本文主要是介绍【永洪BI】传参组件-下拉列表参数,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1. 概述
1.1 功能简介
下拉列表参数,是提供单选或复选的列表组件。可通过绑定任意查询的任意字段或手动录入数据,提供参数的选项。

1.2 应用场景
例如有多个区域的VIN数量,希望打开报告时默认展示区域维度下第一个省份的销售数据,可以使用下拉列表参数。
2. 操作步骤
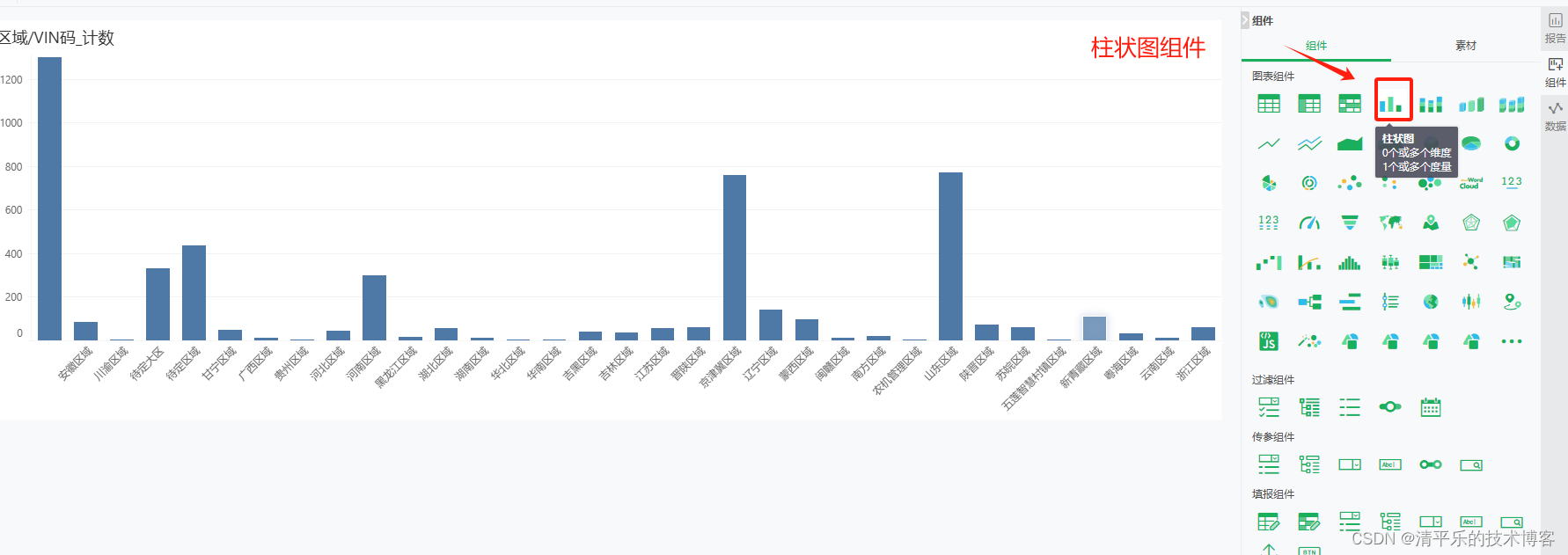
1)新建一个报告,创建一个柱状图,绑定“区域”、“vin”并计算vin数量。


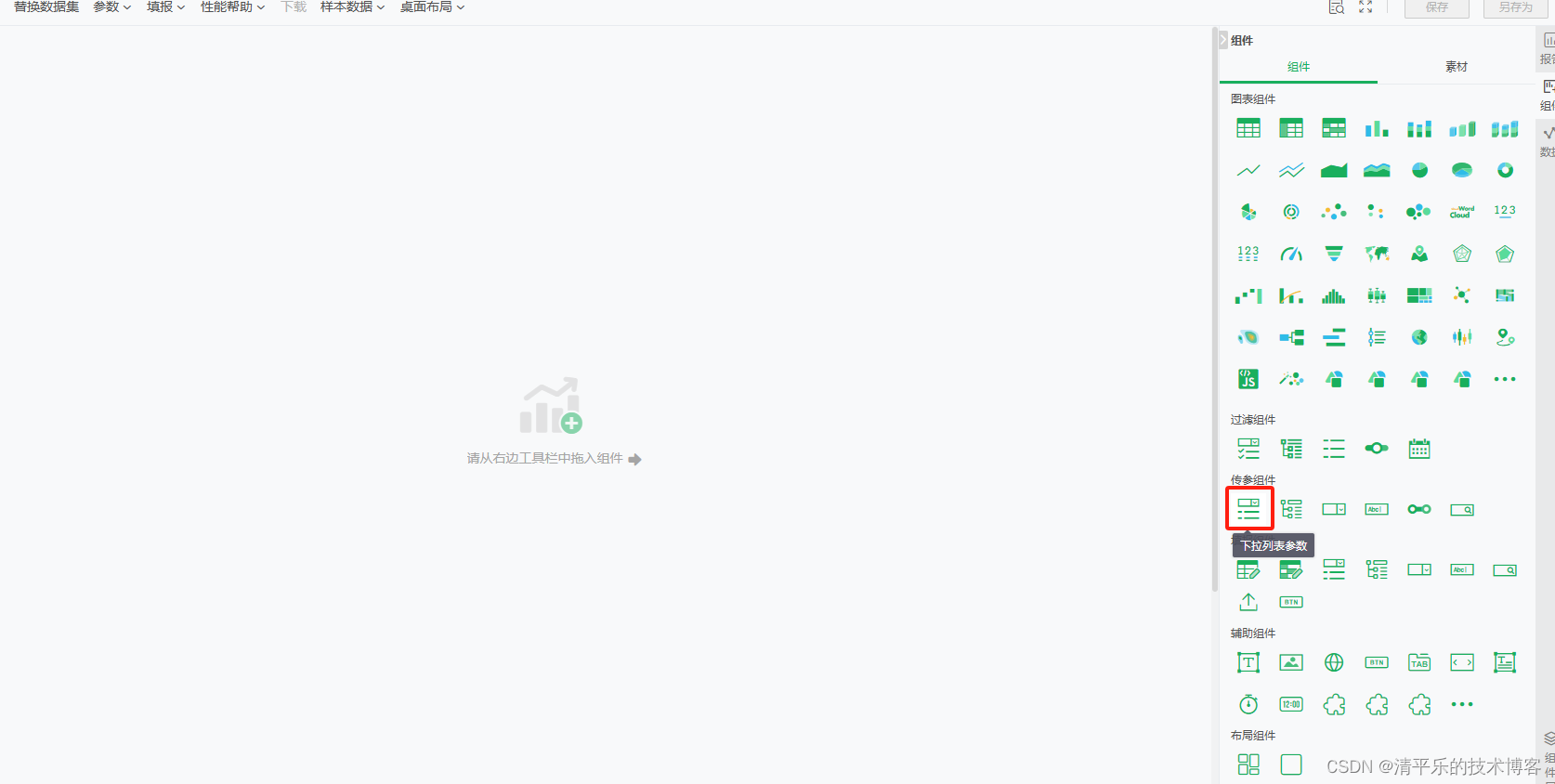
