背景图专题
Android自定义View——可在背景图和前景图显示遮罩效果的ImageView
如果对android自定义view还不太属性,可以查看我之前写的文章《 Android自定义View——基础知识篇 》 废话不多说,先上效果图 从图中可以看出,我们可以设置背景图或前景图的遮罩,而且遮罩范围可以设置为整张图片或非透明部分,另外,还可以设置遮罩的颜色。 实现的难点在于,遮罩范围 可以设置为整张图片或非透明部分:
vuejs中html2canvas使用 背景图和二维码海报图片保存到一张图片上 生成一张海报并下载
不少的项目中都用到了二维码加背景图片生成海报的宣传图片,实现方法就是canvas绘制到一张上后进行下载。html2canvas的技巧在这里不在讲解。 二维码和背景图片进行定位。 在传统场合,这类功能往往依赖后台合成图片,或依赖端上实现,但web侧本身也有独立的解决方案。 Web中具有图片生成功能的是canvas标签,我们可以使用canvas中的toDataUrl() API,得到当前画布内
CSS背景图拉伸自适应尺寸
在线效果体验:http://hovertree.com/texiao/mobile/3.htm 请使用手机浏览器查看。 css代码: .bg{ background:url(http://hovertree.com/texiao/mobile/3/hovertree01.jpg); filter:"progid:DXImageTransform.Microsoft.AlphaIma
【CSS】background怎么设置多个背景图
