第二集专题
一步一步教你学会使用git 第二集 (超详细,图文)
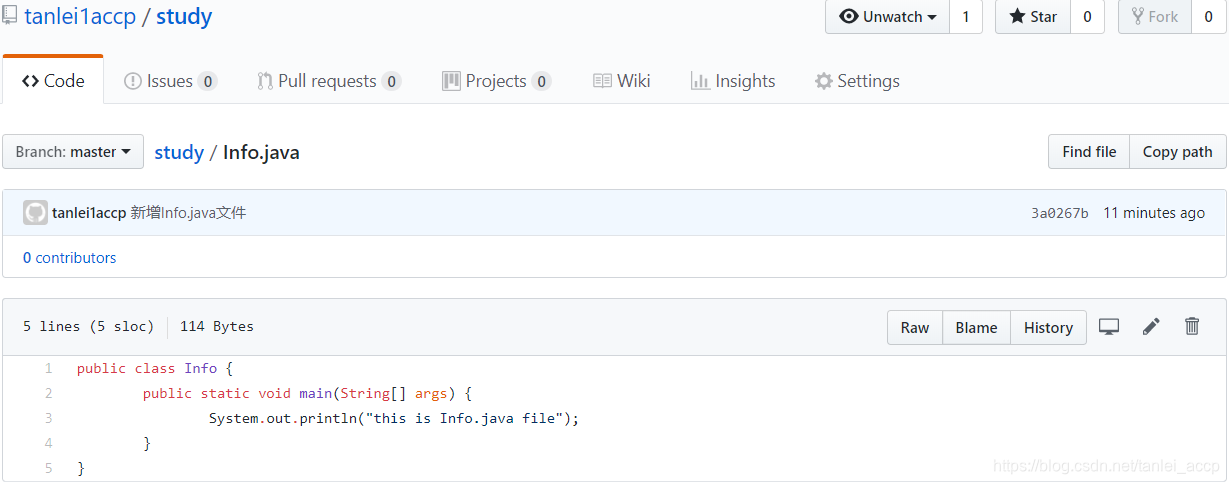
GitHub简介: GitHub是一个面向开源及私有软件项目的托管平台,因为只支持git 作为唯一的版本库格式进行托管,故名GitHub。 GitHub于2008年4月10日正式上线,除了Git代码仓库托管及基本的 Web管理界面以外,还提供了订阅、讨论组、文本渲染、在线文件编辑器、协作图谱(报表)、代码片段分享(Gist)等功能。目前,其注册用户已经超过350万,托管版本数量也是非常之多,其中不
EJB3(中文版) 第二集 Jboss-EJB-3.0_RC9-FD安装
EJB3(中文版) 第二集 Jboss-EJB-3.0_RC9-FD安装 浏览了一下JBoss的官方网站,发现我的软件需要更新了,所以今天发一个更新到jboss-EJB-3.0_RC9-FD的视频,不同于以往的安装方式,EJB 3.0 Preview RC9 现在还只支持到JBoss 4.0.4.GA所以我暂不用JBoss 4.0.5.GA。1.Ant的安装 设置 ANT_HOME=c:\ant
第二集:Solidity函数讲解
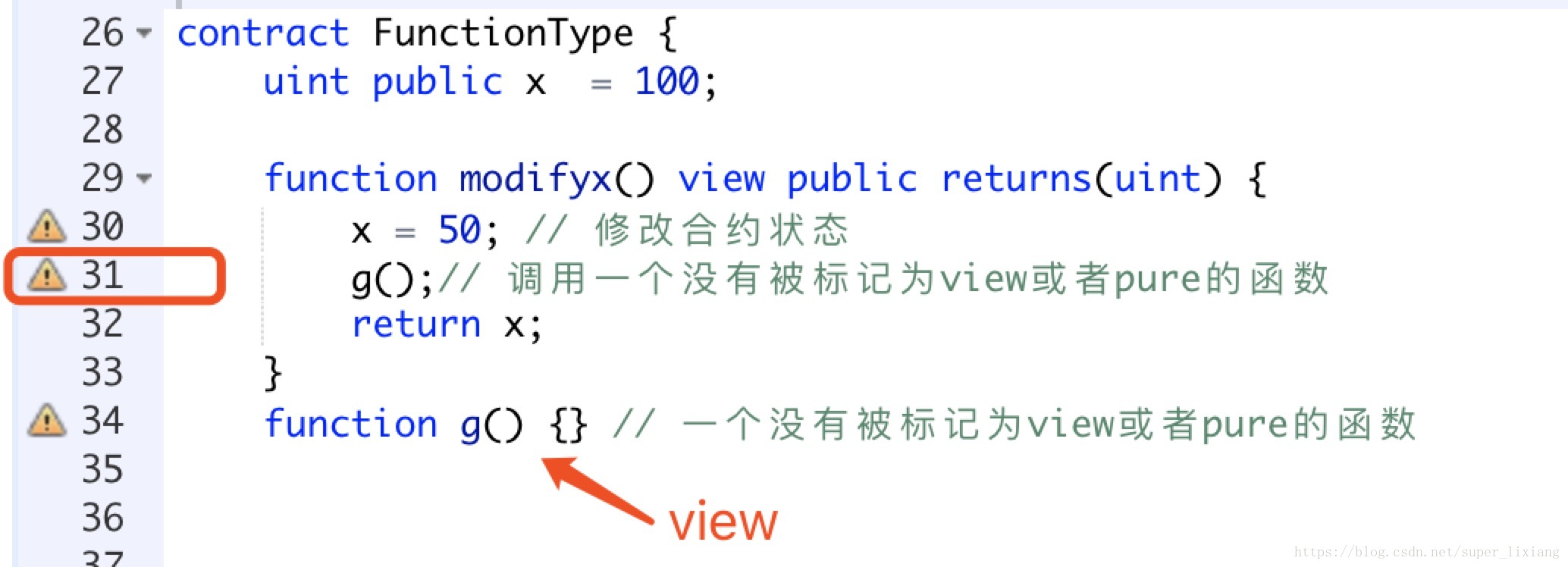
函数基础 1.Solidity本身也是一门函数编程语言,也就是说函数可以做参数、变量、返回值。函数属于值类型,支持多返回值。 2.调用方式 内部调用 内部调用采用EVM跳转调用,所以能够直接使用上下文中的数据,因为不用拷贝数据,所以在数据传递的时候非常高效对合约内的函数,引入的库函数和从父合约中继承的函数都可以进行内部调用 外部调用 采用外部交易调用,使用external。
