超棒专题
【解压即玩】PC电脑版【漫威蜘蛛侠2】豪华中文版+通关存档+画质超棒,神作
这款游戏的故事发生在《漫威蜘蛛侠》和《漫威蜘蛛侠:迈尔斯·莫拉莱斯》剧情之后的纽约市。随着狂暴沙人的现身,这座城市的宁静再次被搅乱。紧接着,猎人克雷文及其手下劫走了正在押解中的超级反派蝎子与黑白先生,使得全城陷入了一片混乱之中。 玩家将扮演两位拥有超能力的蜘蛛侠——彼得·帕克与迈尔斯·莫拉莱斯,他们将共同对抗各种罪犯及超级反派以保护纽约市的安全。本作采用双主角系统,允许玩家在彼得与迈尔斯之间自由
8个超棒的免费界面UI设计
Flat UI是现在的一个设计趋势。它使用扁平的设计并且去除了修饰性的设计元素,例如,阴影,渐变,圆角等等。更适合简单的设计风格,在今天的设计UI介绍中,我们分享9个这种风格的免费UI设计,希望大家喜欢! Flatui free-flat-ui-kit Freebie PSD: Flat UI Kit Square UI Free – User Interface Kit ........
分享60个超棒的Vector图标: Jigsoar Icons
日期:2012-3-28 来源:GBin1.com 下载地址 今天我们分享来自Jigsoar Icons的60个超酷的设计精良的免费vector图标。所有的图标都支持PNG格式,并且拥有四个不同尺寸:16x16,24x24,48x48,64x64,而且拥有俩个颜色主题,暗色和亮色。 ... ... 来源: 分享60个超棒的Vector图标: Jigsoar Icons
40个使用HDR的超棒夜景摄影照片展示
摄影概念在不同的镜头和滤镜下的显示完全不一样。高动态光照渲染(HDR)使用高定义分辨率来把光线呈现出独特的效果。这些照片都是在傍晚或者黑夜中拍摄的效果。多数是来自街道或者房子的光线的效果。渲染出非常隆重的气氛并且非常非常引人注目。希望大家喜欢! Trier City Monaco Quiet Street Lamps
使用media queries实现的超棒响应式(responsive design)页面设计效果
跟大家推荐一篇文章,是介绍来自 Arley McBlain (@ArleyM) 的一个超酷响应式设计,最除这个设计来源于他的个人网站ArleyM.com。 主要得效果在于当用户修改浏览器大小,或者使用不同尺寸的设备来访问这个网站的时候,会根据屏幕尺寸修改界面文字,一个典型的responsive text的效果。在这个演示中,将使用media query对于300px到1920px的每10px的宽度
分享一款超棒的jQuery旋钮插件 - jQuery knob
日期:2012-5-8 来源:GBin1.com 在线演示 本地下载 如果你也在寻找一款生成漂亮旋钮(knob)的jQuery插件的话,那么今天我们介绍的jQuery knob 肯定是一个不错的选择。它使用canvas帮助我们生成超酷的旋钮特效,你可以使用插件选项或者HTML5的data属性来自定义设置插件属性,方便简捷并且优雅,我相信大家肯定会喜欢这个超酷的jQuery插件,
免费图标素材:47套最新的超棒免费图标集
日期:2012-7-18 来源:GBin1.com 在今天我们这篇文章中,我们收集了47套超棒的图标集 ,你可以免费的下载到你自己的电脑中,并且可以自由的应用到你的web设计 中去。希望大家喜欢,如果你有更好的免费资源 ,请和我们联系和推荐,谢谢合作! 免费高清图标集KOLORIA 学校学院相关图标集 ........ 来源:免费图标素材:47套最新的超棒免费图标集
帮助你生成全屏视频背景的超棒jQuery插件 - BigVideo.js
