本文主要是介绍Web APIs(获取元素+操作元素+节点操作),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
1.API 和 Web API
2.DOM导读
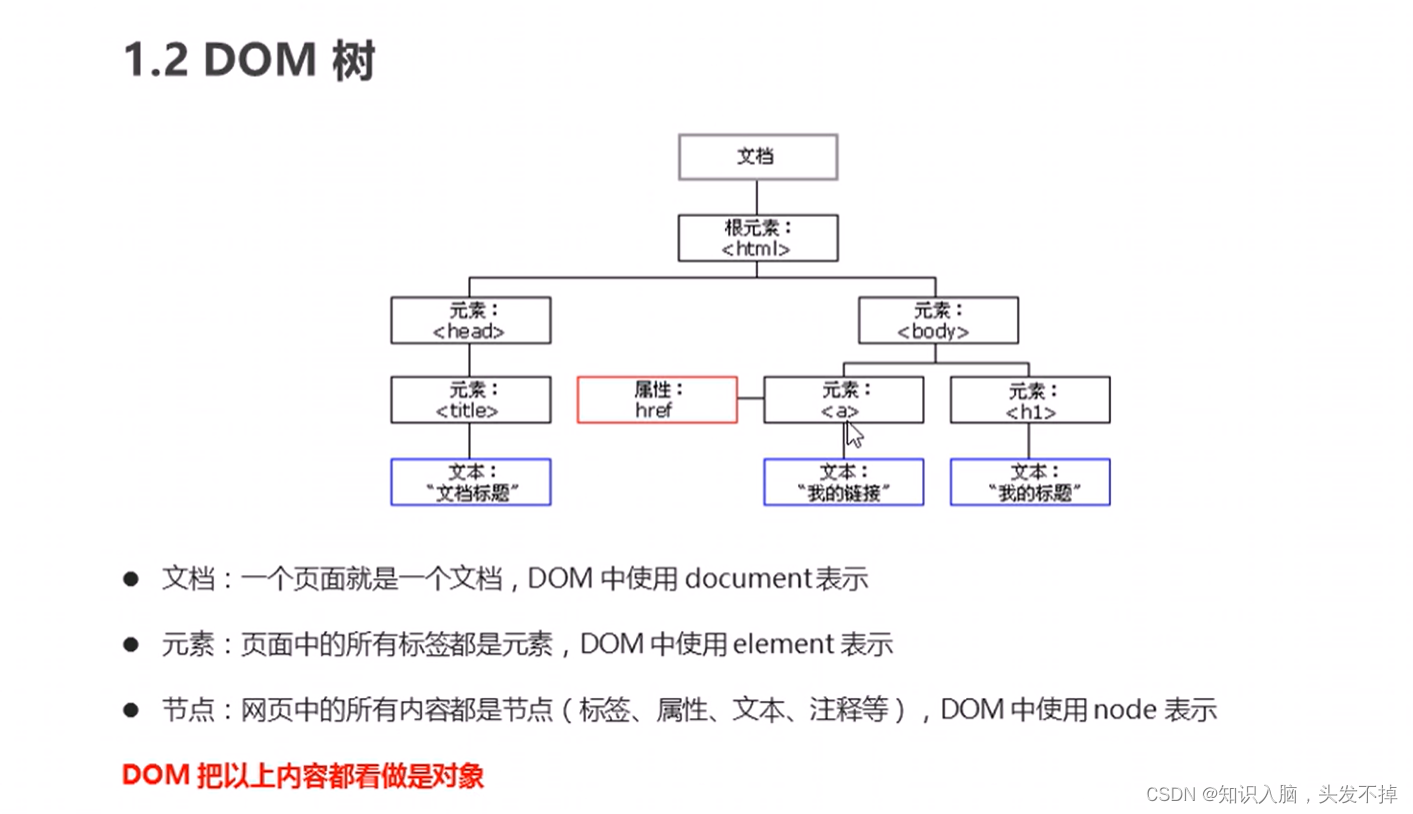
DOM树
3.获取元素
getElementById获取元素
getElementsByTagName获取元素
H5新增方法获取
获取特殊元素
4.事件基础
执行事件
操作元素
修改表单属性
修改样式属性
使用className修改样式属性
获取属性的值
设置属性的值
移除属性值
H5自定义属性
5.节点操作
节点概述
节点层级
父级节点
子级节点
兄弟节点
添加节点
删除节点
复制节点
三种动态元素创建区别
1.API 和 Web API



2.DOM导读

DOM树

3.获取元素
getElementById获取元素
文档页面从上往下加载,先有标签,将script写到标签的下面
var 变量名=document.getElementById('参数')
返回的类型是元素对象,object <div id=''time''>2019-9-9</div>
使用console.dir(变量名) 可以查看里面的属性和方法

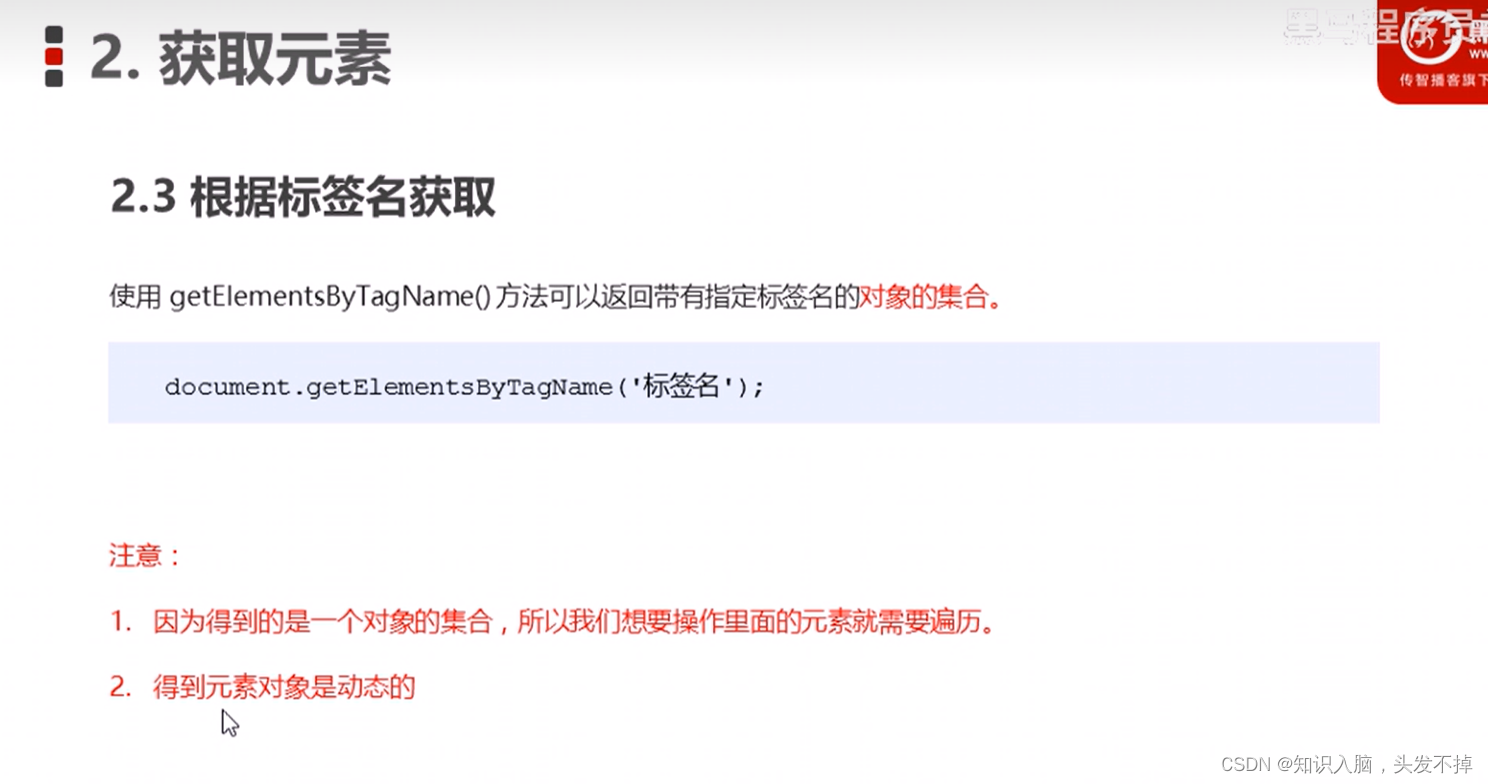
getElementsByTagName获取元素
根据标签名获取
var list=document.getElementsByTagName('标签名')
返回的是一个集合,想要得到里面的元素需要用for循环遍历
得到的元素对象是动态的

