本文主要是介绍“码绘”第二集————编程创意作品,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
“码绘”第二集——编程创意作品<罗小黑>
一、概述:
- 实验工具:P5.js
- 创意作品结果:
{主体罗小黑,背景的星星【借鉴学习的他人代码】,
点击生成花,键盘控制改变表情} - 步骤讲述。
二、作品展示
①星星闪耀

②花朵留痕

三、实验步骤
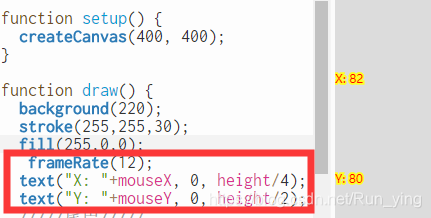
*好用的坐标指引:【在官方教程中的坐标实时输出】

1. 主体罗小黑部分函数:
function cat(){
画罗小黑///
//身体///stroke(86,54,33);//棕色strokeWeight(3);fill(0);beginShape();vertex(198, 186); // first pointbezierVertex(151, 190 ,137, 227, 143, 242);bezierVertex(170, 262 ,185, 256, 217, 256);bezierVertex(231, 248 ,231, 248, 234, 239);endShape();/尾巴/stroke(86,54,33);//棕色fill(0);beginShape();vertex(142, 243); // first pointbezierVertex(111, 237, 79, 198, 120, 175);//左1bezierVertex(145, 173, 142,190, 127, 202);//2bezierVertex(118, 220, 140,230, 140,229);//3endShape();///右爪子-stroke(86,54,33);//棕色
beginShape();vertex(321, 239);bezierVertex(345, 260, 315, 290 ,292, 253);endShape();………………………………………………………………………………………………
}
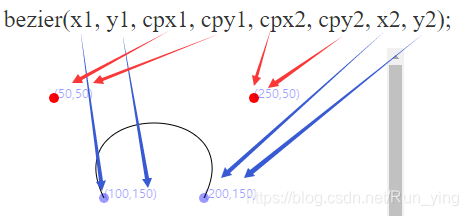
其中关键点是bezier曲线的使用;
连续画bezier曲线的基本结构
beginShape();
vertex( _ , _ );//第一个结点坐标
bezierVertex( _, _ , _, _ , _, _);//中间是控制点,最后是结束点
endShape();

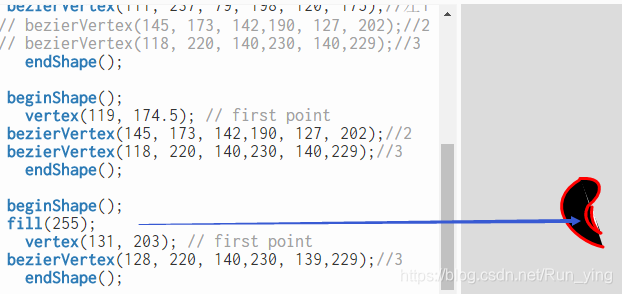
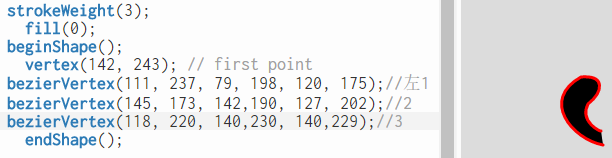
尤其是尾巴的画法:

最开始以为只可以分段来画构成整个尾巴,但最后一个弧度会出现问题,在不断改进中;发现可以改进为连续的bezier曲线,而且填色位置不会超出边界线。

2. 交互的实现:
- 键盘键的控制:keyCode变量可用来探测特别键。
按下TAB键改变表情+甜甜圈变颜色;
按下ALT键回到原来表情以及颜色。
【在官方参考文献中有详细介绍】
fill(255,70,96,245);//红色
if (keyCode == TAB) {fill(191,62,255); // 紫色}else if(keyCode ===ALT){fill(255,70,96,245);//红色}
- 星星闪耀背景:
- 【是借鉴学习这位博主的文章“码绘”与手绘比较——动态篇(码绘使用p5.js)by一千克欣喜】
主要代码:
function randomstar(x,y,r)//随机生成星星
{noStroke();for(var i=0;i<length;i++){ var Millis = millis();var Second = millis()/1000;var randl = noise(Second)*200;randl=(rand_alpha[i]+randl)%320;//透明度的改变if(randl<30)randl=30;fill(255,255,0,randl);star(x[i],y[i],r[i]);}
}
利用透明度的变化不断刷新就会显示出闪烁的感觉。这里的背景要放在draw函数中。

