风车专题
2024年4月份 风车IM即时通讯系统APP源码 版完整苹果安卓教程
关于风车IM,你在互联网上能随便下载到了基本都是残缺品, 经过我们不懈努力最终提供性价比最高,最完美的版本, 懂货的朋友可以直接下载该版本使用,经过严格测试,该版本基本完美无缺。 下载地址:极速云 2024风车IM即时通讯系统APP源码 完整苹果安卓视频教程
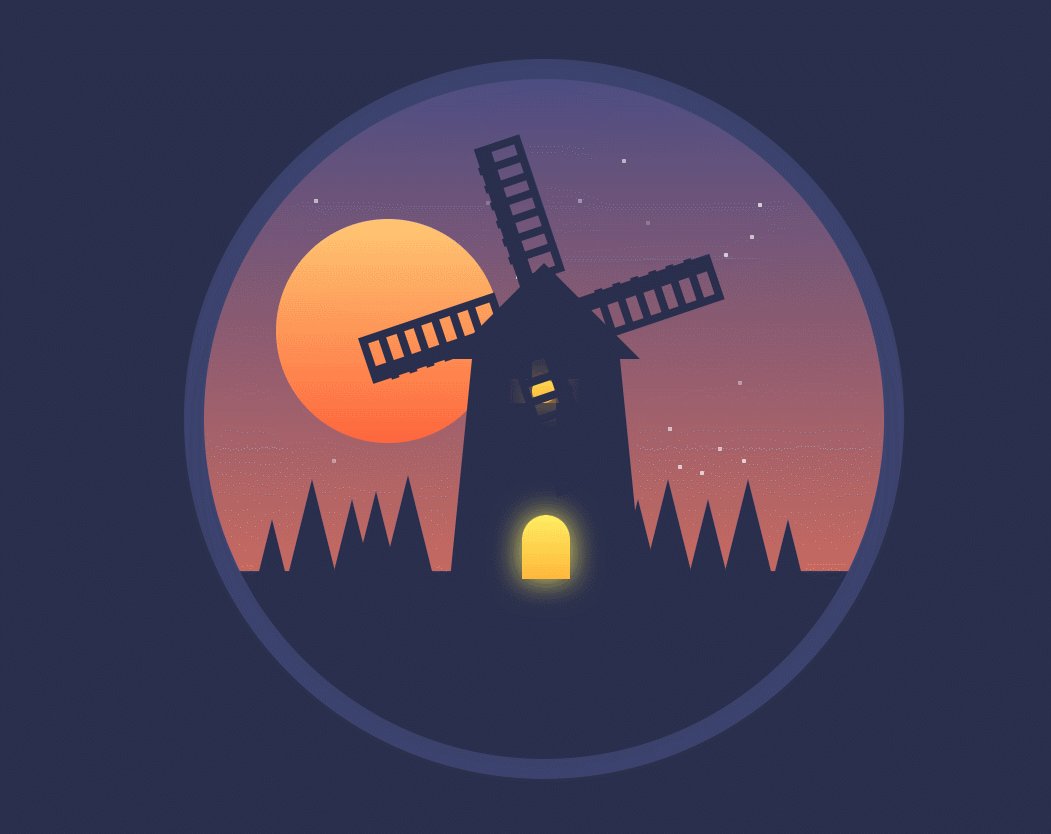
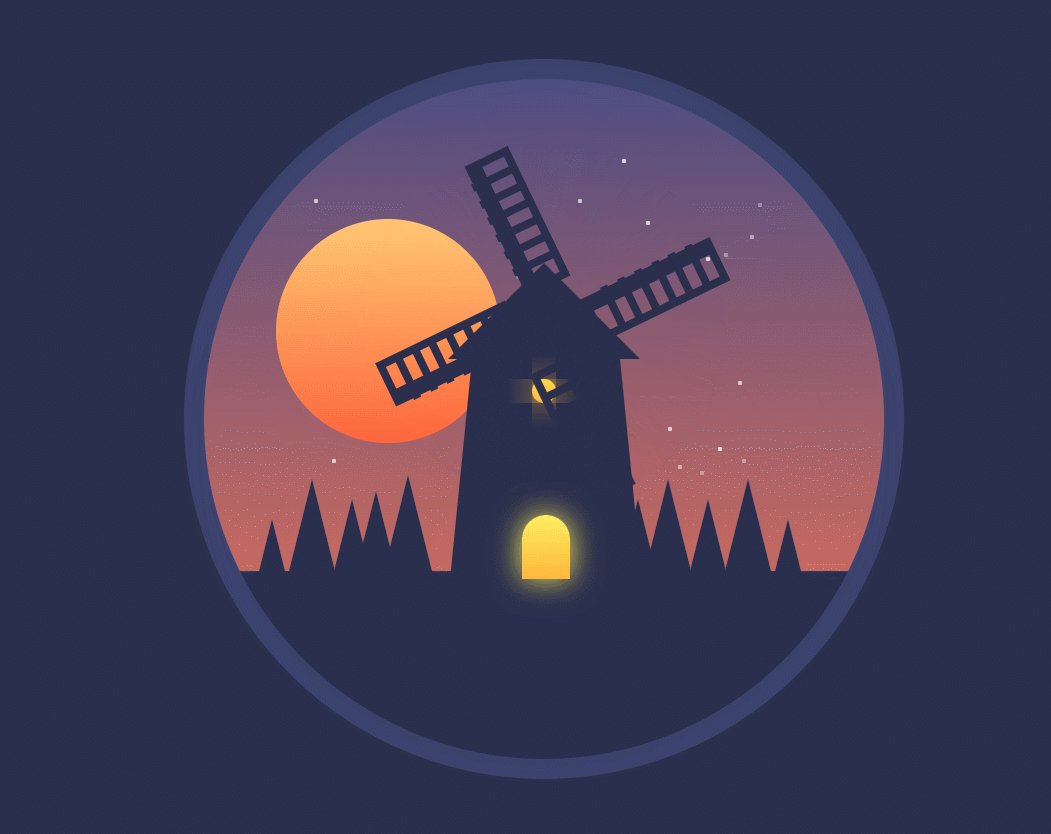
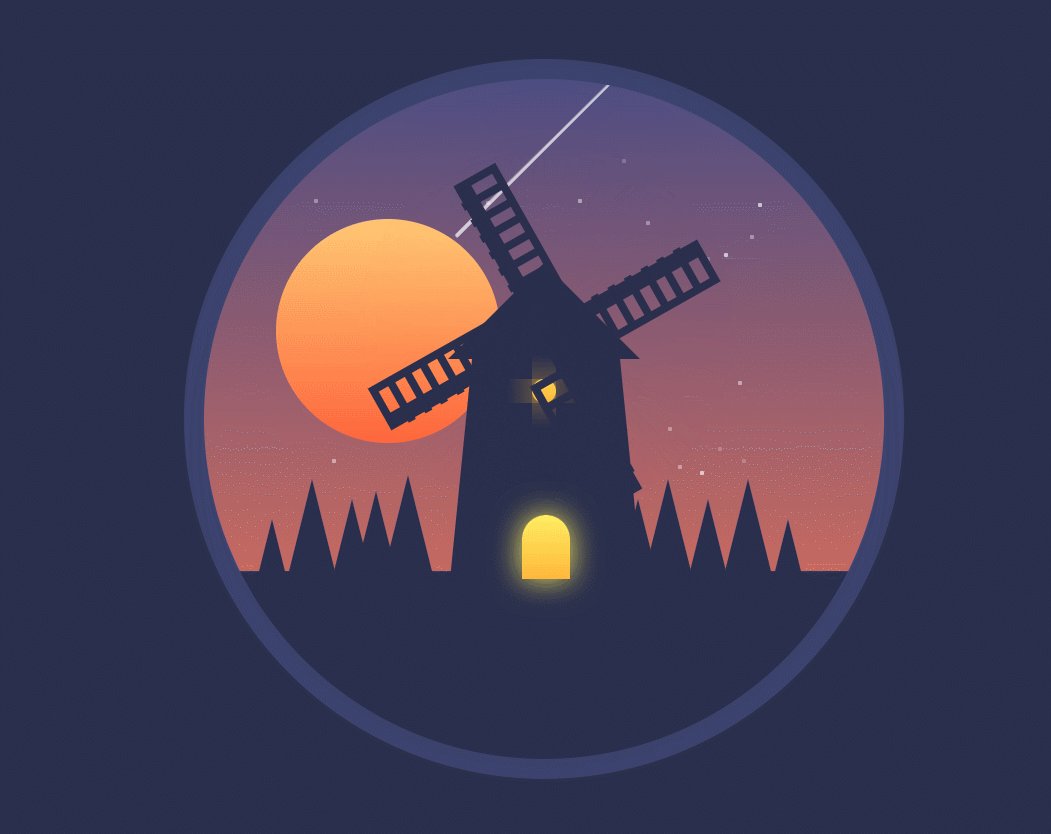
HTML+CSS+JS实现好看的风车屋
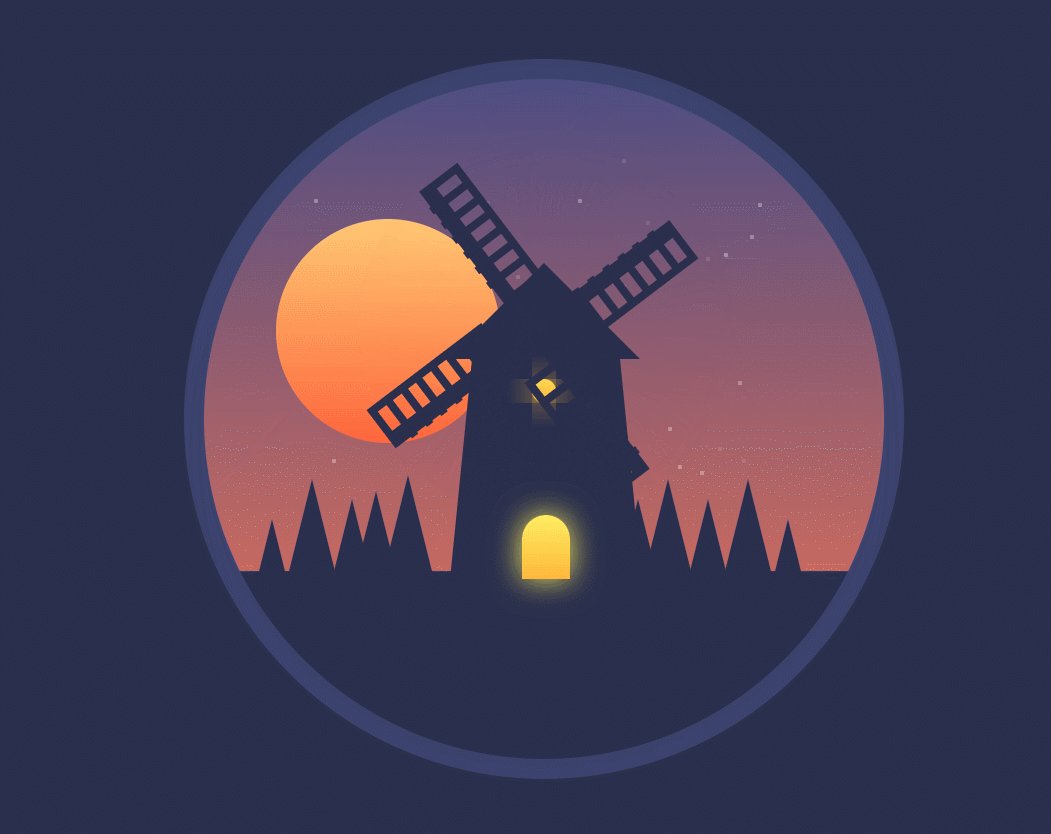
直接看效果: 首先背景和月亮就是单纯的css背景色渐变; 四个扇叶就是通过rotate旋转得到的,然后将扇叶容器div添加绕中心旋转的动画; 背后的星星随机定位生成,并添加闪烁动画,不同的星星添加随机的animation-delay时间; 流星也是一个位移动画而已; 房子的门加上box-shadow有灯光效果。 没啥难的,配色好看,整体效果就能好看了。 所有代码: <!DOCT
