虚化专题
Swift 之模糊效果(毛玻璃效果,虚化效果)的实现
前言: 之前项目中有用到过Objective-C的的模糊效果,感觉很是不错,而且iOS8之后官方SDK也直接提供了可以实现毛玻璃效果的三个类:UIBlurEffect、UIVibrancyEffect 和 UIVisualEffectView。通过这三个类可以很容易的去实现毛玻璃效果。 最近在熟悉Swift,所以今天说的是使用Swift去实现这种效果。 前提: 我们去实现的模糊效果有个前提,就是
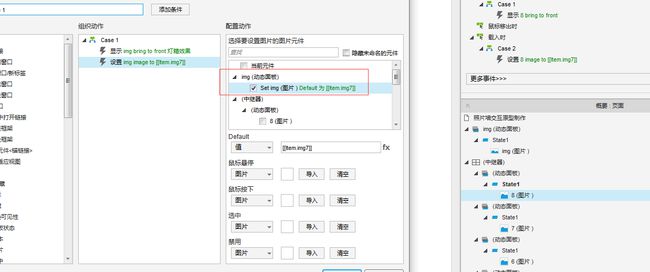
axure 设置背景虚化_AXURE教程:简单制作拖拽照片交互墙效果
编辑导语:如何用AXURE制作拖拽照片交互墙效果呢?本文作者通过实际操做,为我们总结和分享了他的做法。 通过该教程可以简单实现照片墙拖拽交互效果,照片可以使用鼠标进行拖拽,支持图片大图预览。适合Axure新手朋友。 一、效果预览 二、准备元件中继器:存放向图片素材 图片元件:加载图片 动态面板:拖拽效果使用三、实现步骤 1. 步骤一 添加一个中继器,设置中继器数量项的字段名称。一列一张图片导
使用jQuery实现,点击显示弹框,背景虚化,点击空白处,弹框消失
1、HTML的代码 <div class="layer" id="back" style="display: none; position:absolute; width:100%; height: 100%; top: 0; left: 0; z-index: 2; background: rgba(255, 255, 255, .6);" disabled="disabled"></di
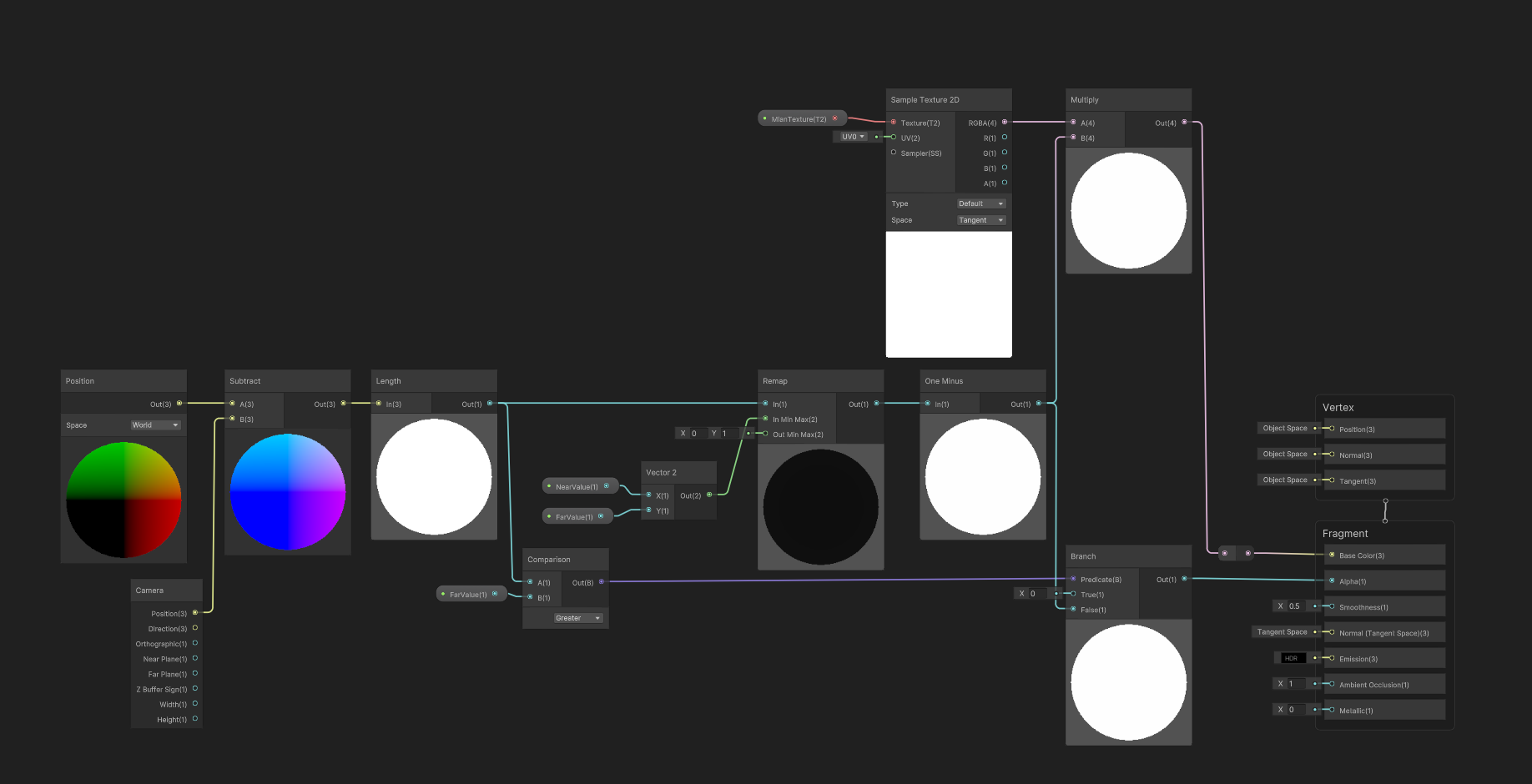
【Unity】简单的深度虚化shader
【Unity】简单的深度虚化shader 实现效果 可以用于对地图场景边界的白模处理 实现方法 1.关键方法 UnityObjectToClipPos:将物体坐标转换为屏幕坐标 LinearEyeDepth:将屏幕坐标中的z值转换为实际的深度值 saturate:将值规范到0~1之间,小于0,则返回值为0,大于1,则返回值为1。 2.实现原理 通过LinearEyeDep
【more effective c++读书笔记】【第5章】技术(7)——让函数根据一个以上的对象类型来决定如何虚化(2)