在CSS中设置多个背景图片可以通过background-image属性来实现,不同的背景图像之间使用逗号隔开。以下是一个详细的步骤和示例来说明如何设置多个背景图: 步骤: 选择容器:首先,你需要选择一个HTML元素作为背景图片的容器,例如一个<div>元素。添加样式:在CSS中为这个容器添加样式,设置background-image属性来添加多个背景图片。设置其他背景属性(可选):你还可以设置
最新大屏幕互动系统PHP源码 附动态背景图和配乐素材
本文来自:最新大屏幕互动系统PHP源码 附动态背景图和配乐素材 含搭建教程 - 源码1688 应用介绍 简介: 最新大屏幕互动系统PHP源码 附动态背景图和配乐素材 含搭建教程 测试环境:Nginx+PHP7.0+MySQL5.6 前端图片: 后台图片:
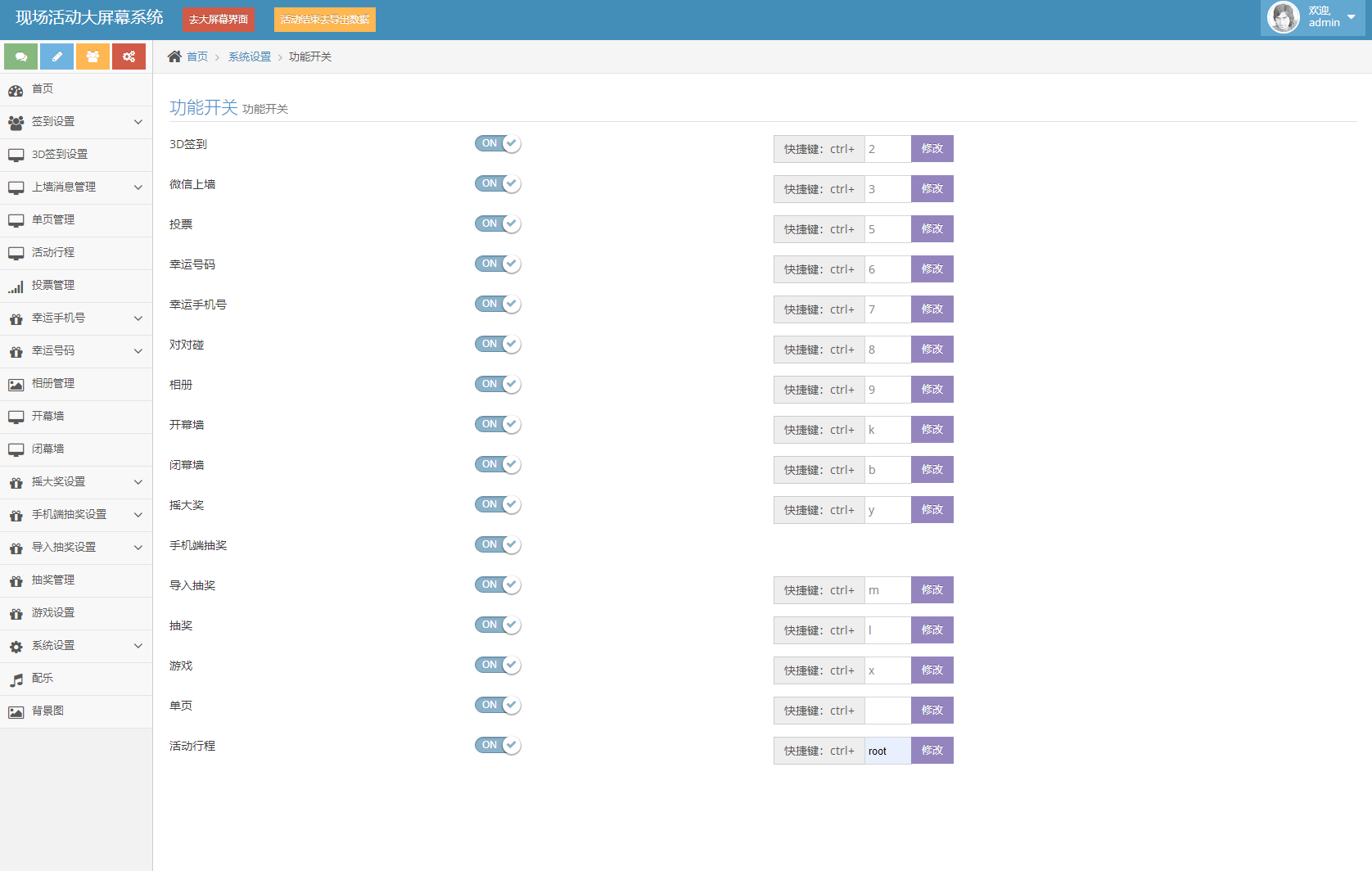
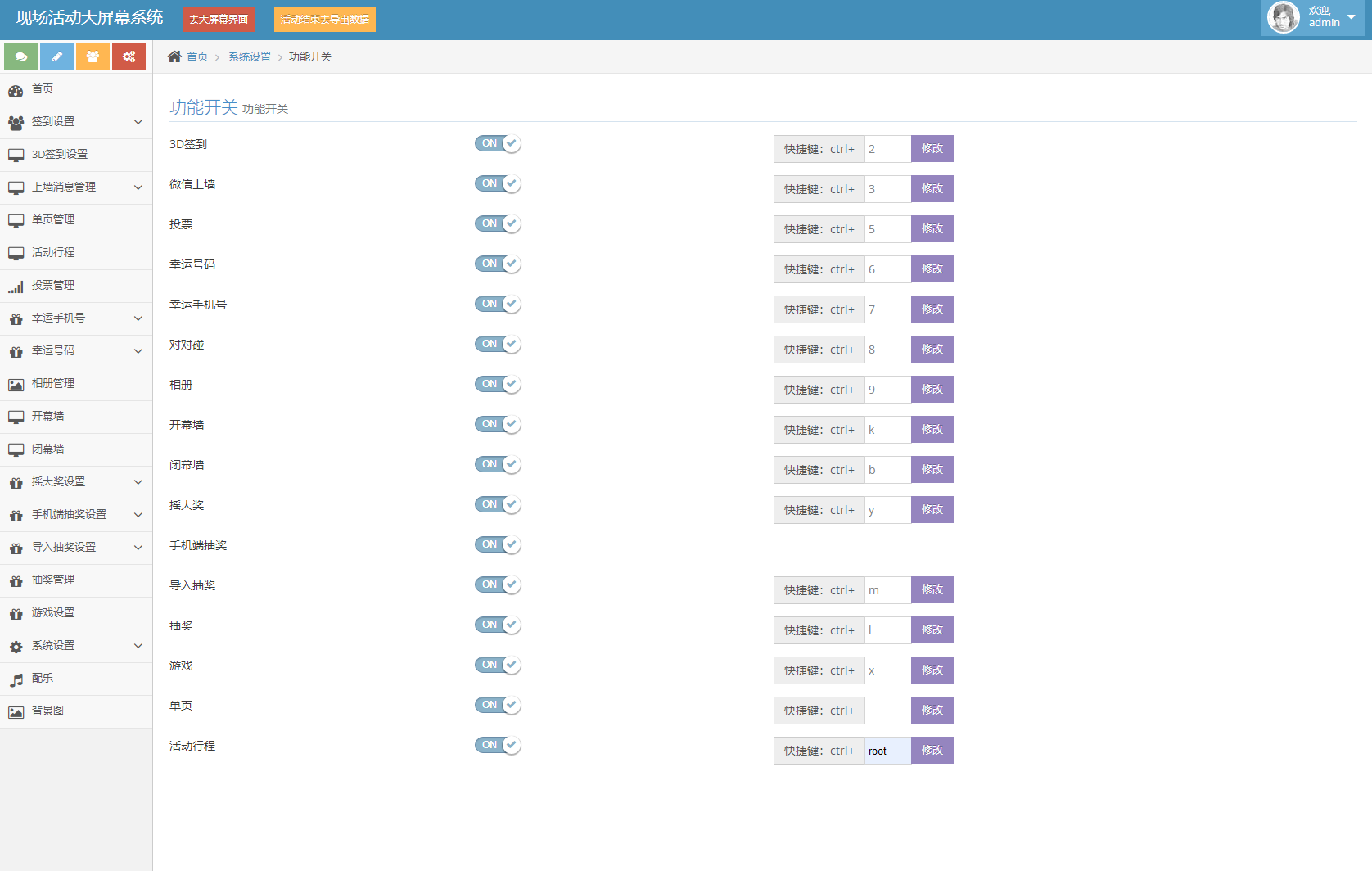
最新大屏幕互动系统PHP源码 附动态背景图和配乐素材 含搭建教程
简介: 最新大屏幕互动系统PHP源码 附动态背景图和配乐素材 含搭建教程 测试环境:Nginx+PHP7.0+MySQL5.6 ![CYA]CP@ZMY8NK8YADA.png](https://img-blog.csdnimg.cn/img_convert/fe17ef2c4663e1ad9d79b5e55f1db146.png)
Thinkphp 5.0 生成带Logo的二维码且与背景图一起生成海报
Thinkphp 5.0 生成带Logo的二维码且与背景图一起生成海报 并同步上传到阿里云oss 背景图、二维码、文字统一合成新的图片 最近两天在做php生成二维码后要与logo合成,合成后还不算,还要和背景图再次合并,并且要在背景图上添加文字。。。。。一眼难尽啊!!!最初困在了easyswoole引入phpqrcode上面了,经过各种曲折,最后问题一个一个解决,现在想想,这些问