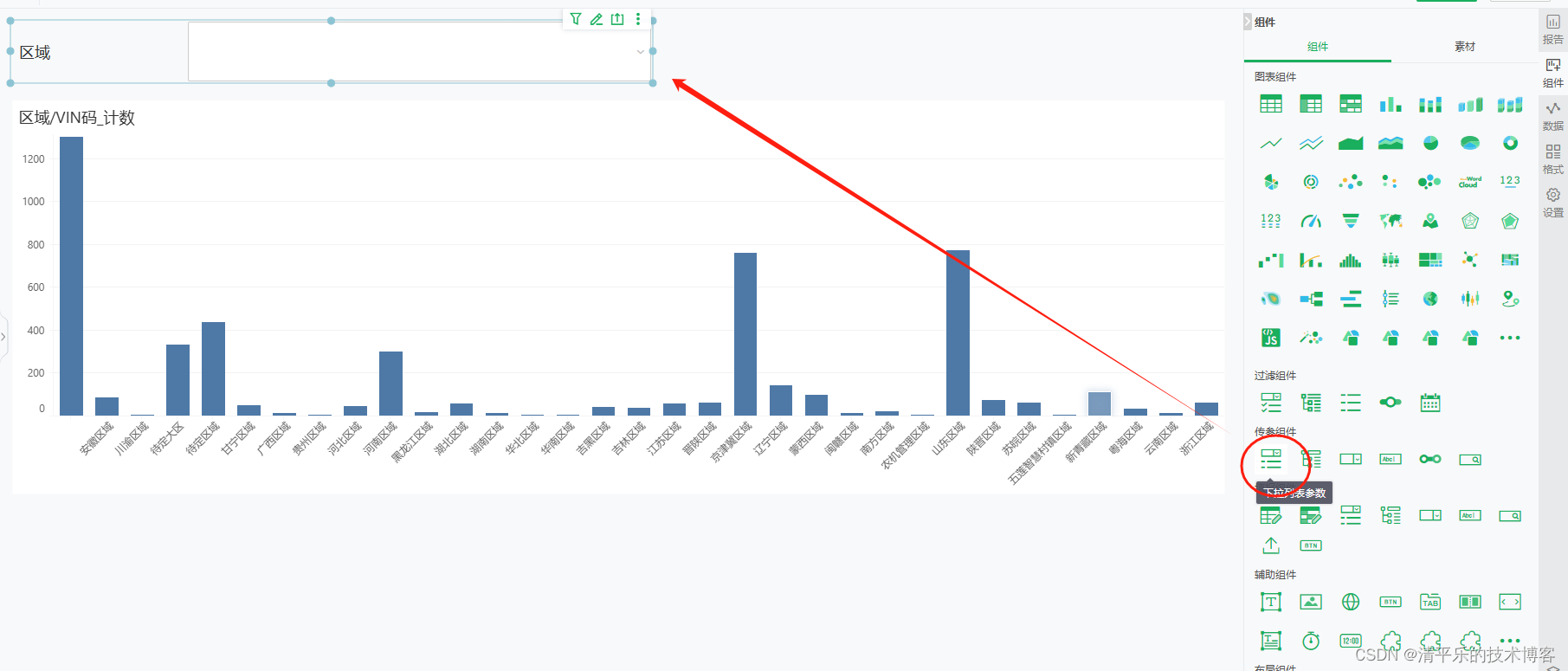
2)添加下拉列表参数组件,从组件区域拖拽下拉列表参数组件到画布中。

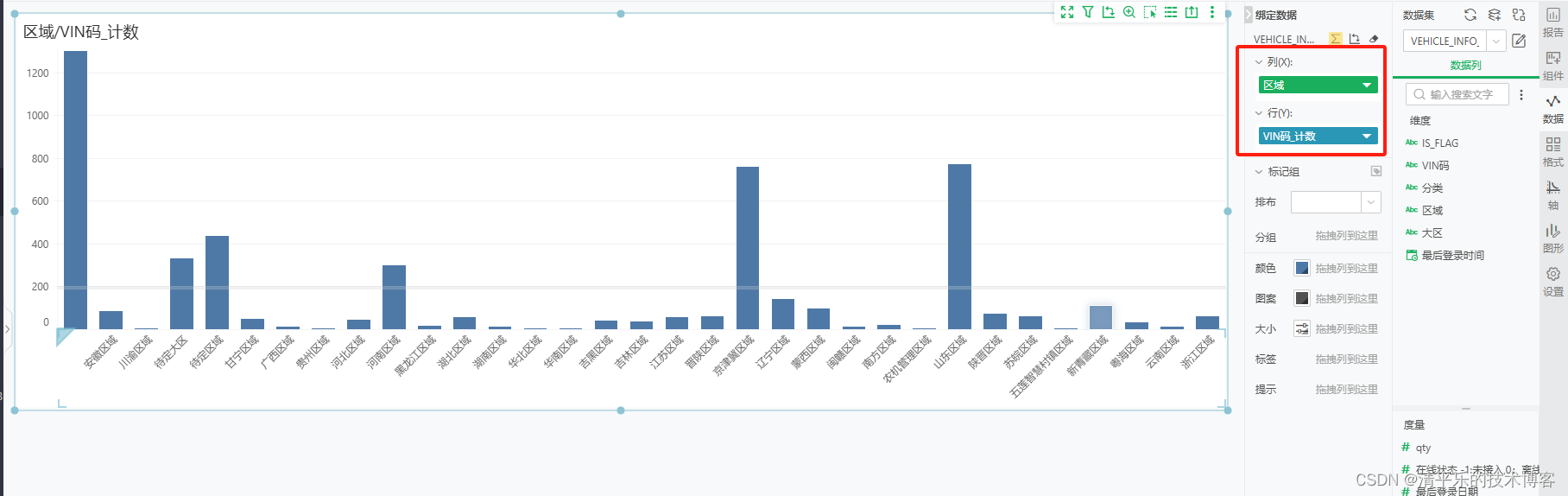
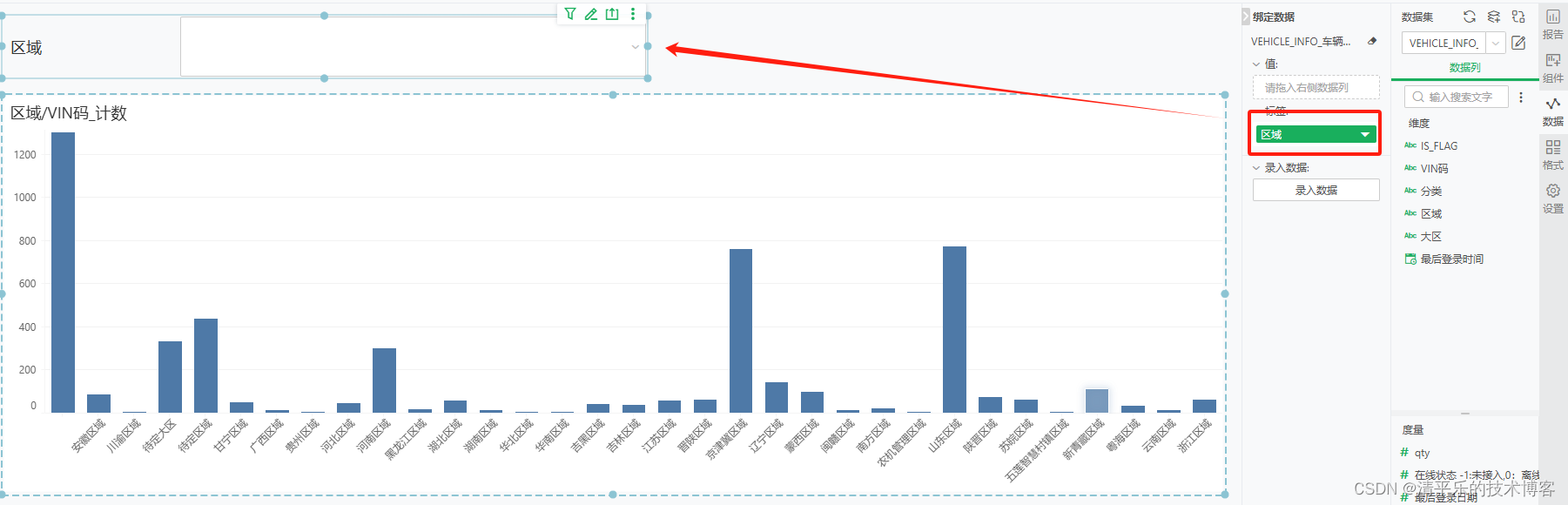
