本文主要是介绍virtual box ubuntu20 全屏展示,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
virtual box 虚拟机 ubuntu20 系统 全屏展示
ubuntu20.04 视图-自动调整窗口大小 视图-自动调整显示尺寸 系统黑屏解决
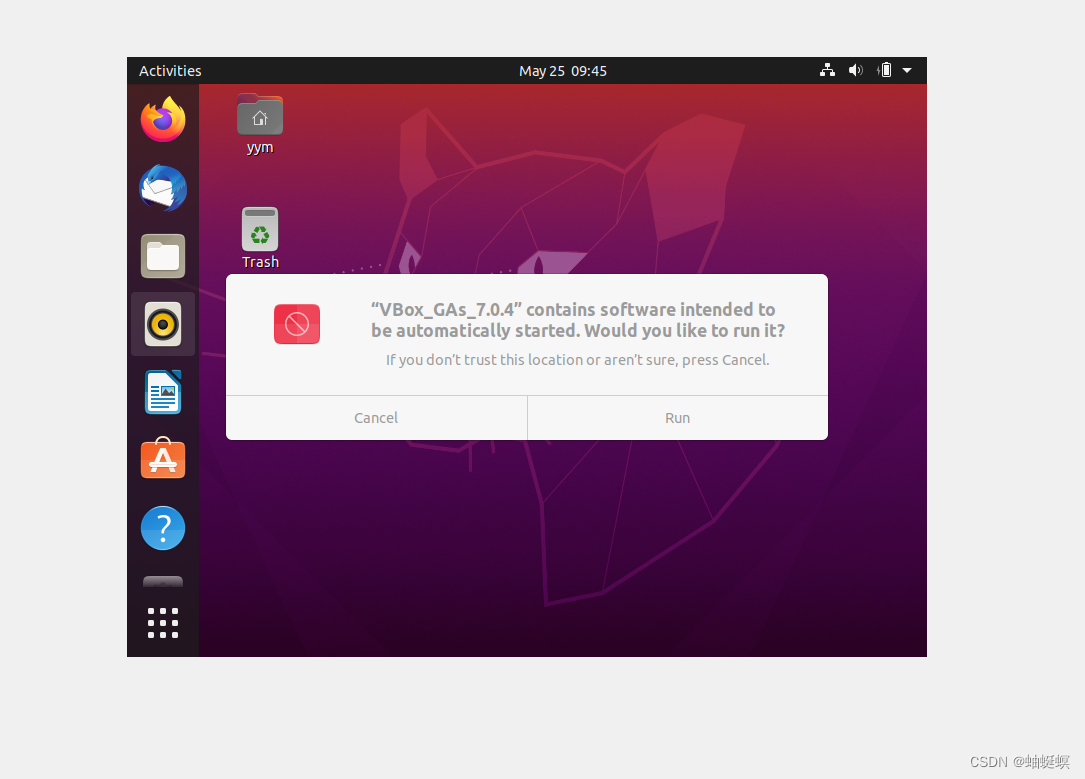
##设备-安装增强功能
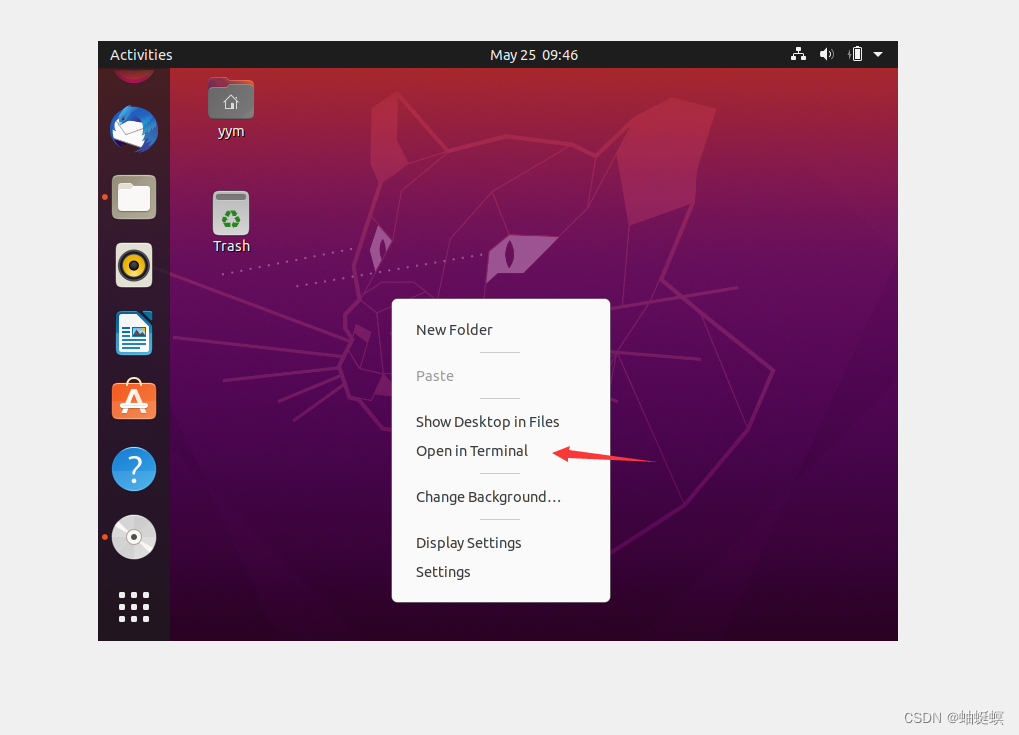
 ##进入终端
##进入终端
##终端打不开,解决方案-传送门ubuntu Open in Terminal打不开终端解决方案-CSDN博客

