鱼骨专题
minitab的鱼骨图的制作
Minitab的操作路径为:主菜单Stat > Quality Tools > Cause-and-Effect 先分别选择列“Man、Machine、Material、Method、Measure、Environment”为Branch 1-6的“Cause” 再分别在Man的Sub-Branch里选择列“Training”为“Cause”、Machine的Sub-Branch里
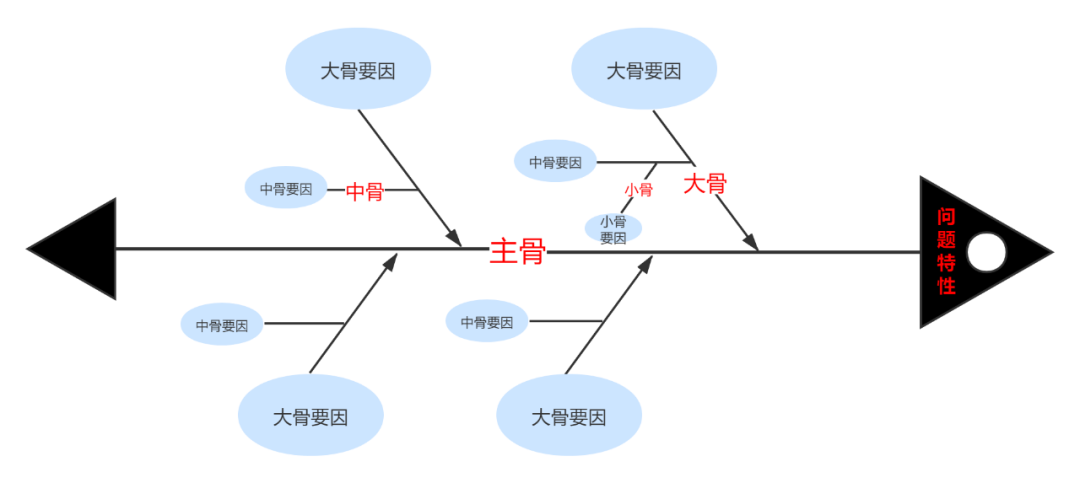
PMP–知识卡片--鱼骨图
鱼骨图由日本质量管理大师石川馨发明,也称因果图,原本用于质量管理。现在多用于问题整理。 在使用该工具时,把问题写在鱼骨的头上,然后召集同事,尽可能多的找出问题,大骨写大问题,中小骨写中小问题,不断深入探究,至少五个层次,最后进行问题梳理并给出解决办法。 项目管理中,各类工具的使用有助于我们事半功倍,提升效率。
鱼骨图分析法——系统思考常用的有效工具!
鱼骨图作为一种可视化的分析工具,已经被越来越多的人意识到它的重要性而使用起来。它看似简单,其实有很多操作要点,一张专业的鱼骨图,可以让我们把目光聚焦于问题的原因,而非问题的症状。 接下来从鱼骨图分析法的简介、鱼骨图的分类和应用、鱼骨图的绘制、绘制鱼骨图的核心要点和精选案例模板等方面去详细展开阐述。 一、鱼骨图分析法简介 鱼骨分析法,又名因果分析法,1953年由日本管理大师石川馨先生提出,也叫
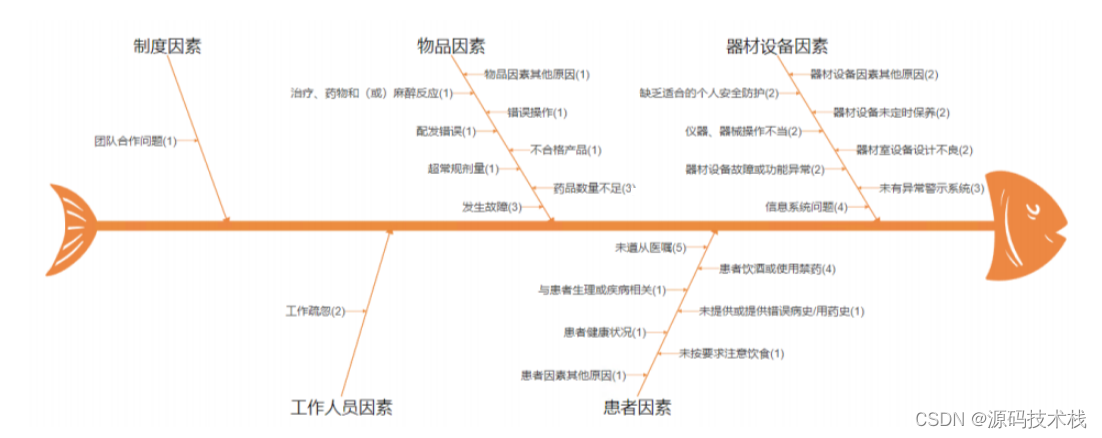
医院不良事件报告系统源码带鱼骨图分析
医院不良事件上报系统通过 “事前的人员知识培训管理和制度落地促进”、“事中的事件上报和跟进处理”、 以及 “事后的原因分析和工作持续优化”,结合预存上百套已正在使用的模板,帮助医院从对护理事件、药品事件、医疗器械事件、医院感染事件、输血事件、意外事件、职业暴露事件、后勤保障事件、信息安全事件、消防事件、工程事件、质量安全事件等各类不良事件进行管理。 不良事件管理的核心环节在于事件的系统化统计分
