锯齿专题
高版本Matlab绘图时出现无法正常绘图、图形锯齿现象严重等问题解决办法
参考MathWorks官方关于图形问题的讨论:https://cn.mathworks.com/matlabcentral/answers/157894-resolving-low-level-graphics-issues-in-matlab ----------------------------------------------------------- 问题描述:之前困扰了我很久,为
iOS绘图-线条旋转锯齿问题
最近在使用我的绘图控件YRBordView时,发现做旋转和抖动动画时有明显的锯齿出现,经过查资料,解决方案如下: 绘制时不要紧靠控件边缘,距离各边只要留出1像素(1px)即可解决。 找到方案后,顺便也把我的控件再次升级,支持通过设置contentEdgeInsets来调整绘制线条的边距。 有兴趣的可以看看我的加边线控件:YRBordView
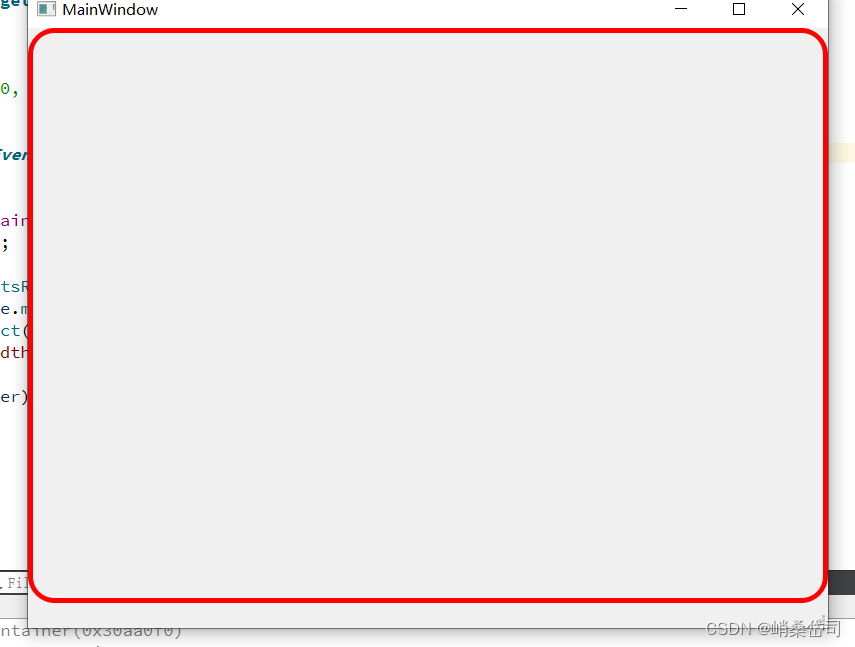
1.实用Qt:解决绘制圆角边框时,圆角锯齿问题
目录 问题描述 解决方案 方案1: 方案2: 结果示意图 问题描述 做UI的时候,我们很多时候需要给绘制一个圆角边框,初识Qt绘制的童鞋,可能绘制出来的圆角边框很是锯齿,而且粗细不均匀,如下图: 解决方案 方案1: 给目标widget添加margin,且paintEvent中的绘制区域用contentsRect: CustomWidget::NKCusto
2018端午节_神龙川锯齿峰
2018.6.18端午节,神龙川对杭州市民免费。所以想通过免费进入神龙川,之后爬锯齿峰,向西到仙人台。 神龙川很近,去得较晚。一直走到神农台,那是一个小的寺庙。之前看到的博客说,从神农台的后面有条小路可以爬上锯齿峰。问了在门口送人香的人。他指示了我们路径。但是,他劝我们不要上去,路很难走。我们想尝试,走不通就回来,不要定下一定要达到目标。 从他指示的路一路向上,前面一段都有石板路。但是,后半段
面部SDF阴影锯齿问题的探索
近期做的一些工作涉及到面部SDF阴影,网上普遍做法是不做插值,直接Step硬性裁剪,我通过SmoothStep做了简单修改,看下效果。 看上去还可以是因为gif有压缩,但面部SDF阴影做插值有个很严重的问题: 插值处理后会导致色带现象,而直接做硬性裁切则只会有锯齿,不会有类似问题。 插值的做法也很简单: 通过插值变量T减去SDF图的采样颜色,钳制后进行SmoothStep处理。 最后想到