C# 证件照替换底色与设置背景图---PaddleSegSharp
PaddleSegSharp 是一个基于百度飞桨PaddleSeg项目的人像分割模块而开发的.NET的工具类库。 PaddleSegSharp 中PaddleSeg.dll文件是基于开源项目最新发布版本PaddleSeg PaddleSeg的版本修改而成的C++动态库,基于opencv的x64编译而成的。 PaddleSeg是基于飞桨PaddlePaddle的端到端图像分割套件,内置45+模型
Html-样式表、字体、背景图
一. 样式表 1. 行内样式: 直接在标签里面添加style属性来添加样式。(不建议使用) 如: <div class="div1" style="width: 100px; height: 100px;background-color: red;"> 2. 内部样式表: 在head添加style标签来写样式。 如: *{ margin: 0; padding: 0; } 3
vue根据登录存储的性别来改变背景图
根据登录成功之后,并把信息存入到本地,在个人页面中,并取出来,并渲染它,这是一个根据存储的性别来渲染个人页面的背景图,男女性别不同,背景图也不一样。 template: <div class="top" :style="{ backgroundImage: `url(${currentBackground})` }"> </div> script: import man fr
css 实现背景图和背景色正片叠底
.style {background-image: url(https://xxx.png);background-repeat: no-repeat;background-position: right center;background-color: rgb(3, 124, 207);border-bottom: 2px solid rgb(4, 83, 162);color: rgb(255
关于vue项目中动态引入图片作为背景图遇到的问题
vue项目中如果需要动态的引入图片作为背景图 vue2项目 图片资源已知,在指定条件下渲染出来。可以使用import或者require // html部分<div class="icon" :style="{background: 'url('+imgSrc+')', backgroundSize: '100% 100%'}"></div>// js部分import getImgSrc
PyCharm 2024新版图文安装教程(python环境搭建+PyCharm安装+运行测试+汉化+背景图设置)
名人说:一点浩然气,千里快哉风。—— 苏轼《水调歌头》 创作者:Code_流苏(CSDN) 目录 一、Python环境搭建二、PyCharm下载及安装三、解释器配置及项目测试四、PyCharm汉化五、背景图设置 很高兴你打开了这篇博客,如有疑问,欢迎评论。 更多好用的软件工具,请关注我,订阅专栏《实用软件与高效工具》予以支持,内容持续更新中… 换了新机子,于是又写了一版最新版的
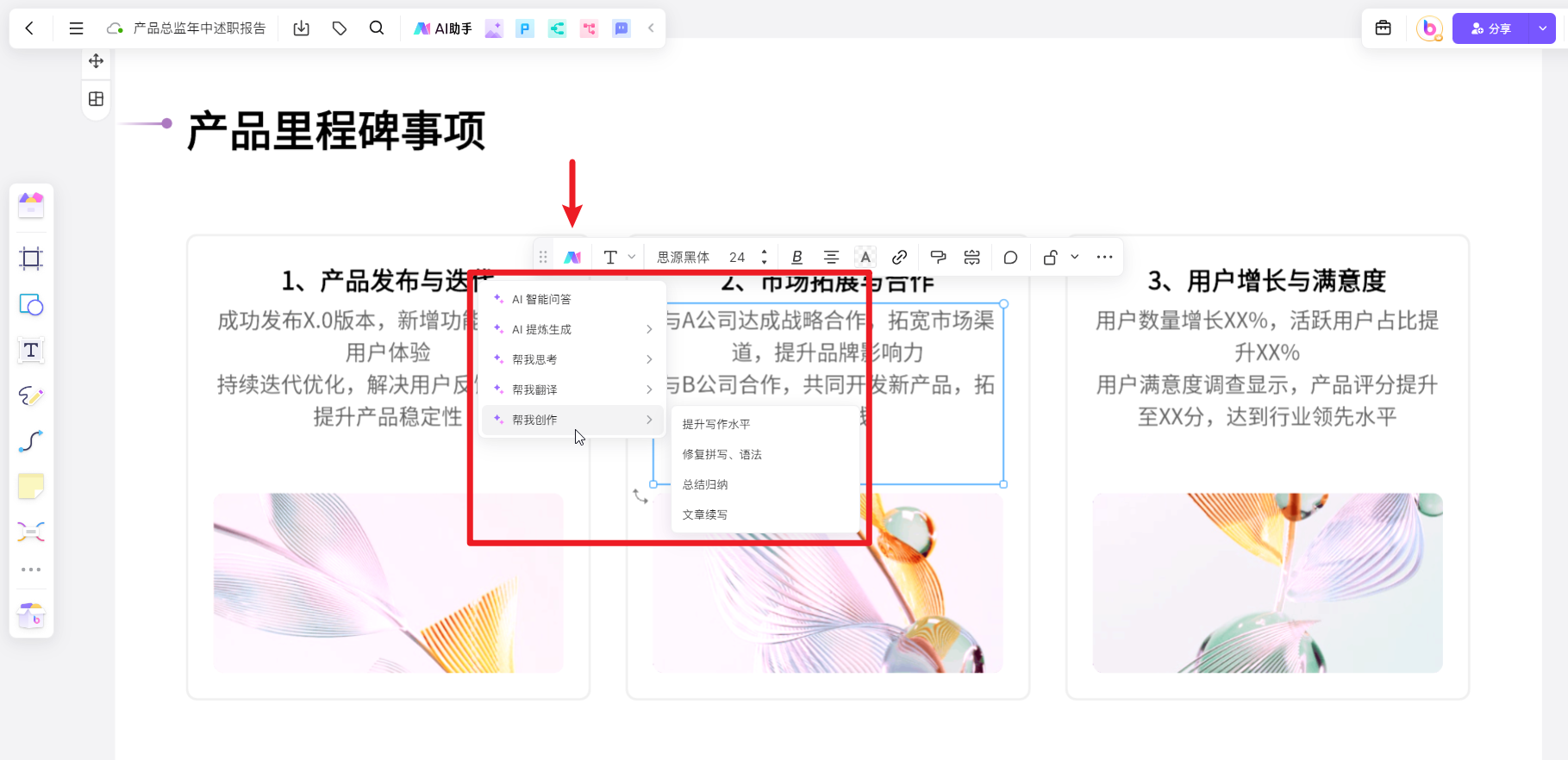
高清的PPT背景图去哪找?推荐2个无版权可商用网站!
