跳坑专题
【软件测试大赛Web应用省赛】跳坑记录
【软件测试大赛Web应用省赛】跳坑记录 本文写在预赛通过的基础上,默认后来者已经接触过web应用测试,并有一定的基础知识。 本文写于2020.11.8省赛结束,希望这些坑以后不会再有人跳进去。 【前排提示】没学过前端因为懒 ,所以有关网页的术语可能使用有误,烦请理性讨论_(:з)∠)_有错的地方可以在评论区指出~ 1.frame的切换 今年的省赛功能测试题目是登录网易云进行操作(前两步操作
微信云开发 数据库读取data为Array(0) 无数据 跳坑
自己在数据库里模拟了几条数据,然后一直用函数调用读取不出来,一直读到的 data 是 Array(0) ,即没有读到数据。 此时,因为是自己模拟的数据,是直接在数据库控制台编辑的,所以所有者并不是调试的小程序。 重点:数据库默认“仅创建者可读写”,所以这种情况下无论如何都读不出来! 解决:点进创建的数据库,每个集合有一个权限设置,按照说明设置即可。如果是像我手动编辑的数据,那么就设置所有用户
跳坑日志之微信小程序开发——真机调试背景颜色不显示问题和页面无法下滑问题
如果你也遇到了在真机环境下background-color属性不显示而开发者工具中这个属性显示的情况,不妨去检查一下你的app.json 文件中,renderer 属性值是不是为skyline 。如果是的话,改成webview就行了。 同样的如果你的页面无法下滑,而且你在.json下"设置disableScroll": false 报错(),没错还是这么改也能改过来。 具体这两个值的区别如下:
过完年后想跳槽?别把“跳槽”变“跳坑”!
在职场上流传着这么一个说法:跳槽,是升职加薪最快的方式。过完年后,很多人升职加薪的想法又蠢蠢欲动。 在国企工作两年的小赵对此深信不疑,不满足现状的他一通猛操作,跳槽去一家大厂互联网公司,工资涨了好几倍,可一个月后却叫苦不迭:996的工作节奏令人窒息,完全没有自己的生活;虽然月薪高了,但是比国企少了很多隐性福利;各项工作流程非常不完善,工作开展举步维艰。 小赵后悔万分:为什么别人跳槽能升职加薪,我
微信小程序常见问题及新手跳坑指南
以下为一些微信小程序常见问题整理,如果你有需要补充的可以在楼下回复进行补充,如果本帖内容有误,请回复,感谢! http://bbs.larkapp.com/thread-11751-1-1.html 新手跳坑指南《四十七》微信小程序支付(微 新手跳坑指南《四十五》切换 wxml panel 新手跳坑指南《四十四》微信小程序 +nodejs 新手跳坑指南《四十三》微信录制的音频格式 新手跳坑指南《
千万别跳坑:Robot Framwork 失败case截图、日志输出到指定目录
自从接触RFS开始,就幻想着能把robot 中失败case的日志输出到指定文件夹中,这两天心血来潮,想去“研究一把”。我的思路是:robot中有判断case是否成功的关键字:Run Keyword If Test Failed,根据这个值来判断->case失败了,就去这个目录下取log文件:C:\Users\Administrator\AppData\Local\Temp\RIDE123.d,并