DrawNode画线锯齿问题
ios版本下,在AppController.mm中设置multiSampling和numberOfSamples,如下 CCEAGLView *eaglView = [CCEAGLView viewWithFrame: [window bounds] pixelFormat: (NSString*)cocos2d:
UGUI3DUI图像锯齿问题
UGUI中可以很方便的制作3DUI,只需在Canvas中指定一个Perspective的相机即可,但是在拼3DUI的时候,也容易发现不少问题,比如图片的锯齿问题. 先说说3DUI的设置方式: 如果要在现有2DUI的基础上,补充3D的UI,那就需要新加一个Canvas了,如图是Canvas的属性,其中RenderMode为ScreenSpace模式或WorldSpace模式,但是如果同时想方便时应
Unity URP下阴影锯齿
1.概述 在Unity开发的URP项目中出现阴影有明显锯齿。如下图所示: 并且在主光源的Shadow Type已经是Soft Shadows模式了。 2.URP Asset 阴影出现锯齿说明阴影质量不高,所以要先找到URP Asset文件进行阴影质量参数的设置。 1.打开PlayerSetting找到Graphics(也可以Qual
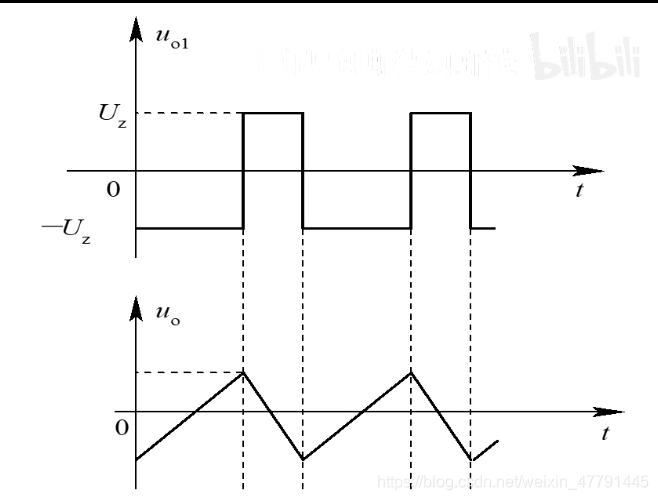
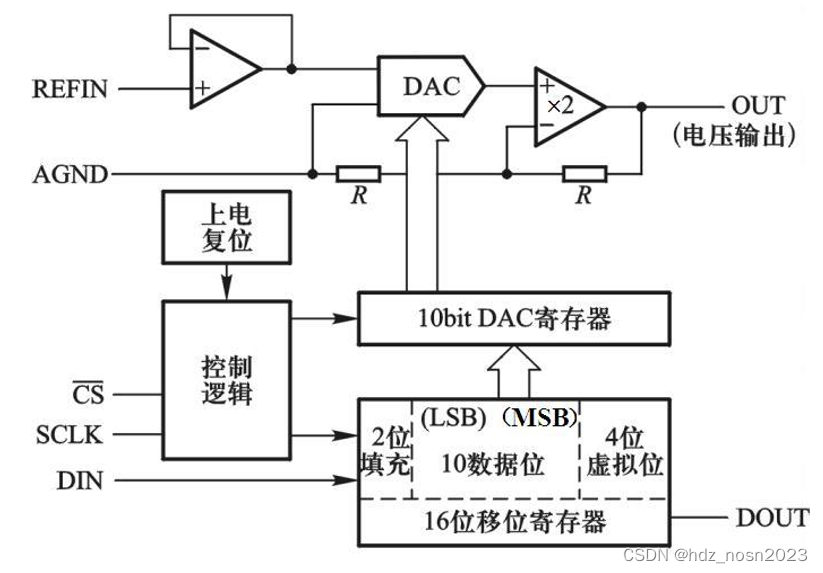
TLC5615实现示波器波形显示——方波、三角波、锯齿波
代码: #include <reg52.h>sbit SCLK = P2^0; // sbit:为寄存器的某位取名sbit CS = P2^1;sbit DIN = P2^2;sbit key1 = P1^0;sbit key2 = P1^1;sbit key3 = P1^2;sbit key4 = P1^3;unsigned char rect; void delay(unsigne
TLC5615实现示波器波形显示——方波、三角波、锯齿波
