视锥专题
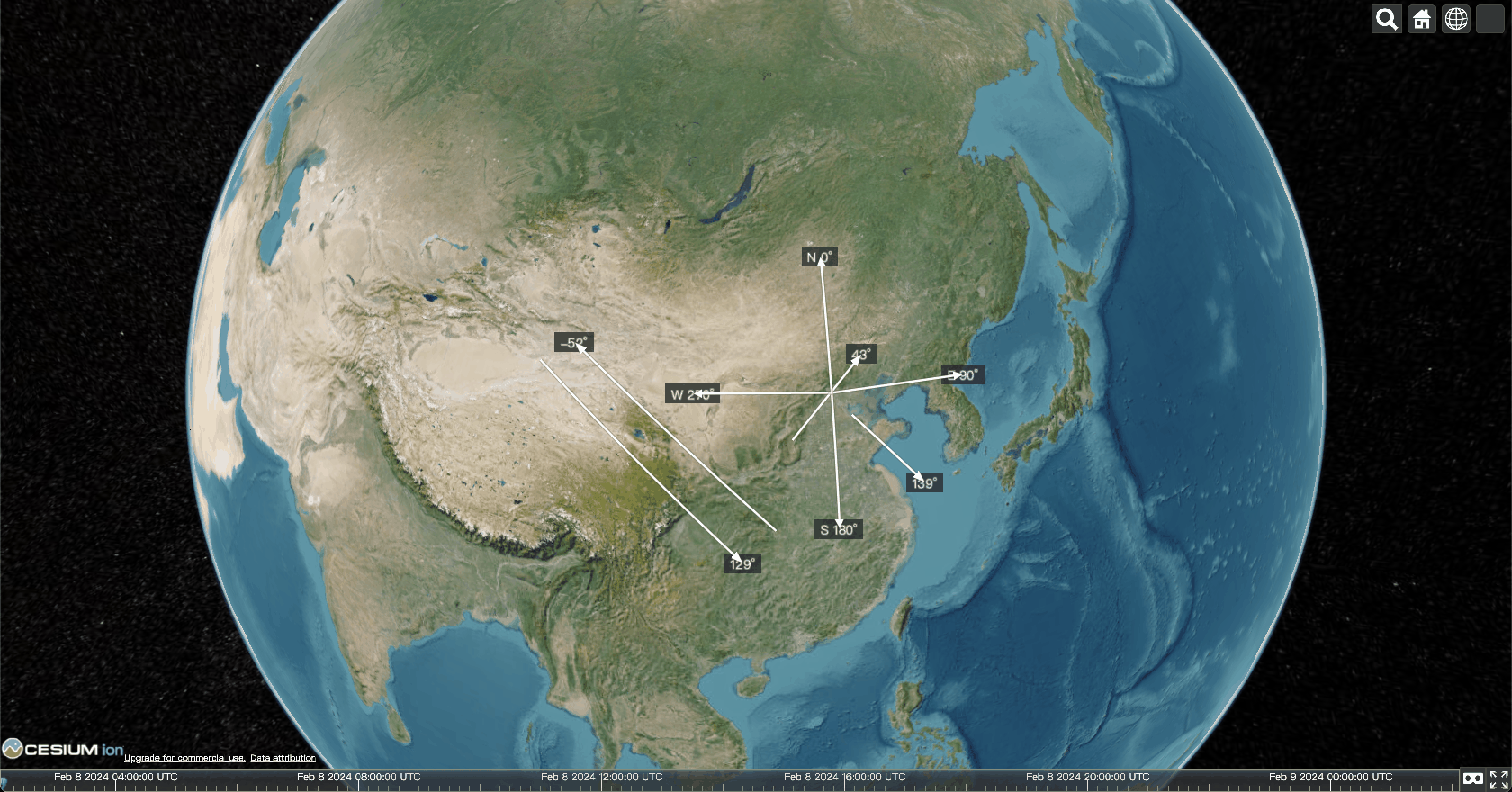
Vue.js2+Cesium1.103.0 十五、绘制视锥,并可实时调整视锥姿态
Vue.js2+Cesium1.103.0 十五、绘制视锥,并可实时调整视锥姿态 Demo <template><divid="cesium-container"style="width: 100%; height: 100%;"/></template><script>/* eslint-disable no-undef *//* eslint-disable new-cap */
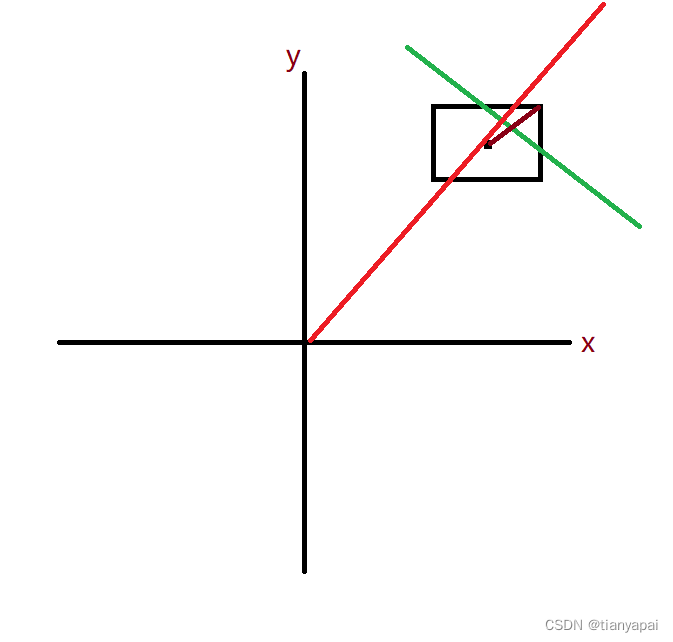
cesium 判断模型是否在视锥内
cesium中每个模型在渲染之前都要进行可见性检测,包括模型是否在地球背面,是否在裁切面中,是否在视锥中。 下面的代码是在视锥中的可见性判断: AxisAlignedBoundingBox.intersectPlane = function (box, plane) {//>>includeStart('debug', pragmas.debug);Check.