音波专题
音波效果(纯CSS实现)
<!DOCTYPE html><html><head><meta charset="utf-8"><!-- 移动端适配 --><meta name="viewport" content="width=device-width, initial-scale=1.0"><!-- 引入VUE CDN --><script src="https://cdn.jsdelivr.net/npm/
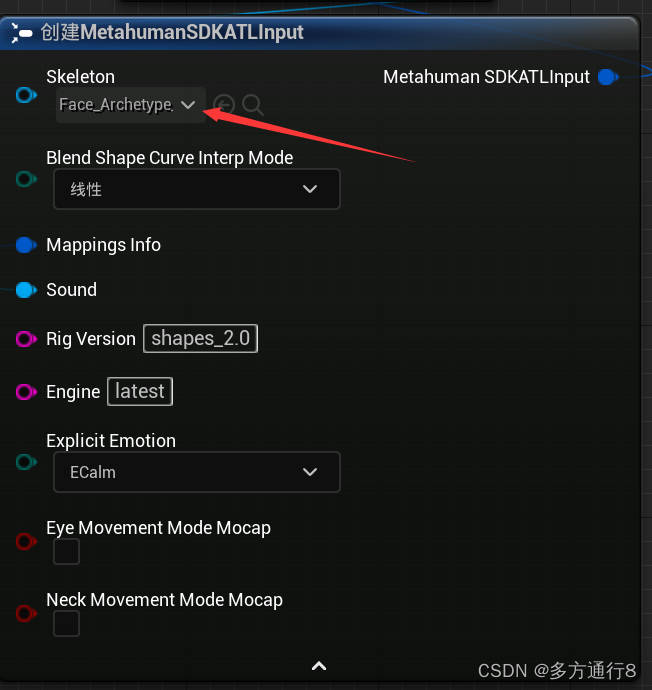
UE5 MetaHuman SDK插件的使用【一、编辑器创建音波与蓝图创建获取音波,语音与嘴唇口型的同步】
目录 打开插件 创建音频 编辑器这直接创建音频: 蓝图中创建和获取音频: 唇语: 声音与嘴唇同步: 方法一【效果不是很好】: 方法二【效果很好,但有一段时间延迟在处理】: 逻辑: 打开插件 MetaHuman SDK插件目前只支持ue5和ue5.1版本。 创建音频 编辑器这直接创建音频: 首先第一步创建音频: 这样音频就创建好了。 蓝图中
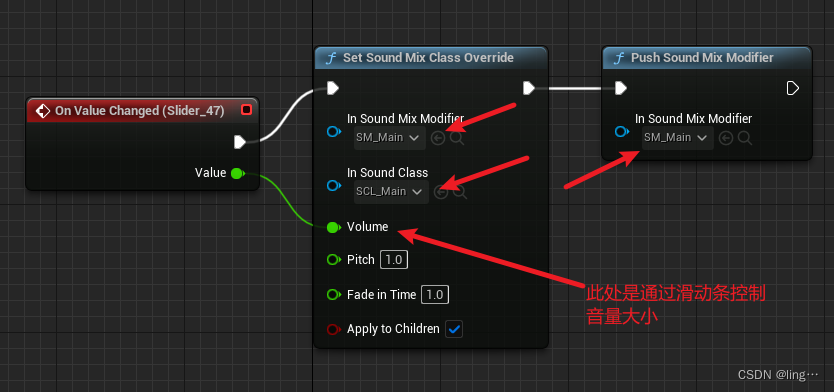
虚幻引擎:如何才能对音波(声音资产)进行逻辑设置和操作
案列:调整背景音乐大小 1.创建一个SoundCue 2.进入创建的SoundCue文件 3. 创建音效类和音效类混合 4.进入SoundCue选择需要的音效类 5.然后音效类混合选择相同的音效类 6.然后蓝图中通过节点进行控制音量大小
虚幻引擎:如何才能对音波(声音资产)进行逻辑设置和操作
案列:调整背景音乐大小 1.创建一个SoundCue 2.进入创建的SoundCue文件 3. 创建音效类和音效类混合 4.进入SoundCue选择需要的音效类 5.然后音效类混合选择相同的音效类 6.然后蓝图中通过节点进行控制音量大小