代码: #include <reg52.h>sbit SCLK = P2^0; // sbit:为寄存器的某位取名sbit CS = P2^1;sbit DIN = P2^2;sbit key1 = P1^0;sbit key2 = P1^1;sbit key3 = P1^2;sbit key4 = P1^3;unsigned char rect; void delay(unsigne
锯齿云服务器租赁使用教程
首先登陆锯齿云账号 网盘上传数据集与代码 随后我们需要做的是将所需要的数据集与代码上传到网盘(也可以直接在租用服务器后将数据集与代码传到服务器的硬盘上,但这样做会消耗大量时间,造成资源浪费) 点击工作空间: 为了区分,我们创建了不同的文件夹来 存储,数据集一般上传到dataset,而代码一般传到project中。 将数据集与模型上传到网盘后,就可以租用服务器了,一般在第一次使用时,
canvas 画图移动端出现锯齿毛边的解决方法
最近项目中用的canvas 越来越多,但是之前都是在canvas 上画图片, 最近这次是做一个折线图,自己画出来以后发现有锯齿,百度一番后找到了解决办法,记录到博客里。 声明一下,我用的是第二种方法,第一种方法,看代码原理没问题,也就整理过来了 使用HTML5的canvas元素画出来的.在移动端手机上测试都发现画图有一点锯齿问题 出现这个问题的原因应该是手机的宽是720像素的, 而这个ca
html锯齿圆形,利用css的 border-image 实现锯齿形
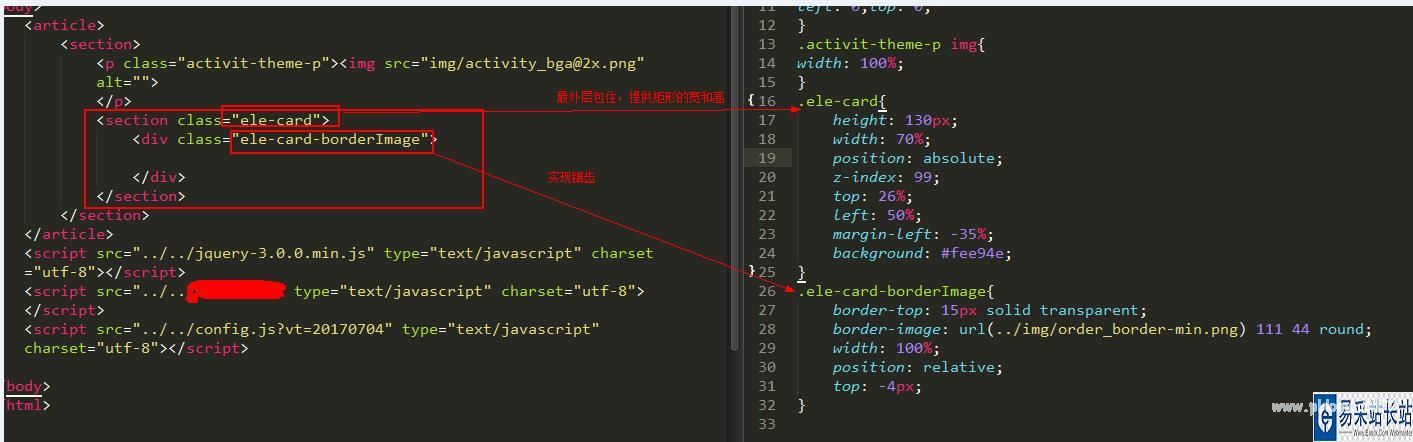
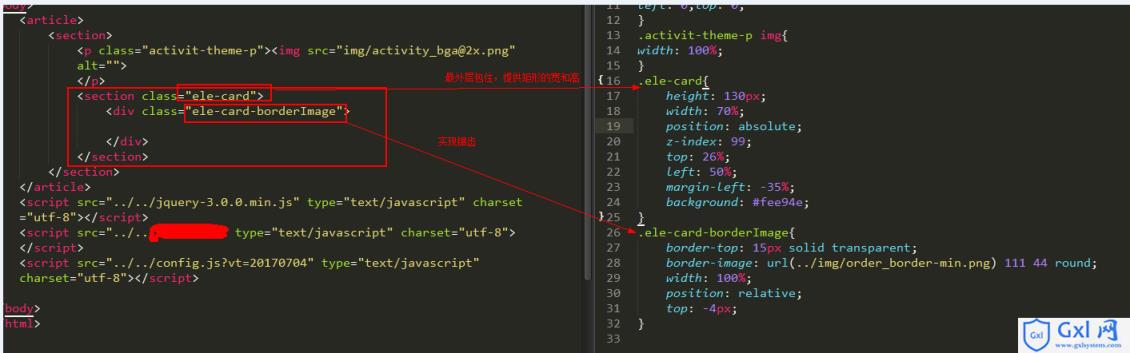
css如何实现这样的样式: 解决方案: 这里需要用到的技术是border-image的灵活运用,首先需要一张图片,这里我选中的是这样子的,此后 的图片可以拿这个更改圆形的颜色以更改锯齿颜色: 底部透明,正方形,ps截图如下: 好了,下面咱们就开始真正的代码: html: css: .ele-card{ height: 130px; width: 70%; position: absolut
css图片锯齿,利用css的border-image实现锯齿形
