apis专题
前端学习笔记-Web APIs篇-01
变量声明 变量声明有三个 var let 和 const 建议: const 优先,尽量使用const, 原因是: const 语义化更好很多变量我们声明的时候就知道他不会被更改了,那为什么不用 const呢?实际开发中也是,比如react框架,基本const 有了变量先给const,如果发现它后面是要被修改的,再改为let const 声明的值不能更改,而且const声明变量的时候需
elasticsearch之Document APIs【Reindex API】
环境 elasticsearch:5.5 Reindex API 重要 Reindex不会尝试设置目标索引(即数据库)。它不会复制源索引的设置。你应该在运行_reindex操作之前设置目标索引,包括设置mappings,分片的数量,副本等待。 _reindex 的最基本形式是把一个索引中的文档复制到另一个索引中。下面的例子是将twitter索引(即:数据库)中的文档复制到new_t
WHAT - Jamstack(JavaScript, APIs, and Markup 与 Serverless 无服务器架构)
目录 一、介绍1. JavaScript2. APIs3. Markup4. Jamstack 的优势5. Jamstack 架构的工作流程 二、常见的 Jamstack 技术栈三、无服务器架构(Serverless)无服务器架构的核心概念1. 函数即服务(FaaS)2. 后端即服务(BaaS) 无服务器架构的优势无服务器架构的挑战无服务器架构的应用场景 一、介绍 Jamsta
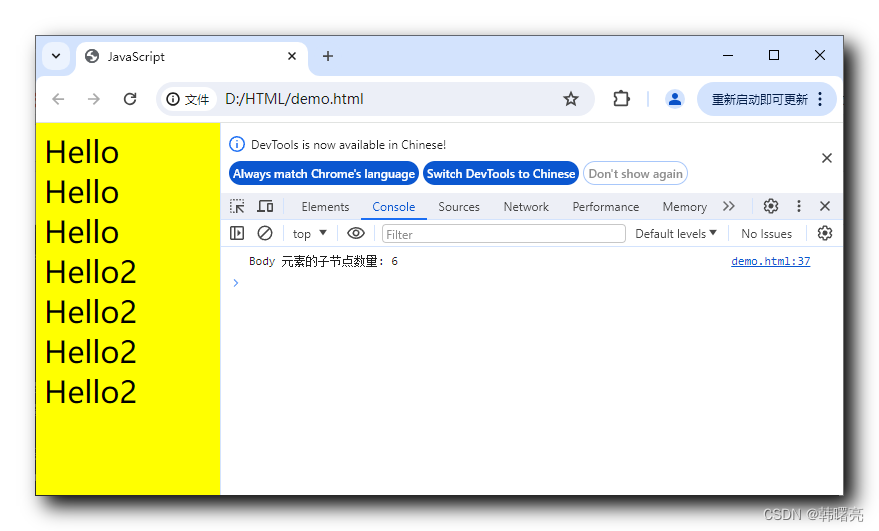
【Web APIs】DOM 文档对象模型 ⑤ ( 获取特殊元素 | 获取 html 元素 | 获取 body 元素 )
文章目录 一、获取特殊元素1、获取 html 元素2、获取 body 元素3、完整代码示例 本博客相关参考文档 : WebAPIs 参考文档 : https://developer.mozilla.org/zh-CN/docs/Web/APIgetElementById 函数参考文档 : https://developer.mozilla.org/zh-CN/docs/We
Web APIs--Dom获取属性操作
目录 1.DOM(操作网页内容、用户交互) 2.DOM对象获取(querySelect(‘’)、querySelectAll(‘’)) 总结: 3.操作元素内容(修改元素的文本更换内容) 1. 元素innerText 属性 2.元素.innerHTML 属性 3.总结 4.操作元素属性 1.常用属性(href、title、src 等) 2.操作元素样式属性(轮播图) (通过
JSBox APIs练习
1. alert 弹出信息 // 弹出框 alert$ui.alert("Hello World!") 2. 输出到控制台 // 打印到控制台$console.info("Hello World!") 3. 控制台打印自定义剪贴板文本 // 剪贴版var test = $clipboard.text// 自定义剪贴板文本内容$clipboard.text = "Hello,Wo
Web APIs(获取元素+操作元素+节点操作)
