本文主要是介绍JavaScript(三)-Web APIS,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- DOM事件进阶
- 事件流
- 事件流与两个阶段说明
- 事件捕获
- 事件冒泡
- 阻止冒泡
- 解绑事件
- 事件委托
- 其他事件
- 页面加载事件
- 元素滚动事件
- 页面尺寸事件
- 元素尺寸与位置
DOM事件进阶
事件流
什么是事件流
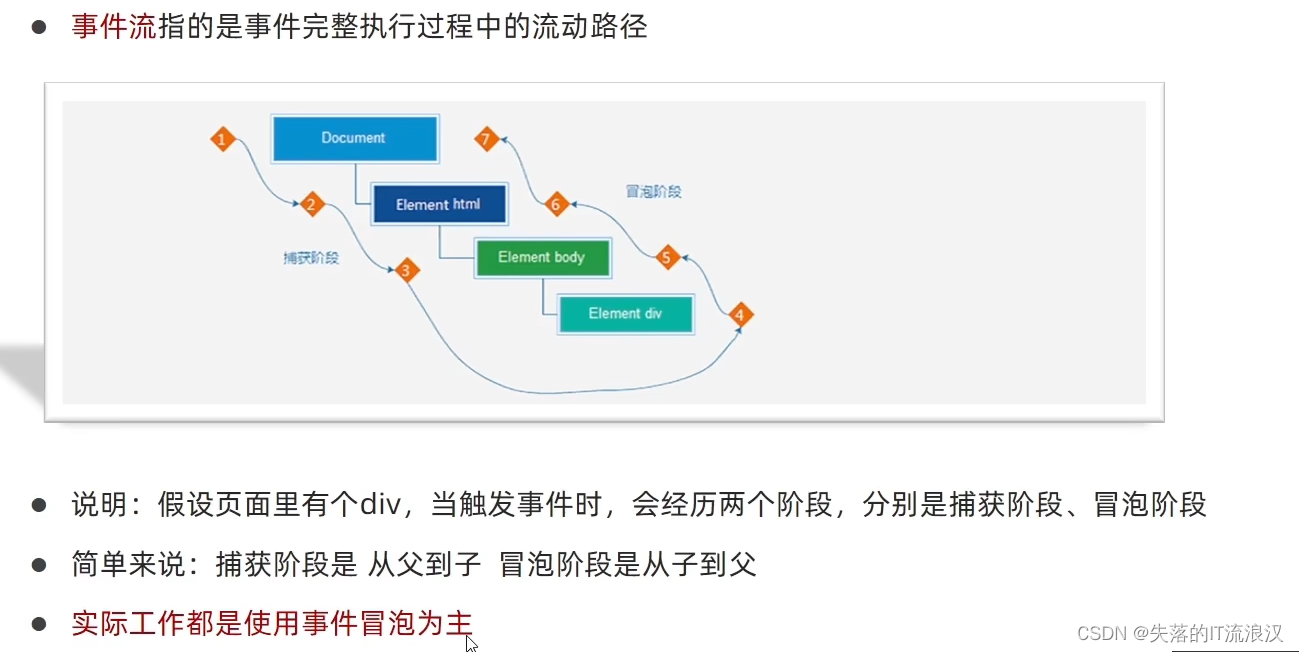
事件流指的是事件完整执行过程中的流动路径
事件流与两个阶段说明
捕获与冒泡