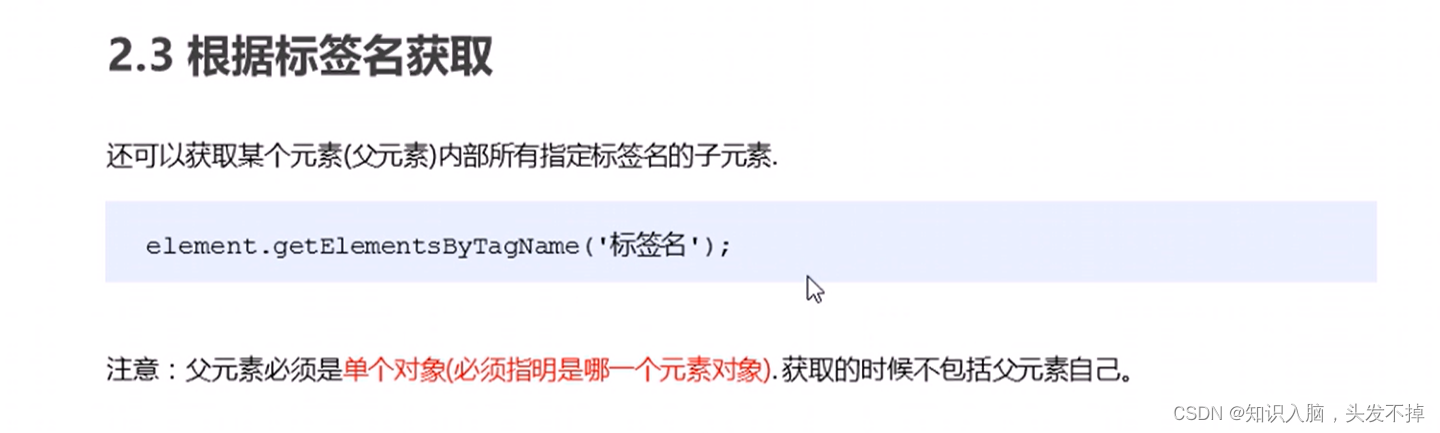
获取某个元素(父元素)内部所有指定标签名的子元素
element.getElementsByTagName('标签名')
父元素必须是单个对象

想要得到ol中的li,有两种方法
var ol=document.getElementsByTagName('li')
console.log(ol[0].getElementsByTagName('li'))
或者是 在写ol时直接给ol的标签中命名一个id(下面命名的id是ol)
var ol=document.getElementsByTagName('ol')
console.log(ol.getElementsByTagName('li'))

H5新增方法获取
document.getElementsByClassName('类名') 根据类名返回元素对象集合
document.querySelector('选择器') 根据指定选择器返回第一个元素对象;其中类选择器要加.如.box,而id选择器要加#,如#nav
document.querySelectorAll('选择器') 返回指定选择器的所有元素对象集合


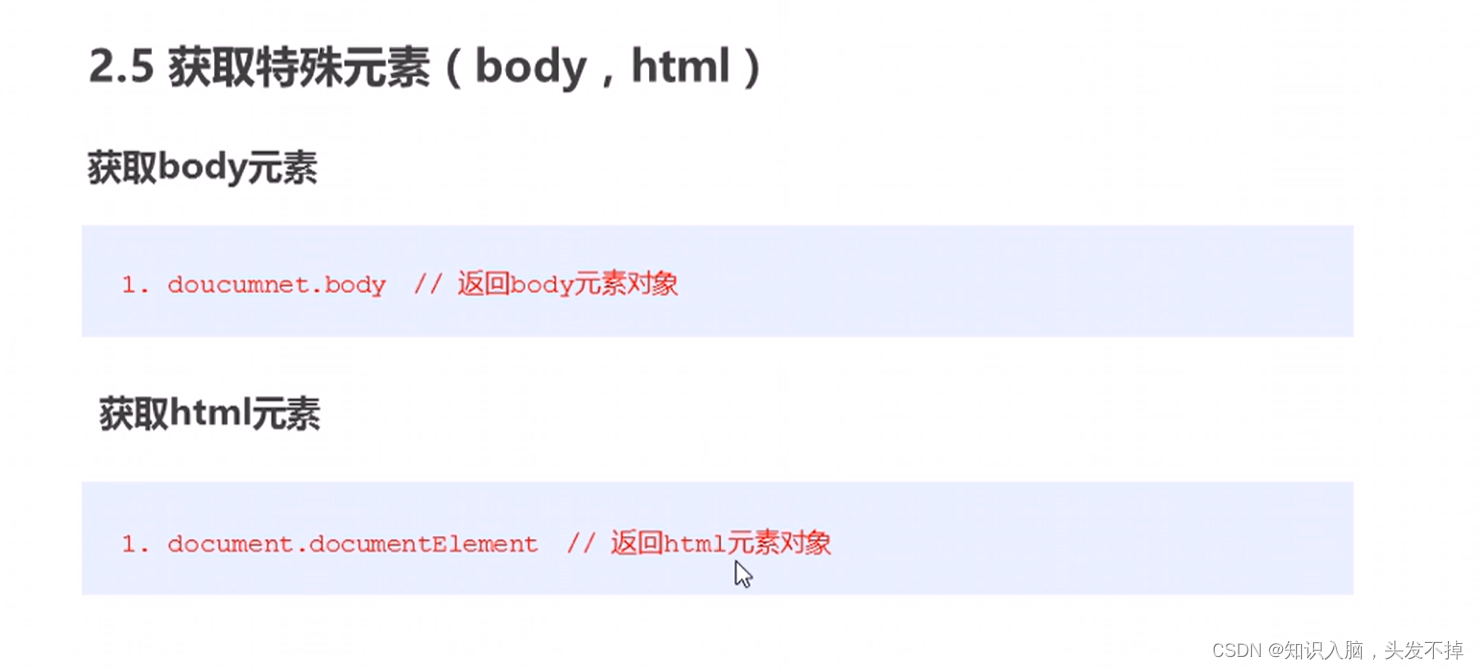
获取特殊元素
获取body元素 document.body
获取html元素 document.documentElement

4.事件基础
执行事件
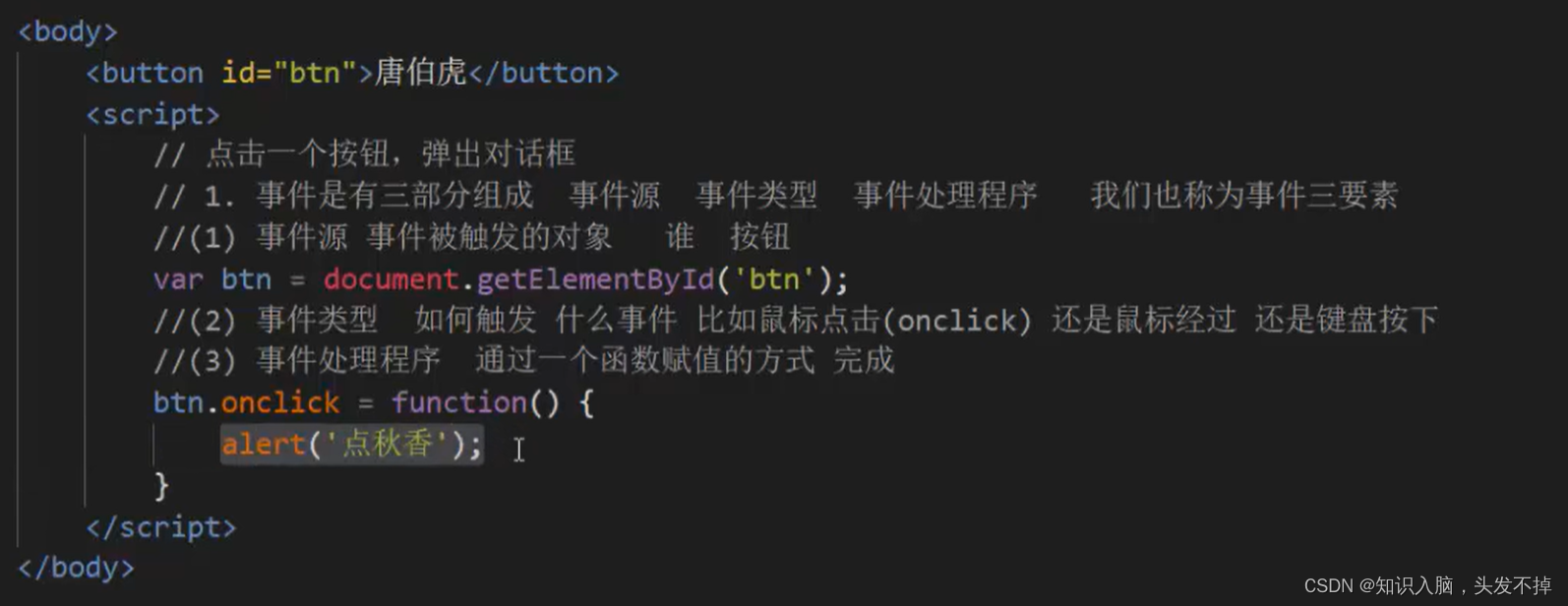
事件是由三部分组成,事件源、事件类型、事件处理程序,也将它们成为事件三要素
事件源 :事件被触发的对象 如按钮
事件类型 :如何触发,什么事件 如点击鼠标或者鼠标经过等
事件处理程序 :通过一个函数赋值的方法来完成

