锥形专题
深入探索CSS中的渐变艺术:线性渐变、径向渐变与锥形渐变详解
CSS3引入了多种渐变效果,使网页设计师能够在网页元素上实现平滑、连续的颜色过渡,大大丰富了视觉表达手段。在这篇文章中,我们将详细解读CSS3中的三种核心渐变类型:线性渐变(Linear Gradients)、径向渐变(Radial Gradients)和锥形渐变(Conic Gradients),并通过丰富的代码示例,让您充分理解并掌握这些渐变技术的实际应用。 1. 线性渐变(Linear G
252:vue+openlayers 绘制锥形渐变填充色的圆形
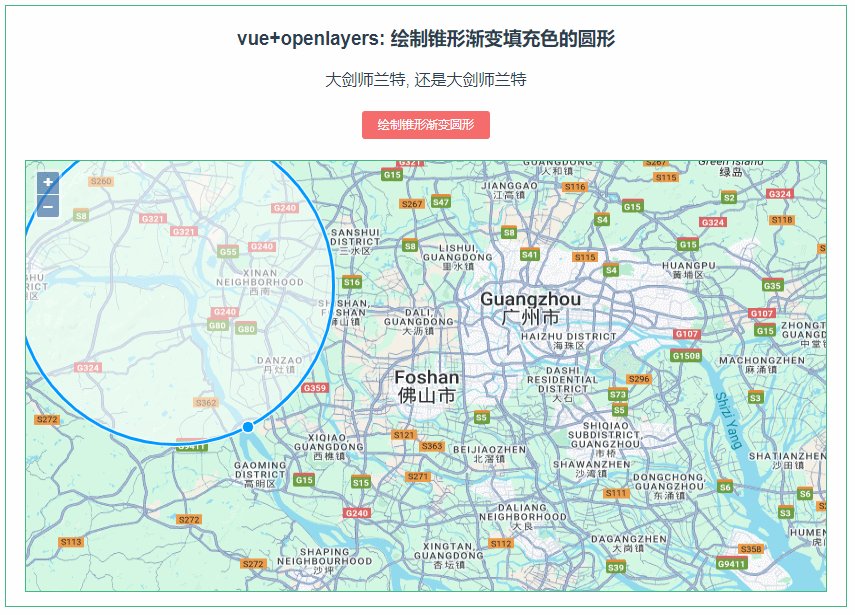
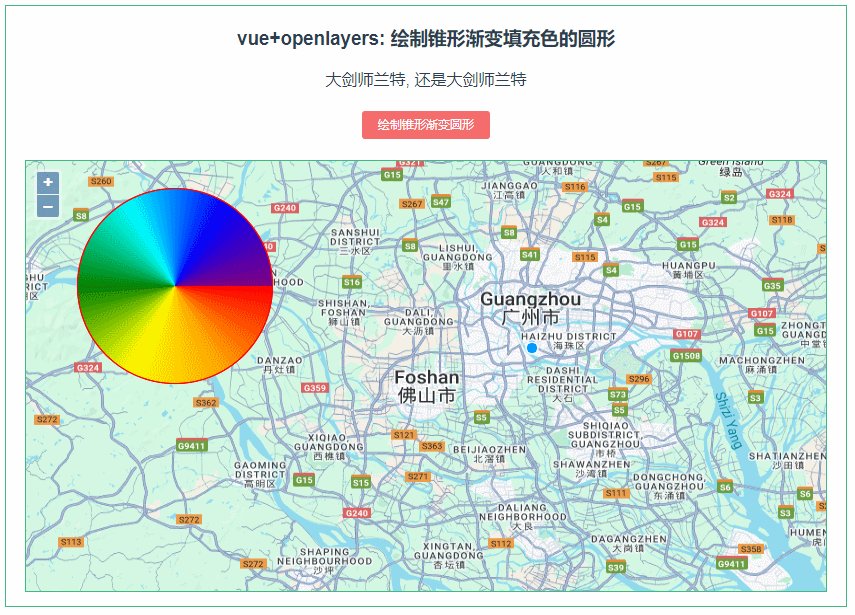
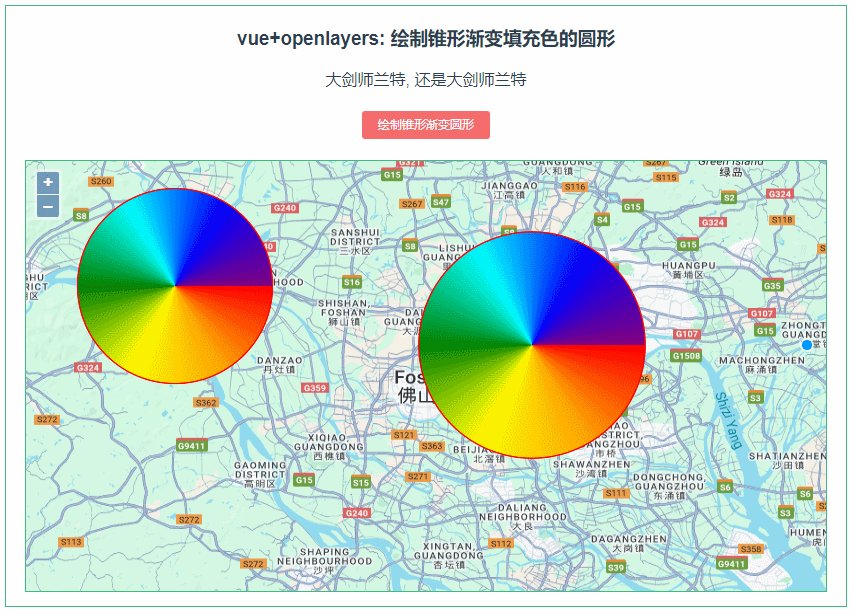
第252个 点击查看专栏目录 本示例的目的是介绍如何在vue+openlayer中绘制带有锥形渐变填充色的圆形。 直接复制下面的 vue+openlayers源代码,操作2分钟即可运行实现效果 文章目录 示例效果配置方式示例源代码(共131行)相关API参考专栏目标 示例效果 </