事件捕获

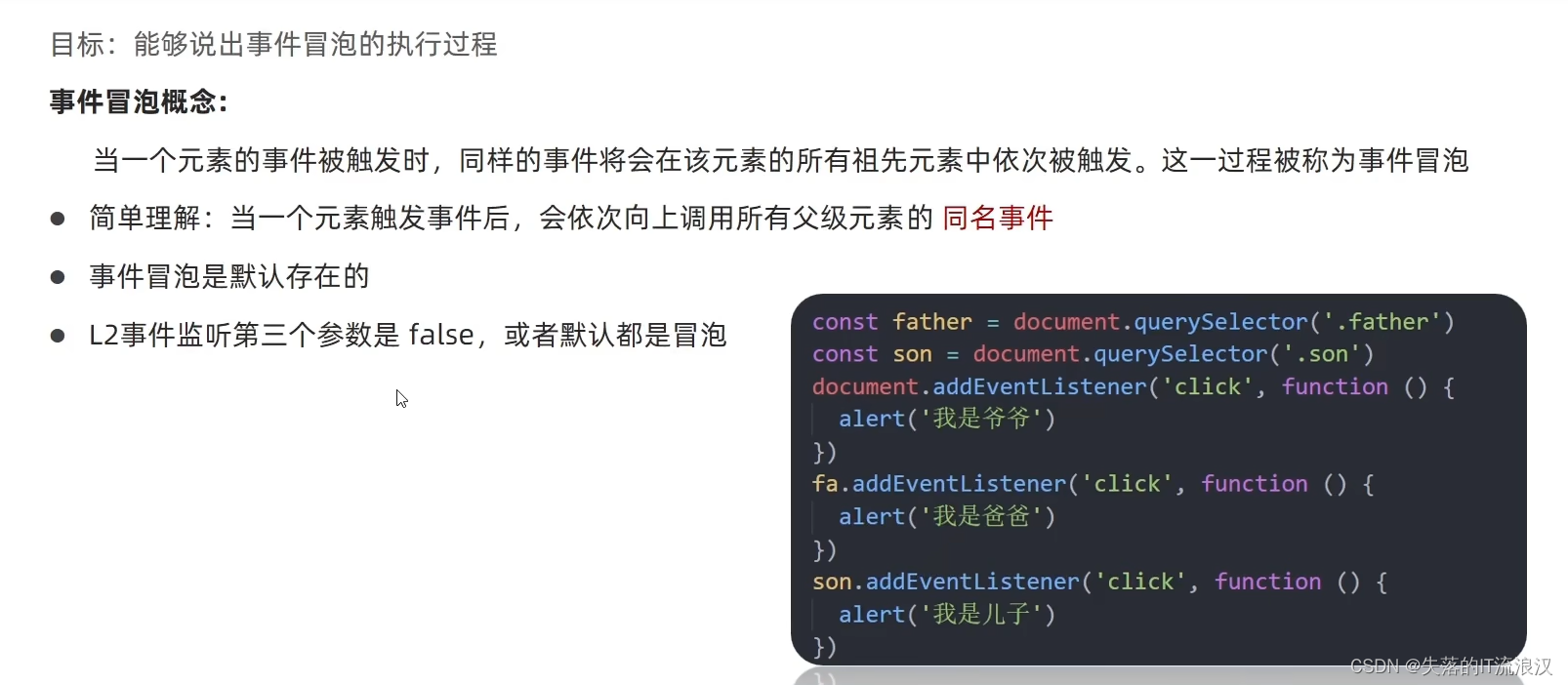
事件冒泡

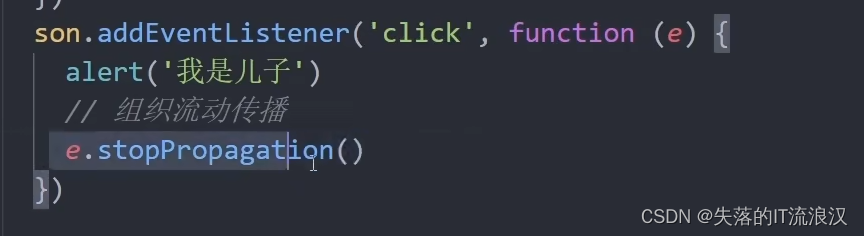
阻止冒泡
注意是事件对象不是元素对象


