闪动专题
js图片闪动特效 可以控制间隔时间
分享一个图片闪动特效,可以控制间隔时间如几分钟闪动一下。 图片一出来,过5秒钟,开始闪动,然后停止。 完整代码: var inter={};var i=0;$(document).ready(function(){$("a").each(function(index,item){$(this).bind().click(function(){i=index;if(in
React AntDesign Layout组件布局刷新页面错乱闪动
大家最近在使用React AntDesign Layout组件布局后刷新页面时,页面布局错乱闪动 经过组件属性的研究才发现,设置 hasSider 为 true 就能解决上面的问题,耽搁了半天的时间,接着踩坑接着加油!!! import { Layout, theme } from 'antd';import { Outlet } from "react-router-dom"impo
Glide 加载刷新闪动,自定义Transformations 必须实现的方法
前言 我们使用Glide加载图片,使用自定义对Transformations 转换器的时候,都忽略了定制变换必须实现的方法: updateDiskCacheKeyequals() / hashCode()! 官网这么说明的: 为了让内存缓存正常地工作你是否必须实现 equals() 和 hashCode() 方法。很不幸,即使你没有复写这两个方法,BitmapTransformati
Chrome渲染Transition时页面闪动Bug 阿星小栈
Chrome渲染Transition时页面闪动Bug 2015年04月08日 13:46:12 阅读数:3053 前段时间,有同事和会员反馈使用Chrome访问淘宝首页会出现画面闪动的现象,但是我在Mac和Win下面的Chrome都无法重现这个问题,后来重装了一遍Win7下的Chrome Beta版本,终于重现了这个问题,正好研究解决下… 问题主要集中于淘宝首页吊顶
fixed定位,解决IE6下有闪动问题
效果: 代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-eq
网站在线客服系统新消息提醒功能,支持浏览器桌面通知提醒,网页新消息声音,标题闪动效果功能实现...
当我们的网站收到一条新消息的时候,需要能通知给正在访问网页的人员 浏览器打开的情况下,可以展示在电脑桌面右下角 //浏览器桌面通知function notify(title, options, callback) {// 先检查浏览器是否支持if (!window.Notification) {console.log("浏览器不支持notify");return;}options.body=
iOS UITableView reloadData 视图漂移或者闪动解决方法
1.视图漂移或者闪动原因: 因为iOS 11后系统默认开启Self-Sizing,首先要知道Self-Sizing是个什么东东。官方文档是这样解释的:大概就是说我们不用再自己去计算cell的高度了,只要设置好这两个属性,约束好布局,系统会自动计算好cell的高度。 IOS11以后,Self-Sizing默认开启,包括Headers, footers。如果项目中没使用estimatedRowHe
闪动的gif图片怎么制作?一个方法教你在线制作
动态闪图是一种图像格式许在网页上展示动画、交互式内容和多媒体元素,动态闪图基于矢量图形和动画技术,可以创建具有动画效果的图像和交互式场景。它适用于在网页中展示各种动画、广告、游戏和其他互动内容。与传统的静态图像不同,动态闪图可以包含多个帧和时间轴,通过逐帧播放的方式呈现动画效果。动态闪图通常具有较小的文件大小,可在互联网上快速加载和播放。它还具有跨平台兼容性,可以在多种操作系统和设备上播放,要制作
Vue 初始化页⾯闪动问题如何解决
出现该问题是因为在 Vue 代码尚未被解析之前,尚⽆法控制页⾯中 DOM 的显⽰,所以会看见模板字符串等代码。 解决⽅案是,在 css 代码中添加 v-cloak 规则,同时在待编译的标签上添加 v-cloak 属性: [v-cloak] { display: none; } <div v-cloak> {{ message }} </div> v-cloak 是 Vue.js 的一个指令,它用
jquery的slideUp、slideDown在IE中的闪动bug-完美解决
最近用到了jquery的一个收缩特效,但是发现有个bug,就是slideUp的时候隐藏完毕会闪动一下,这个在IE下是有问题的,谷歌火狐没问题,这个网上搜索了很多资料,很多都说没有增加html 的w3c说明之类的,其实加上也是白搭的 这个特效产生闪动的bug原因是:由于容器使用了position的relative或者absolute导致,当然我们不用这个属性在布局的时