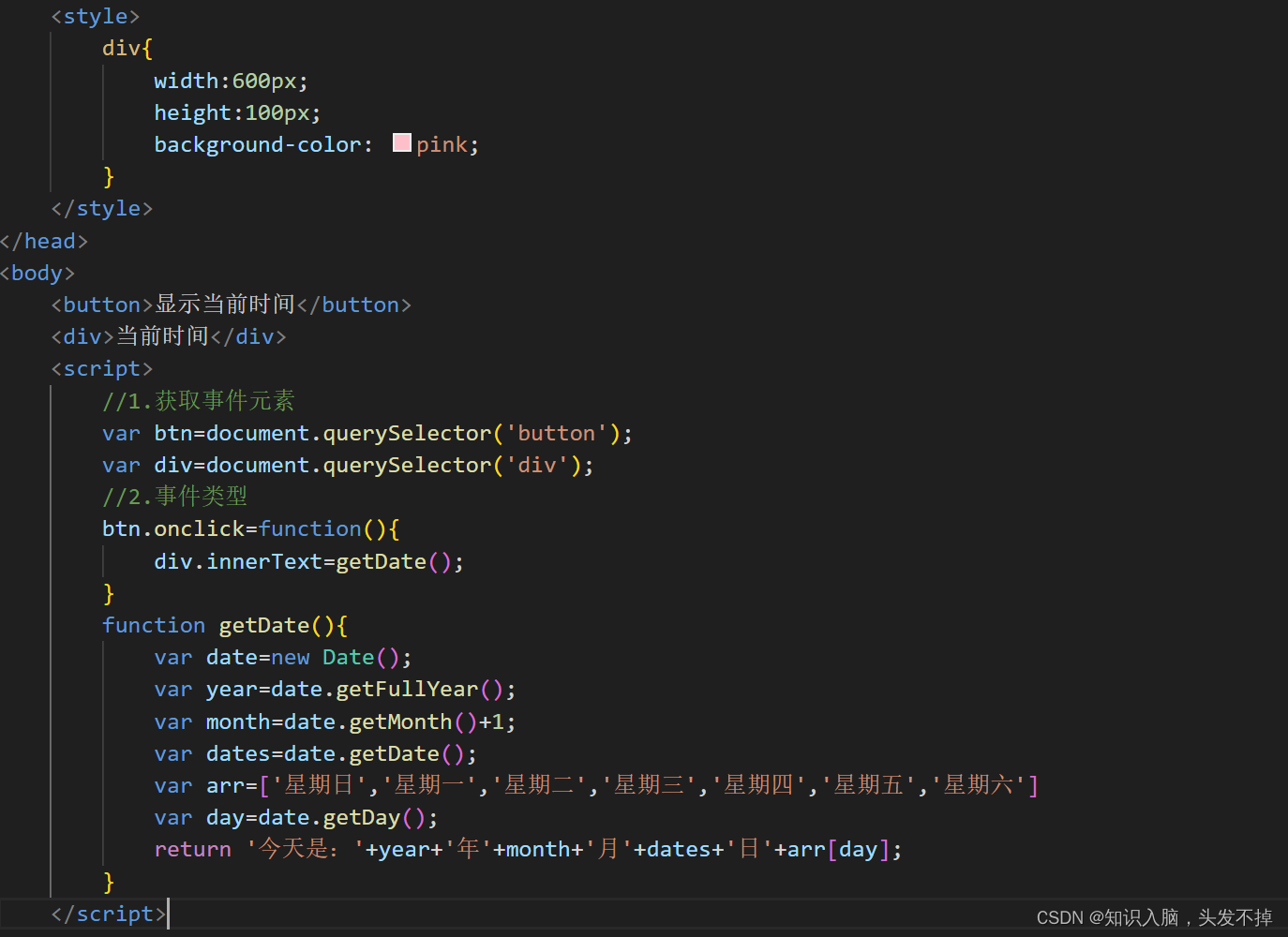
事件类型,即如何触发

操作元素
这两个方法可以在触发时改变原先的内容
element.innerText 不会注意html标签,它会把空格和换行也去掉
element.innerHTML 注意html标签,会保留空格和换行


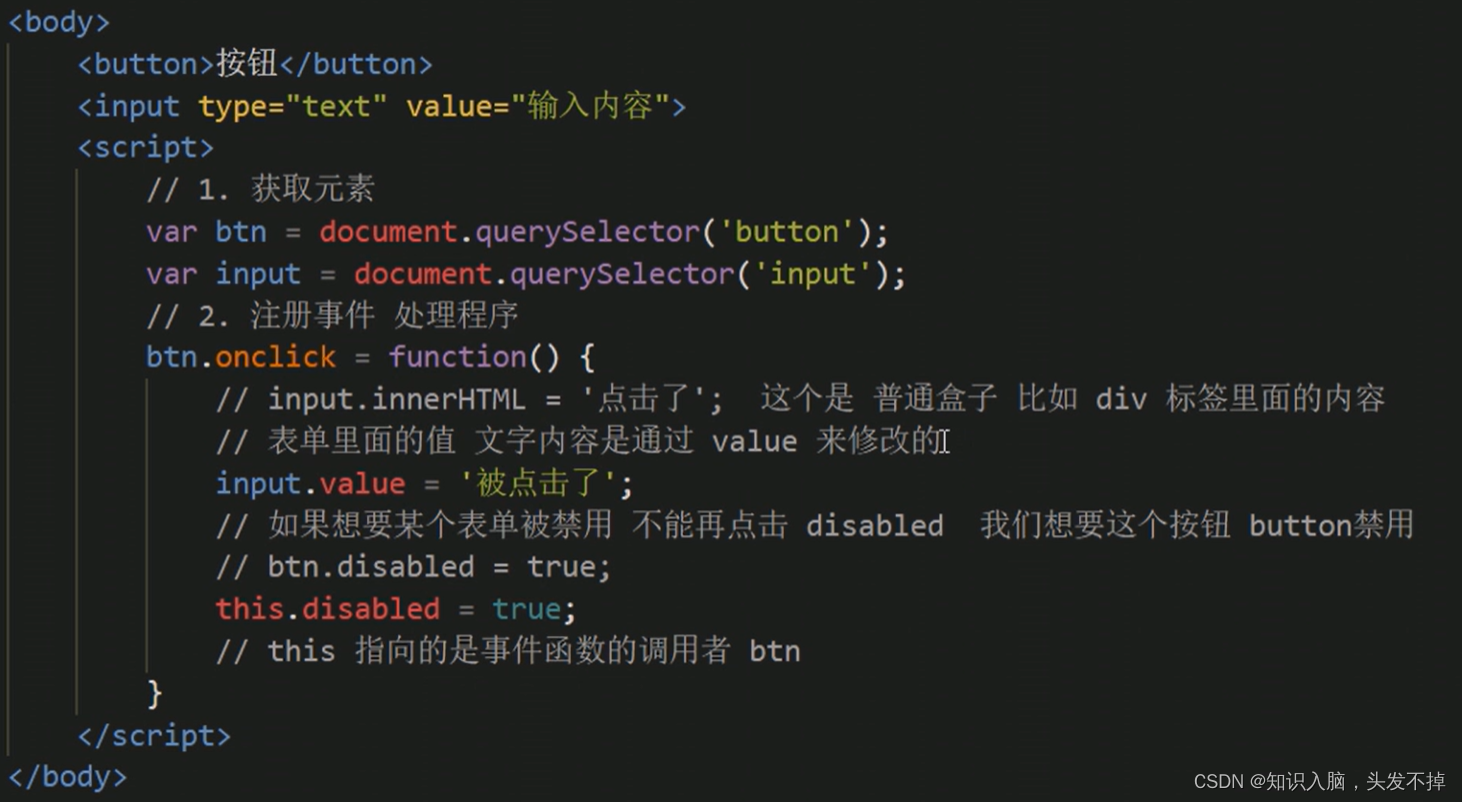
修改表单属性
<input type="text" value="输入内容">
想要点击按钮,文本框的内容发生变化用input.value=
想要某个表单被禁用,就是点击过一次后不能再点击用 按钮名.disabled=true 或者 this.disabled=true,这里的this指向的是事件函数的调用者

