遮住专题
tableview下方被遮住
实际就是你的tableview下边被挡住了,减少你的tableview的height 你要把tableView的frame的height设置的大于或者等于15个cell的高度之和。 [[UITableView alloc] initWithFrame:CGRectMake(0, 48, 320,15*rowHeight) style:UITableViewStylePlain];//r
css3阴影被遮罩后面的div给遮住了!
From:http://blog.csdn.net/u011456552/article/details/52398159 今天在写页面的时候,页面里面有个阴影的效果。如图:(为了显示更明显,我改了一下颜色,加宽了距离) 但是在页面书写的时候,怎么也看见阴影的效果,查看代码也生效了。 后来我把下面的div 用m
【bug】vuxUI组件popup弹出框在IOS中遮罩层会遮住页面
可以增加自定义方法v-transfer-dom <div v-transfer-dom="true"><Popup v-model="showPopup"><PopupHeader :title="policyloan.docJson.title" /><div class="noticeText"><p v-for="(item, index) in policyloan.docJson
jq 解决input输入软键盘遮住页面问题
$('.content input').on('click', function () {var target = this;setTimeout(function(){target.scrollIntoViewIfNeeded();console.log('scrollIntoViewIfNeeded');},400); 结束语: 希望这篇文章能帮助到大家,如有不对之处,还请指正。愿我们一
cu3er 3D幻灯切换效果 div被遮住的解决方法
<script type="text/javascript">// <![CDATA[ BAIDU_CLB_SLOT_ID = "489794"; // ]]></script><script type="text/javascript" src="http://cbjs.baidu.com/js/o.js"></script> 最近使用CU3ER.swf 3D幻灯切换效果时,遇到一个问题。
弹出输入框后,将listview内容遮住,解决方案
更改listview的布局属性 之前的布局: [html] view plain copy print ? <ListView android:id="@+id/list_chat" android:stackFromBottom="true" android:layout_width="fill_parent"
DropDownList把弹出的DIV遮住了
做了一个在文本框输入字,会出现下拉联想,不过下面正好是DropDownList,会把这个弹出的层给遮住了,导致这一行的联想数据看不见了。 解决方法: <iframe frameborder="0" style="position:absolute;top:0px;left:0px;z-index:-1;"></iframe> 将这段代码放入你写好的代码后面即可。
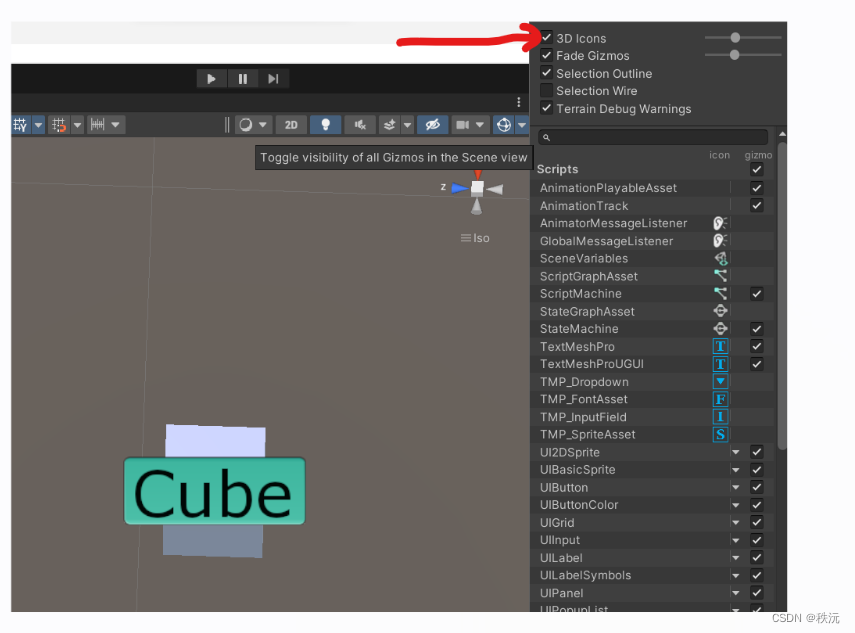
【Unity细节】如何调节标签图标的大小(select icon)—标签图标太大遮住了物体
👨💻个人主页:@元宇宙-秩沅 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 本文由 秩沅 原创 😶🌫️收录于专栏:unity细节和bug 😶🌫️优质专栏 ⭐【软件设计师高频考点暴击】 ⭐如何调节标签图标的大小(select icon)—标签图标太大遮住了物体⭐ 文章目录 ⭐如何调节标签图标的大小(select icon)—标签图
IE下被遮住的iframe能接收事件
今天,2012-2-22,是个很二的日子,遇到了一个诡异的问题~~ 下午收到一封信。 from:someone@ctrip.com to:小灰灰 title:被挡住的iframe也能接收到点击事件小灰灰,今天开发的时候遇到了一个很怪的问题。页面中有一个iframe和一个弹出层。 iframe中是一个可以点击的广告。弹出层挡在iframe上方,当点击iframe中的“hide me”, 虽然层隐藏