【手撕C语言 第二集】初识C语言
一、变量的作用域和生命周期 作用域:一个变量在哪里可以使用它,哪里就是它的作用域。 局部变量的作用域:变量所在的局部范围 全局变量的作用域:整个工程 不管整个工程里面有多少源文件,都可以使用全局变量。这样的弊端是不安全。 比如: 在add.c文件中定义全局变量,int g_val=2022 在test.c文件中想要使用add.c文件中定义的全局变量 extern int g_val;
Unity | Shader基础知识(第二集:shader语言的格式)
一、本节介绍 上一集,我们学到,空的shader是玫红色的,英文里叫pink(我实在不想承认它是粉红色),这一集,我们要学习第二简单的shader案例,简单对shader的颜色进行干预。 但在学习案例之前,我们会先学习一下shader的语法格式。 二、shader的基本格式 1.SubShader块 shader里面可以放很多其他的东西,每个东西我们都要给分一个块,我们今天先写具体影响s
solr学习第八课程----MultiCore的配置方法(第二集)
solr学习第八课程分成两部分 1. solr学习第八课程----MultiCore的配置方法(第一集) 2. solr学习第八课程----MultiCore的配置方法(第二集) solr学习第八课程----MultiCore的配置方法(第二集)内容目录 1. 验证多个core的情况 2. 如何通过solrj操作数据 具体内容 1. 验证多个core的情况下 第一步:Mast
【人工智能】科大讯飞API接口调用(第二集)
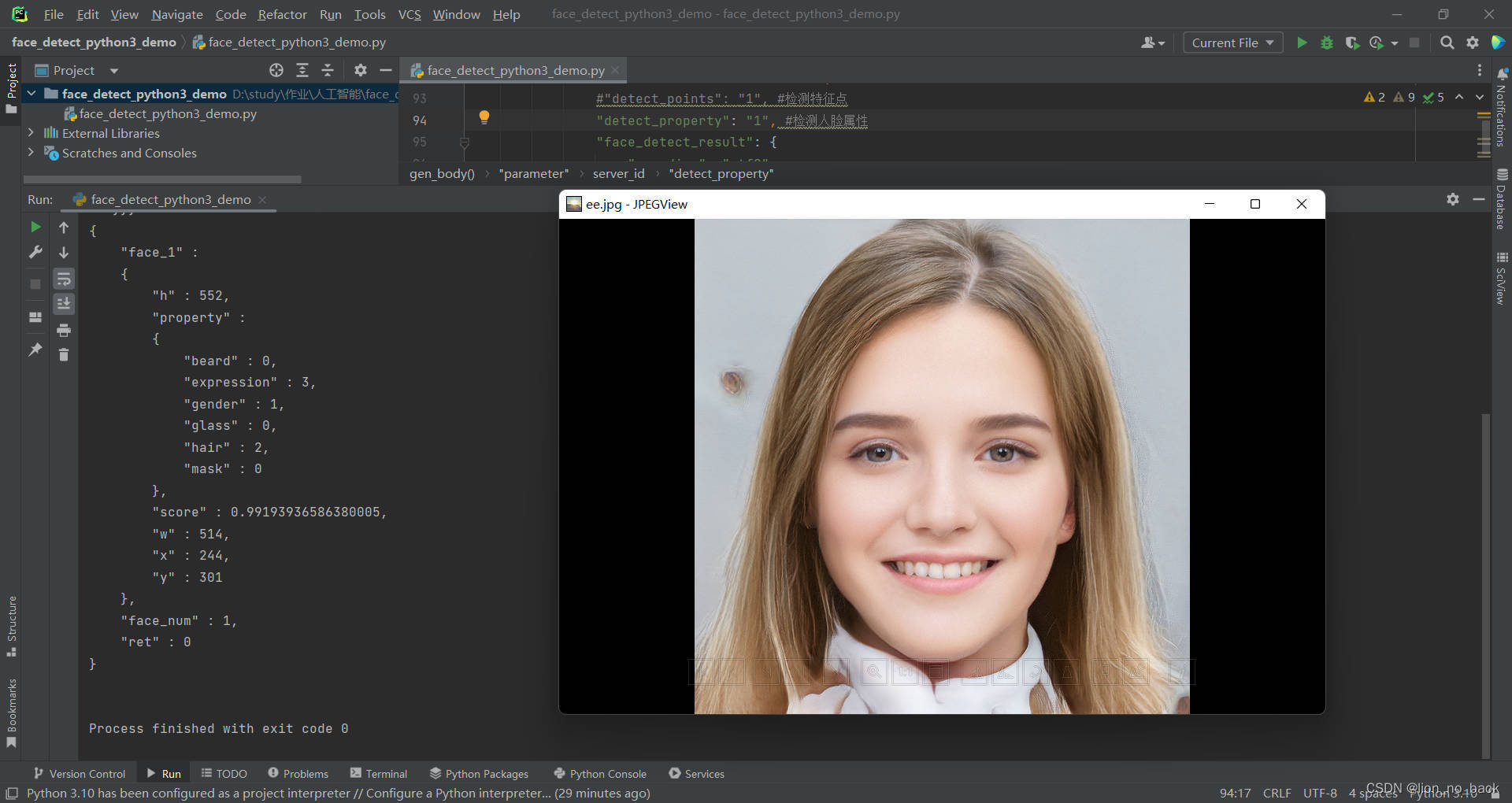
