蒙版专题
Android开发引导蒙版
需求:在界面上特定位置做出指引,一步步告诉用户是怎么操作 效果图: 实现思路: 在界面出来之后,获取相应的坐标,然后传坐标到startActivity一个新的界面,该界面背景是带透明度的,界面上添加一个根据坐标点镂空的TipsView 下面一步步实现 步骤一:自定义镂空控件TipsView 示例代码: public class TipsView extends FrameLayout
小程序实现剪贴蒙版样式效果
日常开发中,我们经常遇到剪贴蒙版样式的进度条效果,通过限制上方图层的显示长度,达到视觉差的效果。代码里主要通过overflow:hidden的属性,元素的内容若超出了给定的宽度和高度,那么超出的部分将会被隐藏。 例如: 这张图可以分为三层, 最低层的背景色+加上底部的文字 中间层是张进度条的图片,根据不同进度长短覆盖在底层上面 最上面还有一行白色的文字,位置跟底层的文字重合,通过限制长度部
PS入门|蒙版到底是个什么样的功能?看完就明白了
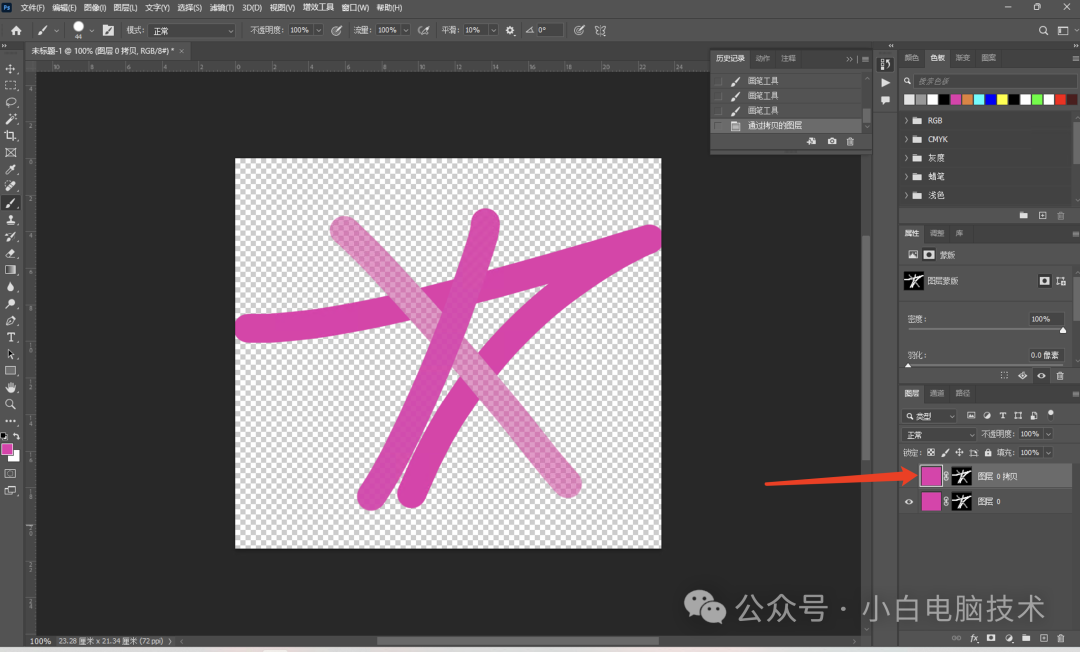
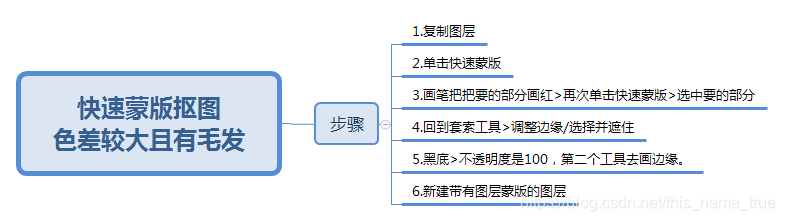
前言 前段时间一直说蒙版蒙版什么的,很多小伙伴估计都听得一头雾水。 抠个图要加蒙版,调个色要加蒙版。 小白感觉这个蒙版就像调味剂一样,啥都需要加一个蒙版。 动不动就加个蒙版,究竟是干啥用的? 今天咱们就深入来了解一下,蒙版是个什么样的功能。 正文开始 开局的这张图已经暴露了蒙版的功能了。 好了,今天的教程到此结束。 果然小白还是喜欢皮一下的,很开心。 蒙版的
css实现文字浮现,背景图片蒙版