【经典再现】风车动力 ghost xp sp3 老机专用第五版V5.0
【经典再现】风车动力 ghost xp sp3 老机专用第五版V5.0 更新时间: 2011-07-02 22:32:47 系统简介 ★★★重要更新★★★ $.延续了经典的老机零碎4.0的母版,处理了第一版中存在的一些成绩。 $.完全重写封装工具,使零碎更波动更疾速。 $.更新SRS驱动包,可以兼容更多电脑,接近99.9%的电脑可以支持。 $.更新QQ至2011精简版,运转
【Scratch画图100例】图49-scratch绘制直角风车 少儿编程 scratch编程画图案例教程 考级比赛画图集训案例
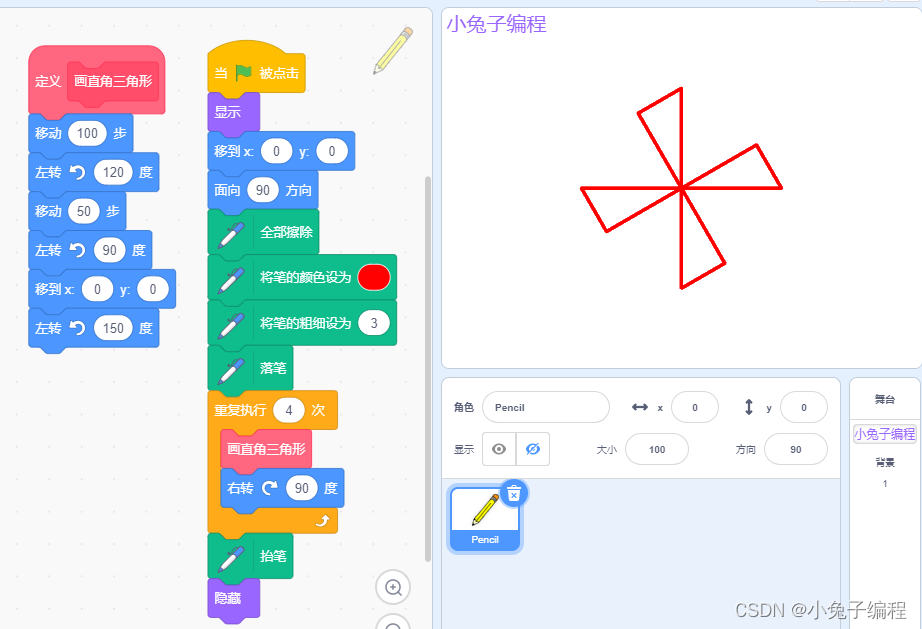
目录 scratch绘制直角风车 一、题目要求 1、准备工作 2、功能实现 二、案例分析 1、角色分析 2、背景分析 3、前期准备 三、实现流程 1、案例分析 2、详细过程 四、程序编写 五、考点分析 六、推荐资料 1、入门基础 2、蓝桥杯比赛 3、考级资料 4、视频课程 5、python资料 scratch绘制直角风车 一、题目要求 1
