退后专题
vue子路由回退后刷新页面方式
最近碰到一个小问题,页面中含有 <transition name="router-slid" mode="out-in"><router-view></router-view></transition> 作为子页面加载显示的地方。但是一般正常子路由通过 this.$router.go(-1) 返回到上一层原先的页面中。通过路由历史返回方式原本父页面想更新数据在created 跟mounted
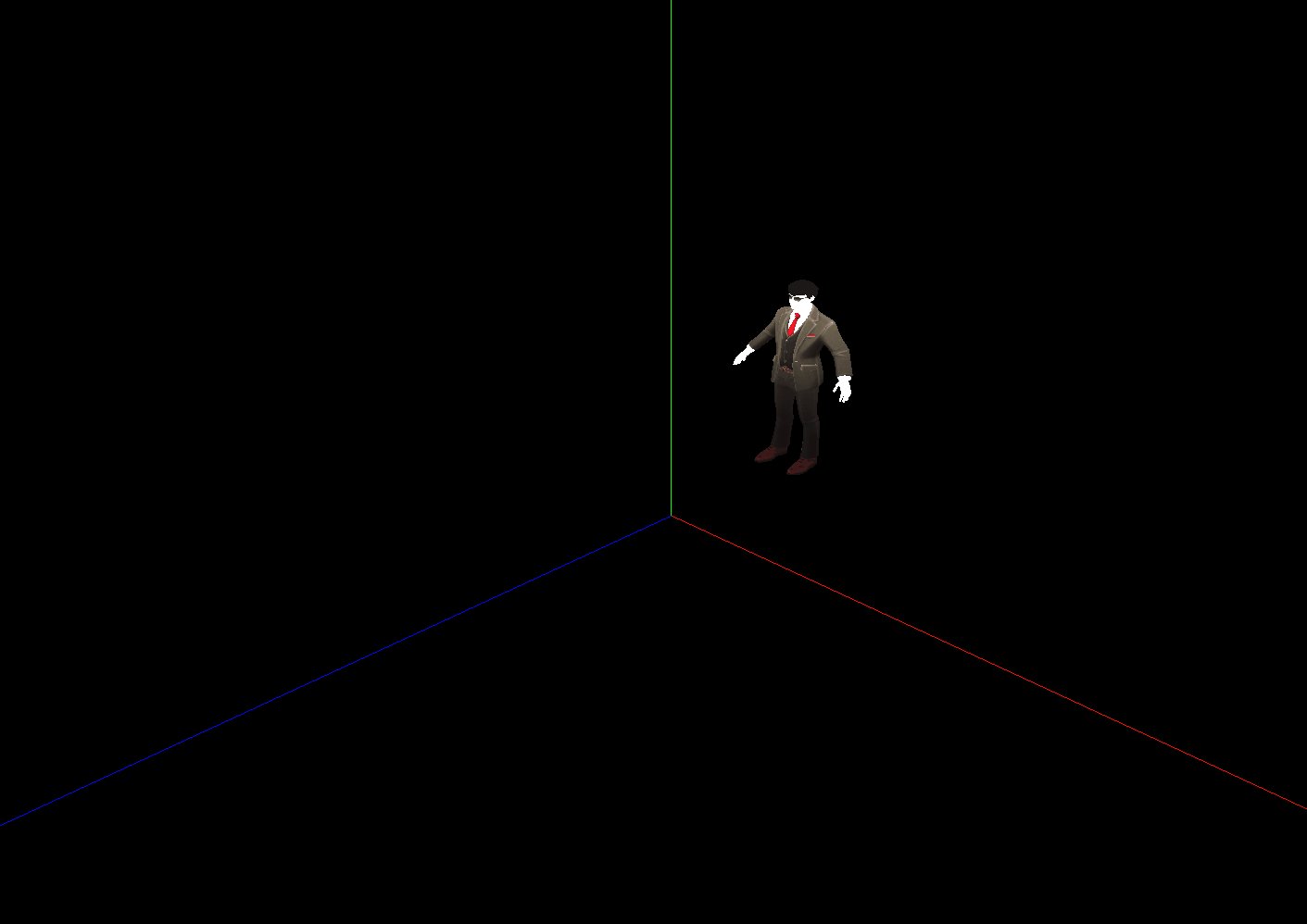