前言 这次正好要调用人脸识别接口,本以为有第一次成功的基础,这次多半会顺风顺水,结果差点翻车 下面是较为详细记录过程(如果觉得不够详细,可以参考第一集) 人脸检测和属性分析接口调用 第一步 来到接口详情页 网址:https://www.xfyun.cn/services/xf-face-detect 第二步 创建应用 第三步 领取免费包 不领服务量为500且该包免费,可
大数据Spark实战第二集 Spark数据结构\运行环境和计算框架
Spark 抽象、架构与运行环境 本课时我们进入:“Spark 抽象、架构与运行环境”的学习。从这个模块开始,我们会开始学习 Spark 的具体技术,本模块的内容主要包含两部分: Spark 背后的工程实现;Spark 的基础编程接口。 注意,本模块的内容对于工程师来说比较重要,需要扎实掌握。 我将从 3 个方面对本课时的内容进行讲解,主要是: Spark 架构;Spark 抽象;
“码绘”第二集————编程创意作品
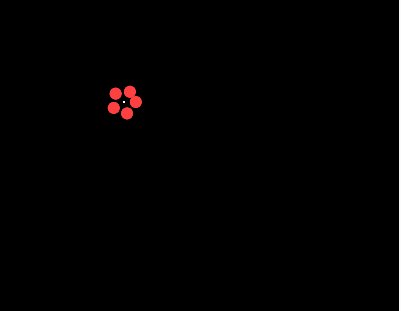
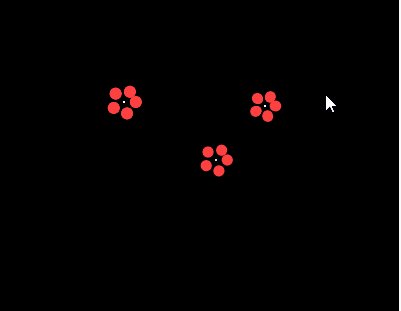
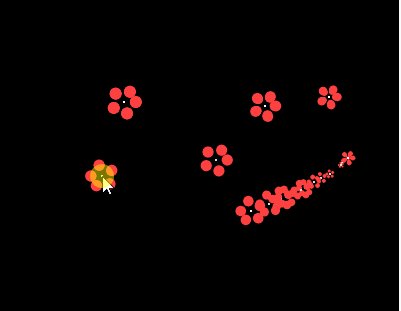
“码绘”第二集——编程创意作品<罗小黑> 一、概述: 实验工具:P5.js创意作品结果: {主体罗小黑,背景的星星【借鉴学习的他人代码】, 点击生成花,键盘控制改变表情}步骤讲述。 二、作品展示 ①星星闪耀 ②花朵留痕 三、实验步骤 *好用的坐标指引:【在官方教程中的坐标实时输出】 1. 主体罗小黑部分函数: function cat(){画罗小黑/////身体///str