目录 1.API 和 Web API 2.DOM导读 DOM树 3.获取元素 getElementById获取元素 getElementsByTagName获取元素 H5新增方法获取 获取特殊元素 4.事件基础 执行事件 操作元素 修改表单属性 修改样式属性 使用className修改样式属性 获取属性的值 设置属性的值 移除属性值 H5自定义属性 5.节点操
Web APIs - 第1天笔记
了解 DOM 的结构并掌握其基本的操作,体验 DOM 的在开发中的作用 知道 ECMAScript 与 JavaScript 的关系 了解 DOM 的相关概念及DOM 的本质是一个对象 掌握查找节点的基本方法 掌握节点属性和文本的操作 能够使用间歇函数创建定时任务 介绍 知道 ECMAScript 与 JavaScript 的关系,Web APIs 是浏览器扩展的功能。
JavaScript —— APIs(五)
一、Window对象 1. BOM(浏览器对象模型) 2. 定时器-延时函数 ①、定义 ②、定时器比较 ③、【案例】 3. JS执行机制 4. location对象 注意:hash应用 不点击页面刷新号,点击刷新按钮也可以实现页面刷新 【案例】 5. navigator对象
js APIS part2
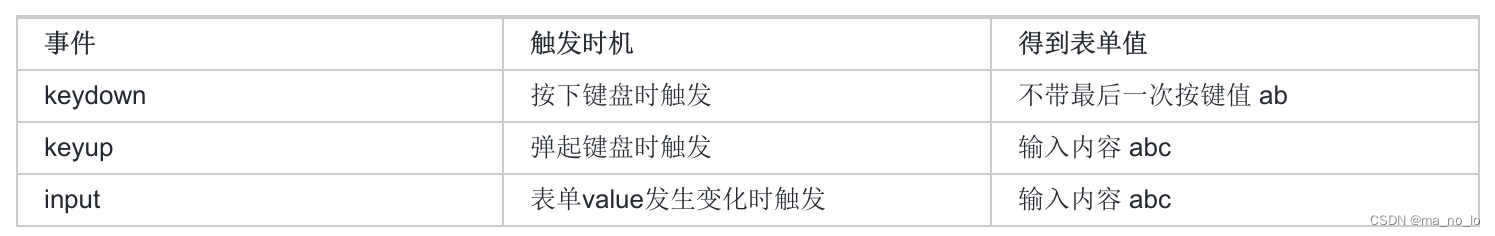
什么是事件? 事件是在编程时系统内发生的 动作 或者发生的事情。比如用户在网页上 单击 一个按钮 什么是事件监听? 就是让程序检测是否有事件产生,一旦有事件触发,就立即调用一个函数做出响应,也称为 绑定事件或者注册事件, 比如鼠标经过显示下拉菜单,比如点击可以播放轮播图等等。 语法: 元素对象.addEventListener('事件类型', 要执行的函数) 事件监听三要素:事件源: 事件被
Web APIs 学习归纳8---移动端特效
上一节学习了PC端的特效,现在学习移动端的特效。 一、移动端触屏事件 1.1 触屏事件概述 移动端浏览器兼容性较好,我们不需要考虑以前 JS 的兼容性问题,可以放心的使用原生 JS 书写效果,但是移动 端也有自己独特的地方。比如触屏事件 touch(也称触摸事件),Android 和 IOS 都有。 touch 对象代表一个触摸点。触摸点可能
Javascript:Web APIs(二)
JavaScript:Web APIs(一) 在上篇文章,我们学习了对BOM对象的一些基本操作,但即使这样,我们也只是能通过js改变元素属性,而不能进行网页的交互效果和动态效果,这时我们就不得不提到事件监听了。 事件监听 事件监听也可以叫做事件绑定,就是把某个函数通过某些触发条件绑定在某个控件上,可能有点抽象?你可以这样理解:一个按钮(元素对象)在被点击(触发条件)后弹出一个弹窗(事
Javascript:Web APIs(一)
Javascript基础(一) Javascript基础(二) Javascript基础(三) Javascript基础已经结束,接下来我们将进入到整个Web API学习中,在此,我们将学习DOM操作,基本的事件,BOM操作,正则表达式等内容。接下来我们将学习BOM操作,通过改变网页元素来让网页产生动态效果。 API API: 应用程序接口(Application Pro
Web APIs 学习归纳5--- 事件高级DOM事件流
学习DOM的很多基础(传统)操作以后,我们再学习一下DOM的高级用法。 传统的事件,是直接再对象后面+“.事件类型”。但是还有一种方法监听注册:通过监听进行时间注册。 一、传统时间注册和监听注册 1.1 传统注册方式 1、利用 on 开头的事件 onclick 2、特点: 注册事件的唯一性 3、同一个元