修改样式属性
采取驼峰命名法,注意第二个单词首字母要大写;它形成的是行内样式,权重高

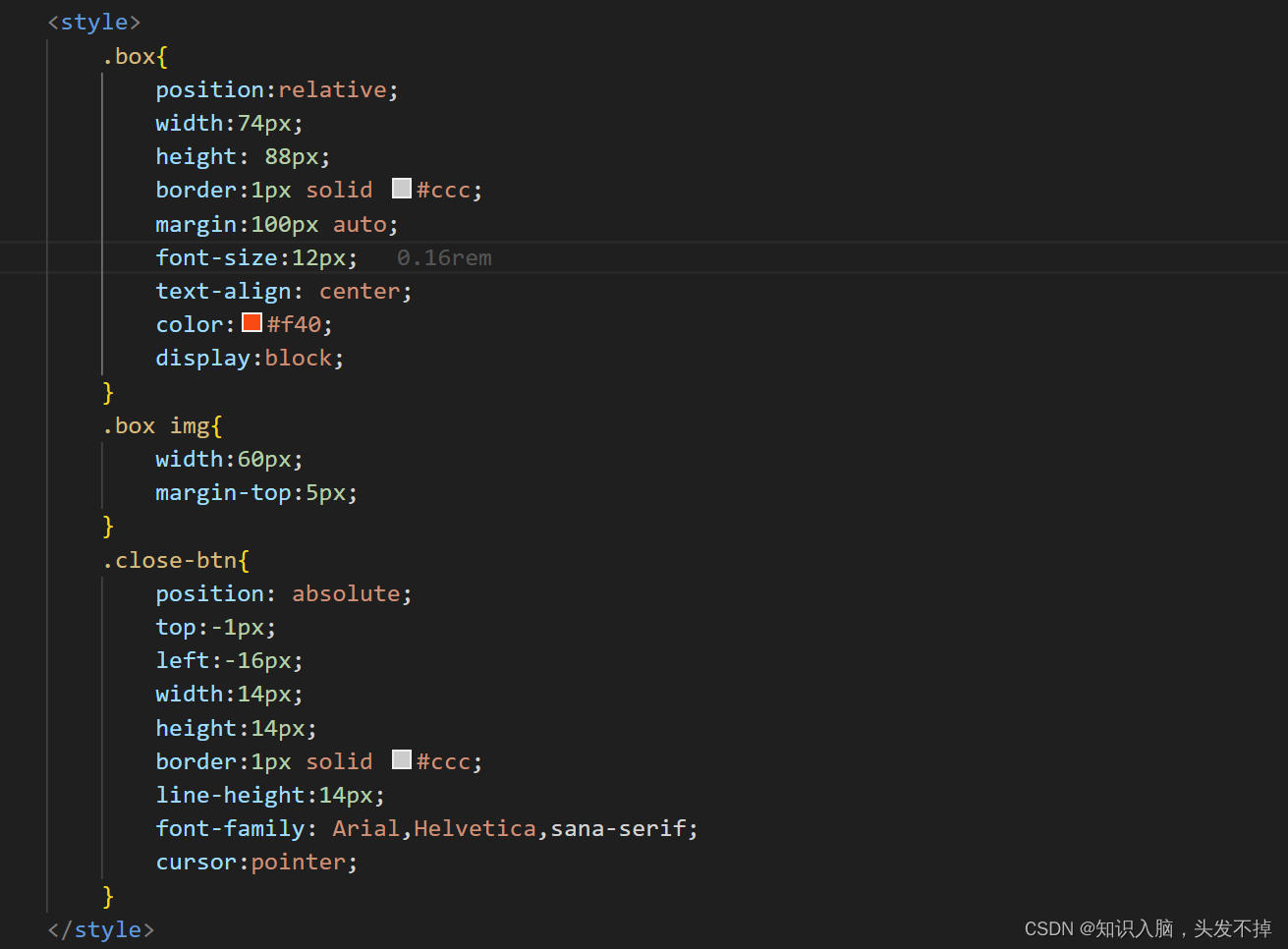
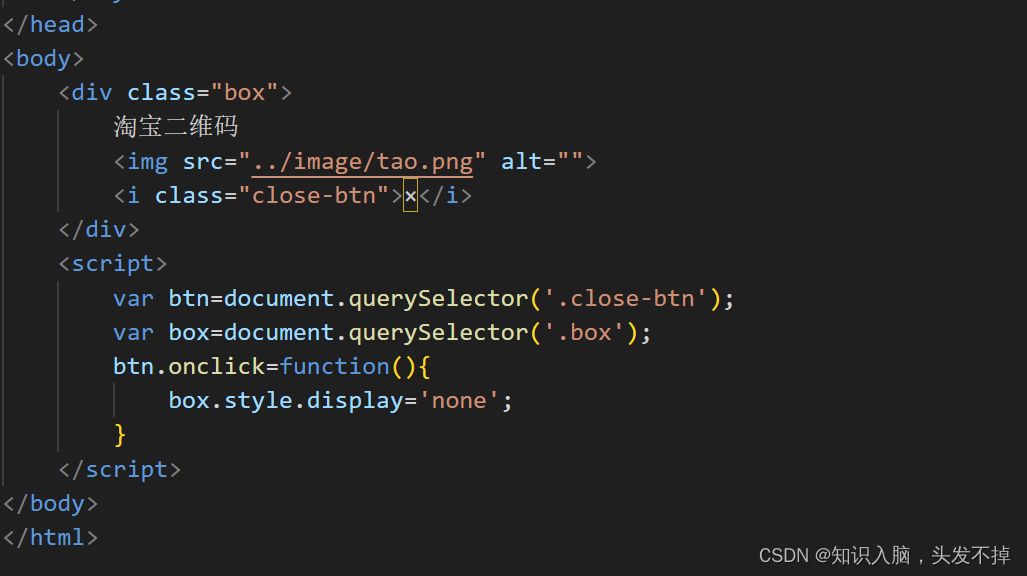
仿淘宝关闭二维码图
触发时间的开关是点击图片叉号,关闭整个二维码,运用到了隐藏的设置display:none;在设置元素的样式时一般不用写出来,默认是display:block
另外就是要注意this的用法,this指向的是事件函数的调用者,在此处事件函数的调用者是btn,所以不能写this.style.display