自定义地图鱼骨缩放控件
地图的展示都会涉及到级别的切换,百度、google、esri地图服务、bing等,都有自己的鱼骨控件实现地图级别的设置。 map和control互动的控件,原理为: 点击红框内位置,滑块切换级别定位,调用zoom,然后map跟着进行缩放拖动滑块,mouseup时滑块切换级别定位(滑动效果),调用zoom,然后map跟着进行缩放m
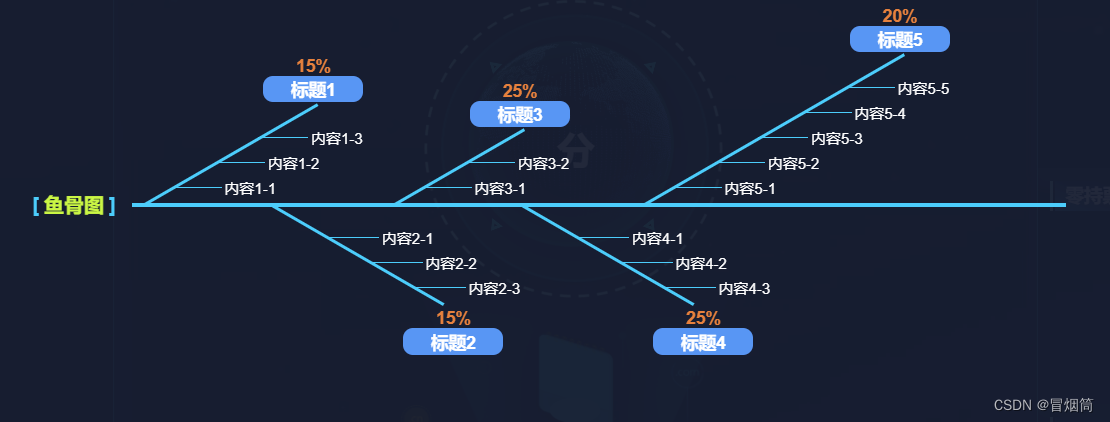
jQuery横向上下排列鱼骨图形式信息展示代码时光轴样式(转自CSDN,原文链接附于文中)...
原文链接:http://www.jqueryfuns.com/resource/2173 $.fn.fishBone = function(data) {var colors = ['#F89782', '#1A84CE', '#F7A259', '#43A6DA', '#F9BF3B','#88C7CC','#EF6D5F','#60A96E','#F03852','#3A9284'];/
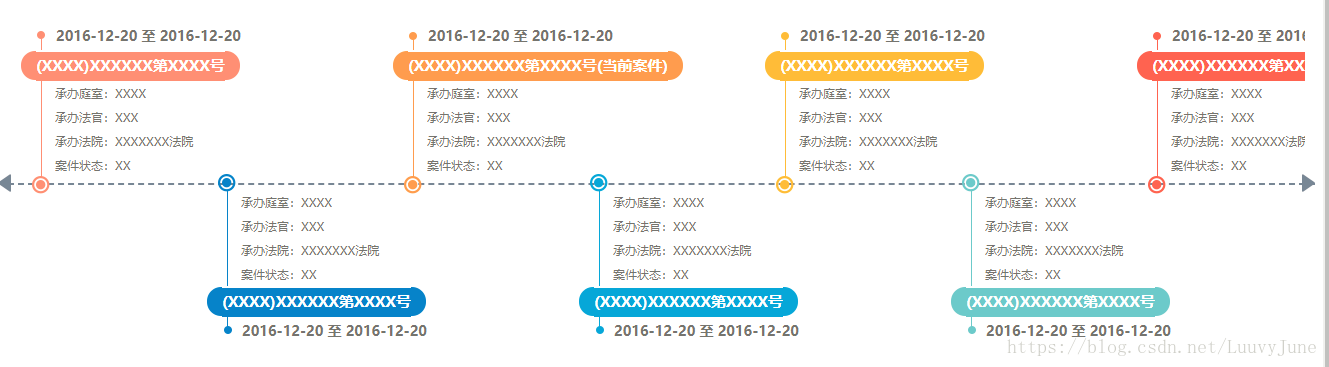
鱼骨时间轴案例(转自CSDN,原文链接附于文中)
$.fn.fishBone = function(data) {var colors = ['#F89782','#1A84CE'];/**入口*///1.创建dom$(this).children().remove();$(this).append(creataFishBone(data));//2.自适应var rowcount = fixWindow();//3.翻页滚动效果jQuery