置底专题
Vue组件置底方法,ElementPlus布局
问题描述 在开发网页时使用了elementplus的el-container组件 组件里分成了main和footer两块,但是想要将两个按钮置底在容器底部遇到了困难 如下图所示,在网页开发者工具可见两个按钮与左侧的图片没有底部对齐 此时我的代码是这样 <el-footer><el-row :gutter="20" style=" display: flex;justify-co
easyUI中控制datagrid 行上移 下移 置顶 置底
//上移function MoveUp() {var row = $("#Student_Table").datagrid('getSelected');var index = $("#Student_Table").datagrid('getRowIndex', row);mysort(index, 'up', 'Student_Table');}//下移function MoveDown
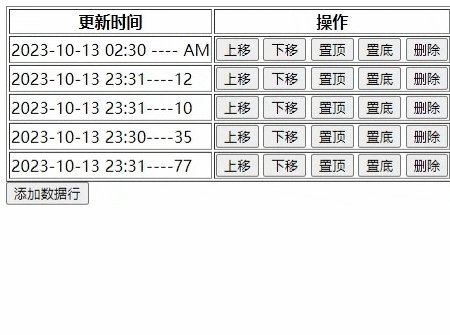
实现一个todoList可直接操作数据(上移、下移、置顶、置底)
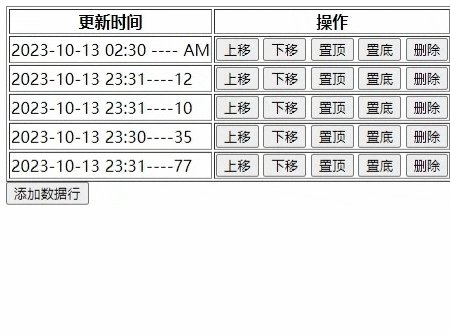
演示 HTML部分 <!DOCTYPE html><html><head><title>表格示例</title></head><body><table border="1"><thead><tr><th>更新时间</th><th>操作</th></tr></thead><tbody id="tableBody"><!-- 这里是虚拟数据行,你可以根据需要添加更多 --><tr><t
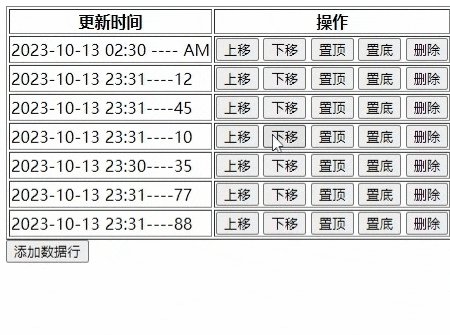
简单实现一个todoList(上移、下移、置顶、置底)
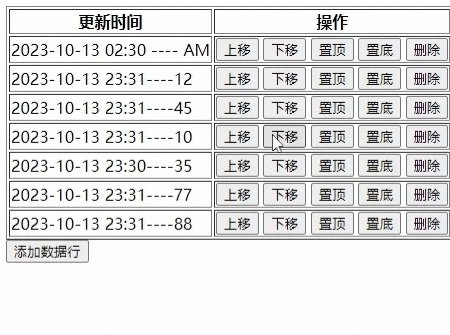
演示 html部分 <!DOCTYPE html><html><head><title>表格示例</title></head><body><table border="1"><thead><tr><th>更新时间</th><th>操作</th></tr></thead><tbody id="tableBody"><!-- 这里是虚拟数据行,你可以根据需要添加更多 --><tr><td>
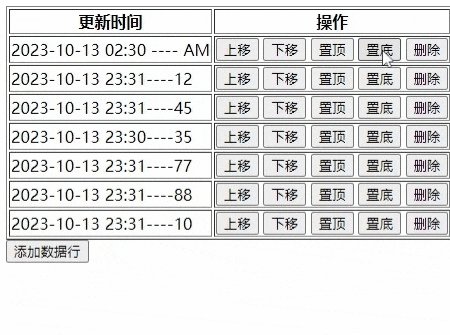
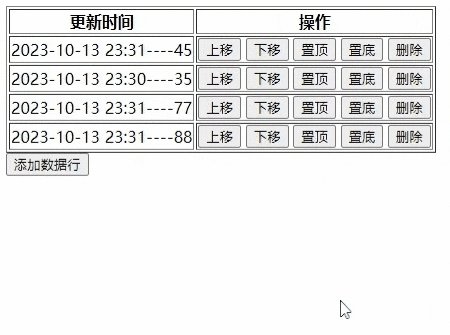
简单实现一个todoList(上移、下移、置顶、置底)
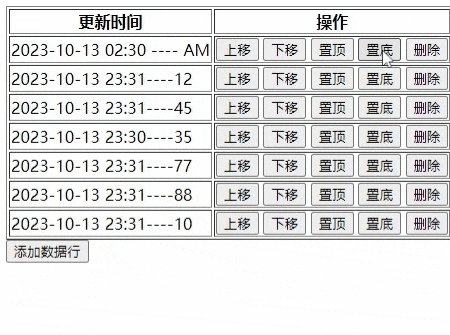
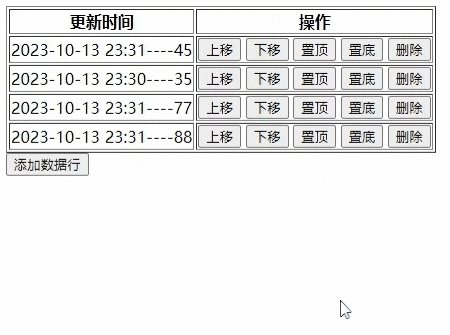
演示 html部分 <!DOCTYPE html><html><head><title>表格示例</title></head><body><table border="1"><thead><tr><th>更新时间</th><th>操作</th></tr></thead><tbody id="tableBody"><!-- 这里是虚拟数据行,你可以根据需要添加更多 --><tr><td>