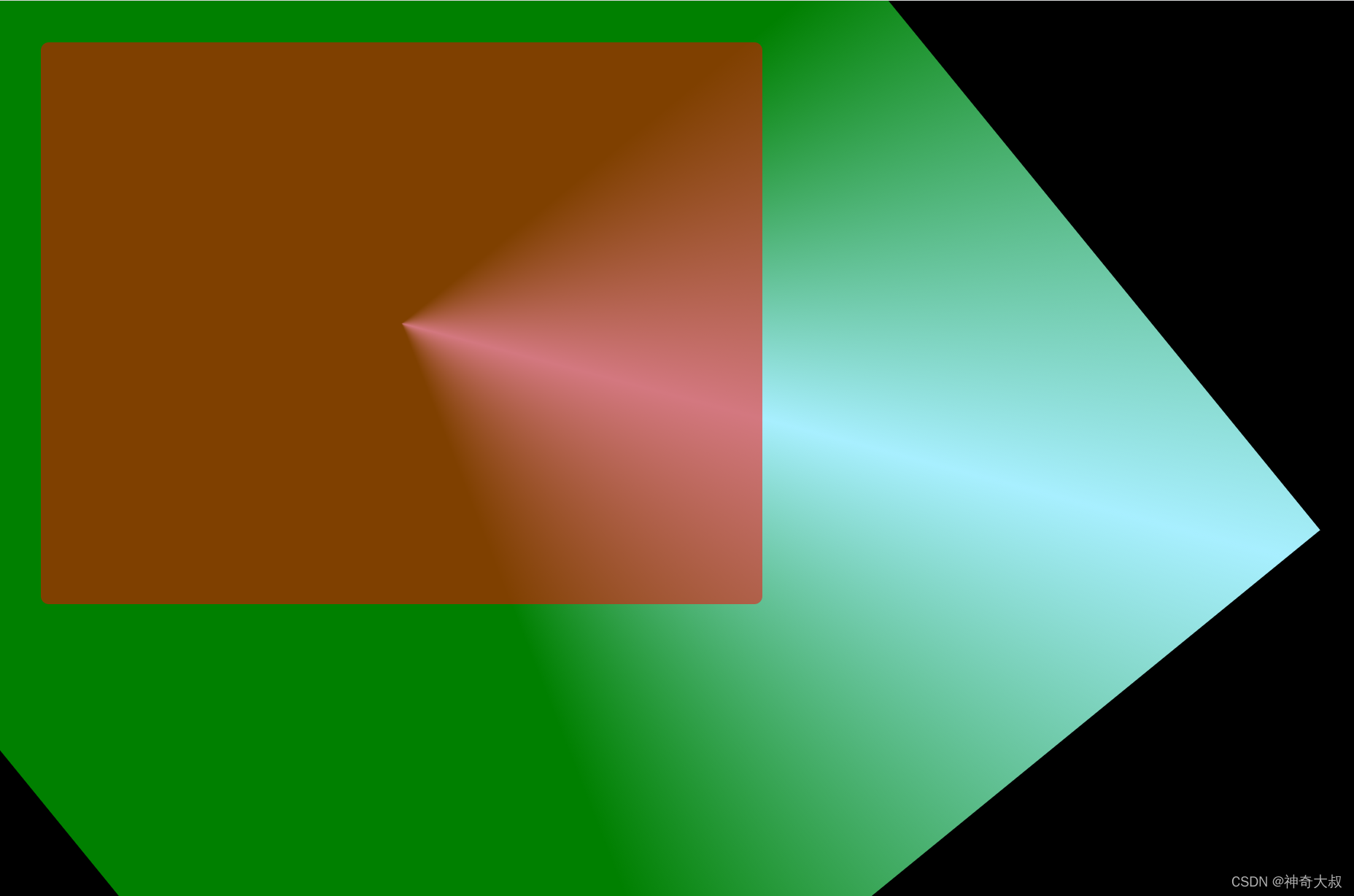
css 锥形渐变实现三角探照灯效果
锥形渐变实现探照灯,通过元素覆盖在上面并设置透明度,实现取出探照灯的效果 效果图: 原理: 代码示例: .conic {position: relative;z-index: 0;width: 400px;height: 300px;margin: 20px;border-radius: 10px;//隐藏探照灯其他区域overflow: hidden;padding: 2rem;}
第四次上机实践项目-项目一-三角形类锥形-(1)
问题及代码: /* *文件名称:三角形类锥形 *作者:刘涛 完成日期:2016.3.26 * *问题描述:设计三角形 *输入描述:输入三边 程序输出:三角形的周,面积 */ #include<iostream>#include<cmath>using namespace std;class Triangle{public:void setABC(doubl
第四次上机实践项目-项目1-三角形类锥形-(2)
问题及代码: /* *文件名称:三角形类椎体 *作者:刘涛 完成日期:2016.3.26 * *问题描述:输入三边,计算周长和面积 *输入描述:三个边长 程序输出:周长,面积 */ #include<iostream>#include<cmath>using namespace std;class Triangle{public:void setABC(d
第5周-项目1-三角形类锥形(4)
问题及代码: /**Copyright (c)2016,烟台大学计算机与控制工程学院*All rights reserved.*文件名称:main.cpp*作 者:王艺霖*完成日期:2016年3月27日*版 本 号:v1.0*问题描述:使用有默认参数的构造函数*/#include <iostream>#include <cmath>using namespace
第5周-项目1-三角形类锥形(1)
问题及代码: /**Copyright (c)2016,烟台大学计算机与控制工程学院*All rights reserved.*文件名称:main.cpp*作 者:王艺霖*完成日期:2016年3月27日*版 本 号:v1.0*问题描述:设计一个三角形类,请给出各成员函数的定义*/#include <iostream>#include<cmath>using nam