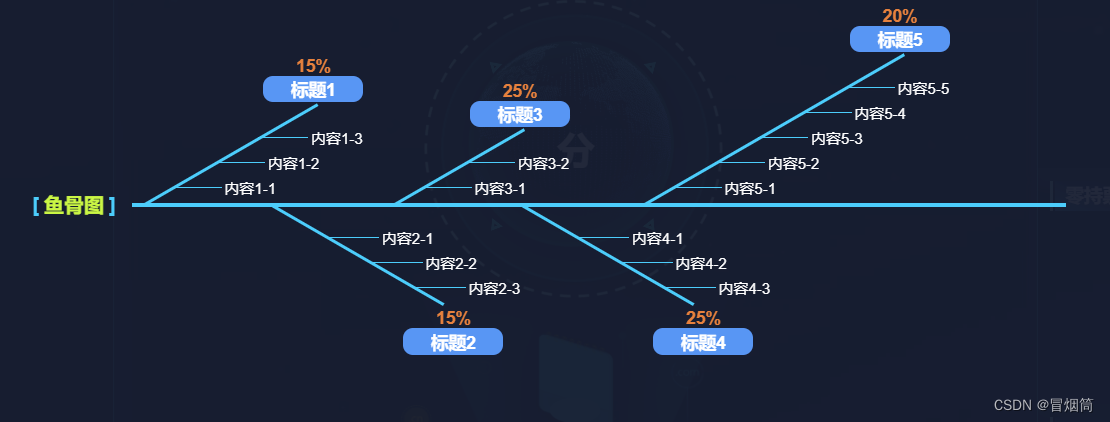
本文主要是介绍鱼骨图功能实现,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

dom:
<div class="module-content"><div class="title"><span>[</span><p>鱼骨图</p><span>]</span></div><div class="line-mian"></div><div :ref="'module' + i" v-for="(item,i) in list" :key="i" class="module-pub"><div :ref="'line' + i" class="line-pub"></div><div :ref="'lineOne' + i + j" v-for="(k,j) in item.children" class=&#这篇关于鱼骨图功能实现的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