1.效果图如下: 2.代码 方法一:<div style="width:100%; position:relative;z-index:1; height: 100px;"><img src="@/assets/images/touxiang.png" style="width:100%; opacity:0.6; filter: alpha(opacity=60);"/><div styl
Ps的变换、蒙版与色彩平衡
编辑菜单-点击任意图层,然后(Ctrl+T),可任意进行放大缩小、旋转 参考点:按住Alt键点击画面任意点将作为参考点。 移动变换 鼠标拖动/方向键移动 使用参考点作为相关定位:将会以当前参考点为起始点。 再次变换命令Ctrl+Shift+T:编辑菜单-变换-再次 再次变换并复制命令Ctrl+Shift+Alt+T:编辑菜单-变换-再次(做网页界面精确画面时比较重要) 图层转
Ps:亮度蒙版 - 多层级 Alpha 通道方法
本文主要介绍创建高光、阴影、中间调选区的方法,并可基于它们创建更多层级的 Alpha 通道,从而根据需要自由地创建亮度蒙版。 应用视频演示 以下方法中,依据高光、阴影及中间调各创建三个层次的 Alpha 通道,总共九个 Alpha 通道可用作亮度蒙版。除了第一步选择影调的方法有所不同之外,其它步骤则大同小异。 熟悉方法之后,可以纯手动操作,选择自己想要的选区并直接转换为蒙版。 如果依据以
mapboxgl 中给地图添加遮罩蒙版,并不遮罩其中一块区域
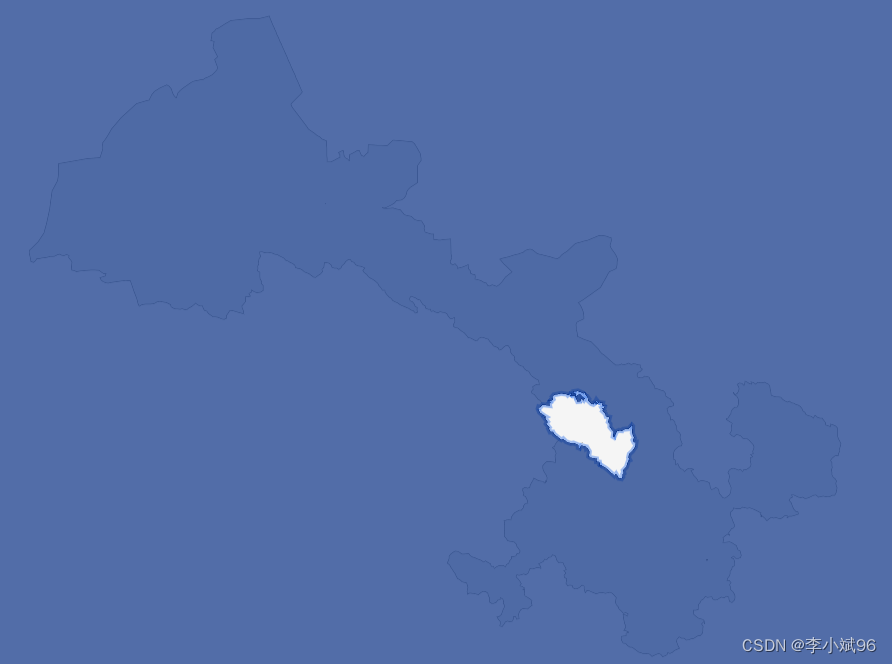