日期:2012-9-5 来源:GBin1.com 在线演示 本地下载 是不是厌倦了千篇一律的图片为背景的网站,无论你怎么美化,或者是添加炫酷的特效,图片依旧是图片。永远无法让你的页面真正的活跃起来。 在今天我们介绍的这款jQuery 插件 - bigvideo.js ,绝对能够让你轻松的添加超棒的全屏视频背景,让你的用户体会不一样的感受。相信你们肯定会喜欢! 主要特性
使用javascript开发超棒的动画文字书写效果
日期:2012-9-5 来源:GBin1.com 在线演示 本地下载 今天我们将介绍一个来自script-tutorials 的javascript 教程,在这个教程中,我们将介绍如何使用javascript 来生成一个动画的文字书写效果。相信大家一定会喜欢! ........... 来源:使用javascript开发超棒的动画文字书写效果
免费素材下载:一套超棒的免费UI套件
大家如果做网页设计的话,都需要设计一些漂亮的UI,今天的免费素材介绍中,我们收集了一套超棒的免费ui套件,你可以自由的使用到个人或者商用项目中,希望大家喜欢! 黑色UI工具包 暗色系的PSD格式UI套件 Grey UI Kit Mega UI Pack Transparent UI Kit Simple Progress Bar Cloud UI Kit
分享11个超棒的移动应用(mobile apps)开发解决方案
日期:2012-8-24 来源:GBin1.com 如果你问我是不是一个好的时机开发超棒的移动应用 了?我得说:当然! 随着不同技术和类库的发展,很多移动应用 解决方案浮出水面,在今天这篇文章中,我们将看看11个超棒的跨平台移动应用解决方案和工具。希望大家喜欢! Sencha Touch 2 如果你对于HTML5,CSS3和Javascript比较熟悉的话,那么Sencha T
超棒的20款javascript工具提示条(tooltips)类库
日期:2012-12-13 来源:GBin1.com 大家在网站开发和设计过程中,往往需要提示用户某些功能或者相关消息,而HTML自带的title属性又往往不够强大,经常需要我们自己去开发相关的工具提示条功能。为了帮助大家更好的开发相关的工具提示条功能,这里我们收集了一套超棒的javascript 和javascript 类库,如果你不清楚如何选择这些类库的话,请关注我们的“web前端
超棒的自定义超酷滚动条jQuery插件 - Perfect Scrollbar
日期:2013-2-16 来源:GBin1.com 在线演示 可能大家厌倦了千篇一律的页面滚动条,如果你希望能够设计出与众不同的页面UI设计的话,Perfect ScrollBar可能就是你寻找的解决方案。 这个滚动条来自于一个个人项目,一个简单但是非常棒的滚动条设计。当然这里也有其它的解决方案,如果你有兴趣也可以阅读: 使用jQuery插件jScrollPane开发Mac OSX Lion
超棒的微软Metro风格Logo设计
日期:2013-2-12 来源:GBin1.com Metro风格是今年的一大设计趋势之一,在今天这篇文章中我们收集了一套超棒的Metro风格Logo设计,如果你在开发或者设计一套metro风格的网页或者应用的话,或许你能用得上,希望大家喜欢! 相关阅读: 不容错过的window8 metro UI风格的web资源 via gbtags 来源:超棒的微软Metro风格Log
推荐十款来自极客标签的超棒前端特效[第十期]
日期:2013-7-15 来源:GBin1.com 本周,我们带来了极客社区推荐的10款前端特效,仍然是非常有趣的小动态效果的页面生成。喜欢的可以直接将我们的在线调试代码插入,希望可以带给大家一些更好的帮助和不同以往的更好的体验! 旋转效果的加载测试 这是一款使用CSS实现的加载测试页面,大家可以根据下方地址找到在线调试界面,直接获取代码! GBdebug在线调试地址:http://www.
