飘动专题
jquery实现云朵飘动
每天一个小动画。 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>jquery实现云朵随机飘动的效果</title><style>*{margin:0;padding:0;}body, html{width:100%;height:100%;}body{background:url("https://
小程序奇怪的bug——入框内容会滑动飘动
在小程序的开发中,遇到过一个奇奇怪怪的bug,有时候在输入框输入了内容后,再去滑动,输入框内容会滑动飘动,而且还有时候会有时候不会,不一定能复现。 遇到这种bug,可以使用输入框设置 always-embed。 // 这里已taro为例,微信小程序和其他同理<Inputalways-embedplaceholder='请输入联系方式'value={xxx}onInput={(e:Co
HTML5超炫酷特效【天空中白云飘动CSS3特效】html css javascript
这是程序员表白系列中的100款网站表白之一,旨在让任何人都能使用并创建自己的表白网站给心爱的人看。 此波共有100个表白网站,可以任意修改和使用,很多人会希望向心爱的男孩女孩告白,生性腼腆的人即使那个TA站在眼前都不敢向前表白。说不出口的话就用短视频告诉TA吧~制作一个表白网页告诉TA你的心意,演示如下。 文章目录 网页介绍网页效果代码展示1.HTML代码 精彩专栏 网页介
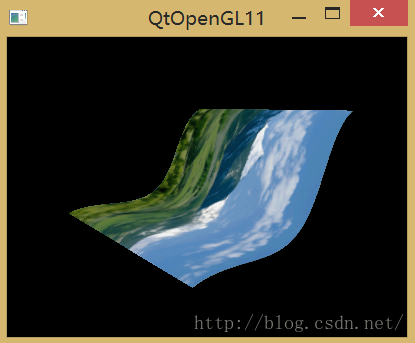
【Qt OpenGL教程】11:旗帜效果(飘动的纹理)
第11课:旗帜效果(飘动的纹理) (参照NeHe) 这次教程中,我将教大家如何创建一个飘动的旗帜。我们所要创建的旗帜,说白了就是一个以正弦波方式运动的纹理映射图像。虽然不会很难,但效果确实很不错,希望大家能喜欢。当然这次教程是基于第06课的,希望大家确保已经掌握了前6课再进入本次教程。 程序运行时效果如下: 下面进入教程: 我们这次将在第06课的基础上修改代码,我们
android自定义view旋转,Android自定义View实现叶子飘动旋转效果(四)
上一篇实现了叶子飘动功能,《Android自定义叶子飘动》 现在实现旋转效果 要实现这个效果,要在之前的功能上添加2个功能 1、通过matrix.postTranslate(int x,int y)在添加在Y轴上滑动 2、通过matrix.postRotate(float degrees,float px,float py)实现叶子旋转 代码实现 1、获取Y坐标 private float g
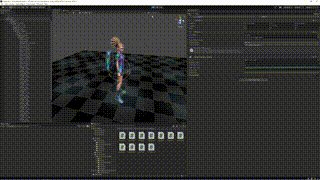
Unity头发飘动效果
Unity头发飘动 介绍动作做头发飘动头发骨骼绑定模拟物理组件 UnityChan插件下载UnityChan具体用法确定人物是否绑定好骨骼节点(要做的部位比如头发等)给人物添加SpringManager骨骼管理器给骨骼节点添加SpringBone这里给每个头发骨骼都添加上SpringBone。最后一个节点的处理这是我原本的最后一个节点这是我创建的最后一个节点