阻止默认行为

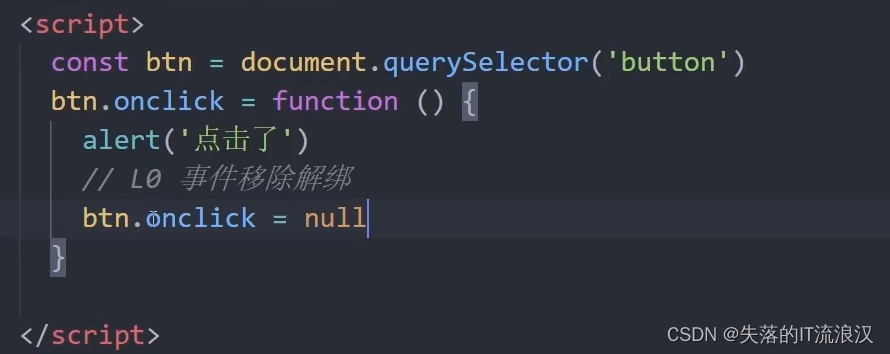
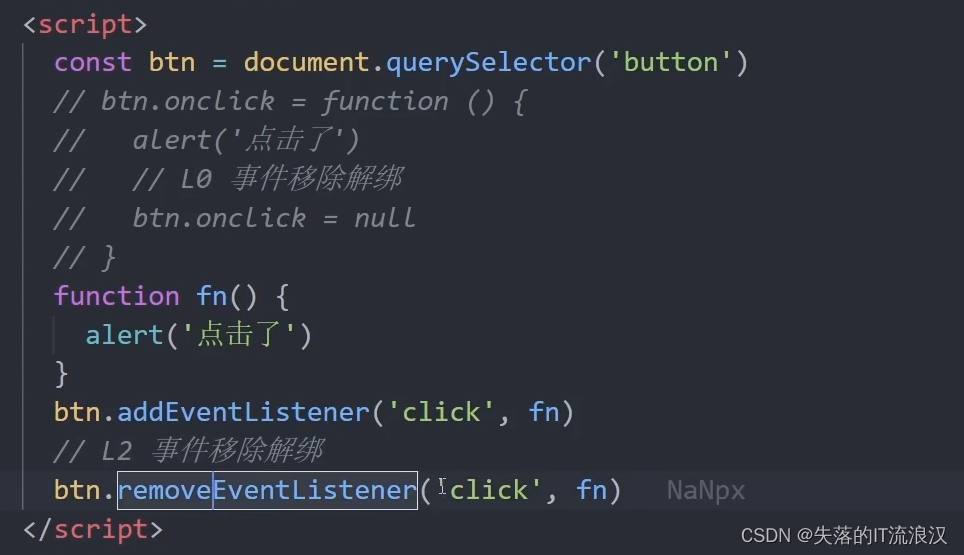
解绑事件
使用on绑定事件方法的使用以下方式进行解绑