绘制风车-第15届蓝桥第4次STEMA测评Scratch真题精选
[导读]:超平老师的《Scratch蓝桥杯真题解析100讲》已经全部完成,后续会不定期解读蓝桥杯真题,这是Scratch蓝桥杯真题解析第170讲。 第15届蓝桥杯第4次STEMA测评已于2024年1月28日落下帷幕,编程题一共有6题,分别如下: 青蛙过河 巡逻的直升机 栽花 绘制风车 专注力游戏训练 扑克牌排序 绘制风车,本题是2024年1月28日举行的第15届蓝桥STEM
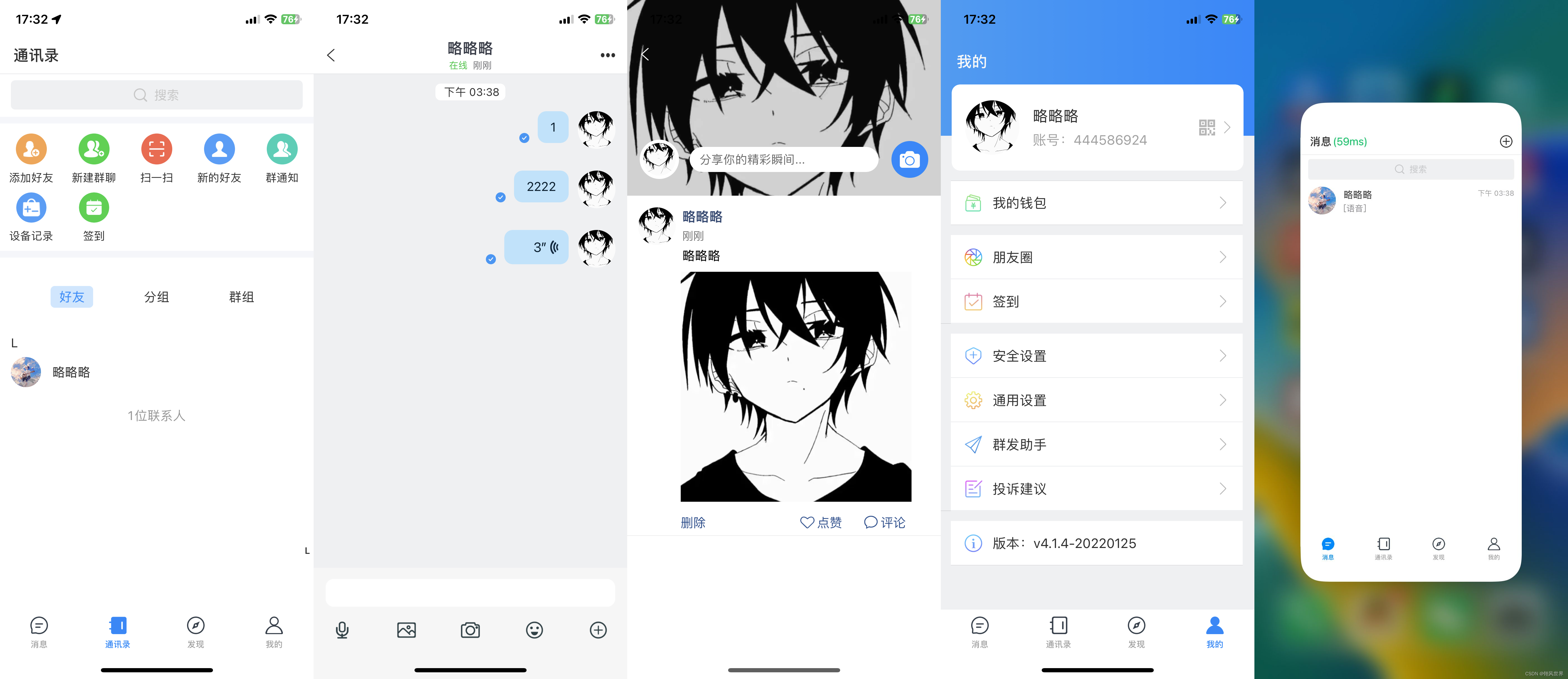
最新版风车IM通讯iosapph5三端源码及视频教程
(购买本专栏可免费下载栏目内所有资源不受限制,持续发布中,需要注意的是,本专栏为批量下载专用,并无法保证某款源码或者插件绝对可用,介意不要购买) 最新版风车IM通讯iosapph5三端源码及视频教程 1.宝塔环境如下: Nginx 1.20 Tomcat 8 MySQL 8.0 Redis 7 2.放行端口如下: 666 6600 6700 7000(用作前端) 7001(
