本文主要是介绍关于element表单验证问题(升级版)-关于是否要显示表单前面的小红星,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
关于element表单验证问题(升级版)-关于是否要显示表单前面的小红星
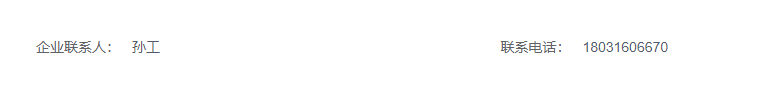
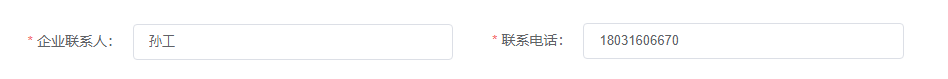
问题: 之前做项目的时候遇到个问题,编辑页和详情页使用同一页面,通过一个标识来判断是输入框还是显示详情,在只展示详情的时候默认没有表单验证(没有小红星)在点击编辑的时候切换成输入框模式,这时表单前需要显示小红星。这时需要对rules进行判断。
解决:在el-form-item里面单独写rules
<el-form-item label="联系电话:" prop="contactNumber" :rules="this.isEditMode==true?rules.contactNumber:[{ required: false }]"><el-inputtype="text"v-model="formData.contactNumber":maxlength="11"placeholder="请输入联系电话..."size="small"v-if="isEditMode"></el-input><p v-else>{{formData_detail.contactNumber}}</p></el-form-item>
rules里面正常写,这时在详情页展示时前面没有小红星,在编辑页才有rules:{contactNumber: [{ required: true, message: "联系电话不能为空", trigger: "blur" },{required: true,message: "请填写正确的手机号码",pattern: /^(13[0-9]|14[579]|15[0-3,5-9]|16[6]|17[0-9]|18[0-9]|19[89])\d{8}$/,trigger: "blur"}],}


这篇关于关于element表单验证问题(升级版)-关于是否要显示表单前面的小红星的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









