘录数据var memoResult = await memoService.GetAllAsync(new Shared.Parameters.QueryParameter(){PageIndex = 0,PageSize = 100});if (memoResult.Status){MemoDtos.Clear();foreach (var item in memoResult.Result.Items){MemoDtos.Add(item);}}//加载待办事项数据var todoResult = await toDoService.GetAllAsync(new Shared.Parameters.QueryParameter(){PageIndex = 0,PageSize = 100});if (todoResult.Status){ToDoDtos.Clear();foreach (var item in todoResult.Result.Items){ToDoDtos.Add(item);}}}public override void OnNavigatedTo(NavigationContext navigationContext){base.OnNavigatedTo(navigationContext);GetDataAsync();}private async void Execute(string obj){switch(obj){case "新增备忘录":var dialogMemoResult=await dialogService.ShowDialog("AddMemoView",null, "RootDialog");if (dialogMemoResult.Result == ButtonResult.OK){UpdateLoading(true);var memo= dialogMemoResult.Parameters.GetValue<MemoDto>("Value");//获取到弹窗传过来的值if (memo.Id > 0)//编辑{}else{//新增var addResult= await memoService.AddAsync(memo);if (addResult.Status){MemoDtos.Add(addResult.Result);//添加到界面的集合中}}UpdateLoading(false);}break;case "新增待办事项":var dialogToDoResult =await dialogService.ShowDialog("AddToDoView",null, "RootDialog");if(dialogToDoResult.Result == ButtonResult.OK){UpdateLoading(true);var todo = dialogToDoResult.Parameters.GetValue<ToDoDto>("Value");//获取到弹窗传过来的值if (todo.Id > 0)//编辑{}else{//新增var addResult = await toDoService.AddAsync(todo);if (addResult.Status){ToDoDtos.Add(addResult.Result);//添加到界面的集合中}}UpdateLoading(false);}break;}}}这篇关于Wpf 使用 Prism 实战开发Day25的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