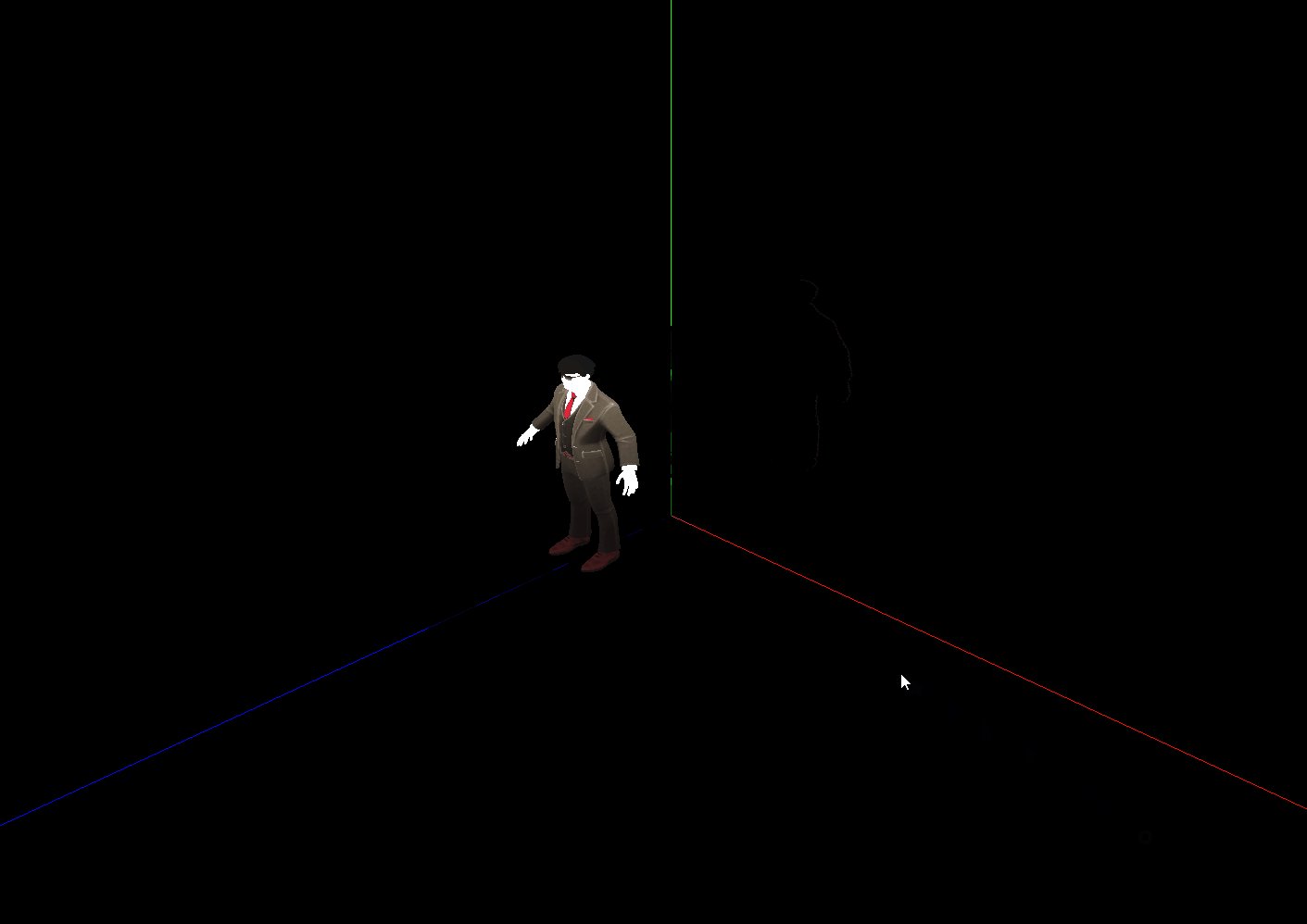
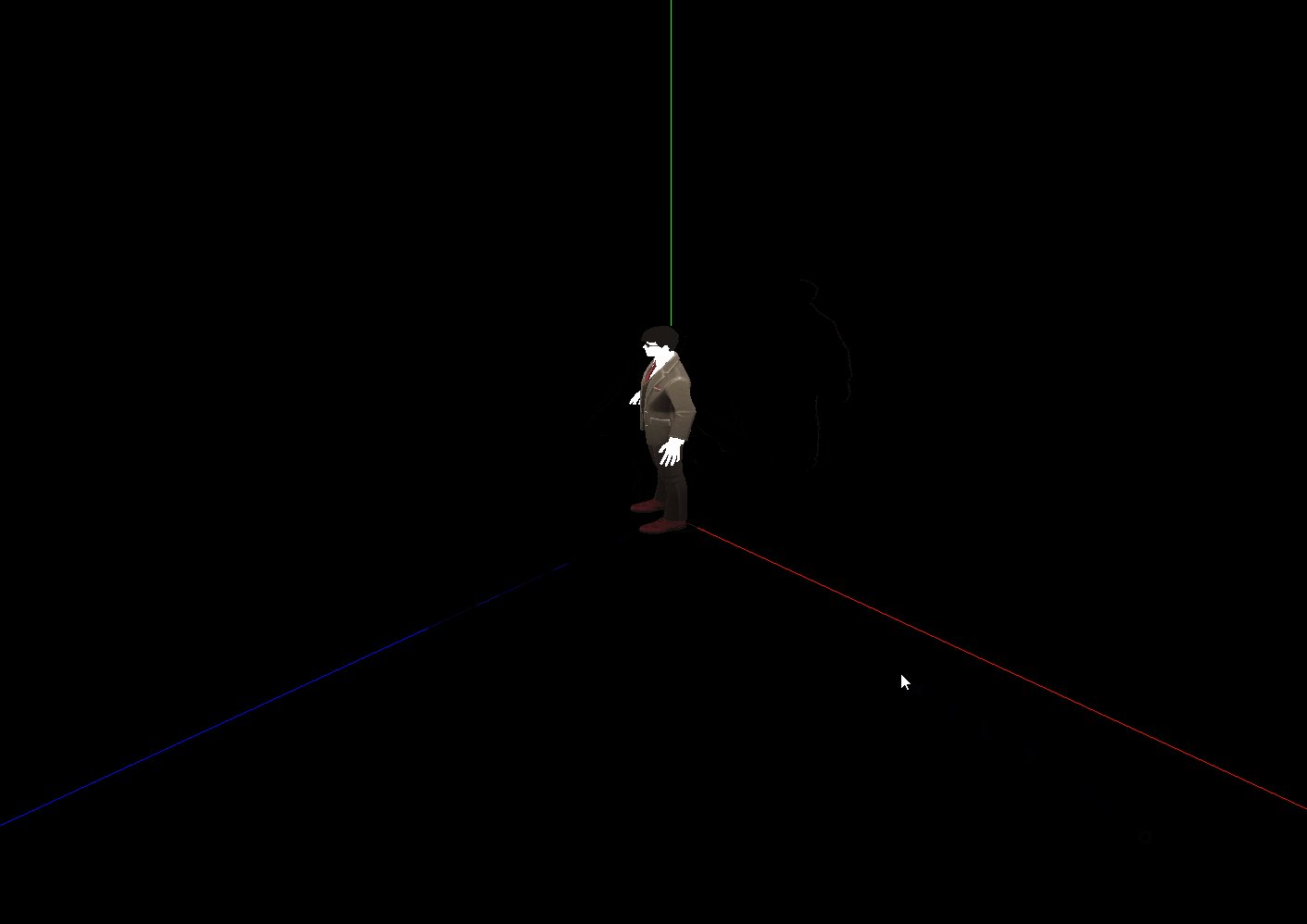
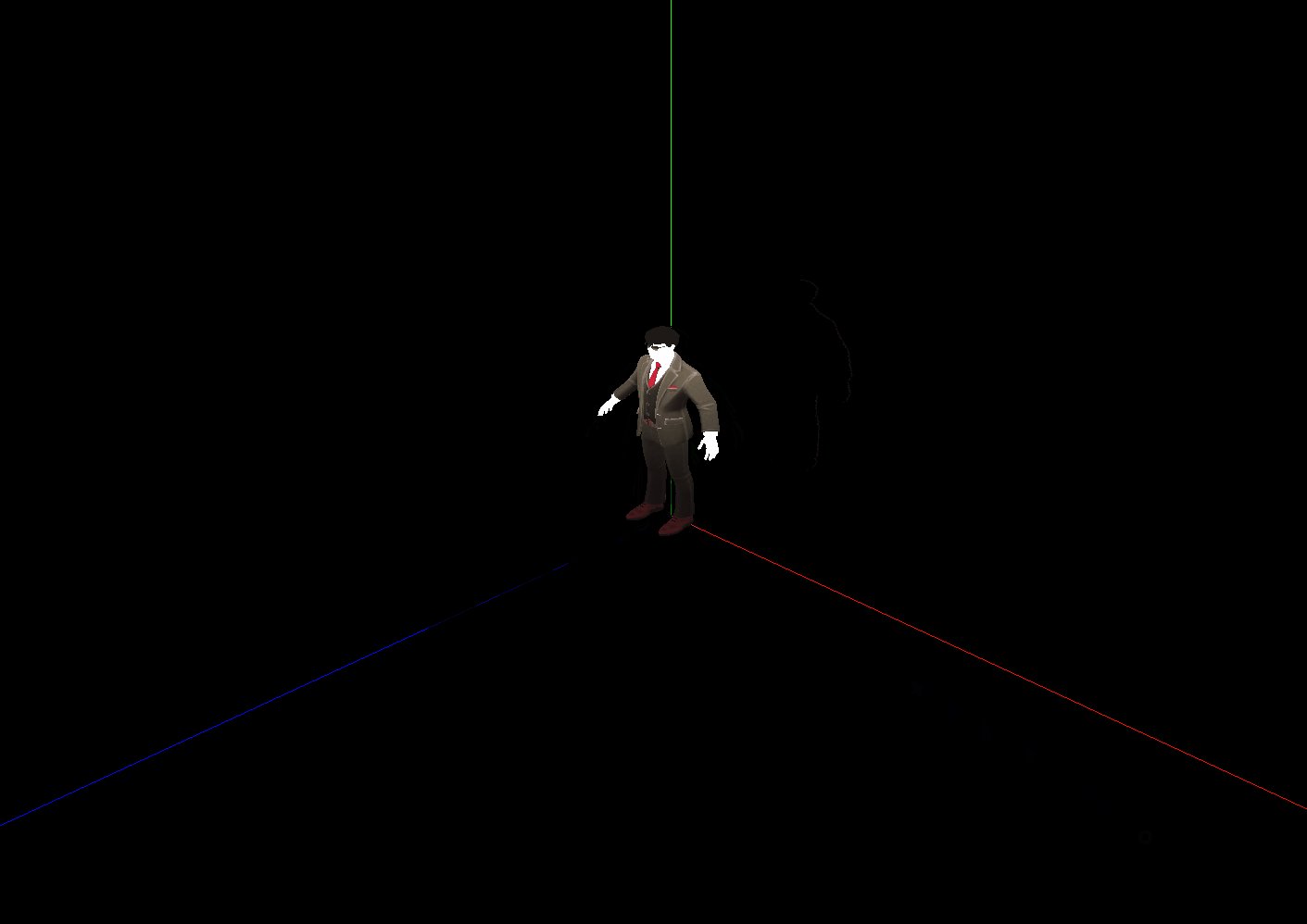
three.js 按键W前进、S退后、A左转、D右转运动
效果:W 键 前进;S 键后退;A 键左转;D 键右转;使用了 tween.js 动画库; 代码: <template><div><el-container><el-main><div class="box-card-left"><div id="threejs"></div></div></el-main></el-container></div></template>s<scri
chrome闪退后打不开问题 打开立即闪退
今天刚遇到,大概率是某些网站引起的闪退,重启和清理也不能解决问题 网上到处都是答非所问,还有什么打开chrome再进行设置这种回答 在此解决下 注意该方法根据我测试,唯一会损失的是chrome扩展,可以提前去 C:\Users\系统名字\AppData\Local\Google\Chrome\User Data\Default\Extensions等位置了解你以前的插件版本之类,当然可以做
Windows Idea运行java项目闪退后无法启动解决方法
由于开发电脑的原因,idea偶尔会在本地项目运行中闪退,从而失去调试的窗口。重启在idea中启动项目失败。 归其原因,是因为windows的端口被占用。要做的就是找到之前java运行的进程,结束任务。再到idea中重新启动。 操作流程如下: win+R打开cmd窗口在idea中查看项目启动的端口,比如说8800在cmd输入netstat -ano|findstr "8800" 确认一下确实是j