在日常的办公或学习过程中,我们常常需要制作 PPT 幻灯片。一份精美的 PPT 幻灯片,底图(背景图片)的选择与更换就显得尤为重要。这不仅能吸引观众的眼球,还能有效地传达我们的思想和观点。 但不少朋友在设置 PPT 底图时,会遇到各式各样的问题,诸如:ppt 底图去哪找,ppt 底图怎么换,ppt 底图怎么保存等等,不可避免影响了我们制作 PPT 的效率。 就着这些问题,今天的文章,我
tp3.2中背景图加文字线上不好使解决方案(上传文字库)
第一步:在服务器上项目根目录新建一个目录(Static),并给最大权限!如下图 第二步:打开本地电脑C盘里Windows下面的Fonts.如下图: 第三步:将本地的Fonts整个目录传到服务器的Static目录里并也赋予最高权限. 第四步:控制器里面代码为: Vendor("phpqrcode"); // 把生成二维码图片保存到本地
android ImageView点击时背景图修改(简单方法)
在使用ImageView时,当被点击时,希望背景图修改一下,这样显示被点击效果明显一些。在这里,一个很简单的方法,最起码是个很清晰的方法。在res/drawable文件夹下创建一个xml文件。比如my.xml,内容如下: <?xml version="1.0"encoding="utf-8"?> <selector xmlns:android="http://schemas.android.co
CSS 背景图拉伸 兼容 FF Chrome IE 等主流浏览器
