1080专题
vue大屏可视化:4k带鱼屏、4k、2k、1920*1080、笔记本 全适配方案
本方案采用的是媒体查询的方法来实现的 css媒体查询书写(可按照自己需求新增)不同尺寸下显示不同的文字大小图片大小等: // 4K 带鱼屏@media screen and (max-width: 3840px) and (max-height: 1080px) {}// 4K@media screen and (max-width: 3840px) and (min-heigh
【Canvas电脑桌面】蓝底金圈纹桌面(1920*1080)
【成图】 【代码】 <!DOCTYPE html><html lang="utf-8"><meta http-equiv="Content-Type" content="text/html; charset=utf-8"/><head><title>蓝底金圈纹桌面</title><style type="text/css">.centerlize{margin:0 auto;
hdu 1080 ;poj 1080 Human Gene Functions
求两串字符串的匹配。类似于求最长公共子序列。不同的是:上下两串不同的匹配有不同的权值。 可以在两串加入‘-’, 开始题目理解有误,以为只能在长度较短的那串加入‘-’ 。说到底还是太水了。 这个题目的初始化需要注意一下 #include <iostream>#include<algorithm>#include<cstdio>#include<cstring>using name
youtube 1080 分辨率 下载方式
YouTube 1080p Video Downloader 这张图像代表了Autodesk Maya中一个名为rocket_body_MAT的材质的着色器网络。下面是对节点及其连接的细分: 节点 place2dTexture12: 该节点用于控制2D纹理在表面上的位置映射。输出: Out UVrocket_body2.jpg: 该节点代表一个纹理文件,具体是一个名为rocket_body2
解决1920 * 1080笔记本字体模糊问题
解决1920 * 1080笔记本字体模糊问题 字体模糊是因为分辨率缩放比不能很好的将字体整数缩放. 那么应该怎么解决这个问题呢? 1920 * 1080台式电脑的缩放比为100% 但是如果笔记本用100%的缩放比,图标和文字都会变得非常小. 这个容易解决只要将字体和图标放大就好了. 但是又会面临一个新的问题. 软件的界面太小. 那要怎么才能统筹兼顾呢?我这里琢磨了一个办法. 将缩放比设置为123
1080 求乘客支付的车费
#include<iostream>using namespace std;int main(){int s,t,m;cin>>s>>t;if(s<=3)m=10;else if(s<=10)m=10+2*(s-3);elsem=10+7*2+3*(s-10);if(t%5!=0)m+=(t/5+1)*2;elsem+=t/5*2;cout<<m<<endl;ret
hdu 1080 dp Human Gene Functions
分三种情况考虑。 dp[i][j]=max(dp[i-1][j-1]+a[s1[i]][s2[j]],max(dp[i-1][j]+a[s1[i]][4],dp[i][j-1]+a[s2[j]][4])); #include <iostream>using namespace std;int max(int a,int b){return a>b?a:b;}int main(
九度OJ 1080:进制转换 (进制转换)
时间限制:1 秒 内存限制:32 兆 特殊判题:否 提交:4583 解决:1076 题目描述: 将M进制的数X转换为N进制的数输出。 输入: 输入的第一行包括两个整数:M和N(2<=M,N<=36)。 下面的一行输入一个数X,X是M进制的数,现在要求你将M进制的数X转换成N进制的数输出。 输出: 输出X的N进制表示的数。 样例输入: 16
POJ 1080 解题报告
这道题看着就是DP题。基本上也就是DP题的模式。值得注意的是DP table的初始化,要把边界情况考虑清楚。比如DP[i][0]这种情况,处理的是从0到i都对应到0的情况,不应该疏忽地理解为只有i对应0。 thestoryofsnow1080Accepted180K0MSC++2210B /* ID: thestor1 LANG: C++ TASK: poj1080 */#in
Codeforces 1080 - 全解
单个题目的链接 Codeforces 1080A - Petya and Origami Codeforces 1080B - Margarite and the best present Codeforces 1080C - Masha and two friends Codeforces 1080D - Olya and magical square Codeforces 1080E - S
pat-basic-1080
1080. MOOC期终成绩 (25) 时间限制 100 ms 内存限制 65536 kB 代码长度限制 8000 B 判题程序 Standard 作者 CHEN, Yue 对于在中国大学MOOC(http://www.icourse163.org/)学习“数据结构”课程的学生,想要获得一张合格证书,必须首先获得不少于200分的在线编
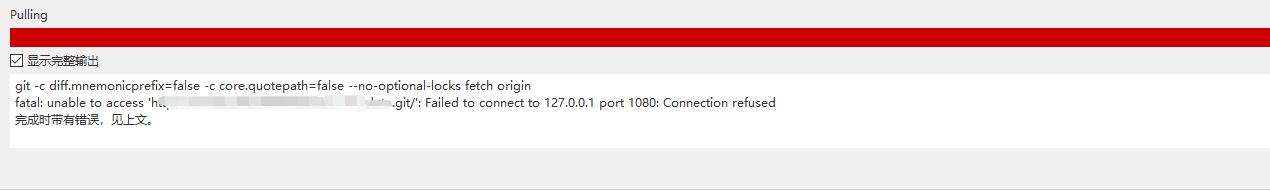
Sourcetree拉取代码报Failed to connect to 127.0.0.1 port 1080: Connection refused
