绘制地图专题
解决pyechart模块绘制地图无数据
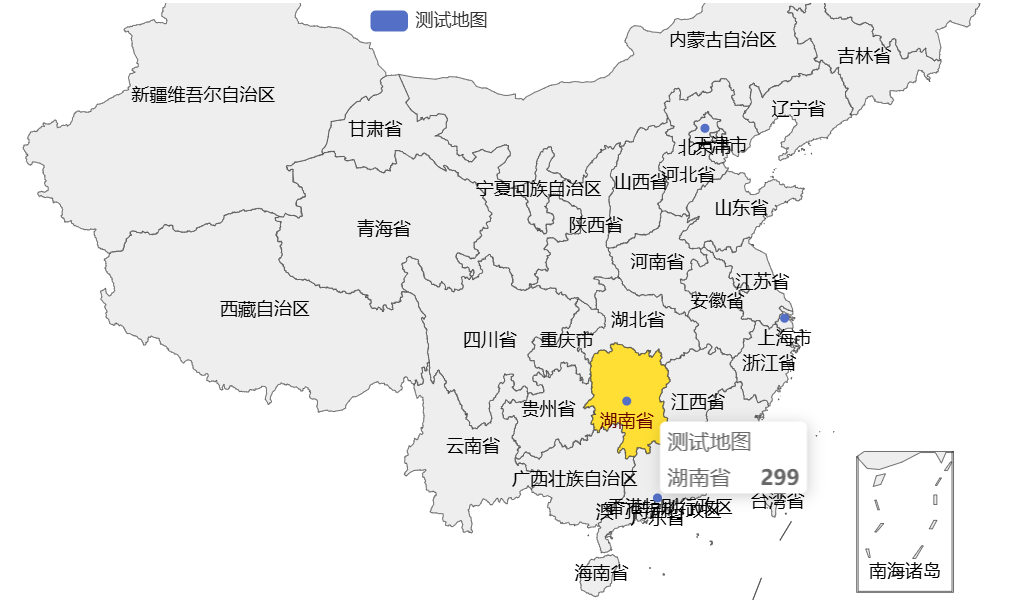
解决pyechart模块绘制地图无数据 在绘制地图发现没有数据 错误原因: 传入数据中的省份名称不规范 例如: data = [("北京", 99),("上海", 199),("湖南", 299),("台湾", 399),("广东", 499)] 解决办法: 使用此函数,把传入地图的数据传入此函数进行处理(返回规范后的数据) 函数使用语法:data=norm_province(data
Basemap绘制地图
文章转自:http://blog.csdn.net/ouening/article/details/55227364 使用folium实现中国地图绘制,文章链接: python/folium绘制中国人口数量热力图(HeatMap) 今天发现另一个软件库folium可以实现对openstreetmap的调用,参考链接http://blog.csdn.net/qq_14906811
Pixi绘制地图和小车
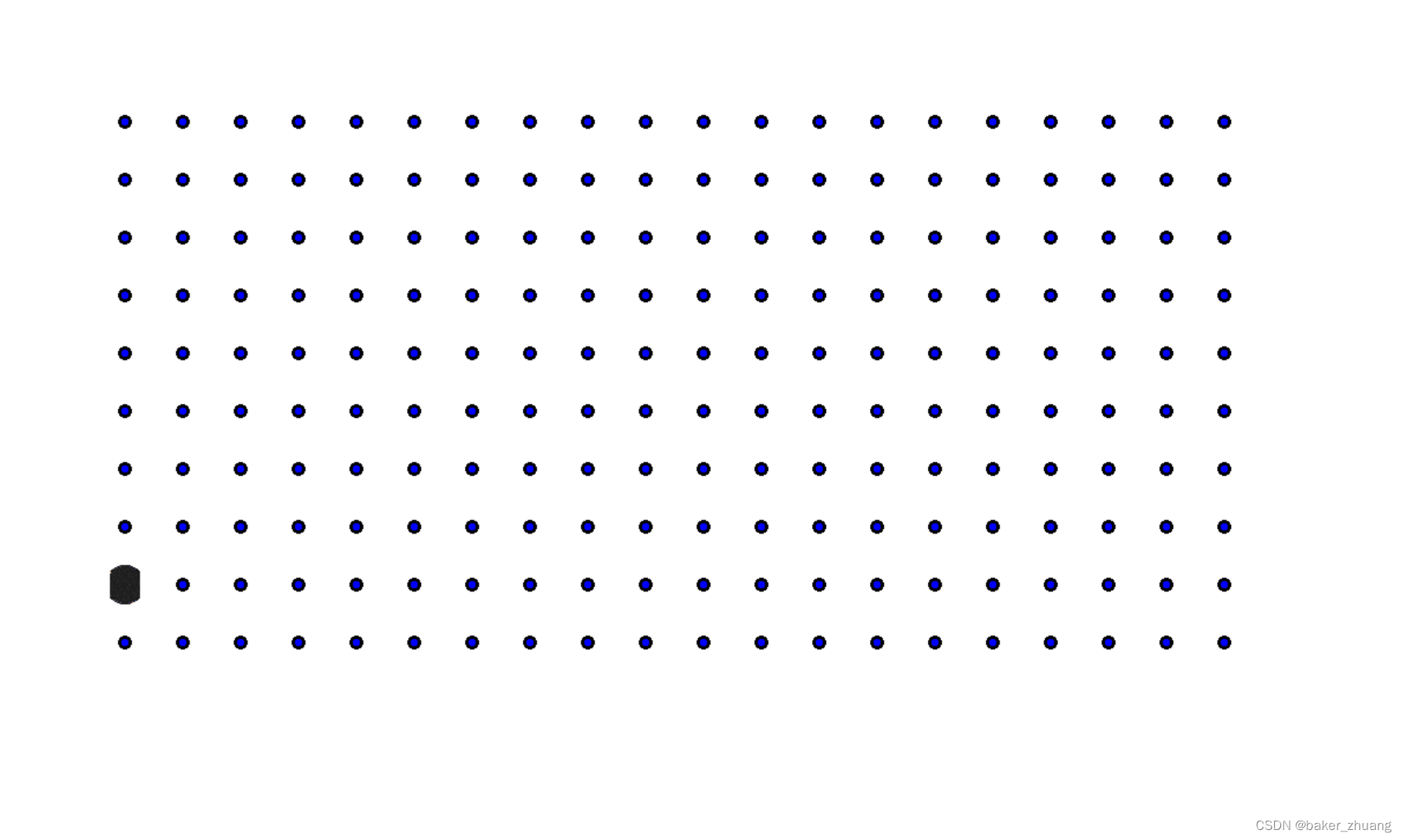
之前已经用Pixi绘制出了各种图形以及通过图片绘制精灵,这节用pixi绘制网格地图,并通过图片制作一个Sprite,让这个Sprite在网格地图上运动。首先需要在页面中添加一个div用来后期展示canvas的画布,并将此div实例化为PIXI的Application,作为接下来使用的stage, <div ref="pixiContainer" style="width: 100
超简单的canvas绘制地图
本文使用geojson数据,通过缩放和平移把地图的地理坐标系转换canvas的屏幕坐标系,然后将转换后的数据绘制到canvas上。 首先要计算数据的最大最小值,遍历所有坐标点的最大最小经纬度。在这个步骤要注意坐标点是否都遍历到,因为数据中可能会有多面和洞的存在。 第二步就是转换坐标系,地理坐标系转换canvas的屏幕坐标系。为了让地图能完整在页面展示,我们要有数据的最大最小