超棒的视差效果jQuery插件 - FractionSlider
在线演示1 如果你希望找到一款与众不同的jQuery幻灯插件的话,Fractionslider/ 肯定会让你眼前一亮,和传统幻灯不同的是,它可以让页面中的任何元素生成独立的动画效果。 使用非常简单,如下: 引入CSS和JS <linkhref="fractionslider.css"rel="stylesheet"/> <scripttype="text/j
超棒的环形菜单效果jQuery插件 - mobilyblocks
在线演示 如果你厌倦了千篇一律的菜单效果的话,或者你想实现类似苹果手机上的环形菜单效果的话,试试这个jQuery插件吧 - mobilyblocks。 相关标签:导航菜单 使用非常简单,如下: HTML <divclass="socials"> <ulclass="reset"> <li><ahref="#"><imgsrc="img/socials/delicious.png"
哪里找视频素材大全无水印,推荐五个超棒的视频素材网站
嘿,小伙伴们!你们是不是在找视频素材大全无水印?别着急,我这就给你们推荐五个超棒的视频素材网站,让你的视频创作更加出彩! 蛙学网:蛙学网是个适合国内创作者的好去处,这里有大量的视频素材大全无水印,涵盖了各种风格和主题。特别是如果你想要一些有中国特色的素材,这里绝对是你的首选。而且,蛙学网的素材更新也很快,总有新鲜的东西等着你。 Pixabay:Pixabay是个国际知名的免费素材网
Scintilla! 一个超棒的免费源代码编辑控件收藏
Scintilla! 一个超棒的免费源代码编辑控件收藏 新一篇: 免费开源的编辑器 - SciTE | 旧一篇: CEdit & CRichEdit 使用技巧 <script>function StorePage(){d=document;t=d.selection?(d.selection.type!='None'?d.selection.createRange().text:''):(
推荐一款超棒的抓包分析工具 - Burp Suite
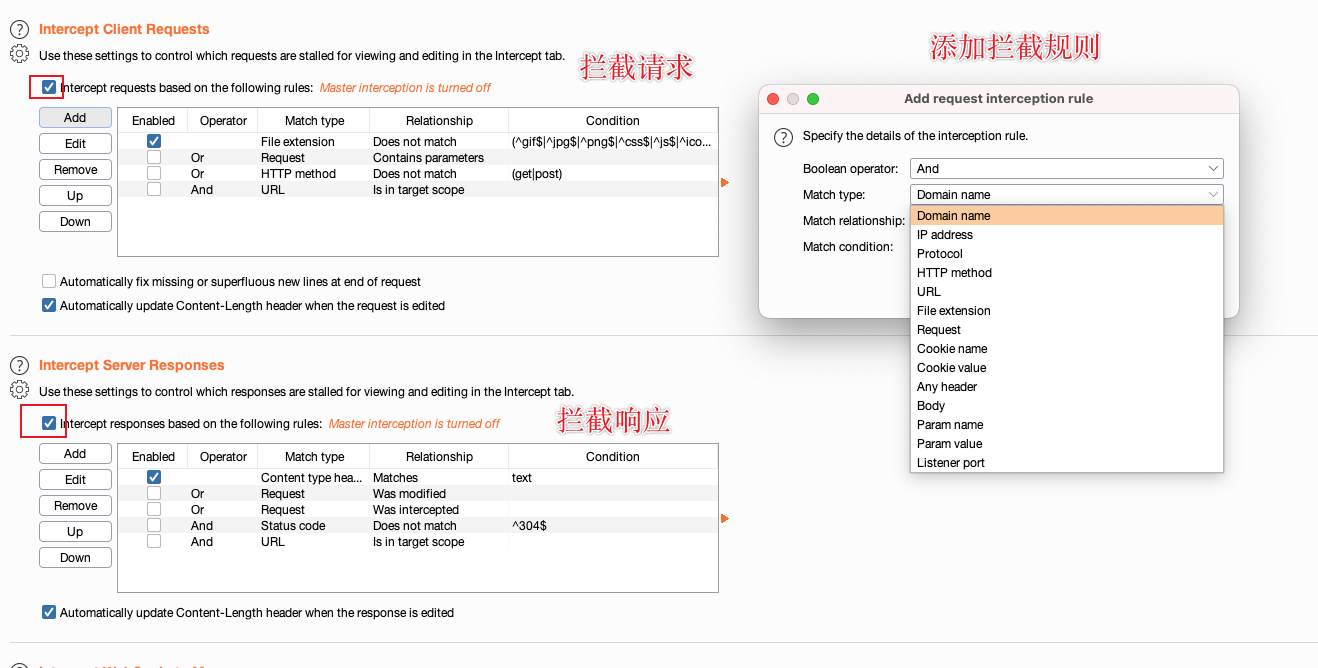
本篇文章我们聊聊一款超级好用的抓包分析工具,即:Burp Suite Burp Suite,简称 BP 工具,一般作为渗透测试工具,是一款用于攻击 Web 应用程序的集成平台 主要功能模块包含: Proxy 模块 抓包、数据拦截及数据包修改 Target 模块 Site map 站点记录及分析 Intruder 模块 暴力破解 Repeater 模块 重放工具 Decoder
python requests爬虫 发现了一个超棒的壁纸网站,爬它!告别壁纸荒
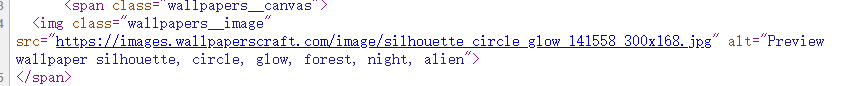
