本文主要是介绍newFCK函数,FCKEditor编辑器在轻开平台中的使用例子,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
引入fckeditor编辑器入口文件
<chtml file="editors/fckeditor/fckeditor.htm" />如果会话中用户ID(user_id)为空(未登录),则临时设一个ID,方便上传文件(图片等)
<chtml>
<if x="@{session:user_id}"><session><we name=user_id>0</we></session>
</if>
</chtml>提交的表单
<form id="Edoit_Form" method="post" action="@{sys:path}@{sys:curPath}editor_fck_save.chtml">
...
</form>添加您需要的其他字段
<input name="title" value="您的标题" style="display:none" />引入FCKEditor编辑器的脚本
<script type="text/javascript">
setFCKHeight(300);//编辑器高度
//setFCKTool("Coder");
//setFCKTool("Basic");
//setFCKValue("");
window.onload = newFCK();//用函数 newFCK() 新建编辑器,默认文本域名称为"content"
//重写内容的函数
doReset = function ()
{//document.getElementById('Edoit_Form').reset();FCKeditorAPI.GetInstance('content').SetHTML("");
}
doSubmit = function ()
{//var tit = document.getElementById('title');//if(tit.value=="" || tit.value=="问题:")//{alert("有问题就提呗,不要客气嘛!");tit.focus();return;}var oEditor = FCKeditorAPI.GetInstance('content');var oDOM = oEditor.EditorDocument;var des;if(document.all) // If Internet Explorer.des = oEditor.EditorDocument.body.innerText;else{ // If Gecko.var r = oDOM.createRange();r.selectNodeContents(oDOM.body);des = r.toString();}des = des.Trim();if(des==""){alert("没有内容啊,写点呗!");return;}var frm = document.getElementById("Edoit_Form");frm.submit();
}
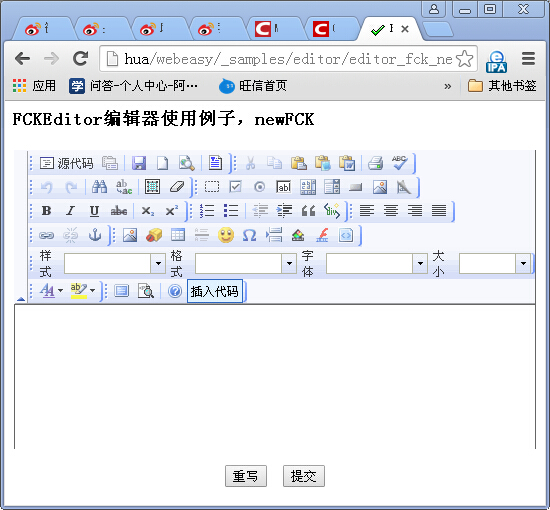
</script>效果如图
完整代码
<html>
<head>
<title>FCKEditor编辑器使用例子,newFCK</title>
</head>
<body>
<h3>FCKEditor编辑器使用例子,newFCK</h3>
<!-- 引入fckeditor编辑器入口文件 -->
<chtml file="editors/fckeditor/fckeditor.htm" />
<!-- 如果会话中用户ID(user_id)为空(未登录),则临时设一个ID,方便上传文件(图片等) -->
<chtml>
<if x="@{session:user_id}"><session><we name=user_id>0</we></session>
</if>
</chtml>
<!-- 提交的表单 -->
<form id="Edoit_Form" method="post" action="@{sys:path}@{sys:curPath}editor_fck_save.chtml">
<!-- 添加您需要的其他字段 -->
<input name="title" value="您的标题" style="display:none" />
<!-- 引入FCKEditor编辑器的脚本 -->
<script type="text/javascript">
setFCKHeight(300);//编辑器高度
//setFCKTool("Coder");
//setFCKTool("Basic");
//setFCKValue("");
window.onload = newFCK();//用函数 newFCK() 新建编辑器,默认文本域名称为"content"
//重写内容的函数
doReset = function ()
{//document.getElementById('Edoit_Form').reset();FCKeditorAPI.GetInstance('content').SetHTML("");
}
doSubmit = function ()
{//var tit = document.getElementById('title');//if(tit.value=="" || tit.value=="问题:")//{alert("有问题就提呗,不要客气嘛!");tit.focus();return;}var oEditor = FCKeditorAPI.GetInstance('content');var oDOM = oEditor.EditorDocument;var des;if(document.all) // If Internet Explorer.des = oEditor.EditorDocument.body.innerText;else{ // If Gecko.var r = oDOM.createRange();r.selectNodeContents(oDOM.body);des = r.toString();}des = des.Trim();if(des==""){alert("没有内容啊,写点呗!");return;}var frm = document.getElementById("Edoit_Form");frm.submit();
}
</script>
<p>
<center><input type=reset name=reset value=重写 onClick="doReset()" /> <input type="button" value="提交" onClick="doSubmit()" /></center>
</p>
</form>
</body>
</html>(例子文件:_samples/editor/editor_fck_new.html)在轻开平台的_samples/editor目录下
轻松互联网开发平台(Easy Do IT)资源下载
平台及最新开发手册免费下载:http://download.csdn.net/detail/tx18/8721317
开发实例:轻开B2C电子商务网站,免费下载:http://download.csdn.net/detail/tx18/8318585
轻开平台会不定期升级为大家提供更多强大而Easy的功能,请留意下载最新的版本:http://download.csdn.net/user/tx18
这篇关于newFCK函数,FCKEditor编辑器在轻开平台中的使用例子的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!