轻开专题
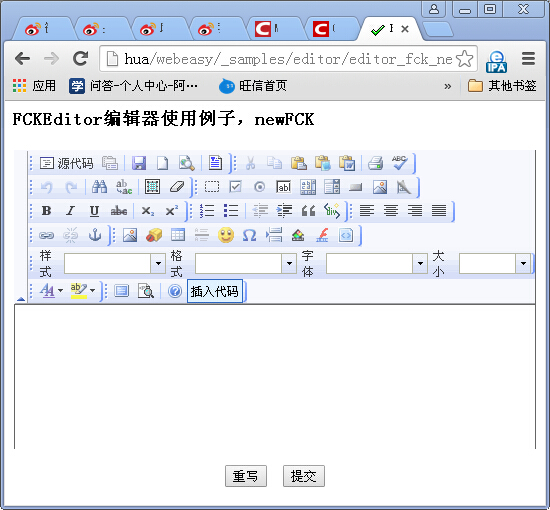
newFCK函数,FCKEditor编辑器在轻开平台中的使用例子
引入fckeditor编辑器入口文件 <chtml file="editors/fckeditor/fckeditor.htm" /> 如果会话中用户ID(user_id)为空(未登录),则临时设一个ID,方便上传文件(图片等) <chtml><if x="@{session:user_id}"><session><we name=user_id>0</we></session></if
Easy do it,轻松互联网开发平台(原WebEasy,简称轻开平台)升级公告
Easy do it,轻松互联网开发平台(原WebEasy,简称轻开平台)是一个运行于JVM+HTTP(及HTTPS协议)的应用服务器开发平台。 轻开平台基于汉语的思维方式并巧妙地结合中英文思维方式的优点设计了一套轻松Easy的开发规则,用java语言开发实现为一个强大的开发平台,为开发者提供了一个直接轻松面向应用的开发环境。 轻开平台同时支持使用多个数据源和不同厂商提供的数据库服务器,只要支
替换字符串,裁掉字符串两端的空格---轻开平台(原WebEasy)字符串计算6
替换字符串中的内容: @{replace:str[left,right]}--把字符串的left替换为right 样例: @{replace:I love this game[I,We]} 返回We love this game 裁掉字符串两端的空格: @{trim:str} 样例: @ {trim: I love this game } 返回 I lo
index与lastIndex---轻开平台(原WebEasy)字符串计算4
返回子串在父字符串中的位置: @{index:str(x)}--返回x在字符串中的位置(从左边找) @{lastIndex:str(x)}--返回x在字符串中的位置(从右边找) 样例: @ {index:WebEasy(a)} 返回 4 @{lastIndex:WebEasy(s)} 返回 5 跟java中的index和lastIndex用法类似 轻松互联网开发
轻开平台(原WebEasy)字符串计算3---字符串裁剪
按关键字返回字符串左边或右边的子字符串: @{strLeft:str(x)}--返回x左边的子字符串 @{intLeft:str(x)}--从左边返回x(整数)长度的子字符串 @{strRight:str(x)}--返回x右边的子字符串 @{intRight:str(x)}--从右边返回x(整数)长度的子字符串 样例: @{strLeft:WebEasy(b)}返回We @{intL
轻开平台(原WebEasy)字符串计算2---字符串组的比较
轻开平台(WebEasy)提供了简便的字符串操作功能,写法类似于(计算表达式)书包取值表达式 开始符 动作 分隔符 字符串 结束符 @{ act : str } 注意:动作字符也不能再作为书包名称使用 例: 字符串组的比较 @{member:子串(字符串组/../..)}--字符串被包含计算 功能:判断子串是否被包含在字符串组(用/隔开)中,是则返回