红星专题
Google Earth Engine(GEE)——计算闪闪红星的ndvi的值和折线图(时序分析)
函数: ui.Chart.image.doySeries(imageCollection, region, regionReducer, scale, yearReducer, startDay, endDay)
红星美凯龙张剑伟:500天内从0到1助力企业打造家居智慧流通4.0时代
本文内容节选自第六届全球软件案例研究峰会,时任红星美凯龙技术副总裁张剑伟老师分享的《家居智慧流通4.0挑战与应对》实录,重点分享:家居行业互联网化研发能力构建过程。(PPT+文稿)。 张剑伟先生于2016年加入红星美凯龙互联网集团担任技术副总裁一职,致力于新零售业务产品技术平台搭建。随着集团互联网战略推进,2017年集团成立龙翼事业中心,兼任龙翼事业中心副总裁一职,带领团队产品技术创新,支撑业
红星美凯龙的“高端局”,能助其突破负债瓶颈期吗?
高端智能电器主题馆,是老年红星美凯龙打破瓶颈期的“密匙”? 十月前夕,建材家居行业老大的红星美凯龙在郑州开业全球最大的“智能电器至尊馆”,总面积高达2.6万方;而在这之前,其已在全国内连续开业了50多家智能电器生活馆,公司预计到年底开设100家。 但自上市以来,红星美凯龙营收与净利增速就陷入疲态,负债更是高达804.5亿元;加上去年疫情重创线下卖场,这位家居行业老大日子更不好过。 然而在疫情
【小红星原型图】如何快速绘制动态的环形进度条
第1步 :安装原型图编辑器 链接:https://pan.baidu.com/s/198WtkpJYvIODfIpi6QPHPw 提取码:s28w 第2步:打开软件、并选择【套装】Vant移动端元件库 第3步:拖拽环形进度条和按钮到编辑区
element ui表格头部和表单的小红星*
表格头部小红星 在表格模板中写:render-header="renderHeader" <el-table-column label="纯度" :render-header="renderHeader" > 在方法中写 renderHeader (h, { column, $index }){let currentLabel = column.label;ret
【Axure组件包】小红星 秒做 导航菜单 axure组件包
第1步 安装 Axure小红星组件包 组件包下载 链接:https://pan.baidu.com/s/198WtkpJYvIODfIpi6QPHPw 提取码:s28w 第2步 拖拽导航菜单组件到页面编辑区 第3步 设置导航组件菜单项和链接页面
项目小记------element-ui el-form自定义规则rules,小红星却没有出现
今天在写自定义必填项规则时发现,设置完前置必填项后,输入正确的值后,必填项没反应,没有出现小红星,表单标题也没有变红,后来发现,规则可用,但是标题就是没有变化, 像这样,公司项目,打马赛克。 然后网上找了一圈没有好的解决方法 最后发现是没有在data()里面定义rules: {}// 必填项检测这个东西!!! 找到真相的我人都要裂开了 正确的是当我输入111时,上边栏应该变红加小红星
关于element表单验证问题(升级版)-关于是否要显示表单前面的小红星
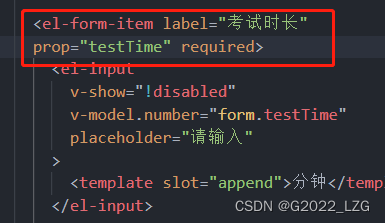
关于element表单验证问题(升级版)-关于是否要显示表单前面的小红星 问题: 之前做项目的时候遇到个问题,编辑页和详情页使用同一页面,通过一个标识来判断是输入框还是显示详情,在只展示详情的时候默认没有表单验证(没有小红星)在点击编辑的时候切换成输入框模式,这时表单前需要显示小红星。这时需要对rules进行判断。 解决:在el-form-item里面单独写rules <el-form-
andesign表格添加检验(只通过判断表格数据不能为空,附送一个小红星)
实习开发中发现经常会有表格检验的需求,目前我遇到的做法是判断表格是否为空然后提示即可,以后要用到rule规则检验的我再记录。 效果如图(其中的星号是自己画上去的,,,,) 在computed里面写计算方法 checkForm () {let check = trueif (this.form.annexInfos.length != 0) {this.form.annexInf
【Axure组件包】小红星 秒做 导航菜单 axure组件包
第1步 安装 Axure小红星组件包 组件包下载 链接:https://pan.baidu.com/s/198WtkpJYvIODfIpi6QPHPw 提取码:s28w 第2步 拖拽导航菜单组件到页面编辑区 第3步 设置导航组件菜单项和链接页面
element UI 表单组件必填项前的小红星控制
form 表单加验证 Form 组件提供了表单验证的功能,只需要通过 rules 属性传入约定的验证规则,并将 Form-Item 的 prop 属性设置为需校验的字段名即可。 <el-form :model="ruleForm" :rules="rules" ref="ruleForm"><el-form-item label="活动名称" prop="name"><el-input v-m





![[小红星原型组件]官方echarts 5.0 数据图表板仪表盘UI组件](https://img-blog.csdnimg.cn/20210607114600264.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3Nsb3dseWxpZmU=,size_16,color_FFFFFF,t_70)