注:转载来自:http://blog.csdn.net/wqmain/article/details/8844286 相信各位一定碰到过这种情况,按钮作为DIV的背景图来显示,实际上有多个这样的按钮,而且DIV中的文字,也就是按钮上要显示的文字内容和个数都不定,这种情况下就需要用背景图片拉伸效果来处理了,只需做一个按钮图片,作为DIV的背景图时随着DIV的宽度或高度自适应就OK了。网上也找过,
用css滤镜做颜色不同的数据卡片(背景图对于css滤镜的使用)
<template><div class="xx_modal_maincon"><div class="xx_model_bt">履约起始日至计算日配额及履约情况</div><el-row><el-col :span="6"><div class="xx_modal_mod"><div class="mod_top_box img_blue"><div class="mod_img_box"><
迪文屏开发保姆级教程3—背景图ICL文件生成
本篇文章主要介绍了在DGBUS平台上生成页面背景图片库,32xx.ICL文件的方法。 迪文屏官方开发指南PDF:(不方便下载的私聊我发给你) https://download.csdn.net/download/qq_21370051/88647174?spm=1001.2014.3001.5503https://download.csdn.net/download/qq_2137005
webpack开发vue2项目中的一些坑(1、跨域 2、打包后后端访问一片空白3、加载第三方库的字体文件出错4、加载背景图出错)
1、在开发调试过程中,解决跨域的问题 例:本地服务器:localhost:3030 服务器地址:192.111.1.1:4000(虚构) webpack配置: devServer: {contentBase: "./static/",host: 'localhost',port: 3030,inline: true,hot: true,noInfo: true,proxy: {'/ap