四、自行仿真虚函数表格(使用非成员函数的碰撞处理函数) //GameObject.h#ifndef GAMEOBJECT_H#define GAMEOBJECT_Hclass GameObject{ //抽象基类public:virtual ~GameObject() = 0;};class SpaceShip : public GameObject{ //宇宙飞船类public:
【more effective c++读书笔记】【第5章】技术(7)——让函数根据一个以上的对象类型来决定如何虚化(1)
一个虚函数调用动作称为一个消息分派,如果某个函数调用根据两个参数而虚化就称为双重分派,根据多个函数而虚化称为多重分派。C++不支持双重分派和多重分派,因此我们必须自己实现。有以下几种方法: 一、虚函数 + RTTI(运行时期类型辨识) //GameObject.h#ifndef GAMEOBJECT_H#define GAMEOBJECT_Hclass GameObject{ //抽象基类
飞桨课程创意项目:基于Paddlehub实现人像背景虚化
利用deeplabv3p_xception65_humanseg与PIL.ImageFilter模块实现人像背景虚化 感兴趣的同志可以直接点AI Studio项目地址,可直接运行 :[基于paddlehub实现人像背景虚化] 设计思路 # 首先安装 paddlehub!pip install paddlehub --upgrade!pip install paddlepaddle --
Top高校创新科技大赛-人像分割+背景虚化
Top高校创新科技大赛-人像分割 目录 Top高校创新科技大赛-人像分割 1.项目地址:https://github.com/958099161/person_segmentation,带模型。 2.目录介绍: 3.结果展示: 4.其他应用: 近年三月份做了oppo的这个比赛,水平有限,最后IOU到了0.87吧,没进复赛(比赛方没提供数据集,很头疼,前面几位大神IOU到了0.9
【C++ techniques】虚化构造函数、虚化非成员函数
constructor的虚化 virtual function:完成“因类型而异”的行为;constructor:明确类型时构造函数;virtual constructor:视其获得的输入,可产生不同的类型对象。 //假如写一个软件,用来处理时事新闻,其内容由文字和图形构成class NTComponent{ //抽象基类,用于时事消息的组件public: //其中至少含有一个纯