sf | 使用plot函数绘制地图
前面已经介绍过绘图基础包graphics中的plot函数是一个比较全能的函数,本篇就介绍如何使用plot函数绘制地图。在这里,plot是一个经过sf改装过的函数,但除了新增几个与地图相关的参数外,与原本用法差别并不大。 首先加载sf包,将plot(x, y, ...)中的x参数设置为sf对象,y缺省就可以绘制出一张地图。sf对象主要包括下图几种类型: 如果sf对象是点要素,那么就可以调用plo
R语言学习笔记:绘制地图
在R中画地图先从简单的maps包开始。 library("maps") 在这个maps包中有一些数据集,用命令data(package=”maps”),可以看到如下数据: canada.cities Database of Canadian cities county.fips FIPS county codes for US County Map co
初使用ECharts绘制地图
快速认识ECharts,没有比官方教程更好的了。请戳:https://echarts.apache.org/zh/tutorial.html 准备工作:安装和引入echarts 你可以使用如下命令通过 npm 安装 ECharts npm install echarts --save 通过 npm 安装的 echarts 会出现在 node_modules 目录下,从而可以直接在项目代码
Vue 中使用echarts 绘制地图
图形如下 第一步,下载echarts npm install echarts --save-dev 第二步,创建echarts.js文件,按需导入echarts //echarts.jsimport echarts from 'echarts/lib/echarts';//引入地图import 'echarts/lib/chart/map';//引入柱状图import 'e
用Unity绘制地图