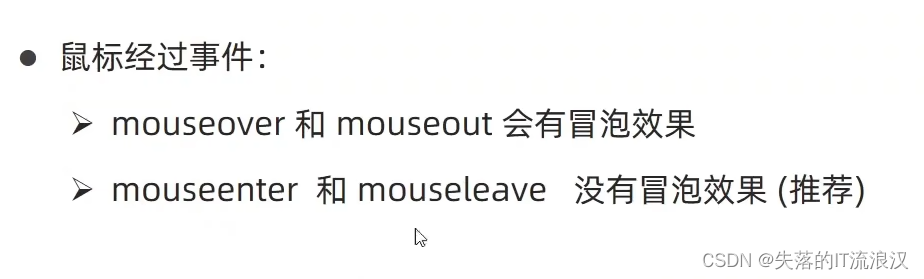
鼠标经过事件的区别

两种注册事件的区别

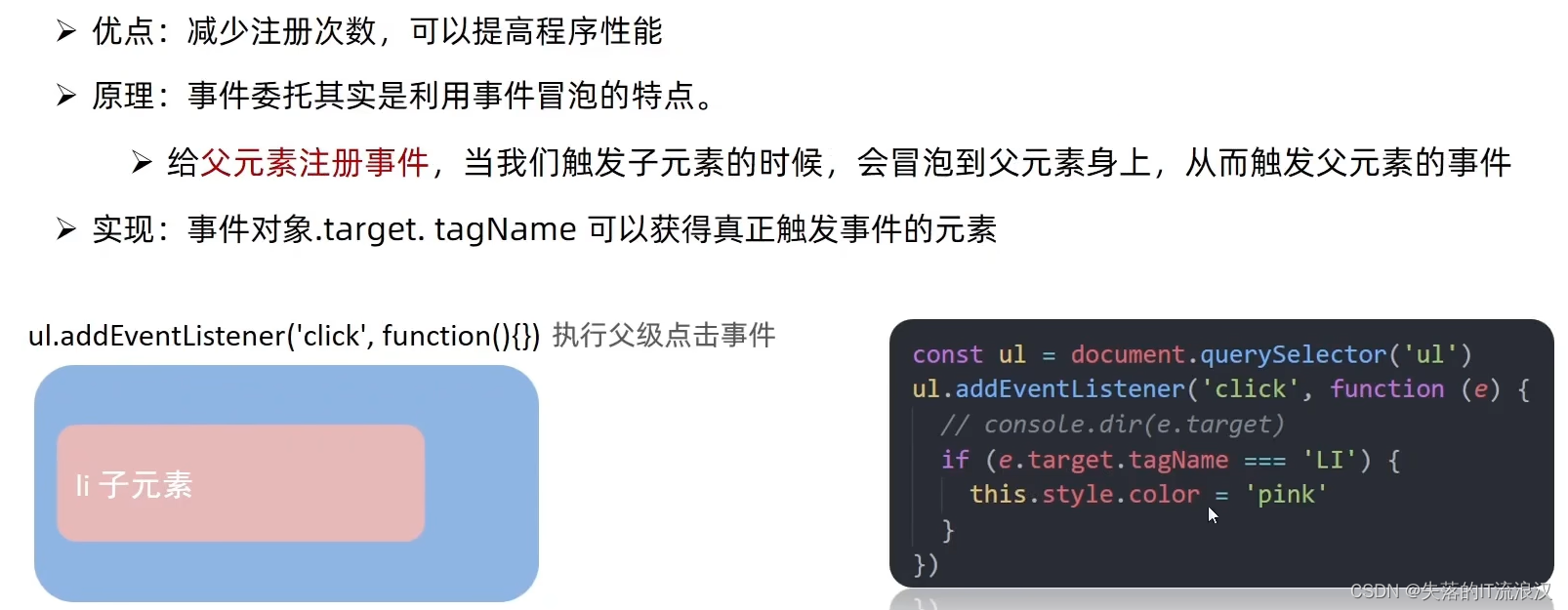
事件委托
事件委托是利用事件流的特征解决一些开发需求的一种技巧

其他事件
页面加载事件


元素滚动事件



