本文主要是介绍js实现body背景图自动扩缩 光靠css几乎无法实现这样的效果,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
刚开始想纯粹靠css来实现,可是网上找了很多资料经过测试发现都不可以。要么是图片只显示一部分,要么就是网页窗口变动时无法做出相应的改变。 看样子还得依靠传统的办法,用js直接上,简单暴力。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width,initial-scale=1,shrink-to-fit=no"><script src="https://cdn.staticfile.org/jquery/1.11.2/jquery.min.js"></script><title>js实现body背景图自动扩缩</title>
</head>
<style>
* {margin: 0px 0px;padding: 0px 0px;
}body {background: url("images/bg1.png") no-repeat;background-size: 100% 100%;
}
</style><body>
</body>
<script>
$(window).bind("resize load", function() {$("body").css("height", $(window).height());
});
</script></html>
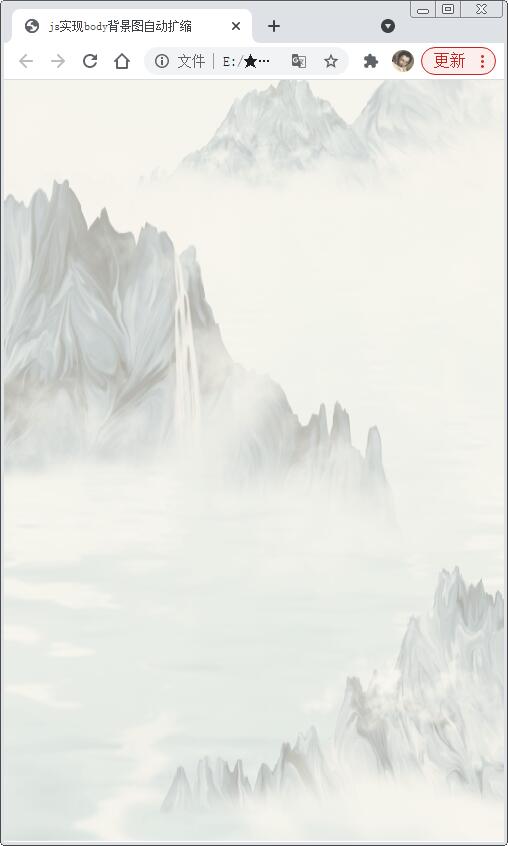
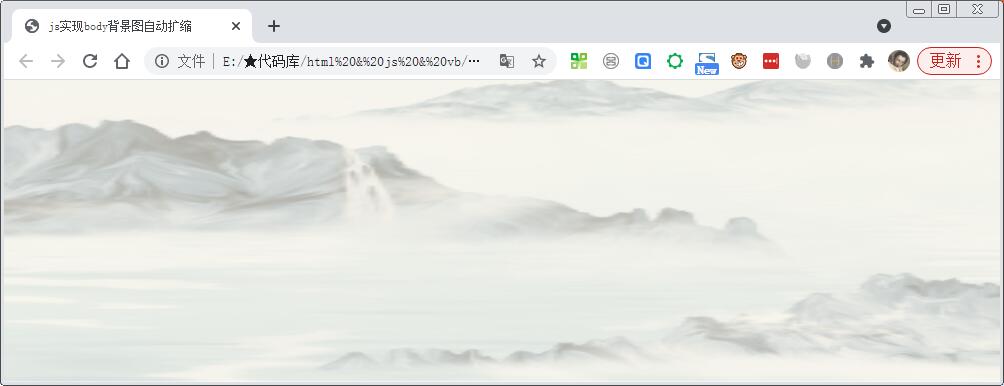
 拉长
拉长
 原图
原图
这篇关于js实现body背景图自动扩缩 光靠css几乎无法实现这样的效果的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