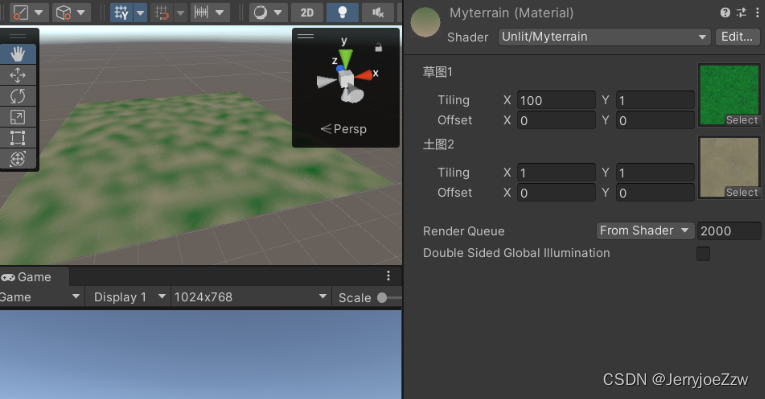
绘制地图可以用很多种方法,实际接触到的地图都是美术制作好的地图,我们需要取灰度图,通过灰度图确认地形起伏,另一种随机生成地图的方法是我们今天主要说的,那就是通过PerlinNoise随机生成地图 1、第一部首先就是通过柏林噪音绘制随机的灰度图 图片最终结果如下: 生成的代码如下: using System.Collections;using System.Collections.G
OpenStreetMap初探(外三篇)——Potlatch绘制地图总结
1、为统一地图格式,一般建筑物均选择“building”(粉色),建筑物功能可添加点表示。 2、小山、公园等,可以"forest"、"park"作为地图,然后用“footpath”添加路径 3、对于“回”字型建筑物体,绘制时,可将建筑物分为两块来绘制。 4、以绘制但尚未闭合的曲线,可点击端点后继续绘制。 5、一些标志和信息可以通过详细设置显示出来。 6、对于绘制正圆形、正方形、矩形、线拉
用echarts绘制地图
用echarts绘制地图需要引入china.js 实例代码如下: <!DOCTYPE html><html><head><meta charset="UTF-8"><title></title><script type="text/javascript" src="js/jquery.min.js"></script><script type="text/javascript" src="
Vue 中使用echarts 绘制地图
图形如下 第一步,下载echarts npm install echarts --save-dev 第二步,创建echarts.js文件,按需导入echarts //echarts.jsimport echarts from 'echarts/lib/echarts';//引入地图import 'echarts/lib/chart/map';//引入柱状图import 'e