CSS 实现背景图渐变色,任意切角
效果图 1、实现背景颜色渐变 background: linear-gradient(#F99A17, #EE5234, #F72C20); 从上到下渐变颜色 background: linear-gradient(-90deg, #F99A17, #EE5234, #F72C20); 从左到右渐变颜色 radial-gradient(red, green, yello
js实现body背景图自动扩缩 光靠css几乎无法实现这样的效果
刚开始想纯粹靠css来实现,可是网上找了很多资料经过测试发现都不可以。要么是图片只显示一部分,要么就是网页窗口变动时无法做出相应的改变。 看样子还得依靠传统的办法,用js直接上,简单暴力。 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=devi
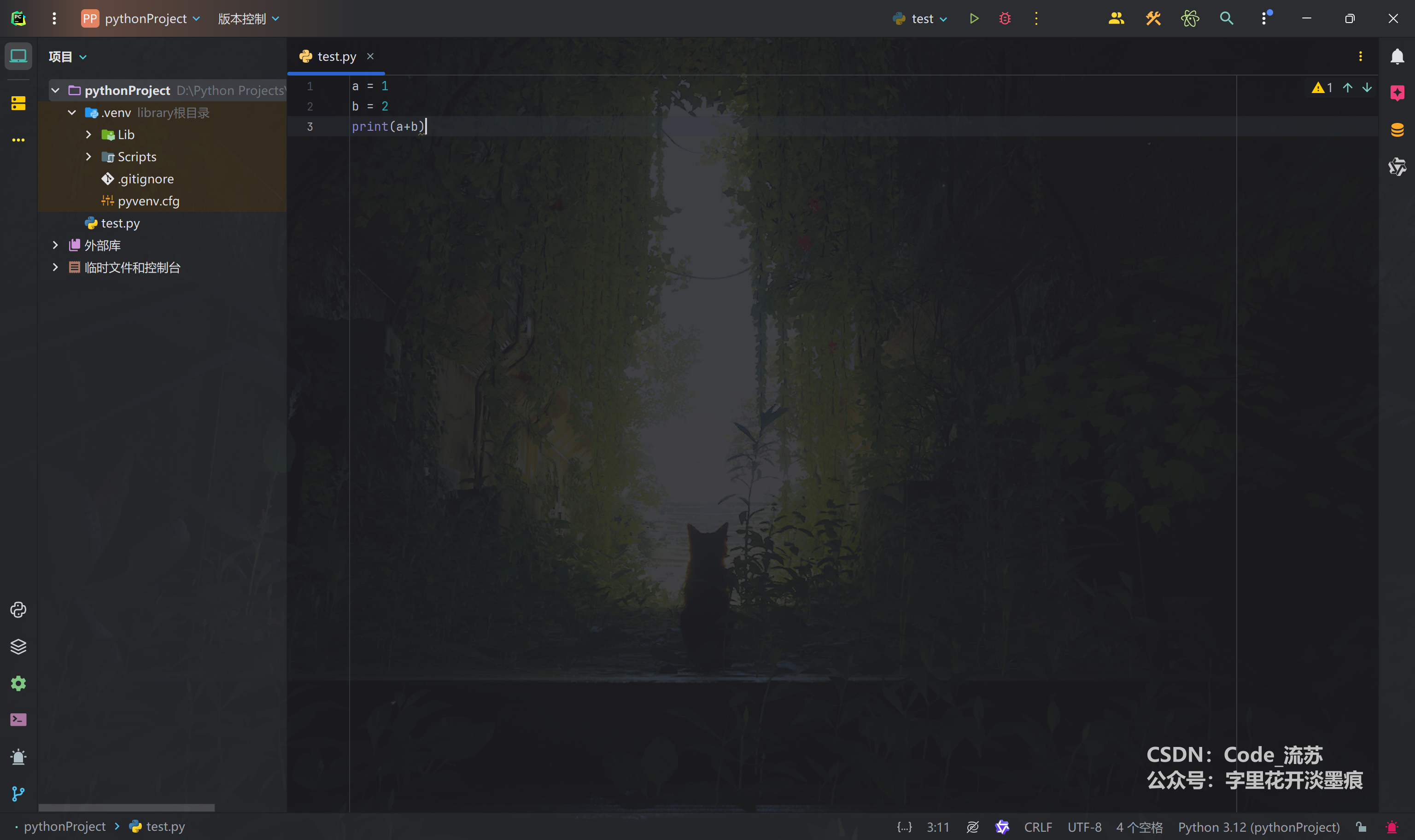
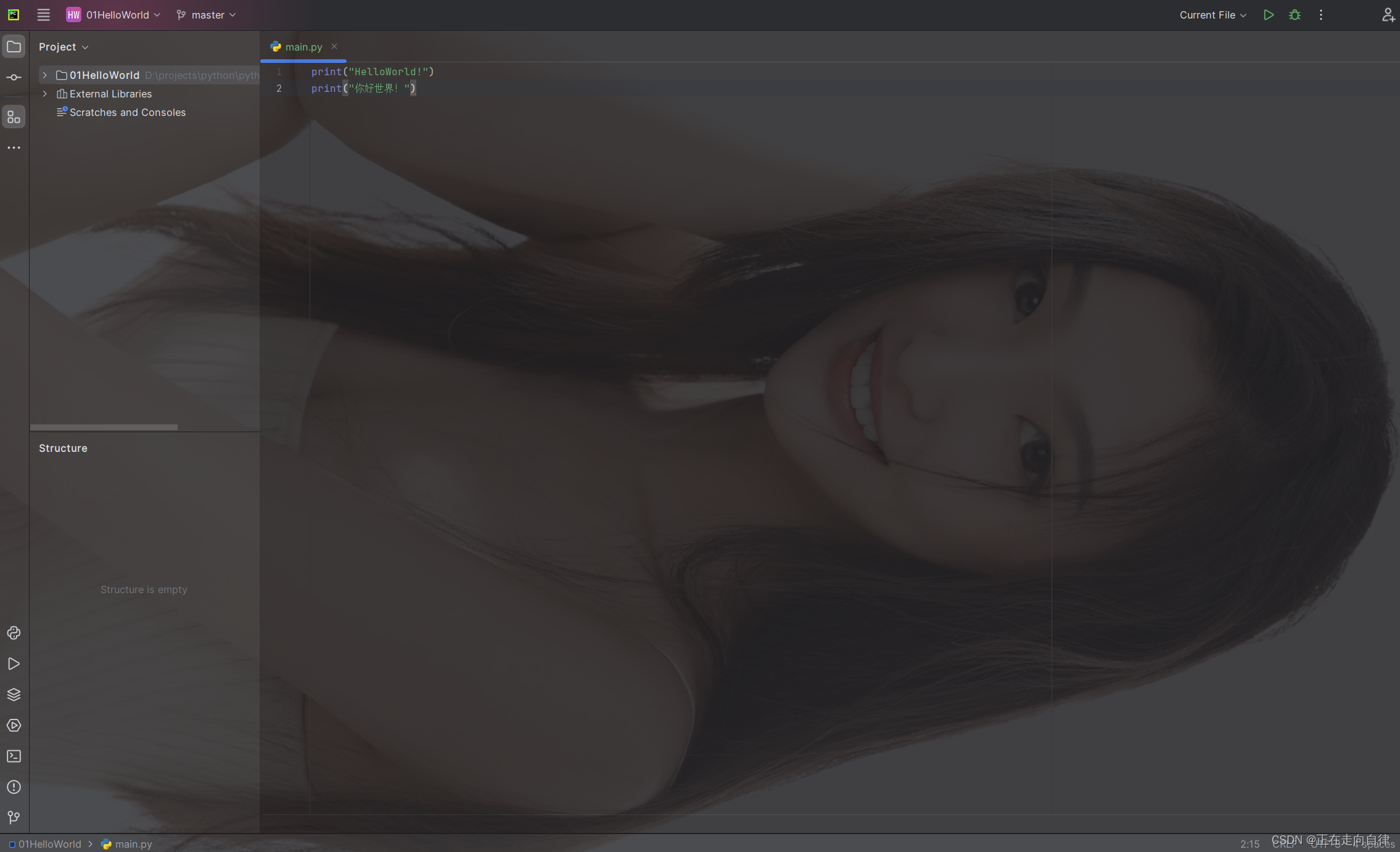
03-pycharm自定义背景图,写代码能看美女,就是这么优雅
目录 1.效果图 2.配置步骤 2.1点击File的Settings选项 2.2点击Appearance 2.3选择背景图,点击OK 2.4再次点击底部OK完成 1.效果图 2.配置步骤 2.1点击File的Settings选项 2.2点击Appearance 滚动下来找到Background Image,点击它 2.3选择背景图