uniapp顶部导航栏被遮住显示问题
解决uniapp顶部导航栏被遮住显示问题 uniapp官方给了处理的方案,即css变量,–status-bar-height,小程序这个值是25px,app则根据实际情况去变化 如下: //头部导航栏<view class="header"></view> .header{//距离顶部 --status-bar-height 自动调整margin-top:var(--status-b
app虚拟键盘弹起遮住输入框
之前查找过很多资料,试过不少方法,目前以下这种方法基本能解决我的问题。 开始之前先对scrollIntoView()的用法说明一下: scrollIntoView是一个与页面(容器)滚动相关的API。调用方法为 element.scrollIntoView() 参数默认为true。 参数为true时调用该函数,页面(或容器)发生滚动,使element的顶部与视图(容器)顶部对齐; 参数为f
html导航被大图遮住了,锚点定位被顶部固定导航栏遮住的解决方案
很多网站都有一个固定在上方的导航栏,方便用户搜索和跳转到其他页面。 同时为了方便用户浏览长文档,都会加上目录,点击段落标题跳转到段落所在的位置, 如图所示: 如果使用锚点实现目录的跳转会遇到 fixed 导航栏遮住了标题的问题。 1. 锚点定位机制 如果没有滚动条,锚点失效。 如果有滚动条,滚动条滚动到地址 hash (地址 # 号后面的内容)对应的锚点元素padding-box上边缘位置。
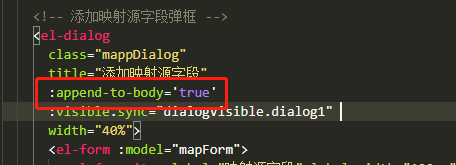
element-ui dialog(多弹框、嵌套弹框)被内容被遮罩层遮住
在一个弹框中,点击按钮 再弹出了一个弹框,第二个弹框被蒙层遮住了。 发现dialog下面有两个属性,试了下,解决了问题
uniapp开发临时解决tabBar把内容页面遮住的问题
项目场景: 提示:这里简述项目相关背景: 做uniapp项目的时候会遇到tabBar把内容页面遮住,开发很受影响。 问题描述 提示:这里描述项目中遇到的问题: 没怎么用过uniapp开发过项目,最近刚刚上手发现了一堆问题哟,这个问题先暴露出来了,解决了一天,看了官网上说的还有百度的博客大佬们都是用那种–window-top 和 --window-bottom解决的也没说解决的的时候页面
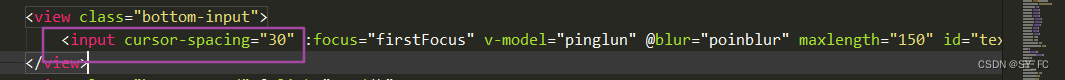
uniapp input 框调起键盘后被部分遮住
<input class="uni-input" cursor-spacing="15" :adjust-position="true"/> input | 微信开放文档 adjust-positionbooleantrue否键盘弹起时,是否自动上推页面 cursor-spacingnumber0否指定光标与键盘的距离,取 input
uniapp软键盘谈起遮住输入框和头部被顶起的问题解决
推荐: pages.json中配置如下可解决头部被顶起和表单被遮住的问题。 { "path": "pages/debug/protocol/tagWord", "style": { "app-plus": { "softinputMode": "adjustRes
微信小程序中position:fixed;bottom:0,在iphoneX中被遮住的问题
问题的描述: env() 和 constant() iOS11 新增特性,Webkit 的一个 CSS 函数,用于设定安全区域与边界的距离,有四个预定义的变量: safe-area-inset-left:安全区域距离左边边界距离 safe-area-inset-right:安全区域距离右边边界距离 safe-area-inset-top:安全区域距离顶部边界距离 safe-area-inse
前端uniapp自定义tabbar在iPoneX上底部被遮住问题
问题前效果 给tabbar大盒子css加上这段代码就可以了 padding:calc(env(safe-area-inset-bottom) - 10rpx) 10rpx env(safe-area-inset-bottom) 10rpx; 解决问题后效果