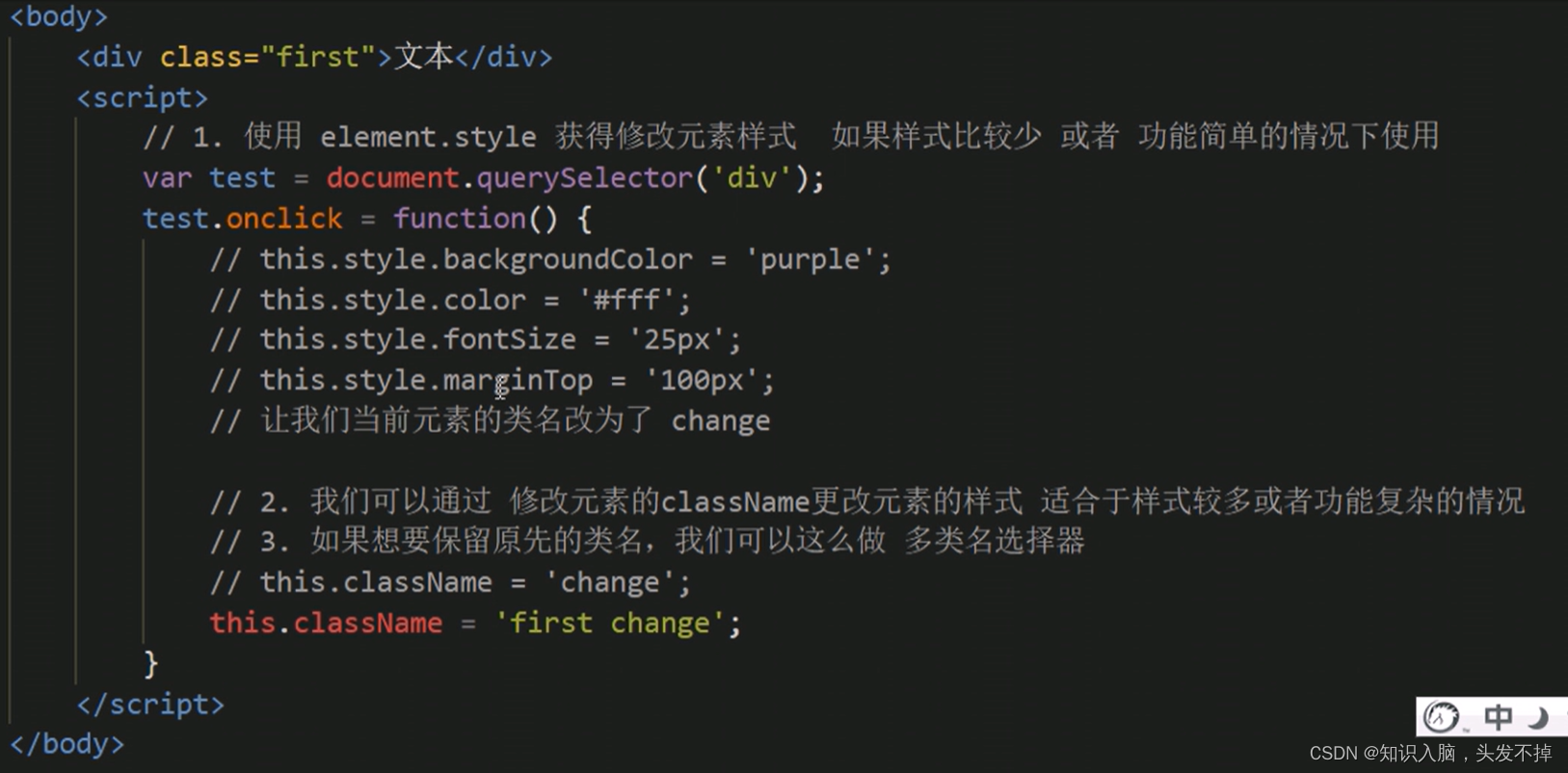
使用className修改样式属性
当触发事件时要修改的元素样式太多,可以现在style中写一个新的类,把想要的元素样式写进去,之后在script中利用className=‘新类名’来改变样式
后面的类名会覆盖掉原先的类名


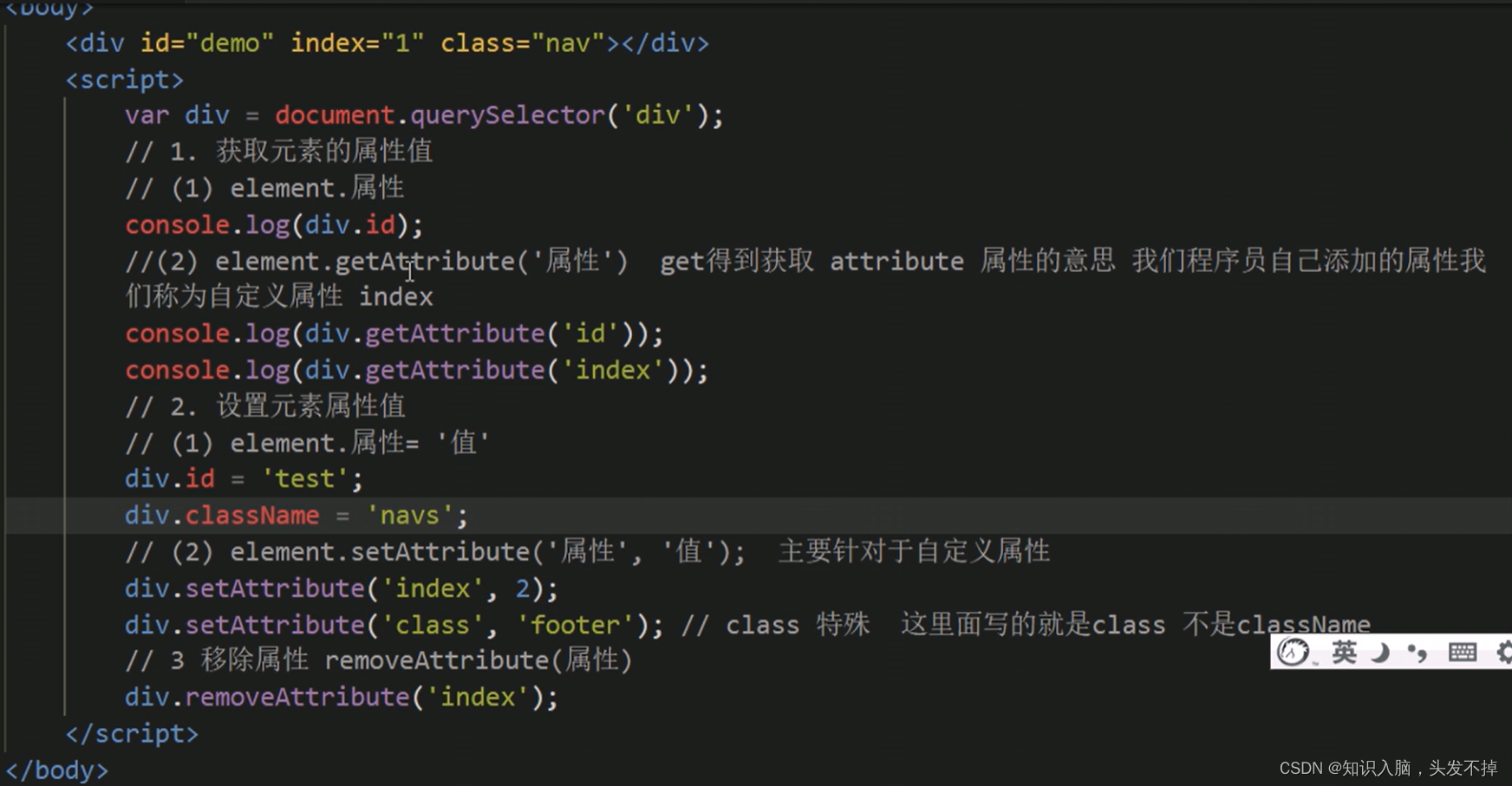
获取属性的值
element.属性 获取属性值 获取的是内置属性值,即元素本身自带的属性
element.getAttribute(’属性‘) 获得的是程序员自定义的属性

设置属性的值
element.属性='值' 设置内置属性值
element.setAttribute('属性','值') 设置自定义的属性
div.className='bg' ======= div.setsetAttribute('class','bg') 这里写的是class而不是className

移除属性值
element.removeAttribute('属性')


H5自定义属性
设置H5自定义属性
H5规定自定义属性以data-开头作为属性名并且赋值 <dic data-index='1'><index>
或者就是使用setAttribute element.setAttribute('data-index',2)

