细线专题
html中table边框细线
很多时候,我们做表格的时候,需要使表格边框细线化,这样看起来第一比较好看,第二也比较正式嘛 以前我做项目的时候,曾经需要过这样的表格样式,两种方法,不知道为什么,有一种打印出来的话是看不到边框的。 第一种方法如下: <table width="600" border="0" cellpadding="0" cellspacing="1" bgcolor="#000000"> <tr>
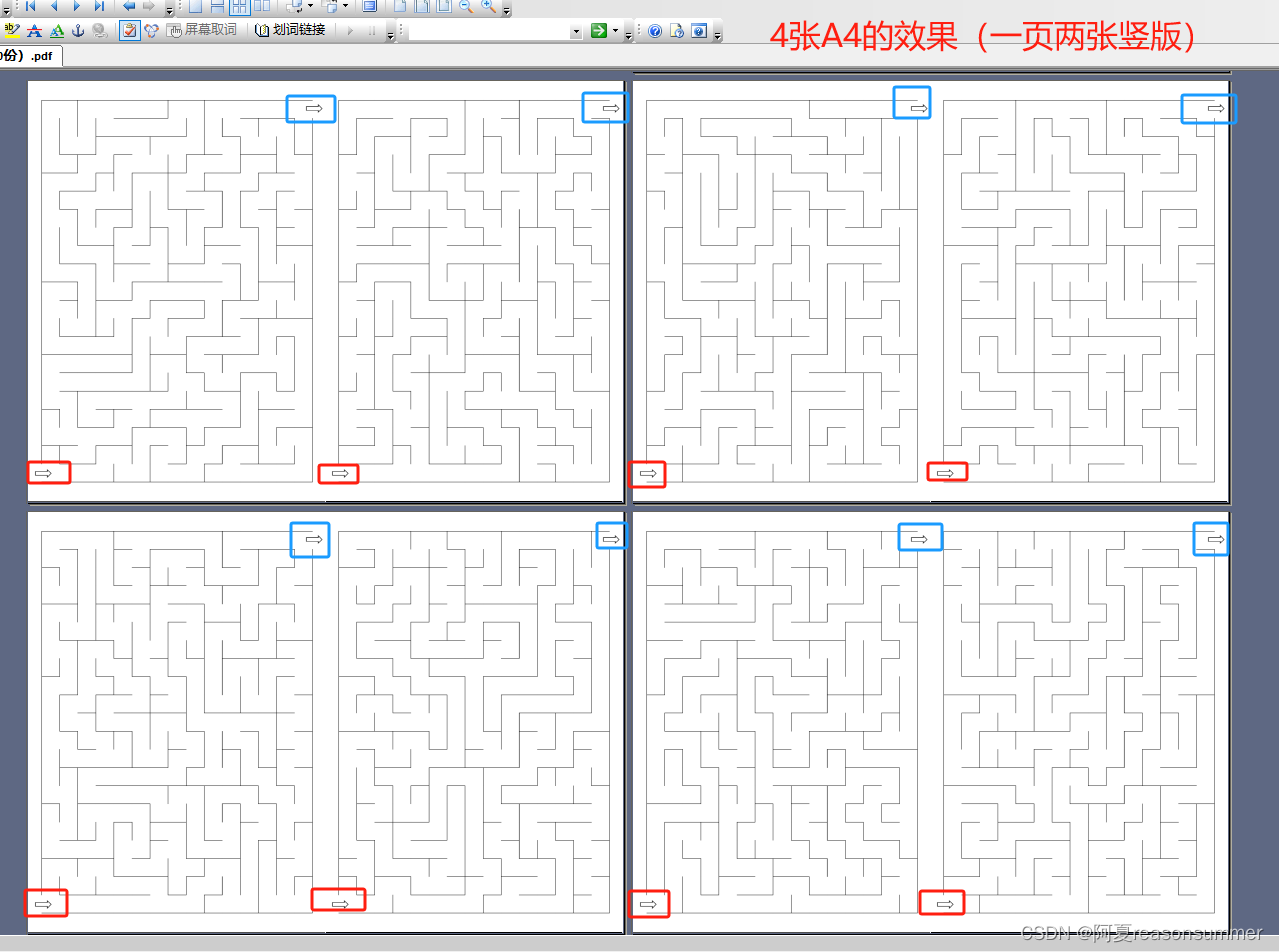
【教学类-09-07】20240401细线迷宫图02+箭头图片(A4横版一页-2份竖版)
作品展示 作品展示 word模板 重点说明 代码展示 '''批量制作细线条的迷宫图(A4横板一面2张竖版)+箭头图片作者:1、落难Coder https://blog.csdn.net/u014297502/article/details/1248399122、AI对话大师3、阿夏作者:2024年4月3日'''num=int(input
CSS盒子模型: 盒子模型( Box Model)组成 ,边框, 表格的细线边框 ,内边距(padding) 边框会影响盒子的实际大小, 外边距 (margin) 外边距合并, 清除内外边距
文章目录 盒子模型:盒子模型( Box Model)组成边框表格的细线边框内边距(padding)边框会影响盒子的实际大小外边距 (margin)外边距合并清除内外边距 盒子模型: 页面布局要学习三大核心:盒子模型,浮动和定位 页面布局过程: .先准备好相关的网页元素,网页元素基本都是盒子Box。利用CSS设置好盒子的样式,然后摆放到相应位置。往盒子里面装内容。 网页布局
【CSS3小技巧】细线边框的3种不同的写法02
最近在做一个H5手机页面项目遇到了一个小小的问题,就是边框描边1像素的问题。 例:网易 一般的app边框描边的线都小于一像素,那么我就像往常一样直接描了1px的边框,虽然是1px可是结果和app里的描边完全不一样“粗了”,所以就在网找了一下看看有没有解决方法,可是找了一会没找到,那咋办,需求方不愿意不要这么粗,那就只能自己解决了。 1,首先想到的方法是做一张高2像素(1像素有颜色1像素没颜色)
移动端1px细线解决方案总结
移动端1px变粗的原因 为什么移动端css里面写了1px, 实际看起来比1px粗. 其实原因很好理解:这2个’px’的含义是不一样的. 移动端html的header总会有一句 <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no"> 这