用python画四叶风车
大家好,小编来为大家解答以下问题,一个有趣的事情,一个有趣的事情,今天让我们一起来看看吧! python中有一个画图的库非常有名,就是: turtle turtle库是Python语言中一个很流行的绘制图像的函数库,想象一个小乌龟,在一个横轴为x、纵轴为y的坐标系原点,(0,0)位置开始,它根据一组函数指令的控制,在这个平面坐标系中移动,从而在它爬行的路径上绘制了图形。 安装
荷兰市场开发攻略,带你走进风车之国
荷兰位于西欧,是一个高度发达的资本主义国家,欧盟和北约创始国之一,也是申根公约、联合国、世界贸易组织等国际组织的成员。中国是荷兰第三大贸易伙伴,而荷兰是中国在欧盟内的最大投资目的国和第二大贸易伙伴。荷兰的电商市场发达,市场潜力非常不错,今天就带大家了解一下“风车之国”--荷兰。文章略长,大家点赞收藏+关注慢慢看。 文章目录: 1.荷兰国家概况 2.荷兰节日与礼仪 3.荷兰注意事项 4.荷
人人旗下风车网产品经理的创业失败教训总结
本文由tech2ipo的杨涛根据人人网旗下类Pinterest旅游社交网站“风车网”PM陈晓峰对于团队解散的分析PDF中的文字整理而来,文章包含陈晓峰在百度、人人等多家公司的从业经验,也包括公司内部创业的鲜血教训,无论对于互联网从业者还是正在创业路上的你,都有非常积极的借鉴意义。风车网从3月20日高调上线,到5月17日团队解散,只经历了仅仅不到2个月时间。 引子 去年4月份,因为种种原因,离开
HTML写出永不停止的风车
HTML写出永不停止的风车 1.使用HBuilder前端开发工具写代码,运行后如图:2.具体代码如下: 总结 1.使用HBuilder前端开发工具写代码,运行后如图: 2.具体代码如下: 直接粘贴复制 <!DOCTYPE html><html><head><meta charset="utf-8"><title>永不停止的风车</title><style
【可视化】Python绘制风车玫瑰图动画
最终成品 思路 风车玫瑰图等效于极坐标系下的堆积条形图。 绘制直角坐标系下的堆积条形图。pyplot本身没有找到堆积条形图的方法,所以使用计算堆积。因为极坐系下,x轴会卷积成一个圆,所以需要提前将x轴的刻度转成弧度。由于x轴变换了,所以不能直接使用.bar()方法绘图,同时需要将数据构造转成 层级 * 柱数 的样式,分别绘制条形。将子图的坐标系改成极坐标系。使用FuncAnimation
如何设置ImageButton按键按下去后的 特效----(如类似风车旋转的动画特效)
android默认的Imagebutton按下去之后没有一点变化,实在让人受不了。这次在重新写摄像头相关的demo时,特意学习了这方面的内容。 第一种方法: 前文http://blog.csdn.net/yanzi1225627/article/details/7814392这是一种思路,可以用美图秀秀将同一个图片做成不同的灰度/色调效果,保存成同样大小的图片,然后利用http://blo
html绘制叶子形状,HTML5 Canvas 旋转风车绘制
写在前面: 亲爱的朋友们大家好,鄙人自学前端,第一次写博客,写的不好的地方,烦请同学们谅解. 在进行教学之前,我想聪明的你已经掌握了基本的Canvas基本操作方法,如果对Canvas还不是很了解,那么我建议你去http://www.w3school.com.cn/tags/html_ref_canvas.asp这里先熟悉一下; okey!下图即是我们完成后的简单效果,心动不如行动,那么咱们就进行