Web APIs 学习归纳3---元素操作的补充
上一节也学习了一些有关元素操作的内容,主要集中在样式、属性、内容的修改。 一、元素操作的经典案例和思想 1.1 排他思想(排除他人、保留自己) 这个内容很重要,一般情况下如果有同一组元素,我们想要某一个元素实现某种样式, 需要用到循环的排他思想算法。 1. 所有元素全部清除样式(干掉其他人) 2. 给当前元素设置样式 (留下
Language APIs SDKs-C++-Exporters
Exporters 导出器 Send telemetry to the OpenTelemetry Collector to make sure it’s exported correctly. Using the Collector in production environments is a best practice. To visualize your telemetry, expo
Professional Web APIs with PHP: eBay, Google, Paypal, Amazon, FedEx plus Web Feeds
版权声明:原创作品,允许转载,转载时请务必以超链接形式标明文章原始出版、作者信息和本声明。否则将追究法律责任。 http://blog.csdn.net/topmvp - topmvp *Offers hands-on tips and numerous code examples that show Web developers how to leverage content and fee
Bluetooth Application Programming with the Java APIs Essentials Edition
版权声明:原创作品,允许转载,转载时请务必以超链接形式标明文章原始出版、作者信息和本声明。否则将追究法律责任。 http://blog.csdn.net/topmvp - topmvp Adoption of Bluetooth wireless technology has become ubiquitous in the last few years. One of the bigge
The SDK platform-tools version (24.0.4) is too old to check APIs compiled with API 25
http://blog.csdn.net/janine_z/article/details/62237785 刚用 Android Studio 进行开发,感觉比别人慢半拍。打开 AS 在包名的地方老是出现一条红色的波浪线,运行过多次并不影响代码的正确性。 看着很不爽,从网上找了一些方法,挺管用的,分享给大家。 解决步骤: 1.点开SDK Manager,打开SDK Tools面板,将
JavaScript(三)-Web APIS
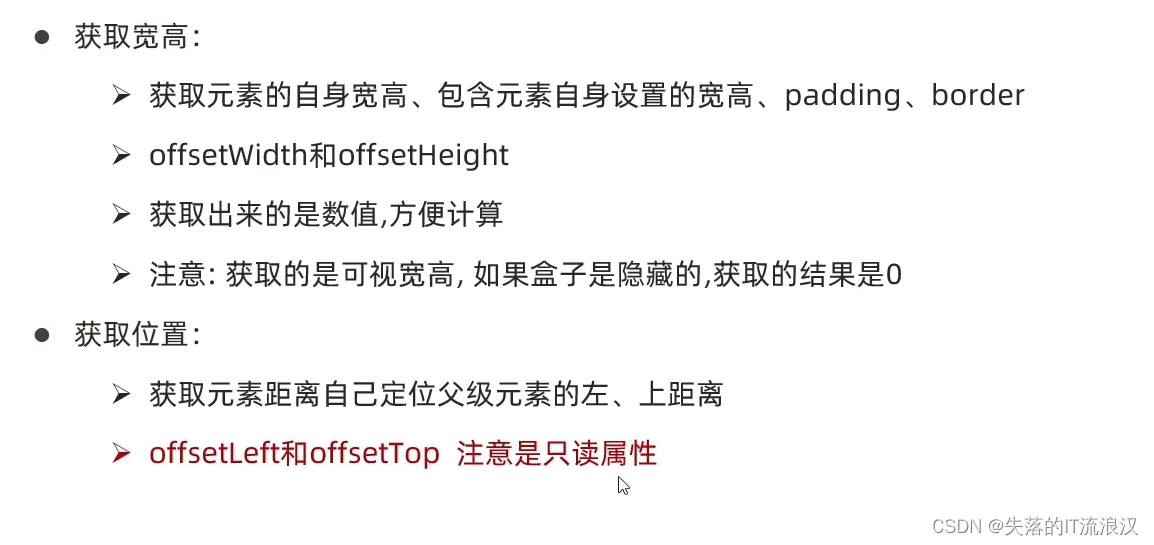
文章目录 DOM事件进阶事件流事件流与两个阶段说明事件捕获事件冒泡阻止冒泡解绑事件 事件委托其他事件页面加载事件元素滚动事件页面尺寸事件 元素尺寸与位置 DOM事件进阶 事件流 什么是事件流 事件流指的是事件完整执行过程中的流动路径 事件流与两个阶段说明 捕获与冒泡 事件捕获 事件冒泡 阻止冒泡 注意是事件对象不是元素对象 阻止默认行为 解绑