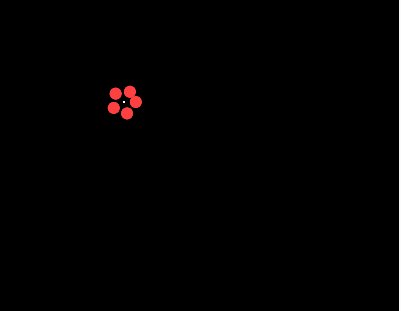
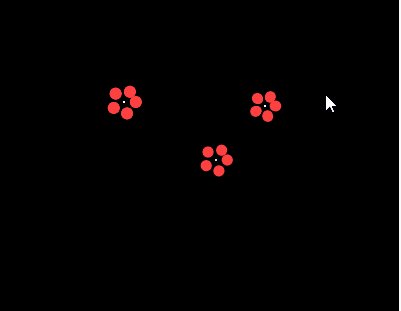
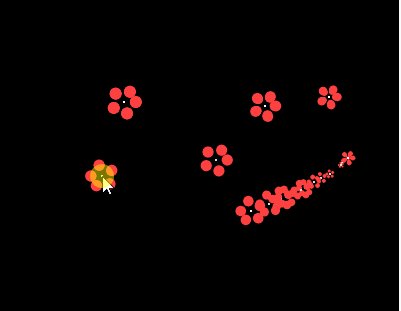
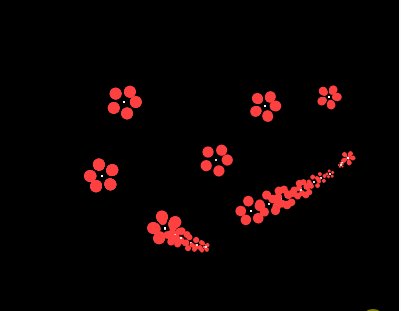
- 花朵留痕
- [ 利用官方教程Pulsos] 使用的是鼠标控制交互;
- if(mouseIsPressed === true)点击时再点击处绘制花朵,也可拖动产生一串。
【注:当backgrand(0);在draw函数中时会每画一次背景刷新一下,花朵一闪而过;而放在setup()函数中就可以包留下花朵。】
if(mouseIsPressed === true){noStroke();angle += 5;let val = cos(radians(angle)) * 12.0;for (let a = 0; a < 360; a += 75) {let xoff = cos(radians(a)) * val;let yoff = sin(radians(a)) * val;fill(255,64,64);//红色ellipse(mouseX + xoff, mouseY + yoff, val, val);}fill(255);ellipse(mouseX, mouseY, 2, 2);}

四、小结及体会
- 此次实验使用P5.js画了比较复杂的图形,重点学习了其中Bezier曲线的画法,发现P5十分的便捷,在多次学习中发现在home|p5.js中的参考文献、范例和学习中有大量便于学习理解的例子,对照示例代码学习会很容易;
- 其次,对于不规则作品的实现可视化坐标值是十分必要的,有效利用鼠标交互会使操作简化;
- 在码绘图中也发生了不出现图案现象,函数写了却无法看出执行,在新的文件中逐步排查,仔细思考就会发现代码的问题;
- 在P5.js中绘制图像的顺序十分重要;还有画笔的描边颜色,宽度,填图颜色等最好一一对应,做好注释改起来更方便。
参考资料
1.reference|p5.js
2.learn|p5.js
3.example|p5.js
4.“码绘”与手绘比较——动态篇(码绘使用p5.js)by一千克欣喜
这篇关于“码绘”第二集————编程创意作品的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