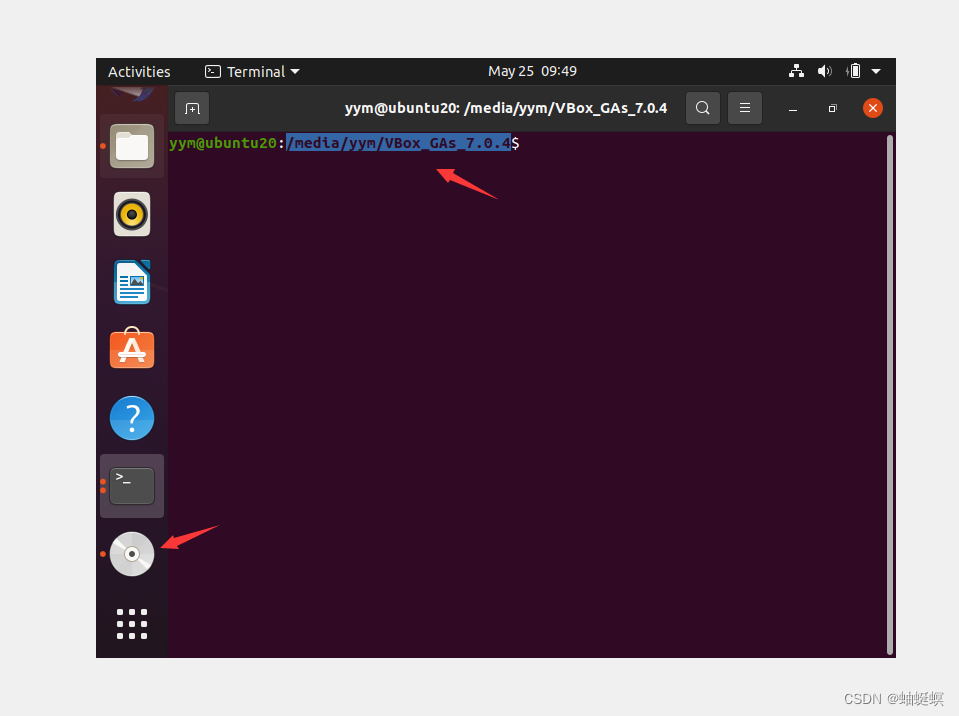
##点击cd盘按钮进入文件夹,从文件夹进入终端

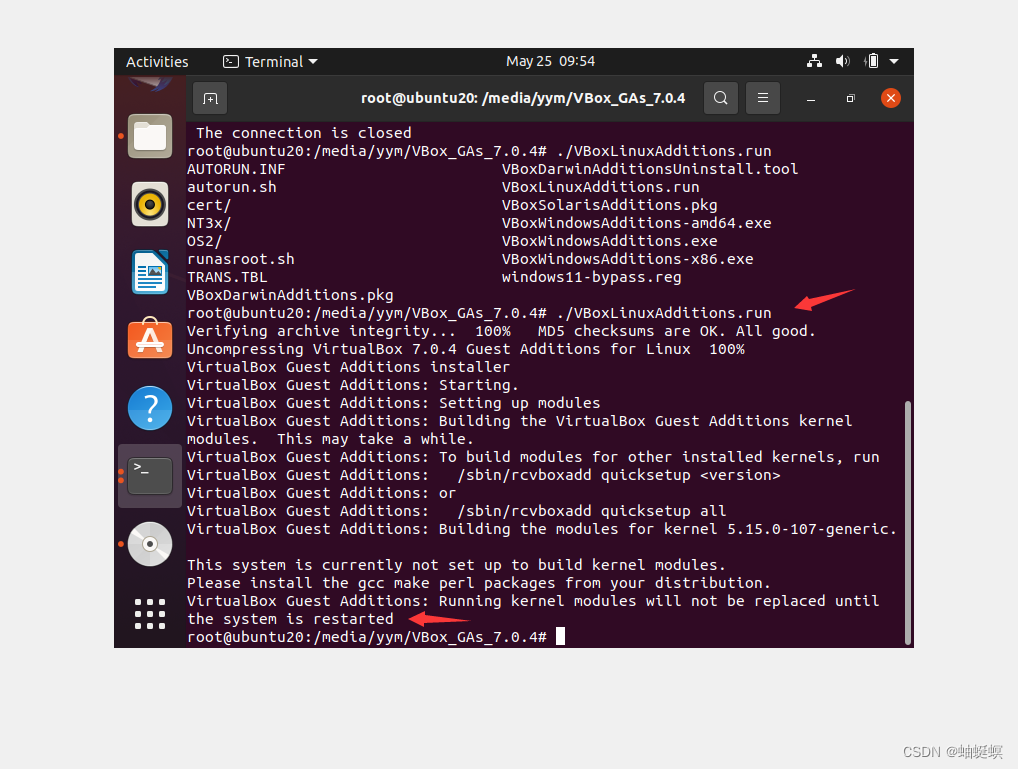
##切换到root用户
##VBoxLinuxAdditions.run

##重新启动ubuntu20.04
##点击 视图-自动调整窗口大小 视图-自动调整显示尺寸
##... 不好他黑屏了。不怕,那是你默认的显存设置的太少了