3)给参数组件绑定数据,选中该组件,打开右侧数据绑定界面,拖拽“区域”字段绑定到值上。

绑定字段

➢说明:
下拉列表参数组件的值和标签均只能绑定一个数据列。
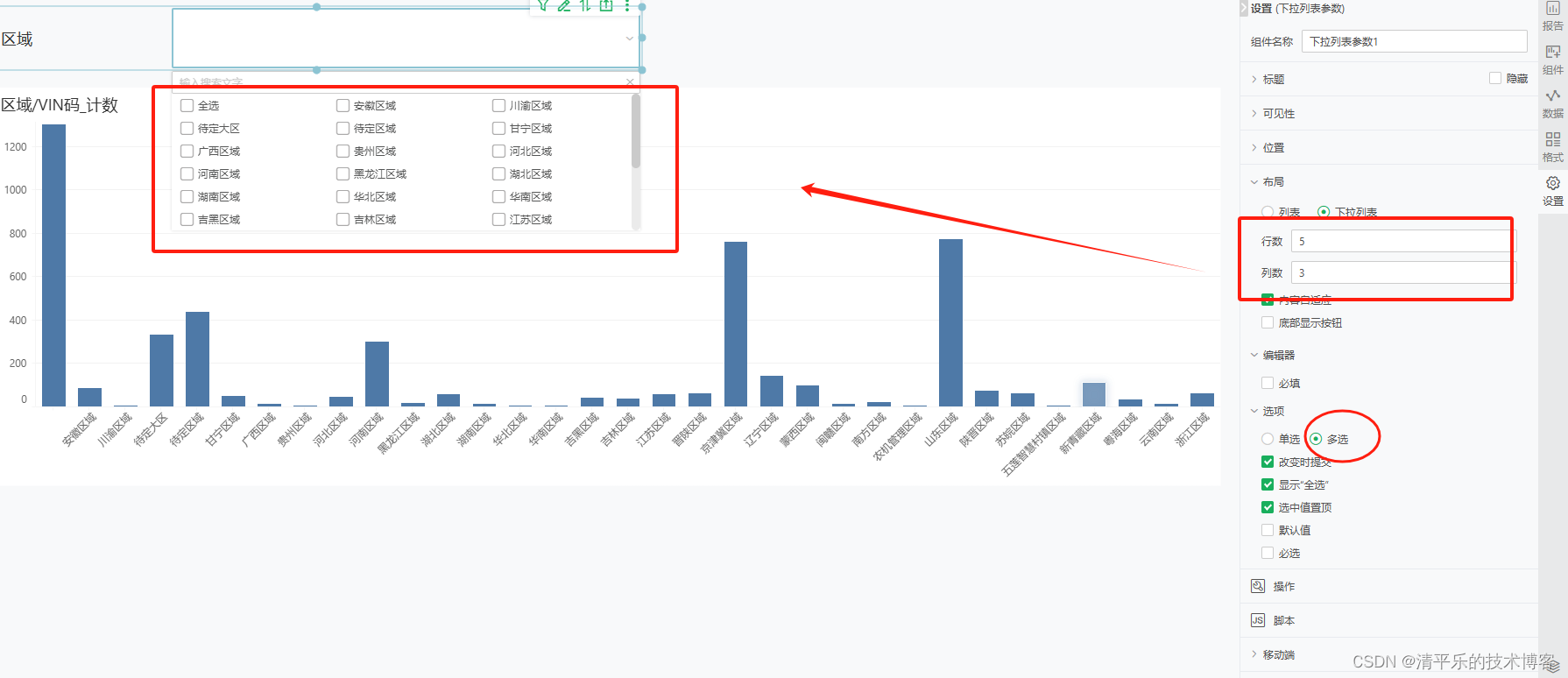
编辑下拉列表参数组件,具体设置如下:
a)点击右侧的【设置】,布局设置:布局选中“下拉列表”,行数为“5”,列数为“3”,勾选上“内容自适应”和“底部显示按钮”。
b)选项设置:选项选中“多选”,勾选上“选中值置顶”和“默认值为第一个值”,取消默认勾选的“改变时提交”、“显示全选”。
这篇关于【永洪BI】传参组件-下拉列表参数的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!