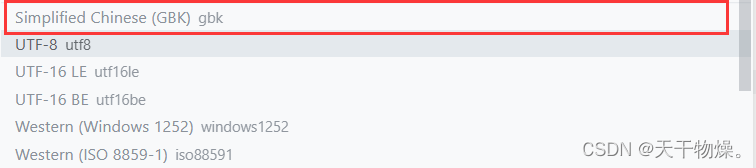
跳坑之路 | 解决VScode“终端输出“乱码问题
“点击文件>首选项>设置,输入encoding,将Files:Encoding改为GBK” --------------------------------------------------------------------------------------------------------------------------------- 注意哈,是终端输出乱码,页面显示正常。 这
docker-compose 安装,跳坑,爬坑
docker-compose安装与配置 # 安装docker-compose[root@sxkj ~]# curl -L "https://github.com/docker/compose/releases/download/1.27.4/docker-compose-(uname -s)-(uname -m)" -o /usr/local/bin/docker-compose#如果下载太慢
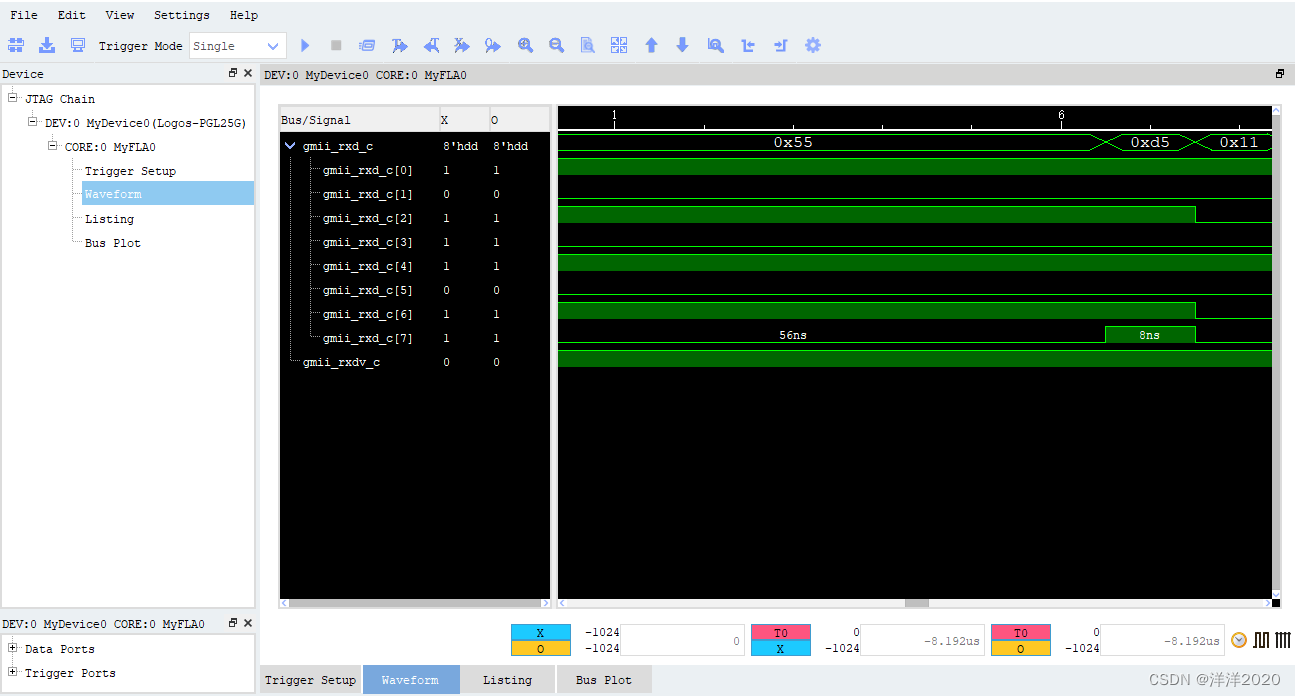
紫光同创 FPGA 开发跳坑指南(一)—— 在线 debug
最近在调试公司一个项目的千兆以太网通信链路,项目用到紫光同创的 FPGA,正好利用空余时间记录一下紫光同创 FPGA 的调试过程。 目录 添加 debug core 生成比特流与启动 debug 在线 debug 添加 debug core 这一步的目的是开启 FPGA 的在线 debug 功能,打开工程,首先运行 Synthesize,综合阶段通过之
微信小程序:新手跳坑指南
新手跳坑指南《一》:真机上预览,背景图无效 新手跳坑指南《二》:app.json之pages路径重复错误 新手跳坑指南《三》:宽高设置百分比无效果 新手跳坑指南《四》:大小写 新手跳坑指南《五》:this与that:this.setData报错 新手跳坑系列《六》:找不到自己的相匹配手机预览页面 新手跳坑系列《七》tabBar不显示 新手跳坑系列《八》MAC版
小程序setdata 改变数据集时提示 For developer:Do not set same key [object Object] in wx:key. 跳坑
小程序setdata 改变数据集时提示 For developer:Do not set same key “[object Object]” in wx:key. 刚开始以为数据集错误,查网后又想到数据集是通过for 循环渲染的,在for 时需要设置 wx:key ,原来代码是 <block wx:for="{{list}}" wx:key="*this" wx:for-item="item"