##关闭ubuntu20.04
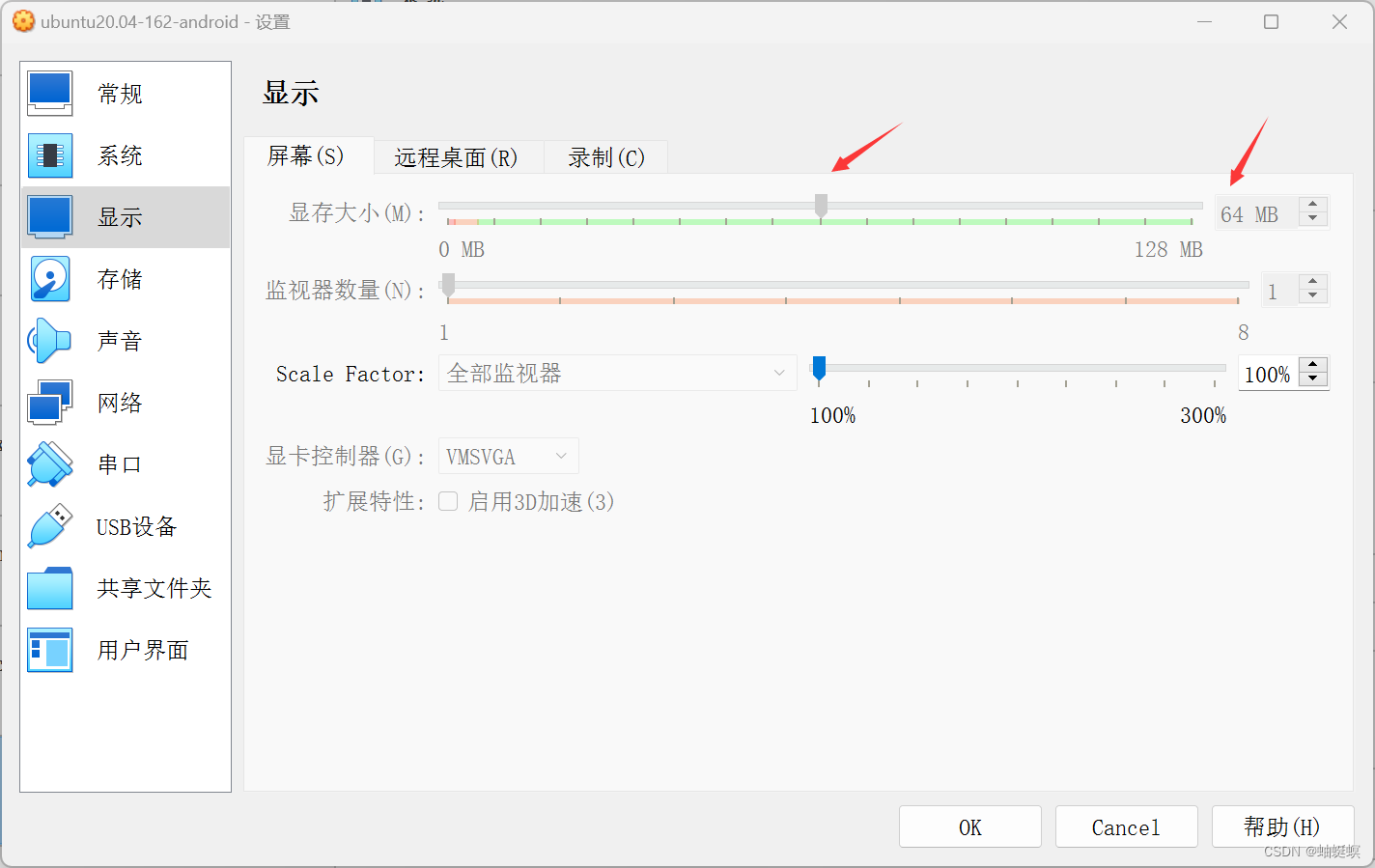
##设置显存大小

##重新启动ubuntu20.04,就可以了。
##在window中复制黏贴和vbox里面ubuntu20.04共享 设置步骤 设备-共享粘贴板-双向
这篇关于virtual box ubuntu20 全屏展示的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