css如何实现这样的样式: 解决方案:这里需要用到的技术是border-image的灵活运用,首先需要一张图片,这里我选中的是这样子的,此后 的图片可以拿这个更改圆形的颜色以更改锯齿颜色: 底部透明,正方形,ps截图如下: 好了,下面咱们就开始真正的代码: html: css: .ele-card{ height: 130px; width: 70%; position: absolute
python opencv png锯齿处理
问题:使用opencv给图片加logo时,发现logo文字的边缘有很多锯齿。 需求:消除锯齿,使图像更加平滑 情况一:图片本身就有锯齿 需要做的是图片平滑处理,中值滤波,高斯滤波(图片会变模糊),网上也有很多相关资料。(大家可以试试) 情况二:没有读取png图片的alpha通道,导致半透明的像素显示为透明,产生锯齿 处理方法:加水印的时候,每个像素去融合。(opencv的addWei
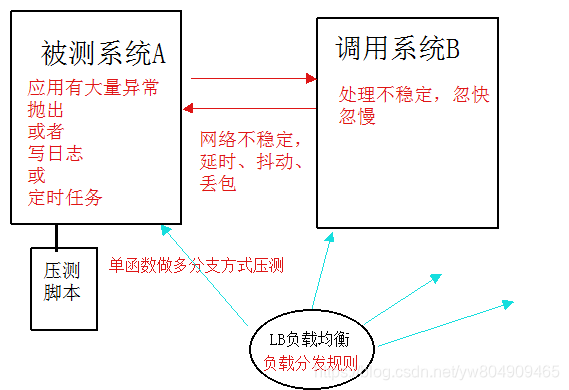
CPU上下波动呈锯齿型波动【性能分析】
主要考虑: 1、写日志 2、频繁GC 3、存在后台定时任务 4、负载不均 5、外部调用系统处理不稳定忽快忽慢 6、网络延时、抖动、丢包 7、压测脚本单函数做多分支方式压测
解决Qt程序桌面图标有锯齿的问题
前言 Qt开发windows桌面程序,经常会看到应用程序图标有锯齿或者不清晰的情况,其实原因就是设置的桌面图标(.ico)是固定尺寸的,大尺寸图标缩小后会有锯齿,小尺寸图标放大后又模糊,而桌面图标会根据用户的设置显示大图标或者小图标格式,所以如果设置一张固定尺寸的logo就会出现这种现象。 解决方案 根据上面的原因描述,如果设置的图标本身支持多种尺寸格式的话就能完美解决这个问题了。 接下来
Ps:消除锯齿与修边
由于像素是方形的,在创建椭圆等带弧形的选区时容易在选区边缘产生锯齿。 Ps 中支持“消除锯齿” Anti-alias的选区工具有: 椭圆选框工具、套索工具、多边形套索工具、磁性套索工具、魔棒工具等。 勾选“消除锯齿”后,Ps 会在选区边界两侧约 1 个像素的范围内添加与周边图像相近的颜色,使选区边缘看上去更加平滑。 但是,当移动或复制粘贴实施了“消除锯齿”的选区时,在选区边缘所添加的、用于平
Blender 阴影锯齿问题解决方案
🦅 🥛严重的锯齿阴影🥪全局解决办法 🥛严重的锯齿阴影 🥪全局解决办法 设置物体属性-Shading-Shadow Teminator Offset,稍微给个0.2就可以看到锯齿感缓解了许多