文章目录 概要效果预览技术思路技术细节小结 概要 本篇文章主要是给一整块地图添加遮罩层蒙版,但是不遮罩其中一个区域,以反向高亮地区内容。 效果预览 技术思路 这里要实现某个区域反显高亮,需要这个区域的边界json文件,与echarts中的相同,这都是通用的。实现全局遮罩给定的坐标就是-180,180.如果只想遮罩这个省,不想全部,也需要引入边界json文件即可。总体来
PS中Ctrl+Alt+G创建剪贴蒙版
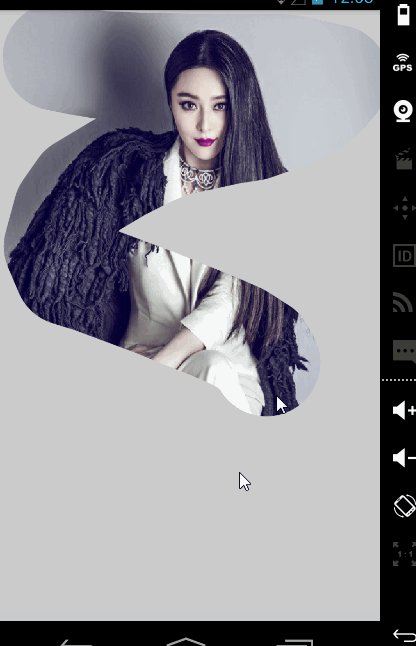
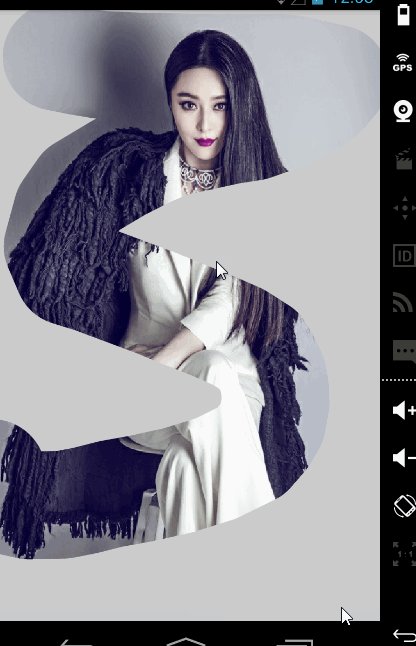
模仿网上帖子做的凤凰图片,实际上也是练习剪贴蒙版。“选取相似”取整个纯色图片的方法是以前没用过的。最后效果如下: 原始素材:黑色的凤凰图片,火焰图片 1、制作选区
PS中按住Alt键或者Ctrl+Alt+G创建剪贴蒙版
原始素材两张: 一张指挥大厅,一张某地地图 1、制作选区 指挥大厅图片,用“快速选择工具”选择电脑屏幕,Ctrl+J将屏幕选区复制到新图层 2、复制图片 Ctrl+Tab切换图片,将地图移动进来,Ctrl+T自由变换,按住Shift不改变原宽高比列调整到合适的大小
android opengl es 蒙版效果
呃,其实都是纹理的基本使用方法。只是多了下面这两行代码 gl.glBlendFunc(GL10.GL_DST_COLOR, GL10.GL_ZERO); gl.glBlendFunc(GL10.GL_ONE, GL10.GL_ONE); 不多说了,看代码。 (1)Activity类 package sim.feel; import android.app.Activi
Python 图像处理: 生成二维高斯分布蒙版