一、Sourcetree拉取代码时 二、命令查看代理 # 查询动态代理git config --global http.proxygit config --global https.proxy# 取消代理git config --global --unset http.proxygit config --global --unset httpx.proxy 三、查看电脑配置
【C++每日一练】双指针 力扣(202,283,1080)
力扣202 快乐数 #define _CRT_SECURE_NO_WARNINGS#include<iostream>#include<vector>using namespace std;class Solution {public:int bitSum(int n)//计算每一位的平方和函数{int sum = 0;while (n){int t = n % 10;sum += t
Codevs 1080 线段树练习(线段树树状数组分块CDQ分治)
1080 线段树练习 时间限制: 1 s 空间限制: 128000 KB 题目等级 : 钻石 Diamond 传送门 题目描述 Description 一行N个方格,开始每个格子里都有一个整数。现在动态地提出一些问题和修改:提问的形式是求某一个特定的子区间[a,b]中所有元素的和;修改的规则是指定某一个格子x,加上或者减去一个特定的值A。现在要求你能对每个提问作出正确的回答。1≤N<
wpf 系统在显示器分辨率和缩放设置为非1920*1080和100%时,SelectionChanged事件响应问题分析?
系统在显示器分辨率和缩放设置为1920*1080和100%时,窗口四分格能正常响应SelectionChanged事件,但是当缩放为125%时,或是分辨率大于1920*1080时四分格其中一个格子的下侧和右侧点击不响应,什么原因? 描述的问题可能由以下几个原因导致: 布局问题: 在高分辨率或较高缩放比例下,你的四分格布局可能存在计算错误,导致某些区域没有正确覆盖到可点击的UI元素。检查
wpf 系统在显示器分辨率和缩放设置为非1920*1080和100%时,SelectionChanged事件响应问题分析?
系统在显示器分辨率和缩放设置为1920*1080和100%时,窗口四分格能正常响应SelectionChanged事件,但是当缩放为125%时,或是分辨率大于1920*1080时四分格其中一个格子的下侧和右侧点击不响应,什么原因? 描述的问题可能由以下几个原因导致: 布局问题: 在高分辨率或较高缩放比例下,你的四分格布局可能存在计算错误,导致某些区域没有正确覆盖到可点击的UI元素。检查
1080. Graduate Admission 解析
录取的问题。 先给各个成绩进行排序,然后给出排名。 排名相同的,可以超额。 #include <iostream>#include <algorithm>#include <vector>#include <cstring>#define MAX 110using namespace std;int n, m, k;struct appNode {int id;int ge;int
大屏1920*1080缩放适应页面
1.设置需要缩放的div的宽高为1920*1080 #transMain{width:1920px;height:1010px;transform-origin:left top;} 2.缩放 let scalX = Number(window.innerWidth)/1920let scalY = Number(window.innerHeight)/1080document.ge
VGA转LVDS方案,VGA转RGB方案,MS9288+LT8619C,1920*1080,VGA转LVDS显示方案,免费提供技术支持和开发资料
外部接口VGA视频信号输入,转LVDS视频信号点屏方案: MS9288+LT8619C 详细信息: MS9288: 功能:VGA/YPBPR 转 HDMI 分辨率:19201080 控制方式:内置MCU 封装:QFN48 LT8619C: 功能:HDMI1.4 转 RGB/LVDS/BT656/601/1120 分辨率:4K2K 接口:IIC 封装:QFN76 详情资料请联系:芮生 1812456
1080分辨率是多少
通常我们所说的1080P分辨率为1920×1080。数字1080表示垂直方向有1080条水平扫描线,字母P是英文Progressive的缩写,意为逐行扫描。需要注意的是,虽然1080P并不是标准的2K,但因为1080P具有近2000像素的水平分辨率,因此1080P也可以被归类为2K。 1080P是一种视频显示格式,是一种在逐行扫描下达到1920x1080的分辨率的显示格
Connect to 127.0.0.1:1080 [/127.0.0.1] failed: Connection refused: connect
报错信息 A problem occurred configuring root project 'CourseSelection'.> Could not resolve all artifacts for configuration ':classpath'.> Could not resolve com.android.tools.build:gradle:3.6.1.Require









![Connect to 127.0.0.1:1080 [/127.0.0.1] failed: Connection refused: connect](https://img-blog.csdnimg.cn/34cab1d6fa0f44ec9f57b141ea90bdfa.png)