本文主要是介绍ECharts 双y轴时如何处理0刻度线对齐的问题,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
ECharts 多y轴时如何处理0刻度线对齐的问题

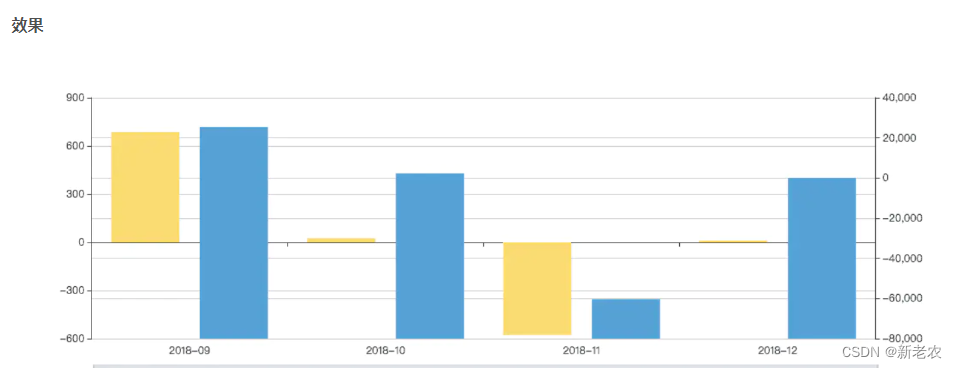
用echarts做双(多)轴时发现其中某轴有负数时0刻度线不对齐。
解决
首先判断是否有负数
const hasNegative = Math.min(...seriesData[0], ... seriesData[1]);如果有的话,我的配置是这样的
yAxis: {type: 'value',max: value => {const { max, min } = value;const absMax = Math.max(Math.abs(max), Math.abs(min));return Math.floor(absMax * 1.2);} ,min: value => {const { max, min } = value;const absMax = Math.max(Math.abs(max), Math.abs(min));return Math.floor(-absMax * 1.2);}
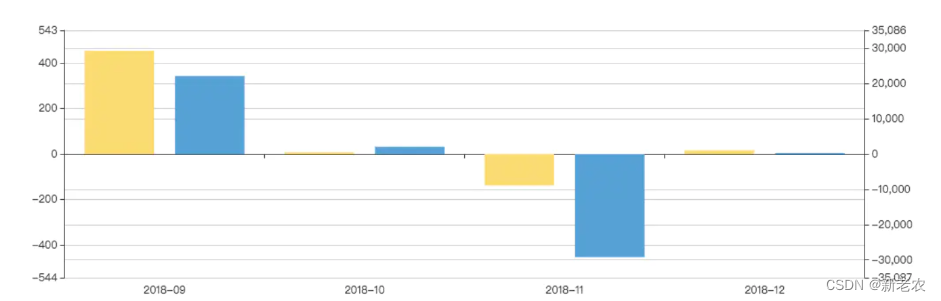
}最后效果

这篇关于ECharts 双y轴时如何处理0刻度线对齐的问题的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