在图像处理以及图像特效中,经常会用到一种成高斯分布的蒙版,蒙版可以用来做图像融合,将不同内容的两张图像结合蒙版,可以营造不同的艺术效果。 I=M∗F+(1−M)∗B I = M*F+(1-M)*B 这里 I I 表示合成后的图像,FF 表示前景图, B B 表示背景图,MM 表示蒙版,或者直接用 蒙版与图像相乘, 形成一种渐变映射的效果。如下所示。 I=M∗
【Unity动画】什么是动画蒙版(Avatar Mask)
Avatar Mask(骨骼蒙版)是Unity中用于限制动画系统作用范围的一种机制。它允许你选择性地启用或禁用动画系统对模型骨骼的影响,从而实现更精细的动画控制。 以下是Avatar Mask的一些关键概念: 骨骼蒙版(Bone Mask): Avatar Mask 允许你定义一个骨骼蒙版,即指定模型中哪些骨骼应该受到动画系统的影响,哪些应该被忽略。通过勾选或取消勾选每个骨骼,你可以创建一个
AI工具(矩形工具)(椭圆工具的操作与矩形类似)(剪切蒙版)5.11
矩形工具:按住SHIFT键,可以绘制一个正方形。 按住ALT键,可以绘制以落点为中心的矩形。 同时按住SHIFT和ALT键可以绘制以鼠标落点为中心的正方形。 选择矩形工具,点击页面,输入高宽,精确绘制矩形。 如果对绘制的矩形不满意,选择这个矩形,上方面板有“变换”选项“重新输入数值,改变矩形。或者直接从窗口调出变换面板。 示例:绘制一个矩形,填充一个颜色,描边为无。“编辑”“复制ctrl+c”“
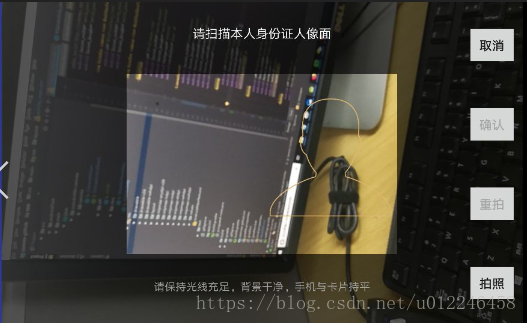
Android - 拍照身份证,使用Paint自定义蒙版,拍限定框内照片
说明: 一个简单的需求,外部阴影,内部是透明布局的,最底层打开相机demo在这里使用Paint自定义蒙版:外部是半透明阴影,内部是透明拍照区域,蒙版怎么画,点击这里 图片: 代码: 1、蒙版代码:点击这里 2、相机代码:相机拍照后根据蒙版中间透明区域的大小,截取对应的大小,截取出来的大小差不多是200多kb,并且还很清晰,demo,点击这里 3、相机代码解析:(待续)