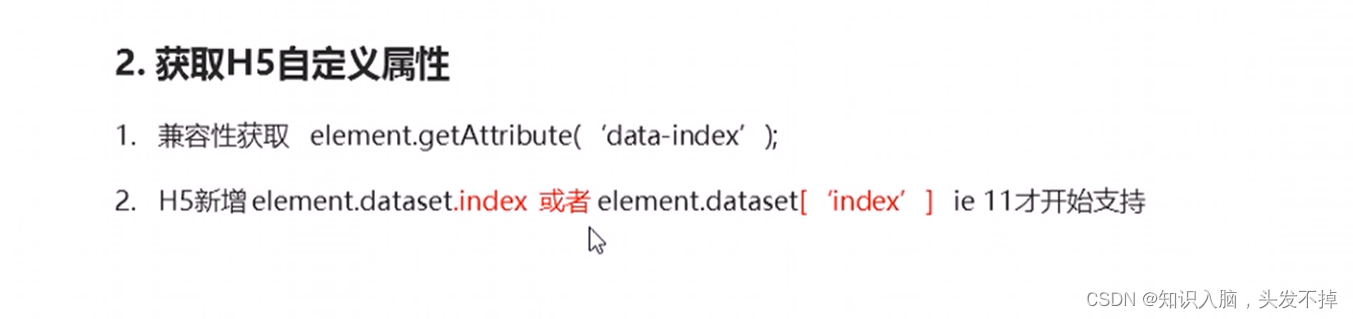
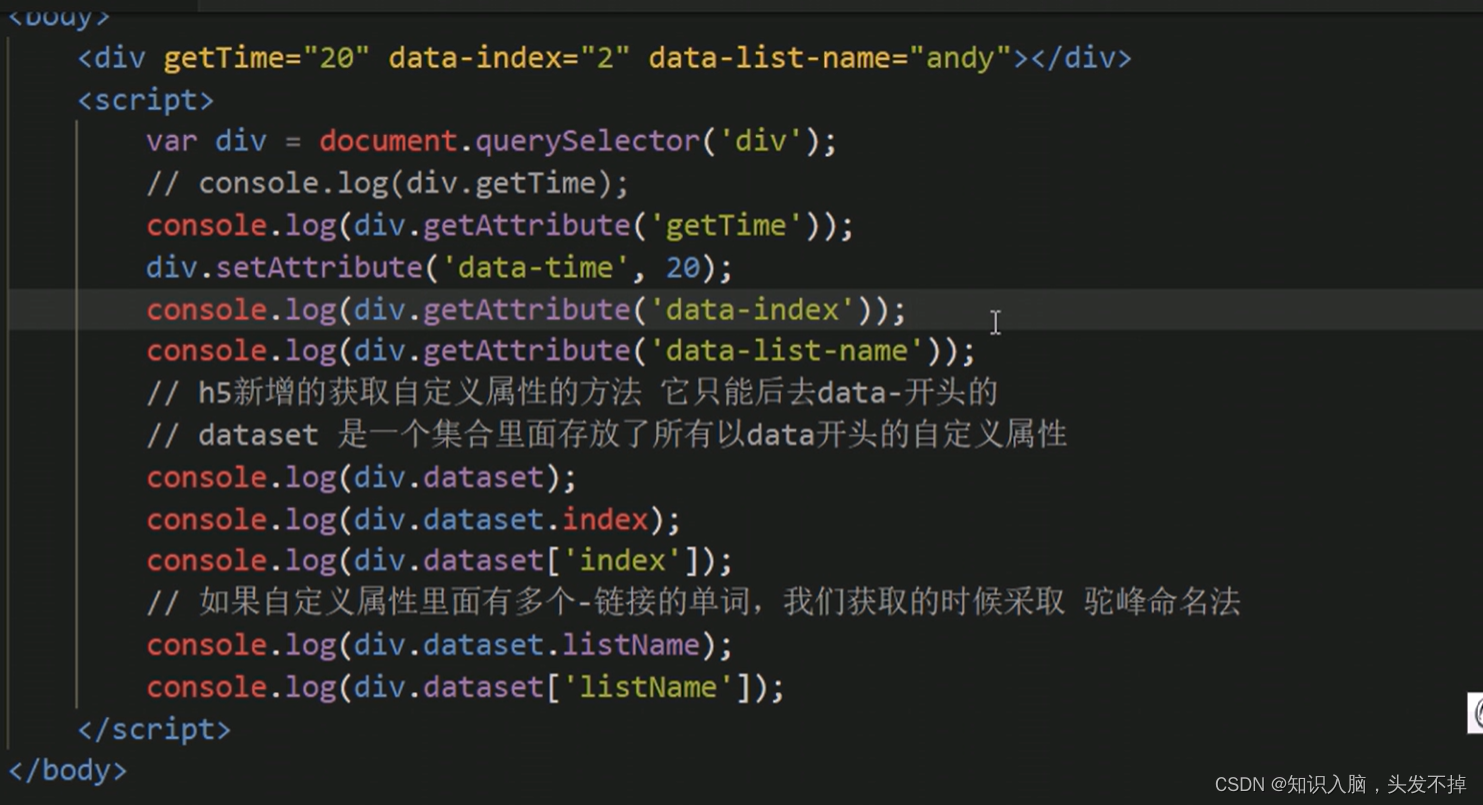
获取H5自定义属性
第一种就是常用的 element.getAttribute('data-index')
H5新增的获取方法只能获取data-开头的 div,dataset.属性名 或者 div.dataset['属性名']
dataset是一个存放了所有以data开头的自定义属性的集合
当自定义属性中有多个使用‘-’连接的单词,在获取时可以采用驼峰命名法


