轴时专题
echarts双Y轴时,如何让两边刻度保持一致
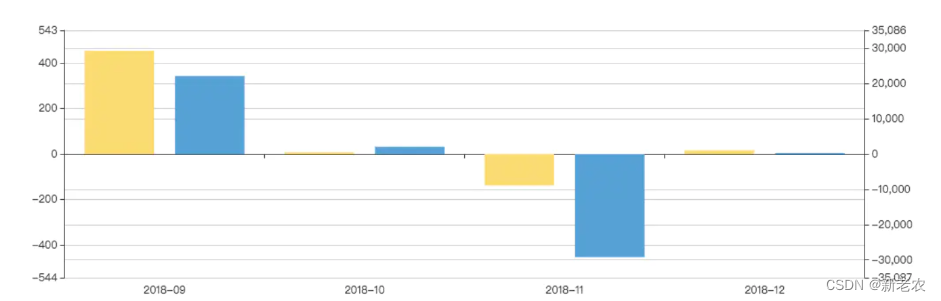
参考地址:https://blog.csdn.net/qq_40845885/article/details/82108525 问题:双Y轴,刻度不一样,会出现两边的Y轴线不在同一刻度上,类似下图 解决思路:求数据的最大最小值,计算出合适的刻度值,两边保持一致 1、计算最大最小值得函数 //计算最大值function calMax(arr) {let max = Math.ma
ECharts 双y轴时如何处理0刻度线对齐的问题
ECharts 多y轴时如何处理0刻度线对齐的问题 用echarts做双(多)轴时发现其中某轴有负数时0刻度线不对齐。 解决 首先判断是否有负数 const hasNegative = Math.min(...seriesData[0], ... seriesData[1]); 如果有的话,我的配置是这样的 yAxis: {type: 'value',max: value => {con