Ps:图层蒙版的基本操作
点击图层蒙版缩览图选中图层蒙版之后,方可进行图层蒙版的操作。 反相蒙版 Invert 将图层蒙版上的白色转换为黑色,黑色转换为白色。 方法一: Ps菜单:图像/调整/反相 Adjustments/Invert 方法二: 快捷键:Ctrl + I 方法三: 在图层蒙版的“属性”面板中,点击“反相” Invert按钮。 将蒙版载入为选区 Load Mask as Selection 蒙版本质上就是选
Ps:图层蒙版的基本操作
点击图层蒙版缩览图选中图层蒙版之后,方可进行图层蒙版的操作。 反相蒙版 Invert 将图层蒙版上的白色转换为黑色,黑色转换为白色。 方法一: Ps菜单:图像/调整/反相 Adjustments/Invert 方法二: 快捷键:Ctrl + I 方法三: 在图层蒙版的“属性”面板中,点击“反相” Invert按钮。 将蒙版载入为选区 Load Mask as Selection 蒙版本质上就是选
终极光度蒙版PS插件Raya Pro 5 for Mac
Raya Pro 5 Mac版是Mac平台上的一款专为ps用户打造的最终数字混合工作流程扩展面板插件,raya pro mac为您提供了亮度蒙版、锐化工具、噪音消除、频率分离、自动对齐图层、自动色彩校正等功能,可以大大地提高设计师的处理效率,加速工作流程。 自动曝光混合,适合初学者 48种不同的16位亮度蒙版 16位精密口罩 简易过滤器 即时数字混合方法1:快速混合 即时数字融合方
矢量图编辑_Inkscape裁剪与蒙版