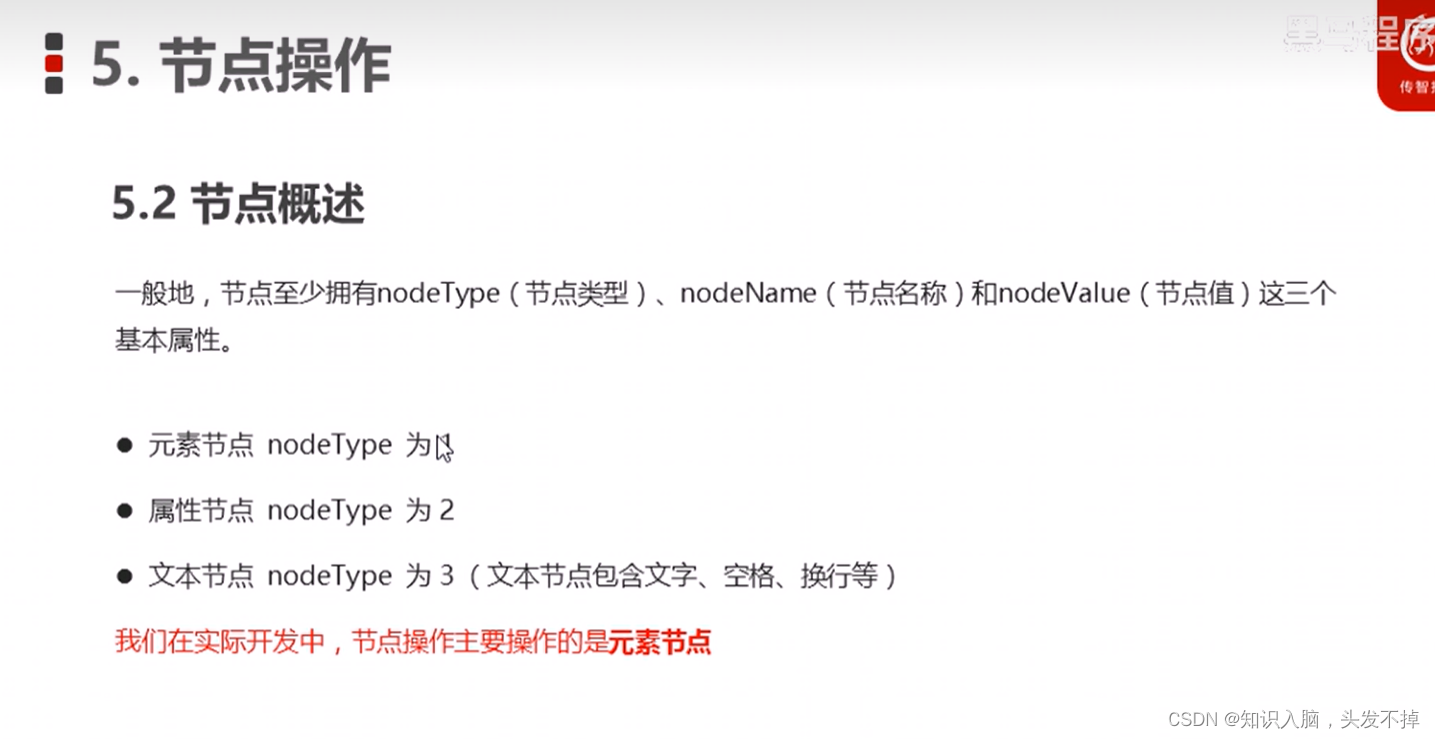
5.节点操作
节点概述

节点层级
父级节点
node.parentNode
该属性可返回某节点的父节点,是离该元素最近的一个父节点,没有的话则返回null

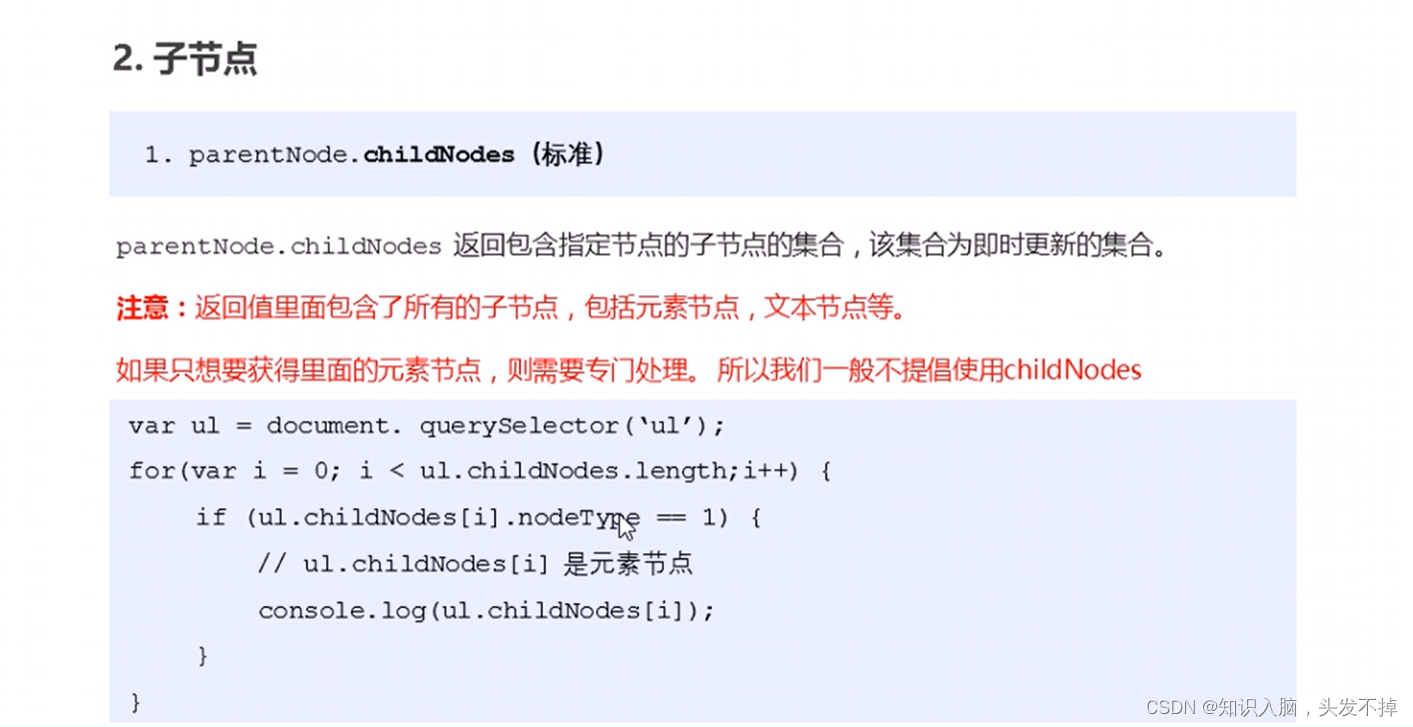
子级节点
使用parentNode.childNodes 返回值中包含了元素节点、文本节点,不精确
使用parentNode.children 值返回子元素节点



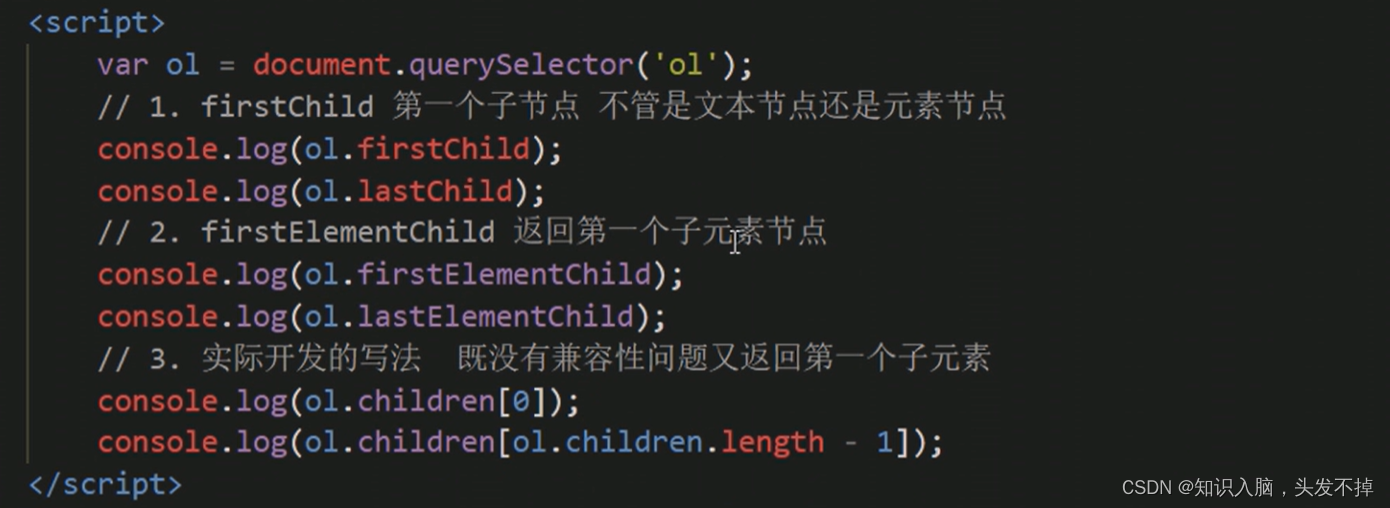
第一个和最后一个子元素
firstChild 第一个子节点,会获得文本节点
firstElementChild 可以返回第一个元素节点,但有兼容性问题
children[] 实用,利用数组的概念,最后一个元素索引是ol.children.length-1

兄弟节点
node.nextSibling 返回当前元素的下一个兄弟节点,找不到则返回null,包括文本节点
node.previousSibling 返回当前元素的上一个兄弟节点,找不到则返回true,包括文本节点
node.nextElementSibling 返回当前元素的下一个兄弟节点
node.previousElementSibling


添加节点
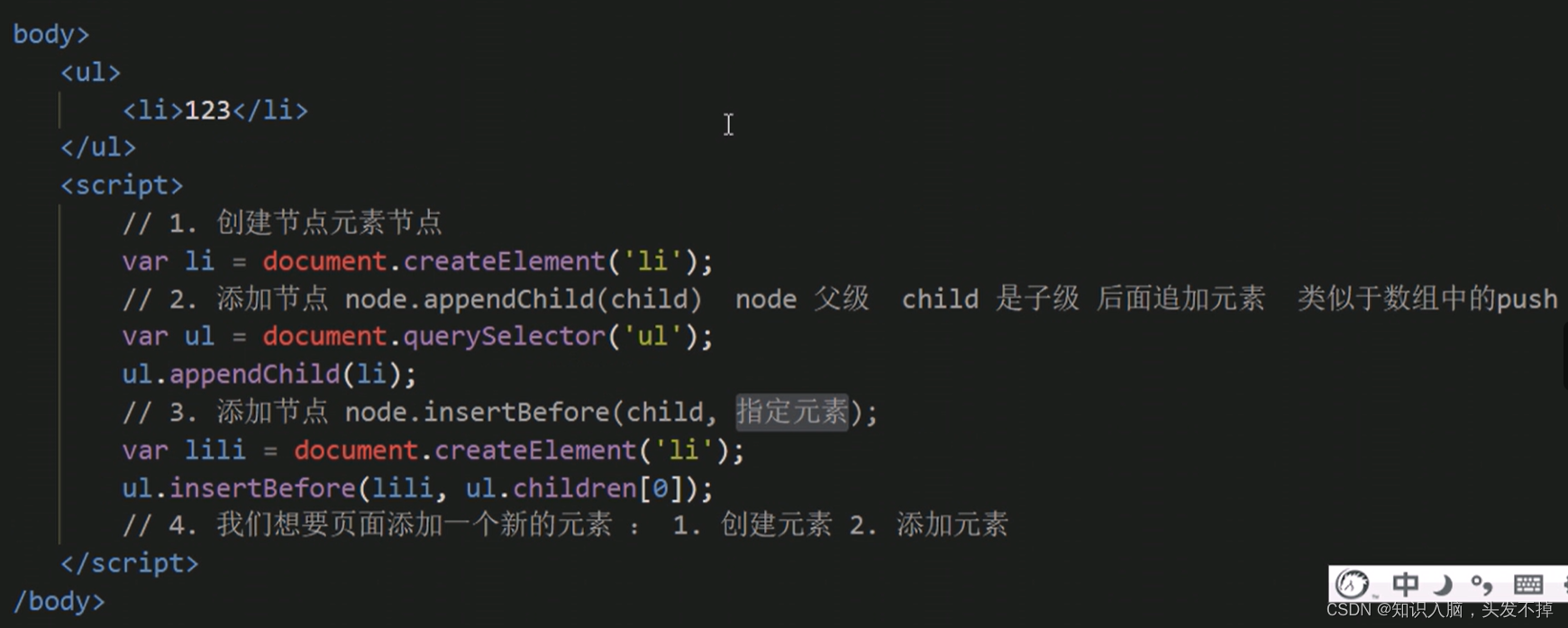
添加节点是先创建再添加 var 新名=document.createElement('类型')
node.appendChild(child) 将一个节点添加到指定父节点的子节点列表中,类似于css中的after伪元素
node.insertBefore(child,指定元素) 将一个节点添加到父节点的指定子节点前面,类似before伪元素
node是父节点


