警戒线专题
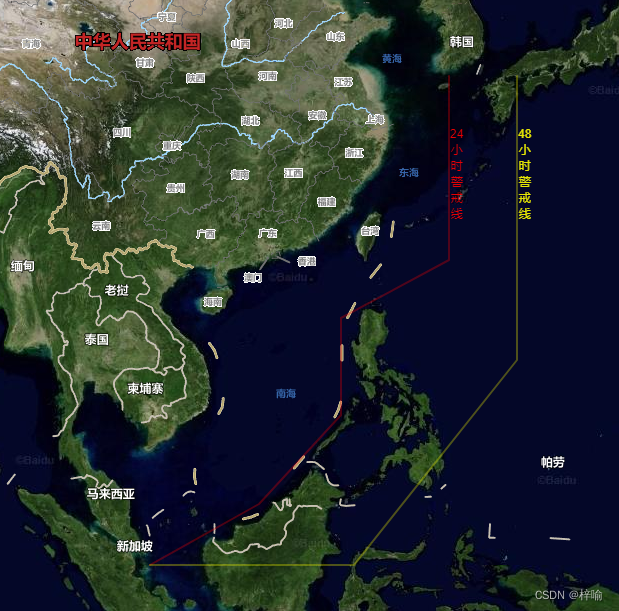
百度地图画24h和48h台风警戒线
首先,感谢 百度地图API 1. 台风警戒线坐标 // 警戒线坐标数据let earlyWarnLine = [{key: 24,name: '小时警戒线',color: 'red',list: [[105, 0],[113, 4.5],[119, 11],[119, 18],[127, 22],[127, 34]]},{key: 48,name: '小时警戒线',color: 'ye
echarts使用心得, 双X轴, 警戒线
echarts相关使用经验 前段做微信公众号有一个关于图表的需求, 整理下用到的相关代码,为自己做个总结, 希望也能帮到其他的朋友, ,直接上代码吧; var myChart = echarts.init(document.getElementById('main'),null,{renderer: 'svg'});var lnList = ['一年级','二年级','三年级','四年级'