文章目录 一、简介二、示例三、裁剪 Clipping四、蒙版 Masking 一、简介 裁剪(Clipping) 和 蒙版/遮罩(masking) 是限制对象(或对象组)哪一部分可见的方法。对于裁剪, 裁剪路径(clipping path ) 定义了对象的可见部分;而对于蒙版,第二个对象的不透明度由第一个对象的透明度或亮度决定。两种情况下,目标对象都不会被更改;如果需要的话,还可
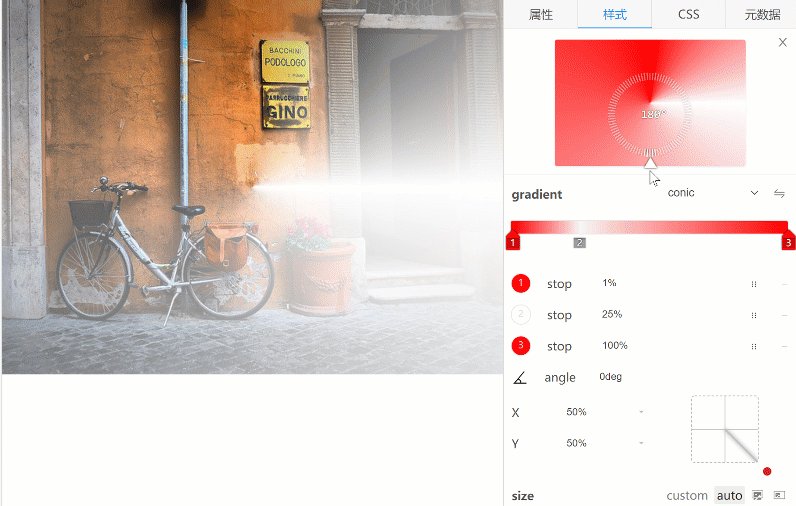
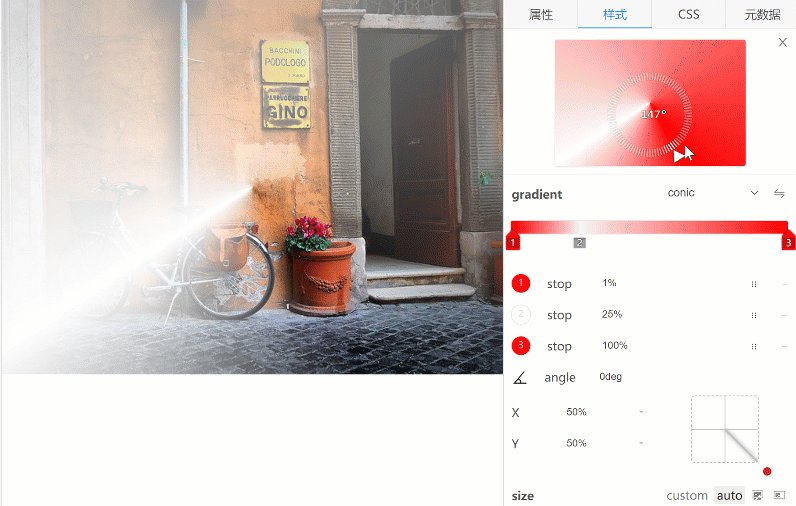
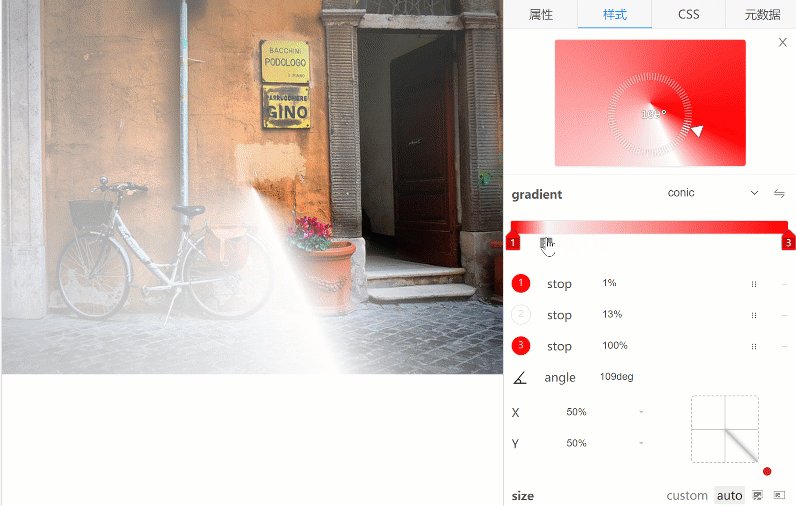
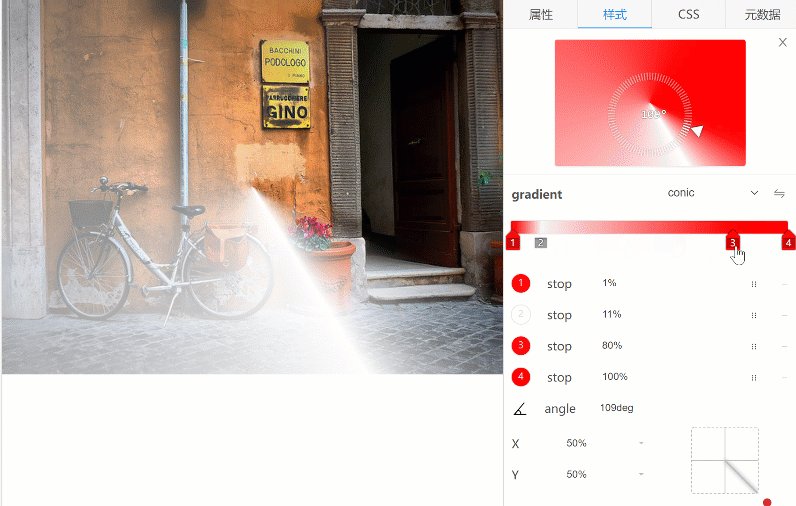
【CSS遮罩可视化编辑器】mask-image,边拖拽边看效果,直观易懂,图片合成,渐变背景蒙版,易如反掌
所谓遮罩(mask-image),就是原始图片只显示遮罩图片非透明的部分,在PS中称为“蒙版”。类似于现实世界中一张A4卡纸剪了个洞,我们可以通过洞看卡纸后面的物体,这里卡纸相当于遮罩层,只不过洞是遮罩层不透明的部分,其他部分是遮罩层透明的部分,与我们想象中的正好相反。 上面提到的图片也可以是各种渐变背景色。 整个过程在众触应用平台进行,不用手写一行CSS代码。 遮罩图片的合成示意图
Winform实现透明窗体/蒙版效果
[前言] 最近客户项目部分UI要求有蒙版效果,研究多种方法还是达不到预期,某度他们的实现方法都是双窗体设计,在使用过程中特别不方便(比如要实现蒙版后切换线程后不能操作父窗体,即使使用两个ShowDialog显然还是不行).通过比较几种方法发现下面这篇博客中的实现比较有用: https://www.cnblogs.com/dfcy/p/11586066.html [样式展示] [功能原理] 1