删除节点
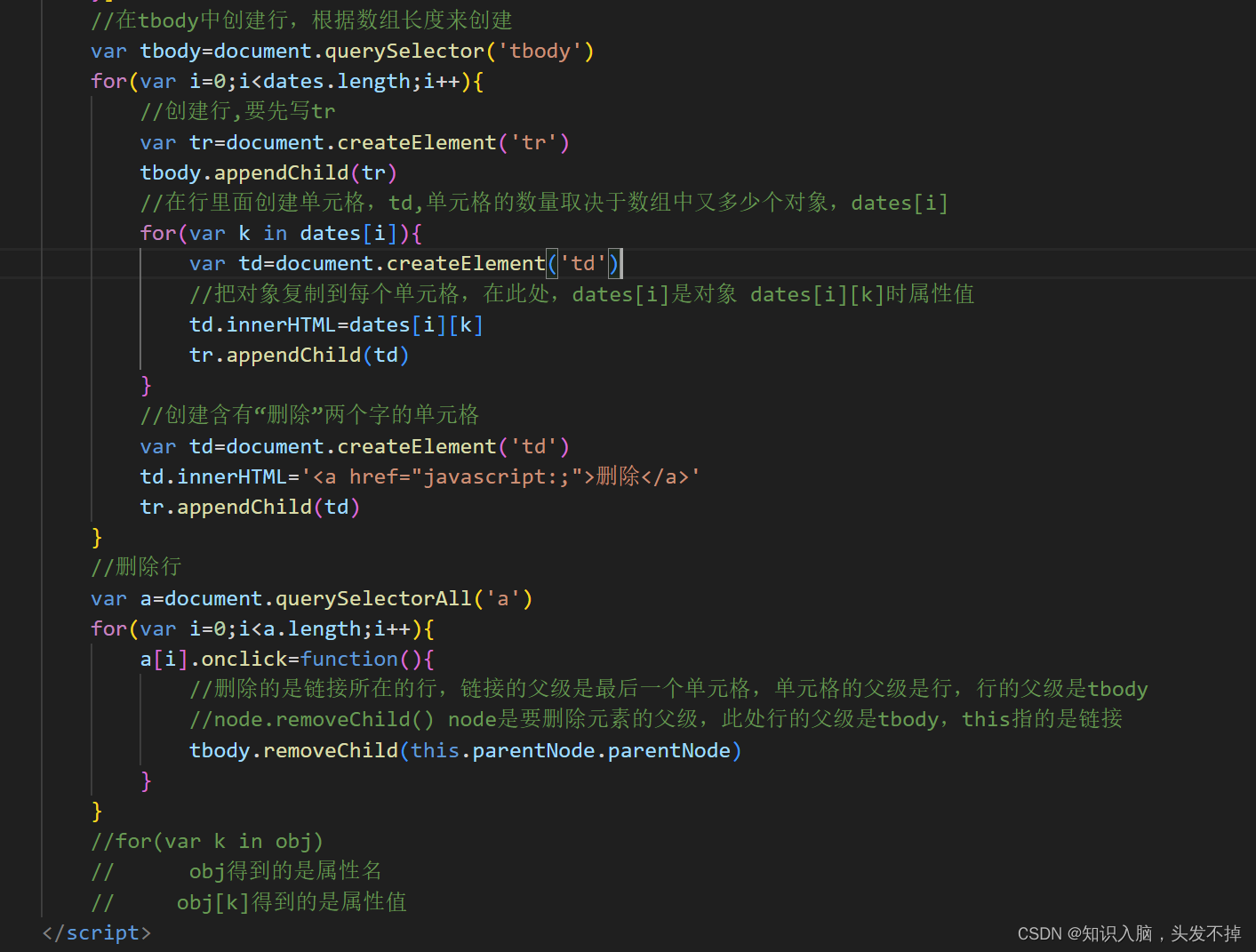
node.removeChild(child) 删除一个子节点


删除留言
点击链接即可删除留言,在这里为了不使点击链接后跳转页面,添加了javascript:;

复制节点
node.cloneNode() 复制一个节点
如果括号参数为空或者是false,是浅拷贝,即只拷贝复制节点本身,不克隆里面的子节点
如果括号参数为true,是深拷贝,会复制节点本身以及里面所有的子节点
要注意的是,在定义新变量来接复制值时,要把复制值放在网页中的某个位置


三种动态元素创建区别
document.write() 直接将内容写入页面的内容流中,当文档执行完毕时,它会导致页面全部重绘(清空页面,显示出write()的内容)
element.innerHTML 创建多个元素效率更高(不要拼接字符串,采取数组形式拼接),结构复杂
document.createElement() 创建多个元素效率稍微低一点,但是结构清晰

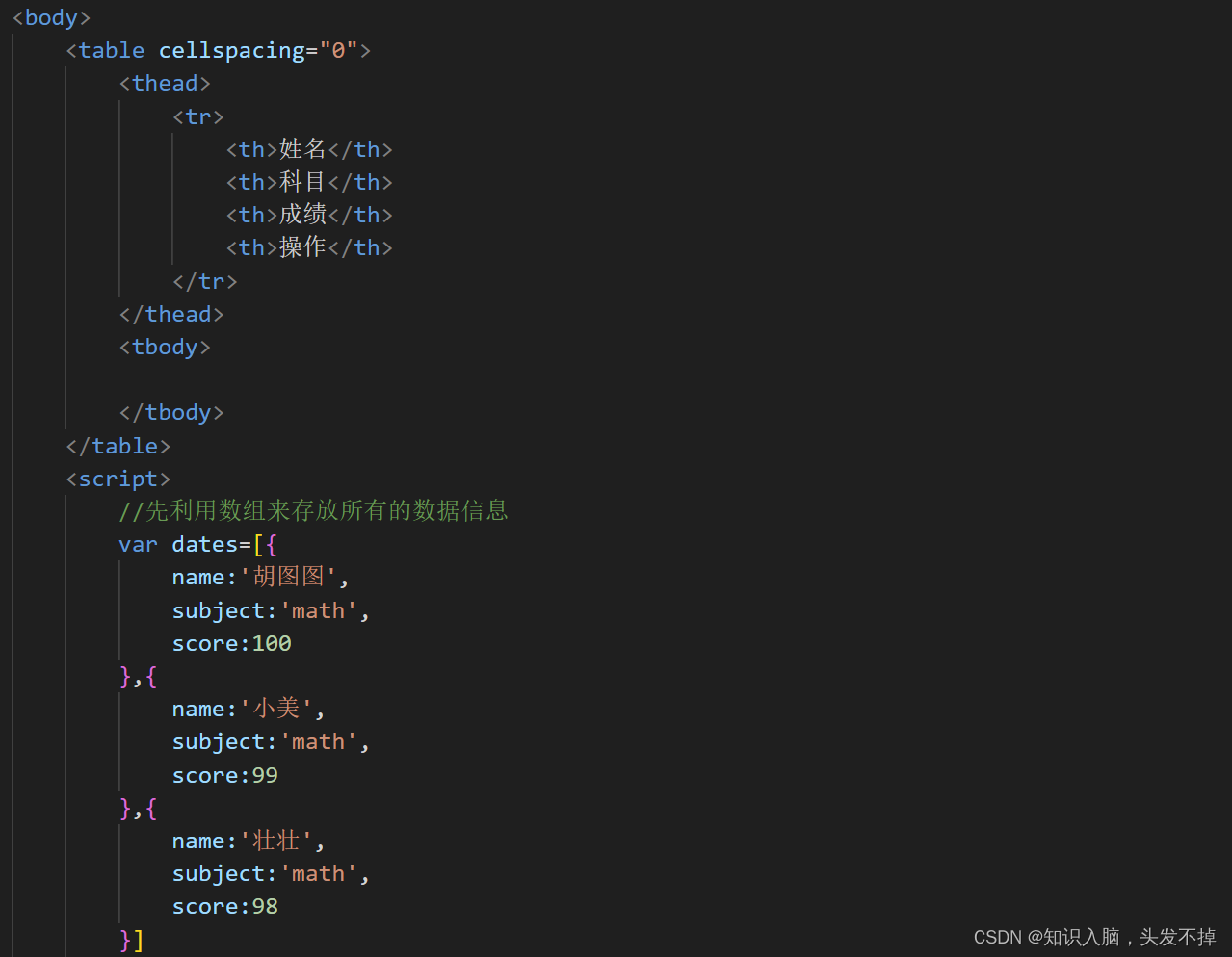
创建单元格并删除
tr是行, td是单元格,th是行中单元格的内容
遍历数组,并获取数组中的对象,dates[i][k]表示的是属性值


这篇关于Web APIs(获取元素+操作元素+节点操作)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