先上图 网址:https://wallpaperscraft.com/catalog/3d 网站的壁纸种类很多,而且都是高清呀,质量也不赖啊,都挺好看的。那就不多说了,爬它! 先 Ctrl+U 看一波网页源码 点进去一看,图片好小,果真没那么简单,上面的只是缩略图的链接。 把链接拎出来瞅瞅 https://images.wallpaperscraft.com/image/silhou
怎么写一个超棒的 README 文档
点击上方 Java后端,选择 设为星标 优质文章,及时送达 大数据文摘出品 来源:medium 编译:青柠 如果你很着急、只是想要模板,可以直接跳到底部(但这样一点不酷),准备酷的人,迈出成为README大师的第一步吧!(绝对不是点击诱饵) 假如你刚刚创建了很棒的项目,并在GitHub上共享了它。你认为现在你只需坐等世界告诉你这个项目有多酷。毕竟,在过去的一个月中,你为这个极具挑战性的项目付出
新浪短链接t.cn_6个超棒的短链接api接口
新浪tcn短链接api接口,可以把长链接缩短成http://t.cn/xxx这种格式的短链接。而短链接对于一些商家来说使用价值非常大,故整理了6个比较不错的新浪t.cn短链接api接口(免费生成的哦...),喜欢就收藏!! 1、快鸟短网址 随着移动互联网行业的的蓬勃发展,线上推广重要性越来越高,在推广的时候如果将长链接缩短一下,变成t.cn短链接可以获得更好的访问。 快鸟短网址是一
超棒PPT解读智能制造与数字孪生技术(建议收藏)
发布来自先进制造业公众号(ID:amdaily)推荐阅读,主讲人:同济大学张浩 本文导读 11月17-19日,2020第八届先进制造业大会在上海嘉定隆重召开,大会设置了新技术赋能制造业融合发展论论坛。同济大学教育部工程中心主任、教授、上海市人工智能学会理事长张浩在该论坛作了题为《智能制造与数字孪生技术》的主旨演讲,张浩认为数字孪生工厂应该是模型驱动的数字化与数字驱动的人工智能技术紧密结合的过
25 个超棒的 Python 脚本合集
Python是一种功能强大且灵活的编程语言,拥有广泛的应用领域。下面是一个详细介绍25个超棒的Python脚本合集: 1. 网络爬虫:使用Python可以轻松编写网络爬虫,从网页中提取数据并保存为结构化的格式。 2. 数据清洗和预处理:Python提供了许多库和工具,用于数据清洗、去重、填充缺失值和处理异常值等数据预处理任务。 3. 数据可视化:Python的可视化库(如Matplotl
用 Python 从单个文本中提取关键字的四种超棒的方法
自然语言处理分析的最基本和初始步骤是关键词提取,在NLP中,我们有许多算法可以帮助我们提取文本数据的关键字。本文中,云朵君将和大家一起学习四种即简单又有效的方法,它们分别是 Rake、Yake、Keybert 和 Textrank。并将简单概述下每个方法的使用场景,然后使用附加示例将其应用于提取关键字。 本文关键字:关键字提取、关键短语提取、Python、NLP、TextRank、Rake、B











![推荐十款来自极客标签的超棒前端特效[第十期]](http://www.gbin1.com/technology/javascript/20130715-front-end-demo/10.jpg)