Android 自定义View——蒙版擦除效果实现
本博客转自http://blog.csdn.net/to_be_designer/article/details/48553657 控件功能介绍 首先介绍一下控件的功能: 在View中有背景图片和蒙版,通过手指触碰屏幕和滑动,可以将背景上层的蒙版擦除进而显示出背景图片。 可以在xml布局文件中设置背景图片,且背景只能是mipmap中的图片。 可以设置蒙版的颜色。 可以设置擦除画笔的宽度大小。
html5页面蒙版原理,html加蒙版效果
body 更新状态 {% csrf_token %} 请稍等... style .popWindow { background-color: #9D9D9D; width: 100%; height: 100%; left: 0; top: 0; filter: alpha(opacity=50); opacity: 0.5; z-index: 1; position: absolute
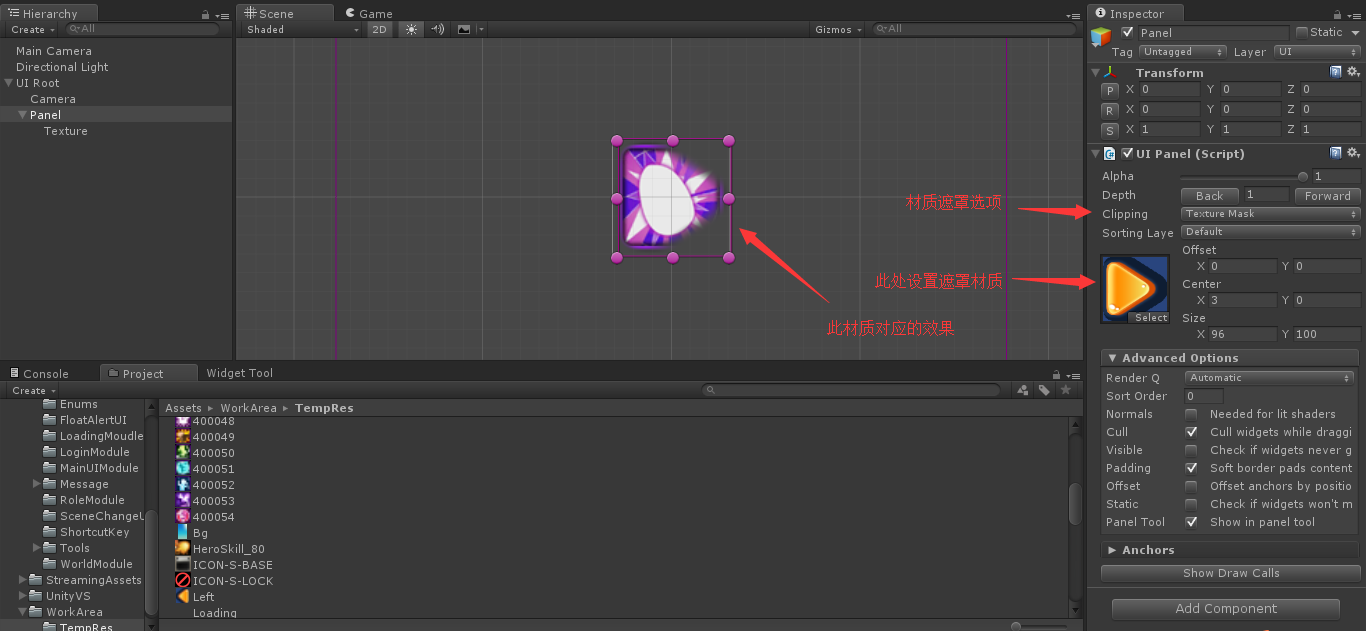
Unity3D NGUI蒙版效果实现方法
Unity3D NGUI蒙版效果实现方法 之前在做项目过程中需要用到类似Flash中蒙板效果的功能,虽然是个很简单的功能点,但发现网上缺很难找到相关介绍,所以在这里为大家节省一些研究时间,讲一下如何使用NGUI实现蒙版效果。 第一步:创建一个UIPanel第二步:在UIPanel下面创建一个UITexture 第三步:给UITexture附一个材质图片 第四步:选中UIPanel,如果只需