uniapp如何解决JS更换背景闪动的问题Appa
更换背景图闪动主要的图片没有预先加载,如果只关心H5此方法可解决 这里是一个轮播图的更改更换背景图的,主要代码可以参考, 可以根据自己的需求来更改 currentSwiper(value) { // console.log(value) console.log(value.detail.current)
通过QTimer给QGraphicsItem加一个闪动功能
如果给继承自QGraphicsItem的类加一个闪动功能,比如闪动的图标、背景等等,通过QTimer来完成的理念很简单,只需在timer发出 timeout信号时,再让这个timer启动,然后反复闪动就可以。我们可以考虑给继承自QGraphicsItem的类加上如下的两个函数,一个控制闪动的开始和结束,一个用来变换闪动的颜色。 void QGraphicsCustomizedItem::se
scrollTop与offsetTop解决小分辨率区域块向上滚动效果效果,结合animation与@keyframes实现标题左右闪动更换颜色效果。
scrollTop 是一个属性,它表示元素的滚动内容垂直滚动条的位置。对于可滚动元素,scrollTop 属性返回垂直滚动条滚动的像素数,即元素顶部被隐藏的像素数。 offsetTop 是一个属性,用于获取一个元素相对于其父元素的垂直偏移量(距离)。具体来说,返回的是一个元素的顶部边缘相对于其 offsetParent 元素顶部边缘的距离。 此时,有一个需求:如果目前在1440分辨率
RecycleView局部刷新闪动的问题
腾讯老司机的RecyclerView局部刷新爬坑之路 转载 2016年10月21日 16:15:18 标签:Android /RecycleView /RecycleView局部刷新 / 2671 编辑 删除 作者:Hoolly,腾讯移动客户端开发工程师。 商业转载请联系腾讯WeTest获得授权,非商业转载请注明出处 WeTest导读安卓开发者都知
uni-easyinput连续输入出现闪动解决
原因分析: 是因为uni-easyinput源码中,在输入触发事件中一直去同步modelValue,而modelValue其实就是双向绑定的值(有一定延迟),当连续输入时,会导致input和modelValue不一致,就会出现光标闪动(其实就是文本框的值变成了上一次输入的值) 解决方案: 方案一: 1. 按照如下图,去注释onInput方法里面的代码,在_Blur加上代码 /*** 输
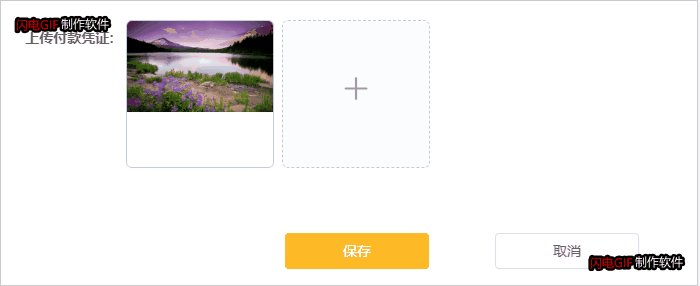
el-upload上传图片替换地址会闪动上传框
通常上传完图片会把本地fileList中的url替换成图片服务器的url,在替换过程中没有唯一标识,则造成了这种闪屏情况。 改之前代码 let fd = new FormData()fd.append('file', file)fd.append('path', 'goods')let { data } = await uploadImage(fd) this.fileList.
解决聊天页面输入法和表情面板切换界面闪动问题
转载请注明出处:http://blog.csdn.net/ym4189/article/details/77575512 当AndroidManifest.xml文件里面设置Activity的windowSoftInputMode属性设置为adjustResize时, 在软键盘和表情面板之间切换的时候会造成界面跳动,影响效果,如下图: 看图可以知道闪动的画面是当输入面板未消,表情面
Android自定义View之实现一个动态的文字闪动效果
Android给我们提供了丰富的组件库来创建丰富的UI效果,同时也提供了非常方便的拓展方法。通过继承Android的系统组件,我们可以非常方便的拓展现有功能,在系统组件的基础上创建新的功能,甚至可以直接自定义一个控件,实现Android系统控件所没有的功能。适当地使用自定义View,可以丰富应用程序的体验效果。 下面通过利用LinearGradient Shader和Matrix来实现一个动态的
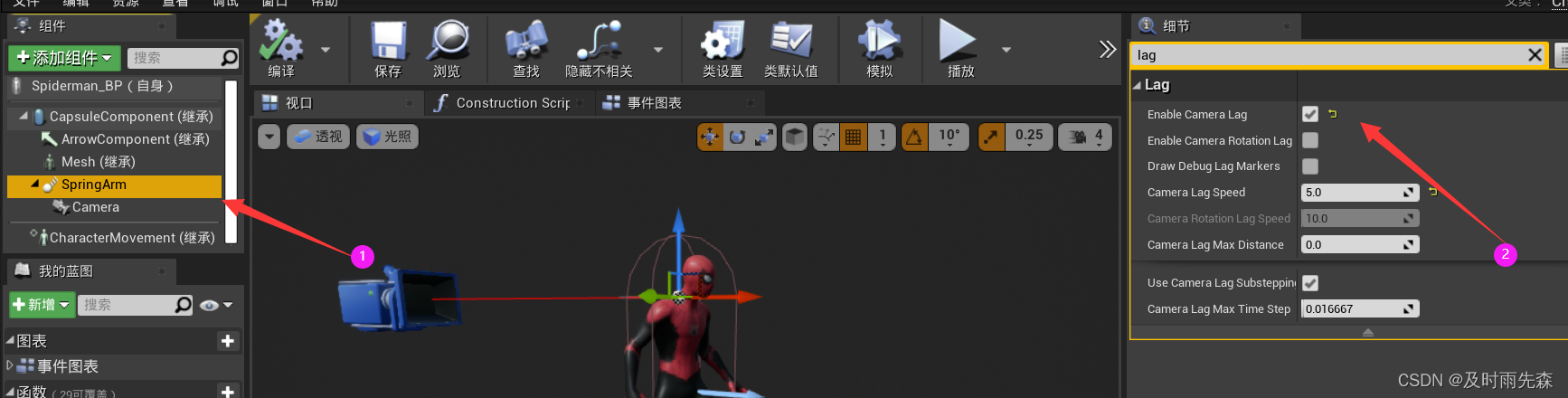
UE4人物蹲伏动作摄像机闪动问题
UE4初学者问题 文章目录 前言总结 前言 UE4蓝图编程新人常常遇到的问题 提示:以下是本篇文章正文内容,下面案例可供参考 一、解决方法 我们在制作完蹲伏动作时遇到摄像头闪动问题,但去重写蹲伏的函数显然有些麻烦 其实只需将人物蓝图中SpringAim中的Enable Camera lag打上勾调相关参数就行了 总结 将人物蓝图