Kafka Consumer APIs
Kafka 0.10.X 版本 及 之前 http://kafka.apache.org/0100/documentation.html#impl_consumer We have 2 levels of consumer APIs. The low-level "simple" API maintains a connection to a single broker and has
GraphQL入门教程:构建更高效的APIs
GraphQL入门教程:构建更高效的APIs GraphQL是一个用于API的查询语言,由Facebook于2015年公开发布。它允许客户端精确地指定它们需要从API获取哪些数据,从而使数据交换更加高效和强大。与传统的REST API相比,GraphQL提供了更加灵活和高效的方式来交互数据。 类型系统(Type System): GraphQL的类型系统允许定义复杂的数据结构,这些结构可用作A
Spark 的结构化 APIs——RDD,DataFrame, Dataset, SparkSQL 使用和原理总结
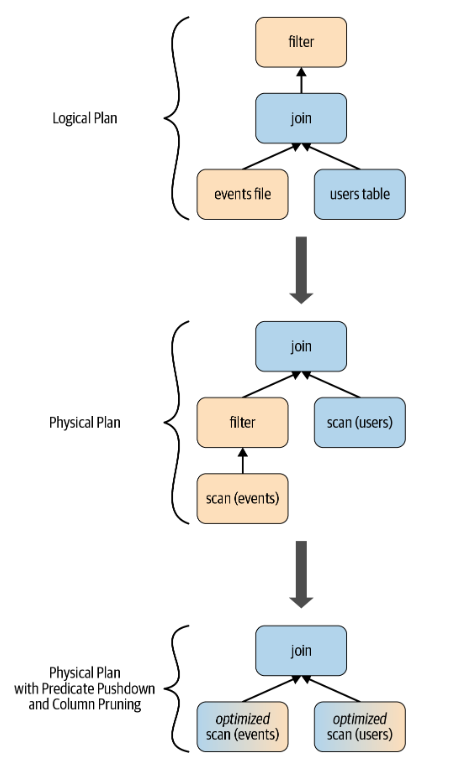
前言 在本文中,我们将探索 Spark 的结构化 APIs(DataFrames and Datasets)。我们还将看下 Spark SQL 引擎是如何支撑高级的结构化 APIs 的。当Spark SQL在早期的Spark 1.x 中首次引入时, 随后是DataFrames 继承了Spark 1.3中 SchemaRDDs ,此时我们第一次看到了Spark中的结构化 API。Spark S
Web APIs知识点讲解(阶段七)
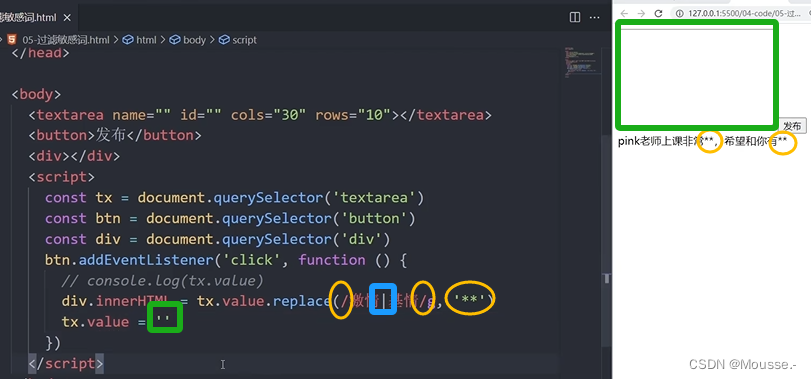
正则表达式 1.能够利用正则表达式校验输入信息的合法性2. 具备利用正则表达式验证小兔鲜注册页面表单的能力 一.正则表达式 1.正则表达式 正则表达式(Regular Expression)是用于匹配字符串中字符组合的模式。在 JavaScript中,正则表达式也是对象通常用来查找、替换那些符合正则表达式的文本,许多语言都支持正则表达式。 正则表达式在 JavaScript中的使用场
使用internal(com.android.internal)和hidden(@hide)APIs – Part 5
原文路径:https://devmaze.wordpress.com/2011/01/19/using-com-android-internal-part-5-summary-and-example/ 为了能够使用Internal和Hidden API,你需要: 1. 创建自定义的original-android.jar,包含所有的.class文件 2. 创建自定义的Android平
使用internal(com.android.internal)和hidden(@hide)APIs – Part 4
原文路径:http://devmaze.wordpress.com/2011/01/18/using-com-android-internal-part-4-customizing-adt/ 在上一篇文章里,我描述了如何创建一个自定义的original-android.jar,以及如何创建一个自定义的Android平台来使用这个original-android.jar。这对Hidden AP