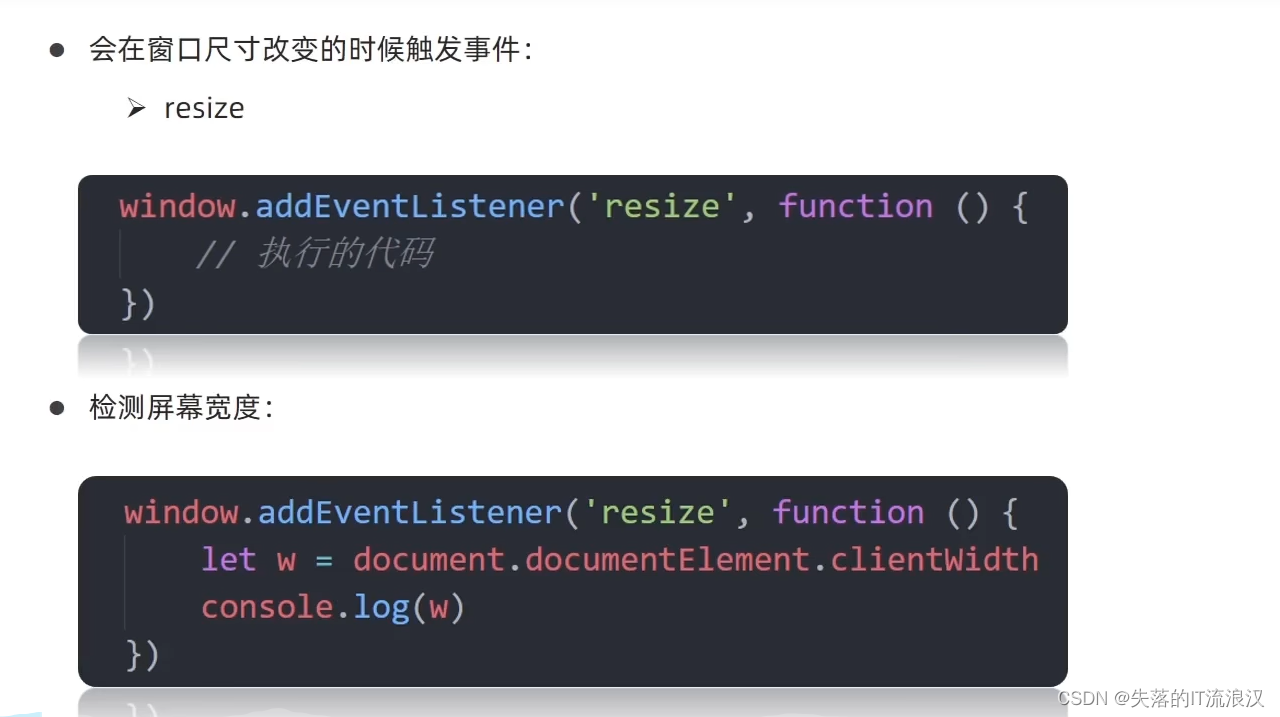
页面尺寸事件


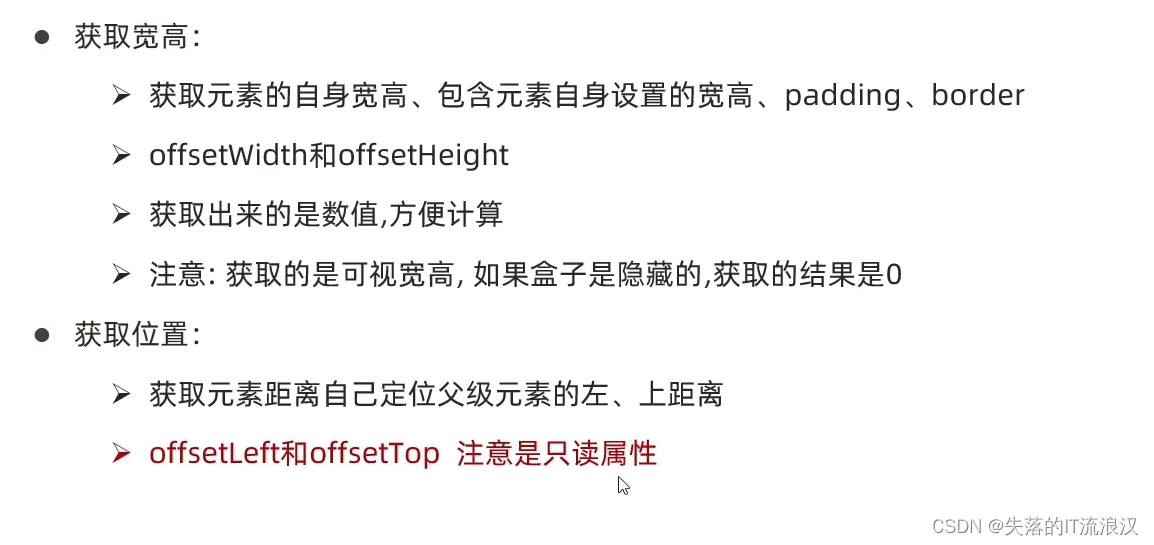
元素尺寸与位置


这篇关于JavaScript(三)-Web APIS的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




